에디터 X: 컨테이너 사용하기
4 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
컨테이너 상자를 사용해 페이지를 위한 구조화된 반응형 레이아웃을 만드세요. 텍스트, 이미지, 버튼과 같은 요소를 컨테이너에 추가한 후에는 모든 화면 크기에서 배열이 동일하게 유지되도록 쉽게 확인할 수 있습니다.
다음 지침을 참고하세요.

컨테이너 추가하기
다양한 컨테이너 상자 중에서 선택하고 원하는 것을 페이지로 끌어다 놓으세요. 빈 컨테이너 또는 그리드가 있는 컨테이너를 추가해 콘텐츠를 쉽게 구성할 수 있습니다.
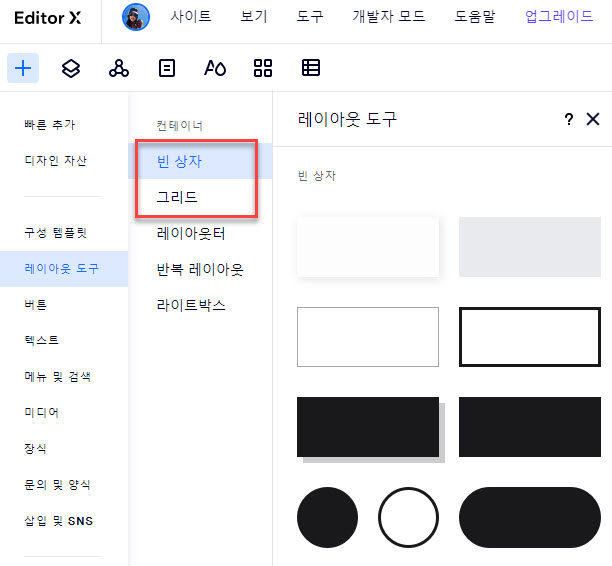
컨테이너를 추가하려면:
- 에디터 X 상단에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 레이아웃 도구를 클릭합니다.
- 추가할 컨테이너 유형을 선택합니다.
- 빈 상자: 다양한 스타일과 모양의 미리 디자인된 컨테이너 상자를 제공합니다.
- 그리드: 이러한 컨테이너 상자에는 나중에 조정할 수 있는 그리드가 포함됩니다.
- 컨테이너를 페이지로 끌어다 놓습니다.
- 요소를 컨테이너로 끌어 추가합니다.
- (선택사항, 속성 패널에서
 ) 디자인
) 디자인 탭을 클릭해 컨테이너 디자인을 사용자 지정합니다.
탭을 클릭해 컨테이너 디자인을 사용자 지정합니다.
자세히 보기

컨테이너에 요소 추가하기
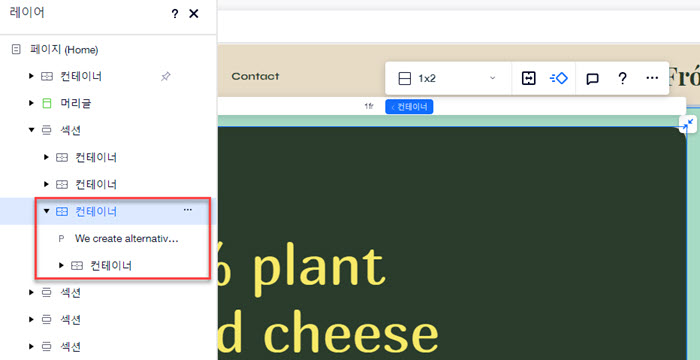
컨테이너 내부에 요소를 배치하면, 자동으로 컨테이너에 추가되어 컨테이너의 하위 요소가 됩니다. 레이어 패널에서 첨부된 모든 요소를 볼 수 있습니다.
이는 컨테이너가 다양한 표시 뷰포트에 반응하도록 합니다. 화면 크기가 변경되면 첨부된 요소의 크기도 동일한 방식으로 컨테이너에 비례해 조정됩니다.
도움말:
컨테이너 배경에 이미지 또는 동영상을 추가할 수 있습니다.요소를 컨테이너 내부에 배치해 추가한 후 오른쪽 상단에서 늘이기 아이콘을 클릭합니다.
아이콘을 클릭합니다.
 아이콘을 클릭합니다.
아이콘을 클릭합니다.
컨테이너에 그리드 적용하기
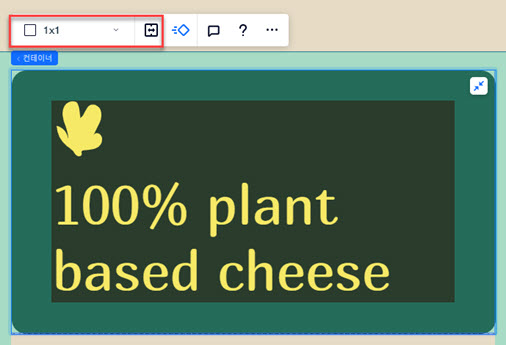
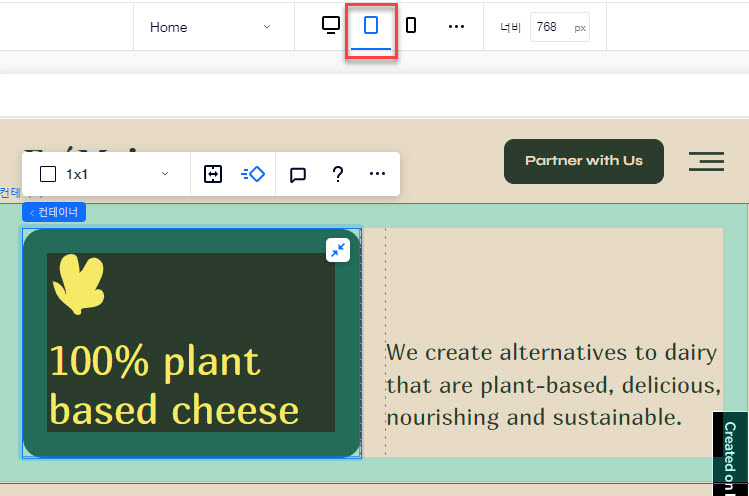
에디터 X에서 컨테이너는 단일 셀(1x1 레이아웃)이 있는 반응형 내장 CSS 그리드와 함께 제공됩니다. 더 많은 행과 열이 있는 그리드를 적용해 컨테이너의 요소를 구성할 수 있습니다.
컨테이너에 그리드를 적용하려면:
- 에디터 X에서 컨테이너를 클릭합니다.
- 다음 방법 중 하나로 그리드를 변경합니다.
- 사전 설정 그리드 선택하기: 1x1 드롭다운을 클릭해 다른 그리드를 선택합니다. (예: 2x2, 2x1)
- 페이지의 그리드 사용자 지정하기:
- 캔버스에서 그리드 사용자 지정
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 그리드의 왼쪽 또는 상단에서 끌어 새 선을 추가합니다.
- 캔버스에서 그리드 사용자 지정

중단점당 컨테이너 사용자 지정하기
모든 표시 영역에서 원하는 대로 정확하게 표시되고 작동하도록 컨테이너를 다양한 중단점으로 사용자 지정하세요.
- 요소가 해당 화면 크기 범위에만 표시되어야 한다면 특정 중단점에 대해 컨테이너에 요소를 추가합니다.
- 컨테이너의 요소를 디자인하고 재배치해 특정 중단점에 맞게 조정합니다.
- 화면이 작아질 때 요소가 겹치지 않도록 중단점당 콘텐츠 오버플로를 정의합니다.
- 그리드를 적용해 특정 중단점에 대한 요소를 정렬합니다.그리드 사용에 대한 자세한 도움말을 확인하세요.
중단점 작업하기:
- 특정 중단점에 대한 변경 사항은 더 작은 중단점으로 계단식으로 적용됩니다. 그러나 이러한 변경 사항은 더 큰 중단점에는 영향을 미치지 않습니다.
- 상위 컨테이너에서 요소를 연결 또는 분리하는 것은 모든 중단점에 적용됩니다.

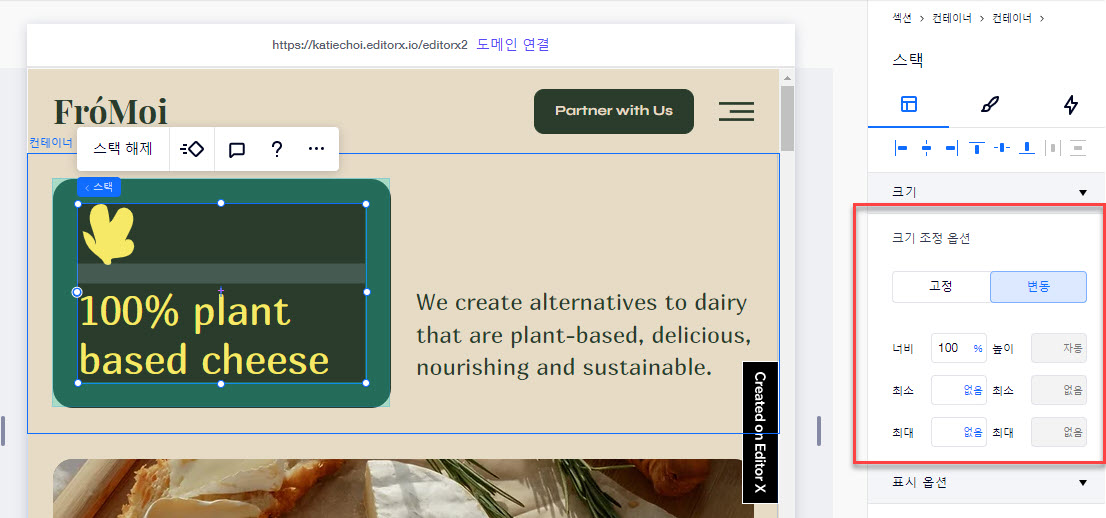
컨테이너 크기 설정하기
컨테이너 및 요소 간의 상대적 크기 조정 및 화면 크기 변경 사항을 제어하세요.오른쪽 상단에서 속성 아이콘을 클릭해 패널을 연 후, 크기 조정 옵션 아래에서 크기를 조정합니다. 상단에서
아이콘을 클릭해 패널을 연 후, 크기 조정 옵션 아래에서 크기를 조정합니다. 상단에서
 아이콘을 클릭해 패널을 연 후, 크기 조정 옵션 아래에서 크기를 조정합니다. 상단에서
아이콘을 클릭해 패널을 연 후, 크기 조정 옵션 아래에서 크기를 조정합니다. 상단에서모든 화면 크기에서 동일하게 유지되도록 컨테이너의 고정 크기를 설정하거나 변동되는 크기를 사용해 반응형으로 만들 수 있습니다. 측정 단위에 대한 자세한 도움말을 확인하세요.