에디터 X: 측정 단위
2 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
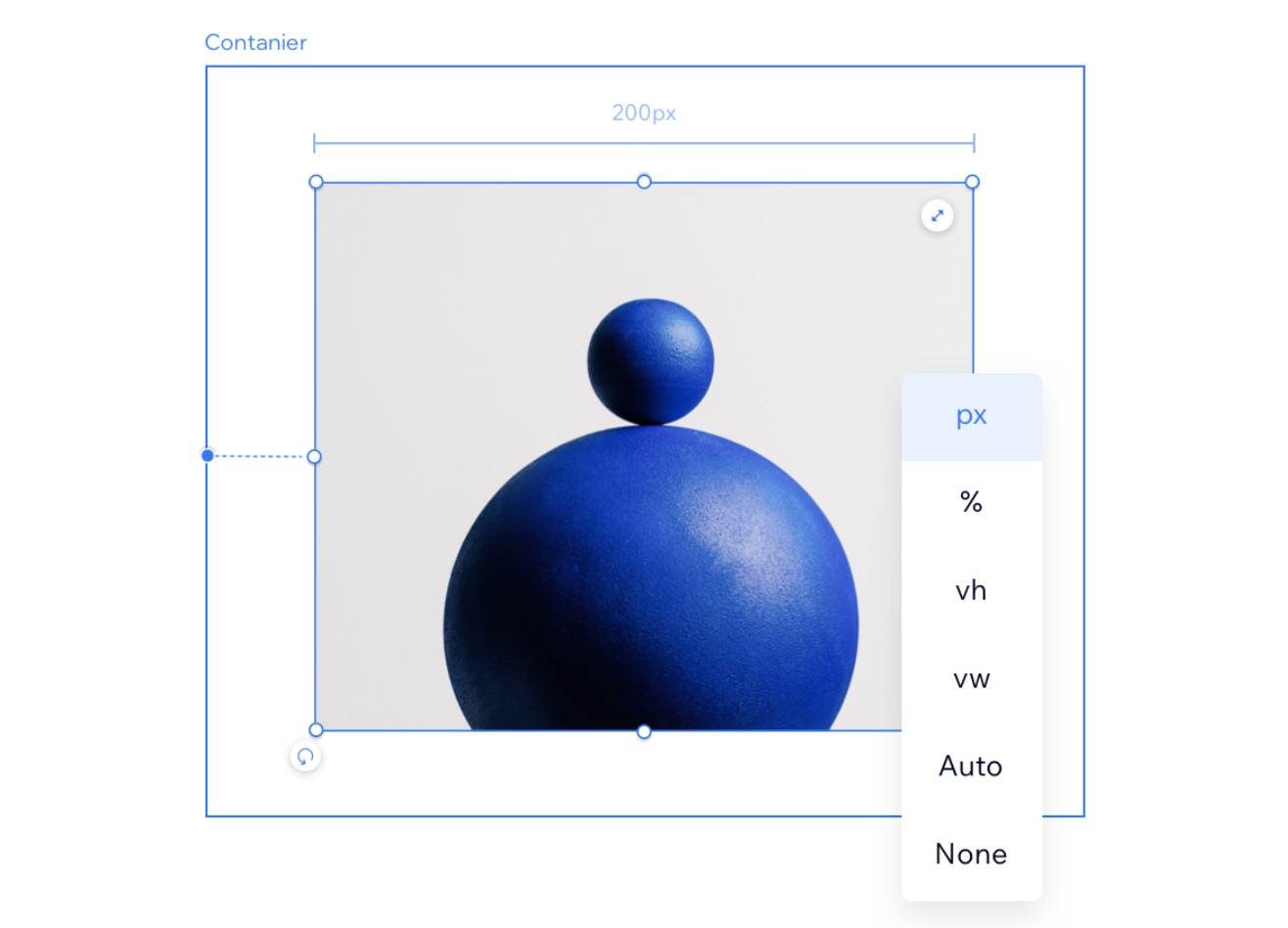
반응형 디자인에서는 더 이상 픽셀에 국한되지 않습니다. 다양한 측정 단위를 사용해 요소의 폭과 높이를 설정할 수 있습니다. 각 측정값을 사용해야 하는 경우를 이해하면 정확한 필요를 충족하는 방식으로 요소의 크기를 설정할 수 있습니다.
이 도움말에서 에디터 X에서 제공하는 측정 단위에 대해 알아보세요.

더 자세한 정보가 필요하다면:
에디터 X 아카데미에서 측정에 대한 강의를 확인하세요. (영문)
계산
계산은 유동적인 측정 단위를 사용하면서 요소의 크기를 정확하게 조정해야 할 때 유용한 도구입니다. 수학적 원리를 사용해 요소의 폭 또는 높이를 결정하는 "공식"을 작성할 수 있습니다. 이 계산에서 서로 다른 측정값을 결합할 수도 있습니다(예: vh 및 px).
예를 들어, 계산을 사용해 모든 화면 크기에서 정확한 표시 영역 높이(100vh)를 함께 차지하는 머리글(100픽셀)과 섹션을 디자인할 수 있습니다. 섹션의 높이를 (100vh - 100px)로 설정할 수 있으므로 머리글은 계산 시 항상 고려됩니다(100px).
픽셀 (px)
픽셀(px)은 가장 일반적으로 사용되는 측정 단위입니다. 픽셀은 요소의 크기가 화면 크기에 관계없이 항상 동일하게 유지되도록 합니다.
백분율 (%)
백분율 단위는 반응형 디자인에서 널리 사용되는 매우 유용한 유동적인 단위입니다. 폭을 %로 설정하면 크기는 상위 요소 폭의 백분율로 결정됩니다. 높이를 %로 설정라면 크기는 상위 요소 높이에서 가져옵니다.
뷰포트 폭(vw) 및 뷰포트 높이(vh)
뷰포트는 사이트가 표시되는 브라우저의 크기입니다. Vw 및 Vh는 뷰포트의 폭과 높이를 기준으로 합니다.
- 1vw는 뷰포트 폭의 1%와 같습니다. 요소의 폭를 100vw로 설정할 경우, 해당 요소가 뷰포트의 전체 폭를 채웁니다.
- 1vh는 뷰포트 높이의 1%와 같습니다.
최소 및 최대
유동적인 측정 단위를 사용하는 동안 폭 및 높이의 최소값 또는 최대값을 설정할 수 있습니다. 예를 들어, 요소의 최소 폭을 400px로 설정하면 요소가 그보다 작게 표시되지 않습니다.
자동
요소가 자동 크기로 설정된 경우, 다른 요인에 의해 결정되며 따라서 결과가 다를 수 있습니다. 예를 들어, 늘인 이미지의 높이와 폭은 모든 화면 크기에서 사용 가능한 공간을 채우므로 항상 자동으로 설정됩니다.
최대 콘텐츠 (max-c)
최대 콘텐츠는 요소의 너비 를 설정하는 고급 크기 단위입니다. 이 단위는 플렉스박스 요소(예: 컨테이너, 레이아웃터, 반복 레이아웃) 뿐만 아니라 세로 섹션, 텍스트 요소 및 버튼에도 적용할 수 있습니다.
최대 콘텐츠를 사용해 요소의 너비를 정의할 때에는 콘텐츠의 크기나 포함된 단어 수에 관계없이 실제로는 하위 요소의 크기에 따라 결정됩니다. 상위 요소는 하위 요소의 최대 콘텐츠 크기에 맞게 자동으로 조정됩니다.
예제 보기
