에디터 X: 컨테이너 및 섹션에 대한 오버플로 콘텐츠 설정하기
3 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
컨테이너 또는 섹션 내의 콘텐츠가 너무 커져 가장자리를 초과할 수 있습니다. 에디터 X를 사용하면 모든 중단점에서 오버플로를 어떻게 처리할지 결정할 수 있습니다. 콘텐츠를 표시하거나 가장자리를 자르고 오버플로 부분을 숨기도록 선택할 수 있습니다.

다음 지침을 참고하세요.
도움말:
높이가 자동으로 설정된 경우, 콘텐츠가 컨테이너 또는 섹션의 하단에서 오버플로되지 않습니다. 이는 콘텐츠에 맞게 자동으로 크기가 조정되기 때문입니다.
오버플로 콘텐츠 표시하기
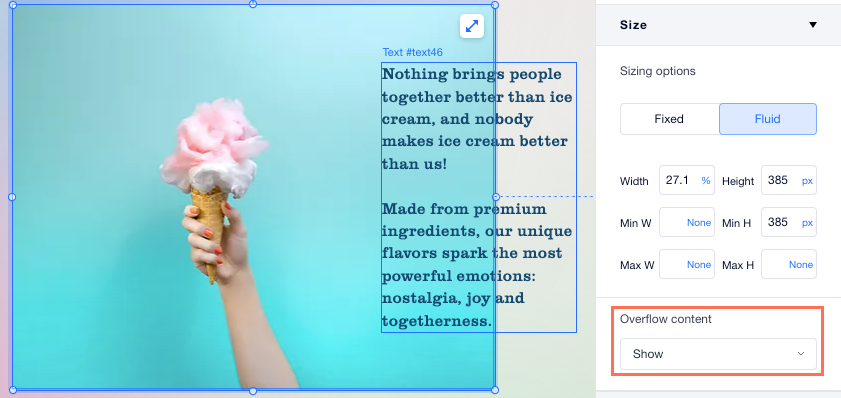
너무 커서 컨테이너나 섹션에 맞지 않는 경우에도 오버플로 콘텐츠를 표시하도록 선택할 수 있습니다.
참고:
기본적으로 오버플로 콘텐츠는 표시로 설정되어 있습니다.
오버플로 콘텐츠를 표시하려면:
- 해당 컨테이너 또는 섹션을 클릭합니다.
- 에디터 X 상단에서 속성
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 레이아웃
 탭을 클릭합니다.
탭을 클릭합니다. - 콘텐츠 초과 시 드롭다운에서 공개를 선택합니다.
아래 예에서는 오버플로 텍스트가 계속 표시되는 것을 확인할 수 있습니다.

오버플로 콘텐츠 숨기기
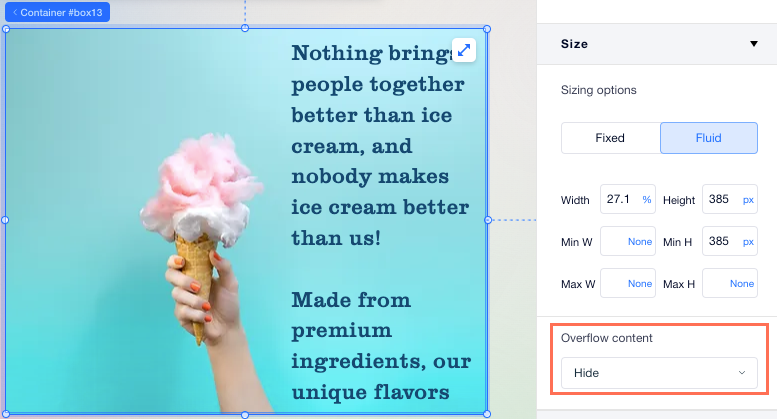
너무 커서 섹션 또는 컨테이너 외부로 넘어가는 콘텐츠를 숨길 수 있습니다. 방문자가 볼 수 없도록 콘텐츠가 잘립니다.
오버플로 콘텐츠를 숨기려면:
- 해당 컨테이너 또는 섹션을 클릭합니다.
- 에디터 X 상단에서 속성
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 레이아웃
 탭을 클릭합니다.
탭을 클릭합니다. - 콘텐츠 초과 시 드롭다운에서 비공개를 선택합니다.
아래 예에서는 오버플로 텍스트가 잘리고 숨겨진 것을 확인할 수 있습니다.

오버플로 콘텐츠 스크롤하기
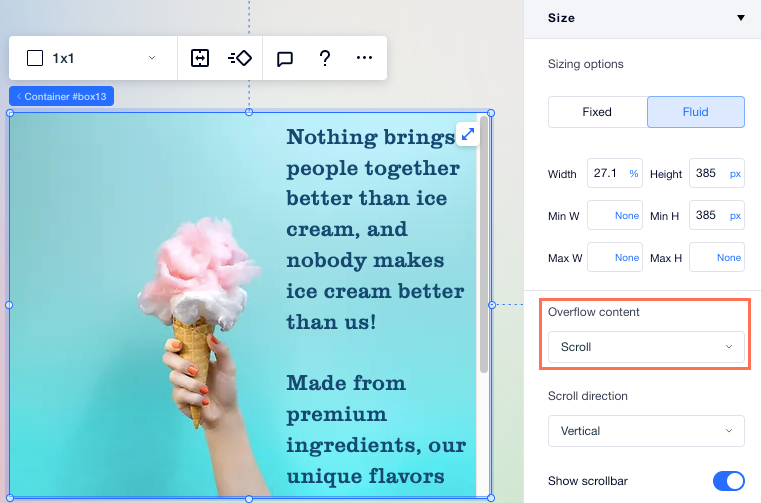
섹션 또는 컨테이너에 원하는 콘텐츠를 추가하고 스크롤 시 표시되도록 오버플로를 설정합니다. 스크롤 바를 추가할지 여부와 스크롤 방향(세로, 가로 또는 둘 다)도 설정할 수 있습니다.
오버플로 콘텐츠를 스크롤하려면:
- 해당 컨테이너 또는 섹션을 클릭합니다.
- 에디터 X 상단에서 속성
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 레이아웃
 탭을 클릭합니다.
탭을 클릭합니다. - 콘텐츠 초과 시 드롭다운에서 스크롤을 선택합니다.
- 스크롤 방향 드롭다운을 클릭해 스크롤을 세로, 가로 또는 둘 다로 설정할지 여부를 선택합니다.
- 버튼을 클릭해 스크롤바를 표시하거나 숨깁니다.
아래 예에서 방문자는 아래로 스크롤해 오버플로 텍스트를 볼 수 있습니다.

도움이 되었나요?
|