Wix 프로 갤러리: 모바일 문제 해결하기
6 분
페이지 메뉴
- 갤러리가 너무 크거나 작은 경우
- 갤러리 이미지가 잘리는 경우
- 모바일에서 갤러리 아이템을 열기 위해 두 번 탭해야 하는 경우
- 슬라이드쇼 레이아웃이 있는 갤러리가 잘리거나 표시되지 않는 경우
- 모바일의 갤러리 텍스트 디자인이 데스크톱과 일치하지 않는 경우
- 텍스트 또는 버튼이 갤러리 아이템과 겹치는 경우
- 갤러리 아이템 제목 또는 설명이 잘리거나 표시되지 않는 경우
- 모바일에서 동영상 자동재생에 문제가 있는 경우
- 한 페이지에 여러 갤러리가 있는 경우
참고:
이 도움말은 모바일 에디터의 프로 갤러리 문제에 대해 다룹니다. 반응성 및 Studio 에디터의 프로 갤러리 문제를 해결하는 방법에 대해 알아보세요.
모바일에서 일반적으로 발생하는 프로 갤러리 문제를 해결하는 방법을 알아보려면 아래 정보를 확인하세요.
갤러리가 너무 크거나 작은 경우
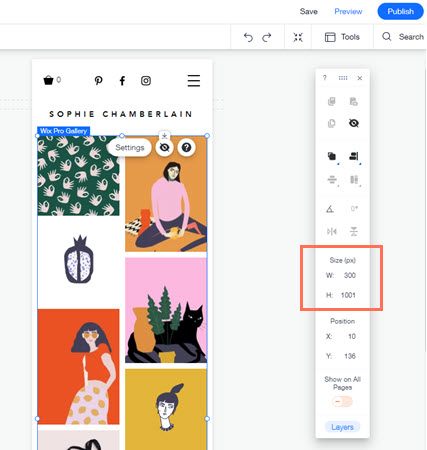
갤러리 크기를 조정하려면:
- 에디터로 이동합니다.
- 에디터 상단에서 모바일
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 페이지에서 프로 갤러리 요소를 클릭합니다.
- 오른쪽 상단에서 도구를 클릭합니다.
- 툴바 옆의 체크 상자를 선택합니다.
- 원하는 너비와 높이를 해당(W 및 H) 입력란에 입력합니다.

갤러리 이미지가 잘리는 경우
선택한 사용자 지정 레이아웃에 따라 모바일에서 갤러리 이미지가 잘린 상태로 표시될 수 있습니다. 이는 레이아웃의 섬네일 회전 방향이 업로드하는 이미지의 회전 방향과 다를 때 발생할 수 있습니다.
예를 들어 모든 이미지를 가로(세로) 회전 방향으로 표시하는 칼럼 레이아웃을 선택했지만 세로(가로) 회전 방향의 이미지를 업로드하는 경우가 해당됩니다. 즉, 섬네일 경계에 맞게 이미지의 일부가 잘릴 수 있습니다.
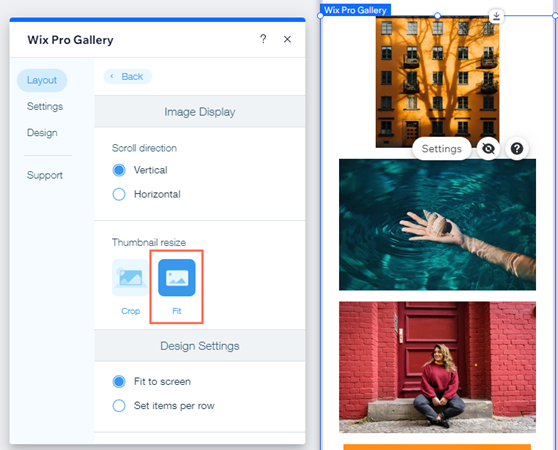
이미지가 잘리는 것을 방지하려면:
- 에디터로 이동합니다.
- 에디터 상단에서 모바일
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 페이지에서 프로 갤러리 요소를 클릭합니다.
- 설정을 클릭합니다.
- 레이아웃 탭을 클릭합니다.
- 섬네일 크기 조정에서 맞춤을 선택합니다.

이미지를 잘린 상태로 유지할 경우의 추가 옵션:
- 잘릴 수 있는 이미지 부분을 보다 잘 제어할 수 있도록 이미지의 중심점을 조정합니다.
- 업로드한 이미지의 비율과 회전 방향에 가장 잘 맞도록 갤러리에 적용된 이미지 비율(16:9, 4:3, 1:1, 3:4 또는 9:16)을 조정합니다.

모바일에서 갤러리 아이템을 열기 위해 두 번 탭해야 하는 경우
모바일뷰에서는 프로 갤러리 제목 및 설명의 마우스오버 효과가 작동하지 않습니다. 이 효과를 활성화한 경우 휴대기기에서 갤러리를 보는 방문자는 한 번 탭해 텍스트를 보고 두 번 탭해 전체 이미지나 링크를 열 수 있습니다.
갤러리를 한 번만 탭해 열 수 있도록 하려면:
- 에디터로 이동합니다.
- 에디터 상단에서 모바일
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 페이지에서 프로 갤러리 요소를 클릭합니다.
- 설정을 클릭합니다.
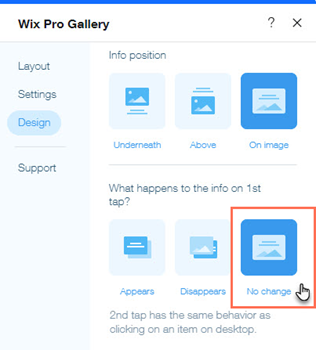
- 디자인 탭을 클릭합니다.
- 텍스트를 클릭합니다.
- 첫 탭 시 정보 표시에서 변경사항 없음을 클릭합니다.
- 게시하기를 클릭합니다.

아이템이나 링크를 한 번만 탭해 열 수 있도록 하는 다른 방법으로는 무엇이 있나요?
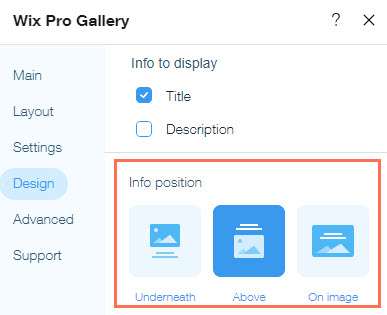
- 모바일에서 갤러리 아이템의 제목과 설명을 숨깁니다. 이는 사이트의 데스크톱 버전에 영향을 미치지 않습니다.
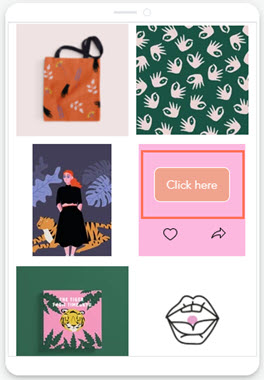
- 이미지의 위나 아래 또는 오른쪽이나 왼쪽에 텍스트를 배치합니다.
슬라이드쇼 레이아웃이 있는 갤러리가 잘리거나 표시되지 않는 경우
이미지가 색상 오버레이로 완전히 숨겨져 있을 수 있습니다. 해당 색상이 페이지 또는 섹션 배경과 동일한 경우, 갤러리가 페이지의 빈 공간처럼 표시되며, 식별되지 않습니다.
이미지가 여전히 부분적으로 표시된다면, 프로 갤러리 아래에 여백이나 빈 공간만 나타나는 것을 볼 수 있습니다. 이는 텍스트 또는 정보 바가 너무 크게 설정되어 있는 경우 발생합니다. 정보 바를 이미지에 적합한 크기로 줄임으로써 이 문제를 해결할 수 있습니다.
갤러리 아래의 정보 바 크기를 줄이려면:
- 에디터로 이동합니다.
- 에디터 상단에서 모바일
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 페이지에서 프로 갤러리 요소를 클릭합니다.
- 설정을 클릭합니다.
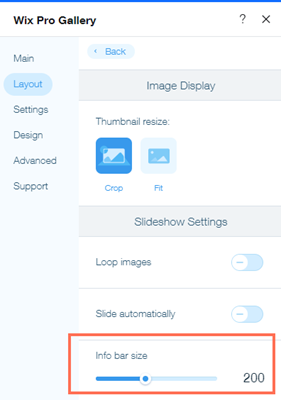
- 레이아웃 탭을 클릭합니다.
- 레이아웃 사용자 지정을 클릭합니다.
- 정보 바 크기를 더 낮은 숫자로 설정하거나 0으로 설정해 빈 공간을 제거합니다.

모바일의 갤러리 텍스트 디자인이 데스크톱과 일치하지 않는 경우
모바일의 갤러리 텍스트 디자인이 데스크톱 버전의 사이트 텍스트와 다르게 보일 수 있습니다. 모바일의 텍스트는 데스크톱과 별도로 모바일 에디터에서 설정해야 하기 때문입니다.
모바일에서 텍스트를 편집하려면:
- 에디터로 이동합니다.
- 에디터 상단에서 모바일
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 페이지에서 프로 갤러리 요소를 클릭합니다.
- 설정을 클릭합니다.
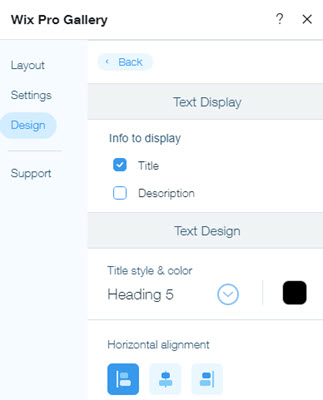
- 디자인 탭을 클릭합니다.
- 텍스트를 클릭합니다.
- 사용 가능한 옵션을 사용해 텍스트를 사용자 지정합니다.

텍스트 또는 버튼이 갤러리 아이템과 겹치는 경우

갤러리 아이템 제목 또는 설명이 잘리거나 표시되지 않는 경우
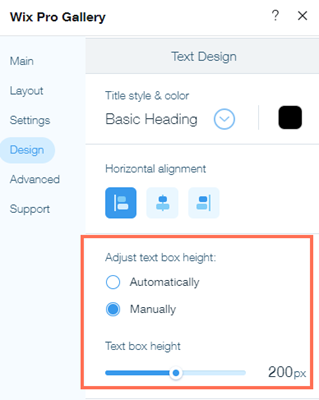
갤러리 아이템 제목 또는 설명이 사이트의 모바일 버전에서 보이지 않거나 잘릴 수 있습니다. 이는 그리드, 슬라이더, 스트립 및 칼럼 레이아웃이 있는 갤러리의 텍스트 상자 높이가 너무 낮아 모든 텍스트를 충분히 표시할 수 없는 갤러리에서 발생합니다.
갤러리 텍스트를 표시하도록 선택한 정보 위치에 따라 이 문제를 해결하는 몇 가지 방법이 있습니다.

텍스트가 이미지 아래 또는 위에 배치되어 있는 경우
- 제목 또는 설명 글꼴 크기를 줄이거나 갤러리 레이아웃을 조정해 갤러리 이미지의 크기를 늘립니다. 예를 들어 그리드 레이아웃이 있는 갤러리의 경우, 갤러리의 섬네일 크기를 변경하거나 한 행당 이미지 수를 조정할 수 있습니다.
- 데스크톱 에디터로 이동해 텍스트 상자 높이를 늘립니다. 이 변경 사항은 모바일 사이트에도 적용됩니다.
- 텍스트의 가로 및 세로 여백 설정으로 인해 모바일에서 텍스트가 잘릴 수 있습니다. 이러한 설정은 데스크톱에서 가져온 것입니다. 이 설정을 조정하려면 사이트의 데스크톱 버전으로 이동해 디자인 패널의 텍스트 탭에서 텍스트 여백 설정을 변경합니다.

텍스트가 이미지에 배치되어 있습니다.
제목 또는 설명 글꼴 크기를 줄이거나 갤러리 레이아웃을 조정해 갤러리 이미지의 크기를 늘립니다. 예를 들어 그리드 레이아웃이 있는 갤러리의 경우, 갤러리의 섬네일 크기를 변경하거나 한 행당 이미지 수를 조정할 수 있습니다.
모바일에서 동영상 자동재생에 문제가 있는 경우
iPhone, Android 및 태블릿에서 음악과 동영상이 자동으로 재생되지 않을 수 있습니다. Apple과 Chrome이 방문자의 핸드폰 네트워크에서 추가 데이터 요금이 부과되는 것을 방지하기 위해 자동재생 기능을 차단하기 때문입니다. 사용자가 오디오 또는 동영상 플레이어의 재생 버튼을 탭할 때까지 데이터가 로드되지 않습니다.
방문자가 iOS 기기에서 저전력 모드를 활성화한 경우에도 자동재생 기능이 비활성화됩니다.
자세한 정보는 Apple의 Safari Developer Library 및 Google의 개발자 가이드라인을 확인하세요.
한 페이지에 여러 갤러리가 있는 경우
갤러리는 한 번에 여러 미디어 파일을 표시하도록 최적화되어 있습니다. 아이템이 적은 갤러리를 여러개 사용하는 것보다 페이지당 여러 미디어 아이템이 있는 하나의 갤러리를 사용하는 것이 좋습니다.
단일 페이지에 너무 많은 요소가 있으면 요소가 동일하더라도 사이트 성능에 영향을 줄 수 있습니다.
문제가 지속된다면:
도움을 요청해야 하는 경우 어떤 정보를 포함해야 하나요?

