Wix 프로 갤러리: 갤러리에 사용자 지정 버튼 추가하기
2 분
페이지 메뉴
- 프로 갤러리 아이템에 사용자 지정 버튼 추가하기
- 자주 묻는 질문
방문자가 프로 갤러리 아이템을 클릭하도록 유도할 수 있는 사용자 지정 콜 투 액션(CTA) 버튼을 추가하세요. 텍스트, 디자인 등을 사용자 지정해 나만의 버튼을 만들 수 있습니다.

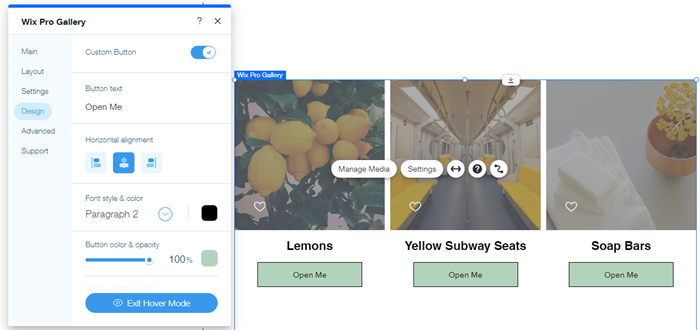
프로 갤러리 아이템에 사용자 지정 버튼 추가하기
사용자 지정 버튼을 추가해 방문자가 갤러리 아이템을 클릭하도록 유도하세요. 텍스트를 변경하고 갤러리에서 버튼이 표시되는 방식을 사용자 지정해 눈에 띄게 만들 수 있습니다.
사용자 지정 버튼을 추가하려면:
Wix 에디터
Studio 에디터
- 에디터에서 Wix 프로 갤러리를 클릭합니다.
- 설정을 클릭합니다.
- 디자인 탭을 클릭합니다.
- 버튼을 클릭합니다.
- 사용자 지정 버튼 버튼을 활성화합니다.
- 다음을 사용자 지정합니다.
- 버튼 텍스트: 버튼에 표시되는 텍스트를 입력합니다.
- 가로로 정렬: 방문자가 아이템에 마우스오버 시 텍스트를 정렬하는 방법을 선택합니다.
- 세로로 정렬: 방문자가 아이템에 마우스오버 시 텍스트를 정렬하는 방법을 선택합니다.
- 글꼴 및 색상: 글꼴과 버튼 텍스트 색상을 선택합니다.
- 버튼 색상 및 투명도: 버튼의 색상 및 투명도를 선택합니다.
- 테두리 두께 및 색상: 버튼의 테두리 두께 및 색상을 선택합니다.
- 모서리 반경: 슬라이더를 끌어 모서리 반경을 변경합니다.

자주 묻는 질문
아래 질문을 클릭해 버튼에 대해 자세히 알아보세요.
사용자 지정 버튼을 갤러리에서 클릭 가능한 유일한 부분으로 만들 수 있나요?
버튼을 텍스트와 다른 위치에 배치할 수 있나요?

