Wix 에디터: 버튼 정보
6 분
페이지 메뉴
- 필요에 맞는 버튼 찾기
- 원하는 위치에 버튼 연결하기
- 사이트에 맞게 버튼 디자인하기
- 고급 기능을 위 버튼 사용하기
버튼은 방문자가 사이트와 상호 작용하는 데 사용하는 요소입니다. 사이트 페이지, 외부 사이트 또는 문서와 같은 다양한 위치에 버튼을 연결할 수 있습니다. 선택한 버튼 유형에 따라 다양한 사용자 지정 옵션도 사용할 수 있습니다.
명확한 콜 투 액션(CTA)을 만들고 사이트 방문자가 브랜드에서 제공하는 것을 탐색할 수 있도록 버튼을 추가해 보세요.

필요에 맞는 버튼 찾기
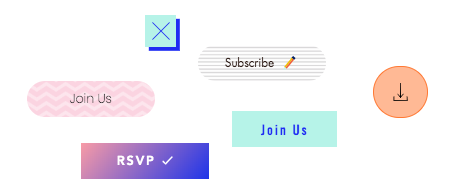
에디터에는 모든 사이트 및 비즈니스 요구에 사용할 수 있는 다양한 버튼 유형이 있으므로 방문자를 위한 원활한 인터랙티브 환경을 조성할 수 있습니다.
버튼에는 디자인을 손상시키지 않으면서 기능적이고 정교한 사이트를 제작할 수 있도록 다양한 용도와 사용자 지정 옵션이 포함되어 있습니다.
에디터에서 다음 버튼을 추가할 수 있습니다.
텍스트 및 아이콘 버튼
아이콘 버튼
이미지 버튼
문서 버튼
iTunes 버튼
결제 버튼
PayPal 버튼
원하는 위치에 버튼 연결하기
사이트 방문자가 해당 위치로 바로 이동할 수 있도록 버튼에 링크를 추가합니다. 버튼 유형과 사이트 요구 사항에 따라 다양한 위치와 옵션에 연결할 수 있습니다. 버튼에 추가할 수 있는 링크 유형은 다음과 같습니다.
- 페이지: 방문자를 사이트의 다른 페이지로 안내합니다.
- 웹주소: 방문자를 다른 사이트로 유도하기 위해 버튼을 외부 URL에 연결합니다.
- 앵커: 버튼을 사이트의 앵커에 연결합니다. 방문자가 클릭하면 해당 페이지 및 앵커로 이동합니다.
- 페이지 상단 및 하단: 방문자가 클릭하면 현재 보고 있는 페이지의 상단 또는 하단으로 이동합니다.
- 문서: 버튼을 사이트에 업로드한 파일에 연결합니다.
- 이메일: 방문자가 브라우저나 기기에서 바로 연락할 수 있도록 버튼을 이메일 주소에 연결합니다.
- 전화번호: 모바일 또는 태블릿 방문자가 즉시 전화를 걸 수 있도록 버튼을 전화번호에 연결합니다. 데스크톱 방문자는 FaceTime과 같은 통화 앱으로 연결됩니다.
- 팝업: 사이트에서 선택한 팝업에 버튼을 링크합니다.
참고:
버튼 유형에 따라 링크 추가 옵션이 표시되지 않을 수 있습니다. 예를 들어 문서 버튼은 사이트의 파일에만 연결할 수 있습니다.

시작할 준비가 되었다면:
사이트에 맞게 버튼 디자인하기
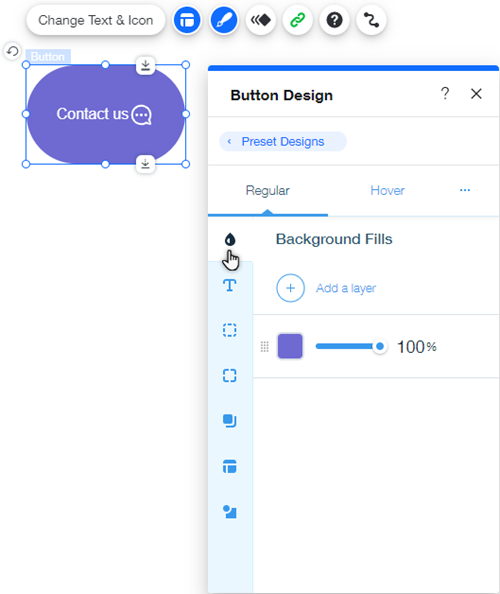
선택한 버튼 유형에 따라 버튼의 색상과 투명도를 변경하고 정렬 및 간격을 설정할 수 있습니다. 여러 부분을 원하는 대로 편집할 수 있으므로 브랜드와 테마에 맞게 버튼 디자인을 전체적으로 제어할 수 있습니다.

방문자가 독특하고 유동적인 상호 작용을 할 수 있도록 애니메이션 효과를 추가해 버튼을 더욱 개성있게 만들 수 있습니다.
참고:
디자인 및 레이아웃 패널은 에디터의 특정 버튼에서만 사용할 수 있습니다.
고급 기능을 위 버튼 사용하기
Velo 개발자 모드 및 CMS와 같은 기능을 통해 사이트 전체에서 고급 기능을 위해 버튼을 사용하고 방문자에게 업그레이드된 맞춤형 경험을 선사할 수 있습니다.
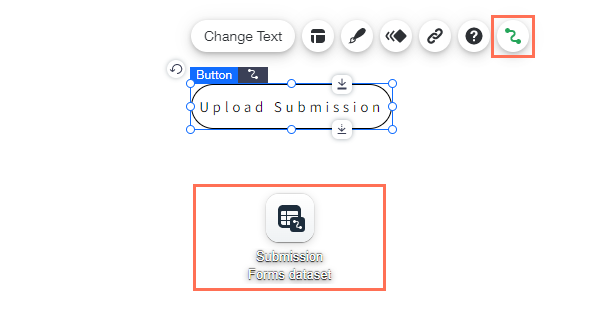
CMS에서 버튼을 컬렉션에 연결하면, 방문자가 버튼 클릭 시 발생하는 작업을 정의할 수 있습니다. 파일 또는 텍스트 입력과 같이 방문자로부터 입력 및 정보를 수집하는 버튼을 설정하는 데 많이 사용됩니다.

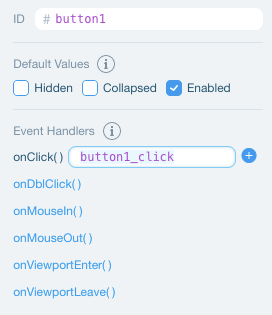
사이트에서 Velo 개발자 모드를 활성화하면 코드로 버튼의 동작을 결정할 수 있습니다. 예를 들어 방문자가 사이트에서 다른 작업을 완료할 때까지 페이지에서 버튼을 숨기거나 사용자 지정 이벤트를 설정할 수 있습니다. 이벤트 및 속성 작업에 대한 자세한 도움말을 확인하세요.