Studio 에디터: 속성 패널 사용하기
3 분
페이지 메뉴
- 디자인
- 애니메이션 및 효과
- 콘텐츠
- CMS
속성 패널은 모든 요소, 섹션 및 사이트 페이지의 속성을 편집할 수 있는 곳입니다. 다양한 중단점에서 요소의 크기가 조정되는 방식을 선택하고, 디자인을 조정하고, 인터랙션을 추가하는 등의 작업을 수행할 수 있습니다.
속성 패널에 액세스하려면, 어떻게 해야 하나요?
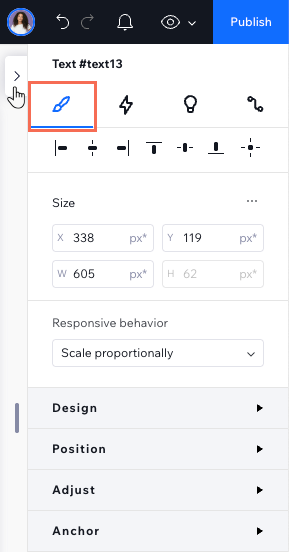
디자인
디자인 탭은 속성 패널에 가장 먼저 표시되는 탭으로, 중단점에서 요소의 모양, 크기, 위치 등을 변경할 수 있습니다.
- 크기 및 반응형 동작: 요소의 너비와 높이를 확인하고 다양한 화면에서 크기가 조정되는 방법을 선택합니다.
- 디자인: 요소의 색상, 테두리 및 서식을 변경하고 음영을 추가하는 등의 작업을 수행합니다.여기에서 사용 가능한 옵션은 요소 유형에 따라 다릅니다.
- 커서: 요소, 섹션 또는 페이지에 사용자 지정 커서를 추가합니다.
- 레이아웃: 섹션, 셀, 컨테이너, 반복 레이아웃, 플렉스박스의 간격, 표시 및 그리드를 조정합니다.
- 위치: 다양한 화면 크기에서 제자리에 유지되도록 요소의 도킹 및 여백을 조정합니다. 여기에서 위치 유형(예: 고정, 스티키)을 선택할 수도 있습니다.
- 조정: 변환을 적용해 요소의 모양을 변경합니다. (예: 투명도, 각도, 기울기)
- 앵커: 요소 또는 섹션에 직접 링크할 수 있도록 앵커를 추가합니다.
참고:
섹션 중 일부는 특정 요소에만 사용할 수 있습니다.

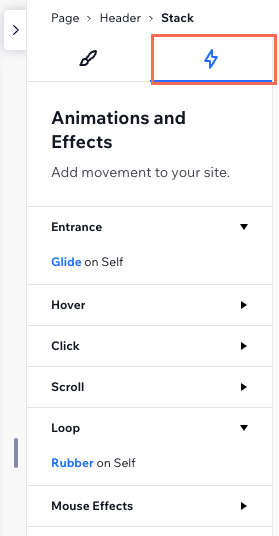
애니메이션 및 효과
애니메이션 및 효과 탭에서 사람들의 시선을 사로잡는 애니메이션을 추가할 수 있습니다. 요소, 섹션 또는 페이지를 선택한 후 원하는 애니메이션 유형을 선택하세요.
- 입장: 요소가 처음 로딩될 때 표시되는 애니메이션입니다.
- 마우스오버: 방문자가 커서를 올렸을 때 트리거되는 애니메이션입니다.
- 클릭: 방문자가 요소를 클릭할 때 트리거되는 애니메이션입니다.
- 스크롤: 방문자가 페이지를 위아래로 스크롤할 때 트리거되는 애니메이션입니다.
- 반복 재생: 연속으로 반복 재생되는 애니메이션입니다.
- 마우스 효과: 방문자의 커서 움직임에 따라 자동으로 트리거되는 효과입니다.
- WebGL 효과: 섹션의 미디어 배경에 매력적인 효과를 추가합니다. 스크롤 시 자동으로 활성화되거나 방문자의 마우스 움직임에 따라 활성화되도록 방법을 결정할 수 있습니다.
참고:
사용 가능한 애니메이션 및 효과는 선택한 요소에 따라 다릅니다.

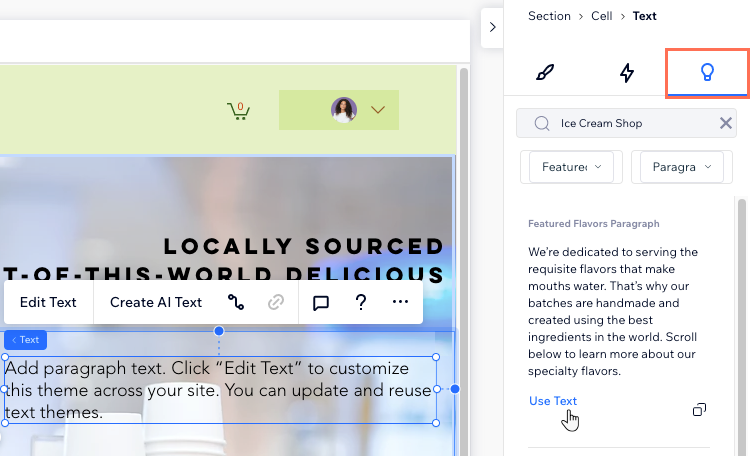
콘텐츠
영감이 필요하다면, 콘텐츠 탭에 액세스해 텍스트, 버튼, 이미지, 모양 및 벡터아트에 대한 아이디어를 얻으세요.비즈니스 유형 또는 기타 검색어별로 추천 사항을 필터링해 필요에 맞게 정확하게 표시되도록 할 수 있습니다.

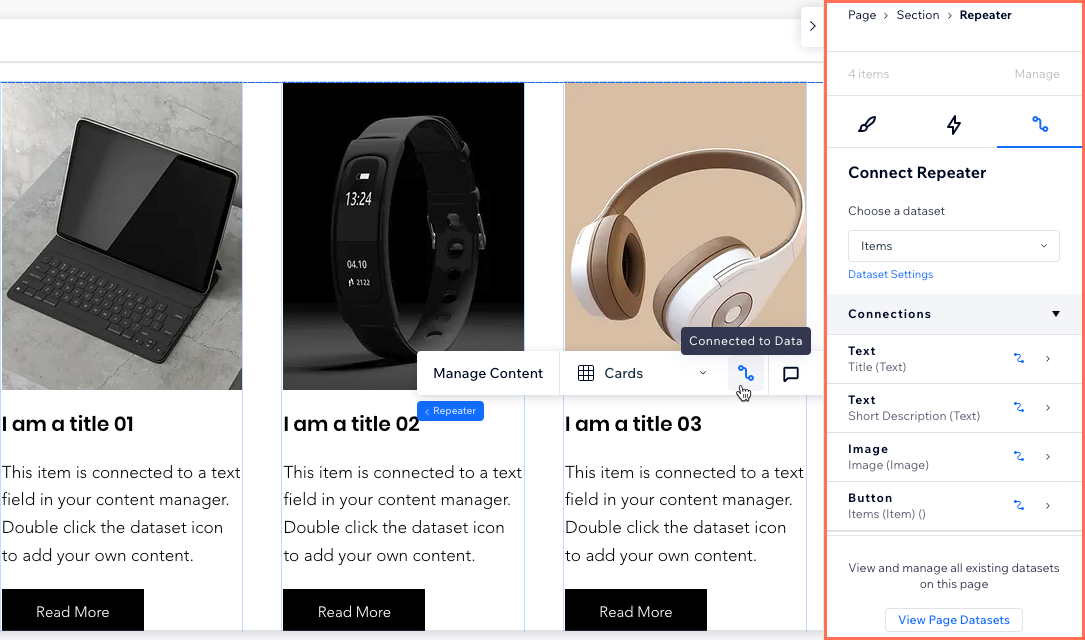
CMS
Wix Studio에서는 데이터세트를 속성 패널로 이동하여 더 쉽게 사용할 수 있도록 했습니다.
이제 속성 패널에 액세스해 페이지 선택 시 페이지에 존재하는 모든 데이터세트를 볼 수 있습니다. 또한, 속성 패널에서 연결 변경, 데이터세트 설정 조정, 새 요소 추가 등의 작업을 수행할 수도 있습니다.
요소를 선택한 후 CMS에 연결 아이콘을 클릭하면, 속성 패널이 자동으로 열립니다. 패널에서는 요소를 데이터세트에 연결, 연결 관리, 데이터세트 설정 변경, 새 데이터세트 추가 등을 할 수 있습니다.
아이콘을 클릭하면, 속성 패널이 자동으로 열립니다. 패널에서는 요소를 데이터세트에 연결, 연결 관리, 데이터세트 설정 변경, 새 데이터세트 추가 등을 할 수 있습니다.
 아이콘을 클릭하면, 속성 패널이 자동으로 열립니다. 패널에서는 요소를 데이터세트에 연결, 연결 관리, 데이터세트 설정 변경, 새 데이터세트 추가 등을 할 수 있습니다.
아이콘을 클릭하면, 속성 패널이 자동으로 열립니다. 패널에서는 요소를 데이터세트에 연결, 연결 관리, 데이터세트 설정 변경, 새 데이터세트 추가 등을 할 수 있습니다.Wix Studio에서 CMS를 사용하는 방법에 대한 자세한 도움말을 확인하세요.



 화살표를 클릭합니다. 패널이 오른쪽에서 열려 작업 중인 요소가 상단에 표시됩니다.
화살표를 클릭합니다. 패널이 오른쪽에서 열려 작업 중인 요소가 상단에 표시됩니다. 