Studio 에디터: 앵커 추가 및 사용하기
4 분
페이지 메뉴
- 앵커 추가하기
- 앵커 메뉴 추가하기
- 앵커 메뉴 관리 및 사용자 지정하기
- 앵커에 요소 링크하기
- 사이트 메뉴에 앵커 추가하기
- 자주 묻는 질문
앵커를 사용하면 요소로 직접 링크할 수 있어 클라이언트 사이트에서 중요한 콘텐츠를 더 쉽게 강조 표시하고 방문자를 유도할 수 있습니다. 앵커 추가 시에는 몇 가지 방법으로 앵커를 연결할 수 있습니다.
- 요소 링크하기: 요소(예: 버튼, 텍스트 등)를 앵커에 링크합니다. 방문자가 요소를 클릭하면 앵커로 이동합니다.
- 앵커 메뉴에 앵커 표시하기: 방문자가 페이지를 탐색할 수 있도록 전용 메뉴에 앵커를 표시합니다.
- 일반 사이트 메뉴에 표시: 앵커 링크를 사이트 메뉴에 아이템으로 추가해 방문자가 모든 페이지에서 액세스할 수 있도록 합니다.
앵커 추가하기
섹션, 컨테이너 및 요소에 앵커를 추가하세요. 에디터에서 쉽게 찾을 수 있도록 앵커에 고유한 이름을 지정하는 것이 좋습니다.
앵커를 추가하려면:
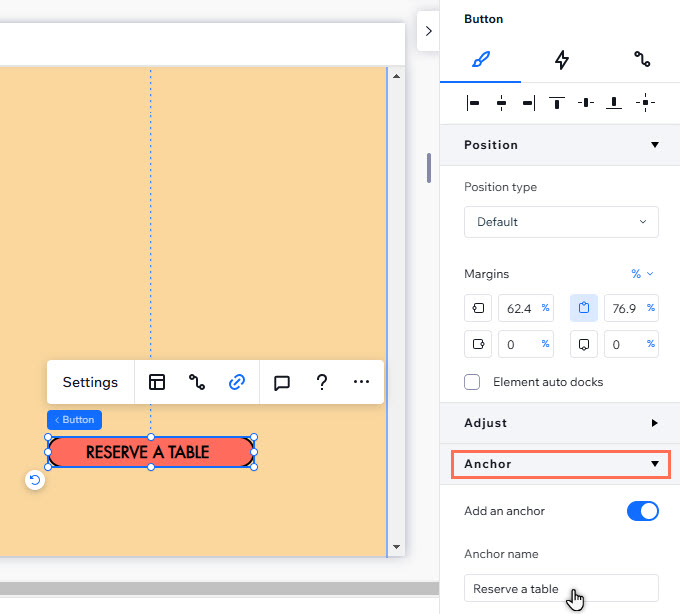
- 앵커를 추가할 요소를 클릭합니다.
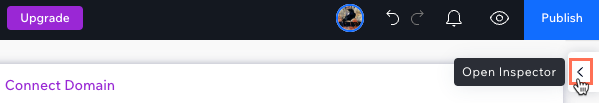
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.
- 앵커 드롭다운을 클릭합니다.
- 앵커 추가 버튼을 활성화합니다.
- 입력란에 앵커 이름을 입력합니다.

참고:
글로벌 섹션 또는 글로벌 섹션에 추가된 요소에는 앵커를 추가할 수 없습니다.
앵커 메뉴 추가하기
방문자가 스크롤 시에도 항상 표시되는 플로팅 메뉴에 앵커를 표시하세요. 앵커 메뉴는 사이트 방문자가 페이지의 어디에 있든 필요한 콘텐츠에 액세스할 수 있는 옵션을 제공합니다.
참고:
앵커 메뉴는 여러 섹션으로 구성된 매우 긴 단일 페이지 사이트에서 특히 유용합니다.
앵커 메뉴를 추가하려면:
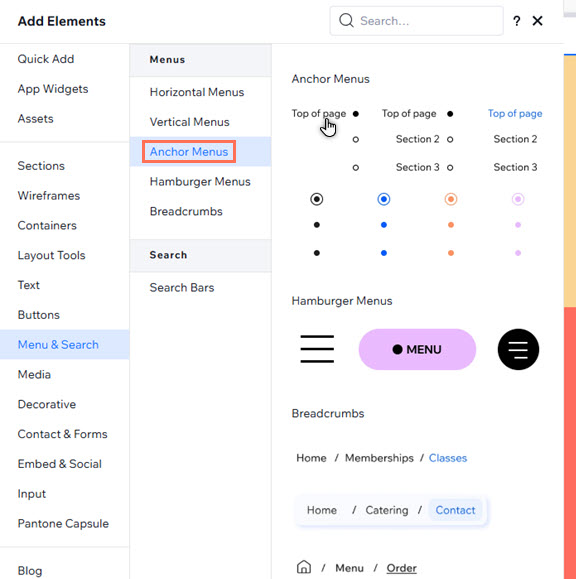
- 에디터 왼쪽에서 요소 추가
 를 클릭합니다.
를 클릭합니다. - 메뉴 및 검색을 선택합니다.
- 앵커 메뉴를 클릭합니다.
- 추가할 메뉴를 클릭하거나 페이지의 해당 위치로 끌어다 놓습니다.

멀티 페이지 사이트를 운영 중인가요?
글로벌 섹션에 앵커 메뉴를 추가해 여러 또는 모든 사이트 페이지에 표시하세요.
앵커 메뉴 관리 및 사용자 지정하기
앵커 메뉴를 관리해 원하는 아이템을 표시하세요. 또한, 사이트의 디자인과 브랜딩을 보완할 수 있도록 메뉴 디자인을 사용자 지정할 수도 있습니다.
앵커 메뉴를 관리 및 사용자 지정하려면:
- 에디터에서 앵커 메뉴를 클릭합니다.
- 원하는 작업을 선택합니다.
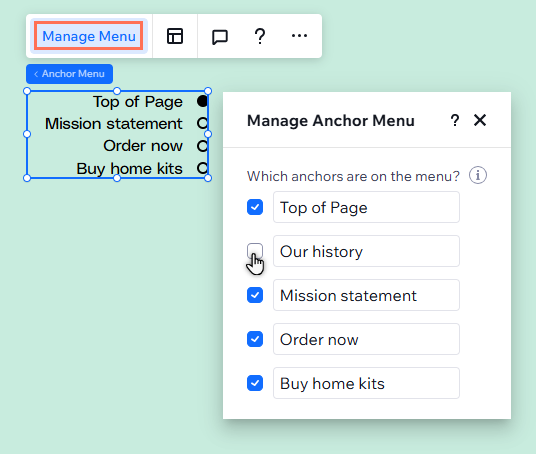
- 앵커 메뉴 관리: 메뉴 관리를 선택한 후 원하는 대로 변경합니다.
- 앵커 추가 및 제거: 체크상자를 선택 또는 선택 해제해 메뉴에 표시할 앵커를 선택합니다.
- 아이템 이름 변경: 패널에서 해당 앵커를 클릭하고 새 이름을 입력합니다.
- 메뉴를 사용자 지정합니다.
- 에디터 오른쪽 상단에서 속성 열기
 화살표를 클릭합니다.
화살표를 클릭합니다.
- 디자인 섹션으로 스크롤합니다.
- 디자인을 선택하고 메뉴의 텍스트, 색상 및 간격을 사용자 지정합니다. 앵커 메뉴 디자인에 대한 자세한 도움말을 확인하세요.
- 에디터 오른쪽 상단에서 속성 열기

앵커에 요소 링크하기
특정 요소(예: 이미지, 버튼, 텍스트)를 앵커에 링크하는 것은 방문자의 현재 위치와 관련된 콘텐츠로 안내할 수 있는 좋은 방법입니다. 방문자가 요소를 클릭하면 앵커로 직접 이동합니다.
요소를 앵커에 링크하려면:
- 연결하고자 하는 요소를 클릭합니다.
- 링크
 아이콘을 클릭합니다.
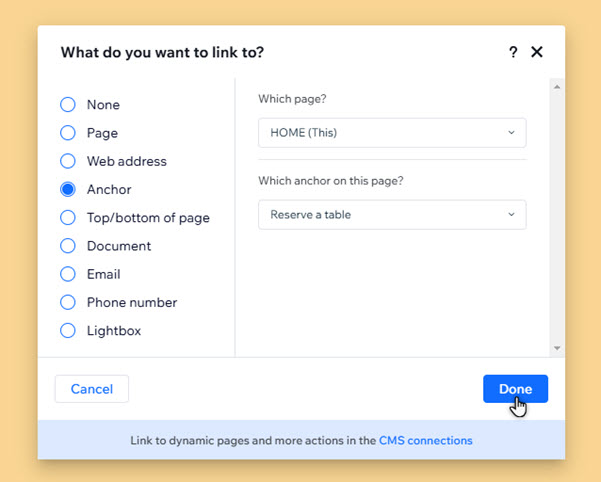
아이콘을 클릭합니다. - 앵커를 선택합니다.
- 페이지 드롭다운 메뉴를 클릭해 앵커가 포함된 페이지를 선택합니다.
- 앵커 위치 드롭다운 메뉴를 클릭해 관련 앵커를 선택합니다.
- 완료를 클릭합니다.

사이트 메뉴에 앵커 추가하기
사이트에 앵커가 1개 또는 2개만 있다면, 일반 사이트 메뉴에 아이템으로 표시할 수 있습니다. 사이트 메뉴는 일반적으로 모든 페이지에 표시되므로, 방문자가 항상 중요한 콘텐츠에 액세스할 수 있도록 하는 좋은 방법입니다.
사이트 메뉴에 앵커를 추가하려면:
- 에디터로 이동합니다.
- 에디터에서 해당 메뉴를 선택합니다.
- 메뉴 관리를 클릭합니다.클릭
- 하단에서 + 아이템 추가를 클릭합니다.
- 링크 또는 앵커를 선택합니다.
- 왼쪽 옵션에서 앵커를 클릭합니다.
- 페이지 드롭다운 메뉴를 클릭해 앵커가 포함된 페이지를 선택합니다.
- 앵커 위치 드롭다운 메뉴를 클릭해 관련 앵커를 선택합니다.
- 완료를 클릭합니다.

자주 묻는 질문
질문을 선택해 앵커 작업에 대한 자세한 내용을 확인하세요.
뷰포트가 앵커에 영향을 미치나요?
섹션 위치가 앵커에 영향을 줄 수 있나요?
앵커 메뉴가 다른 페이지에 다른 아이템을 표시하는 이유는 무엇인가요?
다른 화면 중단점의 다른 앵커에 동일한 요소를 링크할 수 있나요?

