CMS: Wix 쇼핑몰 제품 페이지에 컬렉션 콘텐츠 표시하기
9 분
페이지 메뉴
- 1 단계 | Wix 앱 컬렉션을 참조하는 컬렉션 생성하기
- 2 단계 | 데이터세트 설정 및 요소 연결하기
쇼핑몰 제품 페이지에는 동일한 레이아웃을 공유하는 제품마다 다른 버전이 있습니다. CMS(콘텐츠 관리 시스템)을 사용해 별도의 CMS 컬렉션에 저장된 추가 제품 정보를 포함하도록 이 페이지를 사용자 지정할 수 있습니다. 기본 제품 페이지 콘텐츠를 숨기고 대신 지원되는 요소에 표시해 페이지 레이아웃을 보다 세밀하게 제어할 수 있습니다. 이를 통해 제품 페이지를 개인화하고 제품 목록을 개선해 고객에게 더 풍부한 경험을 제공할 수 있습니다.
먼저, 쇼핑몰 Wix 앱 컬렉션을 참조하는 '정보' CMS 컬렉션을 추가합니다. 이 '정보' 컬렉션은 제품 페이지에 통합하고자 하는 추가 정보를 저장할 곳입니다. 그 다음, 페이지에서 데이터세트를 설정해 쇼핑몰 Wix 앱 컬렉션 및 '정보' CMS 컬렉션에 연결합니다. 마지막으로, 리치 콘텐츠 요소와 같이 지원되는 요소를 '정보' 컬렉션에 연결해 추가 정보를 표시하세요.
필요한 경우 제품 페이지 위젯의 기본 콘텐츠를 숨기고 쇼핑몰 Wix 앱 컬렉션에 요소를 연결해 다른 곳에 표시할 수 있습니다. 예를 들어, 제품 페이지의 기본 제공 갤러리를 숨긴 후 프로 갤러리를 추가해 쇼핑몰 Wix 앱 컬렉션의 미디어 갤러리 입력란 유형에 연결할 수 있습니다. 이를 통해 갤러리를 사용자 지정하고 페이지의 어느 곳에서든 더 세밀하게 제어해 표시할 수 있습니다. 더 세부적으로 제어하려는 쇼핑몰 위젯 요소에 대해서도 마찬가지입니다.
이는 온라인 비즈니스의 판도를 뒤집을 수 있습니다. 쇼핑몰 소유자가 고객에게 제품에 대해 더 자세히 설명할 수 있는 고유한 맞춤형 제품 페이지를 원한다고 가정해 보겠습니다. 이 과정을 통해 사용자 지정된 제품 페이지에 제품의 배경 스토리나 특정 관리 지침과 같은 정보를 쉽게 추가할 수 있습니다.

시작하기 전:
- 아직 추가하지 않았다면, 사이트에 CMS를 추가합니다.
- Wix 앱 컬렉션을 활성화해 CMS로 Wix 쇼핑몰을 사용할 수 있도록 합니다. 쇼핑몰 Wix 앱 컬렉션은 읽기 전용이며, Wix 쇼핑몰에서 설정한 모든 제품 정보를 자동으로 포함합니다.
1 단계 | Wix 앱 컬렉션을 참조하는 컬렉션 생성하기
Wix 쇼핑몰에 없는 제품에 대한 세부 정보를 제품 페이지에 포함하려면, 추가 정보로 CMS 컬렉션을 생성해야 합니다. 컬렉션의 각 아이템에 대해 쇼핑몰 Wix 앱 컬렉션의 관련 제품에 연결되는 참조 입력란도 필요합니다.
도움말:
추가 제품 정보를 표시할 필요가 없고 대신 제품 페이지의 연결된 페이지 요소에 기존 Wix 쇼핑몰 데이터를 사용하려는 경우, 이 단계를 건너뛰세요.
쇼핑몰 Wix 앱 컬렉션을 참조하는 CMS 컬렉션을 생성하려면:
- 예약 페이지에 통합하려는 추가 정보를 보관할 다중 아이템 컬렉션을 생성합니다.
- + 아이템 추가를 클릭해 추가 정보를 저장하려는 각 제품에 대한 아이템을 추가합니다.
- + 입력란 추가를 클릭해 저장하려는 각 콘텐츠 유형(예: 리치 콘텐츠)에 대한 입력란을 추가합니다.
- 관련 셀을 클릭해 각 아이템에 콘텐츠를 추가합니다.
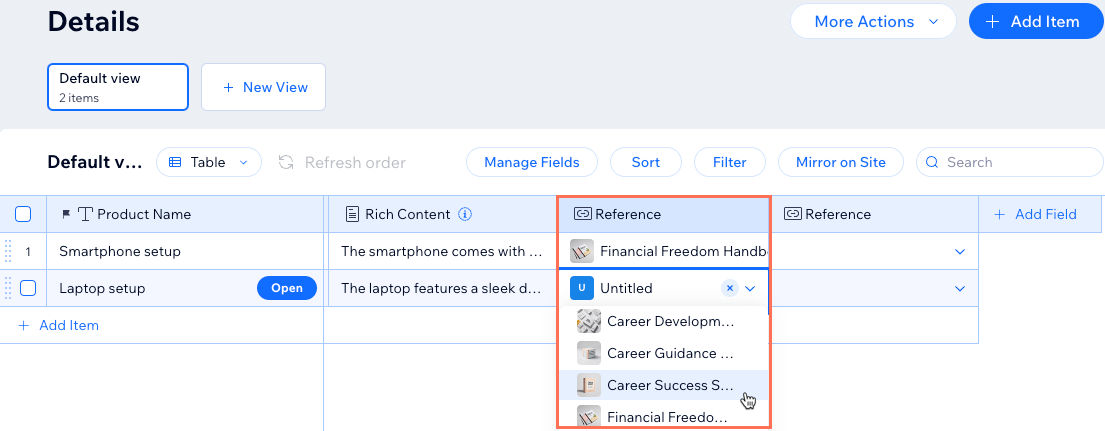
- 참조 입력란 유형을 추가하고 쇼핑몰 Wix 앱 컬렉션에 연결합니다.
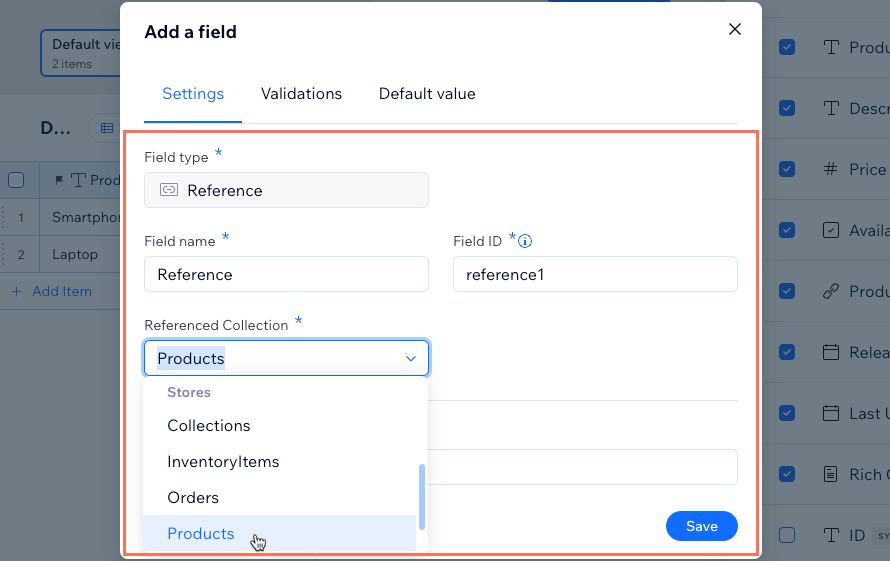
- 입력란 관리를 클릭한 후 + 입력란 추가를 클릭합니다.
- 참조를 선택한 후 입력란 유형 선택을 클릭합니다.
도움말: 둘 이상의 제품에 아이템 콘텐츠를 사용하려면 다중 참조 입력란을 선택합니다. - 입력란 이름을 입력합니다.
- (Velo만 해당) 필요한 경우 사이트 코드에 사용되는 입력란 ID를 업데이트합니다. 해당 ID는 추후 업데이트할 수 없습니다.
- 참조된 컬렉션 드롭다운을 클릭한 후 쇼핑몰 아래에서 제품을 선택합니다.
- (선택사항) 도움말 텍스트를 입력해 입력란 이름 옆 컬렉션에 툴팁을 포함합니다.
- 저장을 클릭합니다.

- 각 아이템에 대해 참조 입력란을 클릭해 해당 제품을 선택합니다. 이전 단계에서 다중 참조 입력란을 추가한 경우 여러 제품을 선택할 수 있습니다.

2 단계 | 데이터세트 설정 및 요소 연결하기
데이터세트는 텍스트, 버튼 및 이미지와 같은 페이지 요소를 컬렉션 콘텐츠에 연결하는 도구입니다. 요소와 컬렉션 입력란 콘텐츠 간의 연결을 용이하게 합니다.
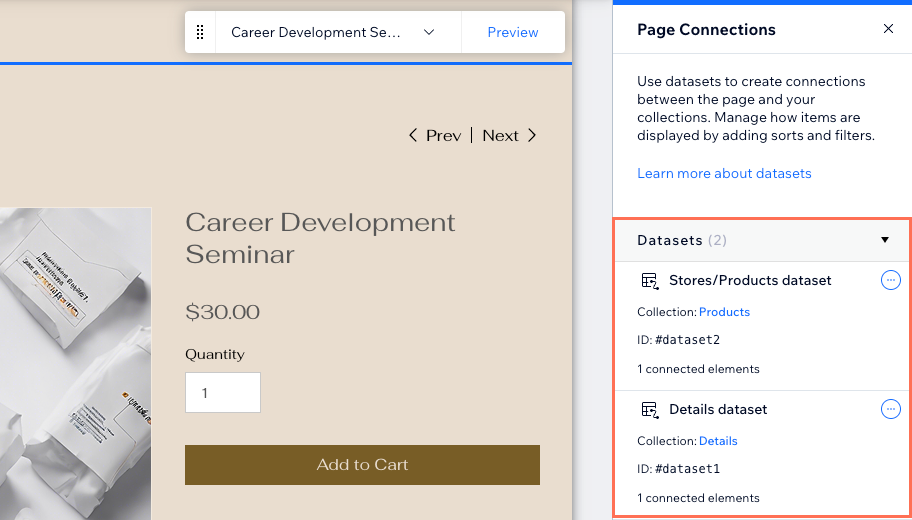
CMS 컬렉션의 추가 세부 정보를 표시할지 여부에 따라 제품 페이지에 1개 또는 2개의 데이터세트를 추가해야 합니다.
이 섹션의 단계는 제품 페이지에 다음 데이터세트를 추가하는 방법을 보여줍니다.
- Wix 앱 컬렉션 데이터세트: Wix 쇼핑몰 앱 내에서 저장 및 관리되는 제품 정보를 읽습니다. 데이터세트에 URL 슬러그 필터를 추가합니다. 지원되는 요소를 데이터세트에 연결해 Wix 쇼핑몰의 콘텐츠를 표시할 수 있습니다.
- 정보 데이터세트: CMS 컬렉션에서 제품에 대해 저장한 추가 콘텐츠를 읽습니다. 컬렉션의 참조 또는 다중 참조 입력란을 필터링하는 필터를 데이터세트에 추가합니다. 리치 콘텐츠 요소와 같은 요소를 이 데이터세트에 연결해 CMS '정보' 컬렉션에 추가한 추가 콘텐츠를 표시합니다.
참고: '정보' CMS 컬렉션의 추가 정보를 표시할 필요가 없고 쇼핑몰 Wix 앱 컬렉션의 콘텐츠만 표시하려는 경우에는 이 데이터세트가 필요하지 않습니다.

Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
- 제품 페이지로 이동합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 쇼핑몰 페이지를 클릭한 후 제품 페이지를 선택합니다.
- 에디터 왼쪽에서 페이지 및 메뉴
- '정보' CMS 컬렉션에 연결되는 데이터세트를 추가하고 참조 또는 다중 참조 입력란에 대한 필터를 추가합니다.
참고: '정보' CMS 컬렉션의 추가 세부 정보를 표시할 필요가 없다면, 이 단계를 건너뛰세요.- 왼쪽에서 CMS
 를 클릭합니다.
를 클릭합니다. - 콘텐츠 요소 추가를 클릭합니다.
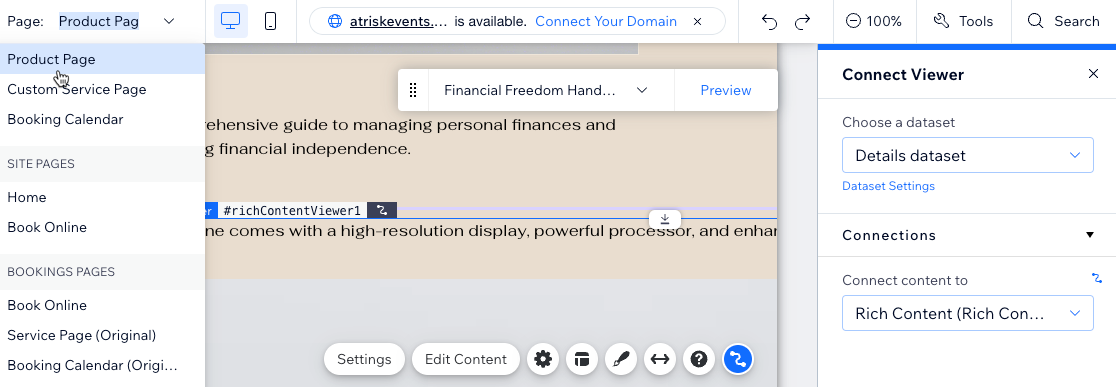
- 데이터세트를 클릭합니다.
- 컬렉션을 선택하세요 드롭다운을 클릭해 '정보' 컬렉션을 선택합니다.
- 필요한 경우 데이터세트 이름을 편집한 후 추가를 클릭합니다.
- 데이터세트 설정의 필터 아래에서 + 필터 추가를 클릭합니다.
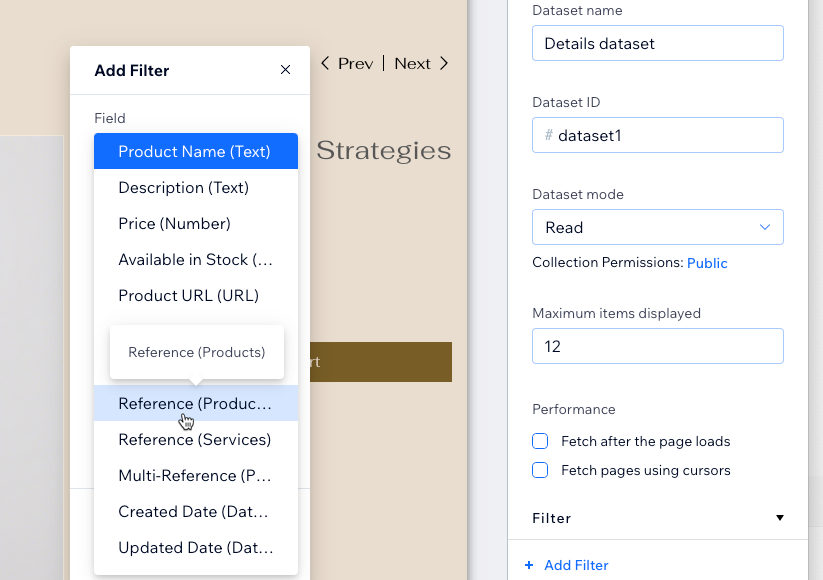
- 입력란 드롭다운을 클릭하고 참조(제품) 입력란 또는 다중 참조(제품) 입력란을 선택한 후 필터 추가를 클릭합니다.
- 왼쪽에서 CMS

- Stores Wix 앱 컬렉션에 연결되는 데이터세트를 추가합니다.
- 오른쪽 패널 하단에서 데이터세트 추가를 클릭합니다.
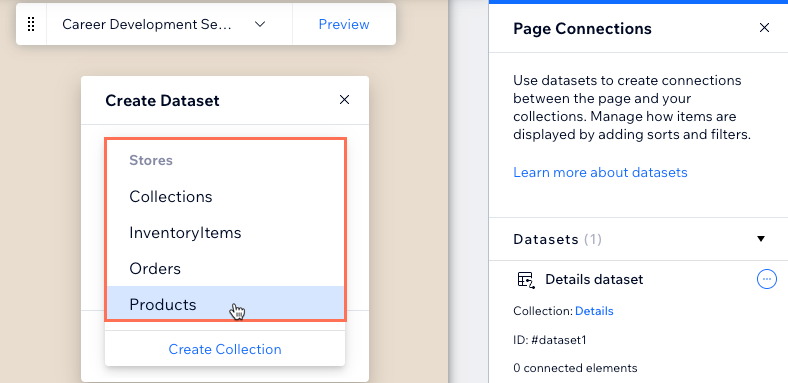
- 컬렉션 선택 드롭다운을 클릭한 후 쇼핑몰에서 제품 컬렉션을 선택합니다.
- 필요한 경우 데이터세트 이름을 편집한 후 추가를 클릭합니다.

- 쇼핑몰/제품 데이터세트에 URL 슬러그 필터를 추가합니다.
- 쇼핑몰/제품 데이터세트 옆의 추가 작업
 아이콘을 클릭하고 데이터세트 설정을 선택합니다.
아이콘을 클릭하고 데이터세트 설정을 선택합니다. - 필터 아래에서 + 필터 추가를 클릭합니다.
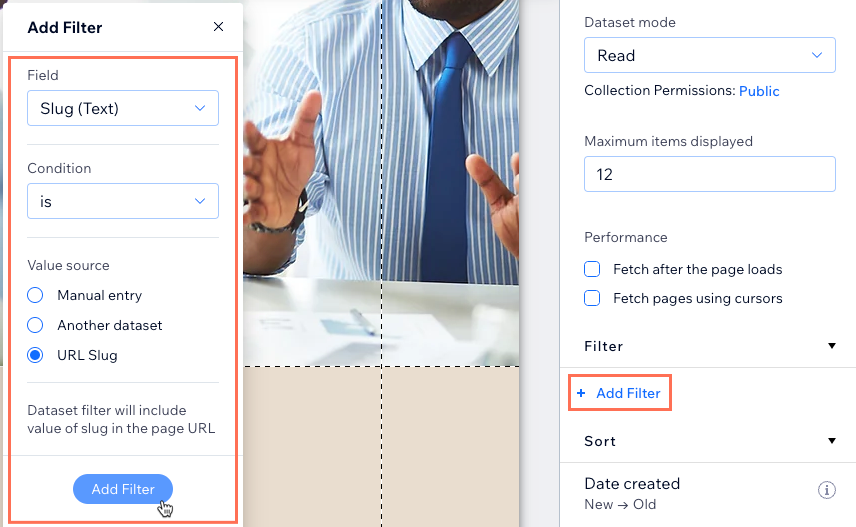
- 입력란 드롭다운을 클릭한 후 슬러그(텍스트)를 선택합니다.
- 조건으로 포함을 선택합니다.
- 소스값 지정 아래에서 URL 슬러그를 선택합니다.
- 필터 추가를 클릭합니다.
- 쇼핑몰/제품 데이터세트 옆의 추가 작업

- 연결하려는 지원되는 요소를 추가합니다.
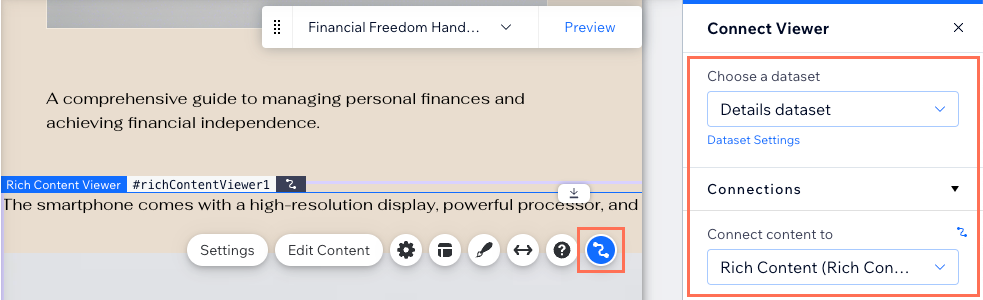
- 해당 데이터세트의 해당 입력란에 요소를 연결합니다.
- 정보 데이터세트: 이 데이터세트의 컬렉션 입력란에 연결해 '정보' CMS 컬렉션의 콘텐츠를 사용합니다.
- 쇼핑몰/제품 데이터세트: 이 데이터세트의 컬렉션 입력란에 연결해 쇼핑몰 Wix 앱 컬렉션의 콘텐츠를 사용합니다.
도움말: 버튼 또는 이미지를 추가한 후 카트에 추가 데이터세트 작업에 해당 클릭 작업을 연결해 고유한 '카트에 추가' 버튼을 생성할 수 있습니다. 마찬가지로, 제품보기 열기 작업을 연결해 '제품보기' 창이 열리는 버튼을 추가합니다.

- (선택사항) 제품 페이지 위젯에서 기본 정보를 비공개합니다.
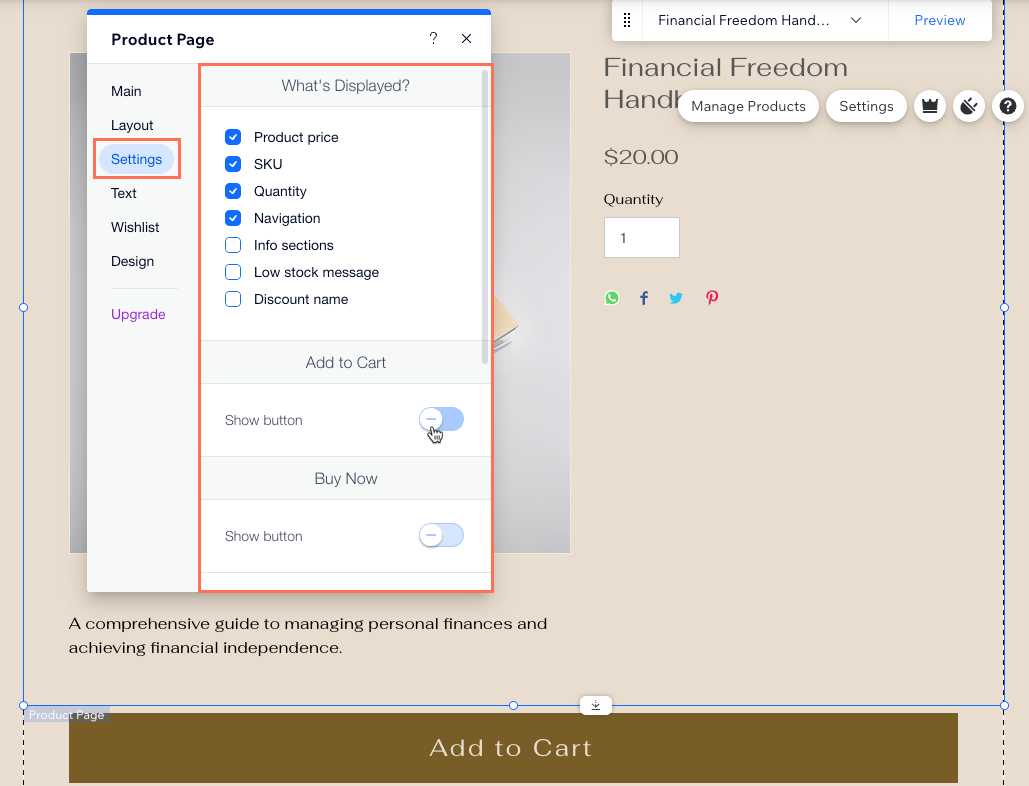
- 제품 페이지 요소를 클릭한 후 설정을 선택합니다.
참고: 설정이 표시되지 않는다면, 새로운 Wix 쇼핑몰 제품 페이지를 사용 중인 것입니다. 대신 요소 아이콘을 선택하고 비공개하고자 하는 각 위젯 요소 옆 상자의 선택을 해제합니다. 그 다음, 9 단계로 건너뜁니다.
아이콘을 선택하고 비공개하고자 하는 각 위젯 요소 옆 상자의 선택을 해제합니다. 그 다음, 9 단계로 건너뜁니다. - 설정 탭을 클릭합니다.
- 제품 페이지 위젯에서 비공개하고자 하는 각 세부 정보 옆 체크상자 선택을 해제합니다.
- 해당 버튼 또는 아이콘 옆 버튼을 비활성화해 위젯에서 비공개합니다.
- 필요한 경우, 제품 페이지 위젯을 추가로 사용자 지정합니다.
- 제품 페이지 요소를 클릭한 후 설정을 선택합니다.

- 미리보기 도구 모음을 사용해 관련 제품에 대한 연결을 테스트합니다.
- 변경 사항을 라이브 사이트에 적용할 준비가 되었다면 사이트를 게시합니다.

