CMS: 기존 페이지를 동적 페이지로 전환하기
10 분
페이지 메뉴
- 기존 페이지를 동적 아이템 페이지로 전환하기
- 자주 묻는 질문
동적 페이지를 사용하면 단일 페이지를 템플릿으로 사용해 동일한 구조 및 레이아웃을 유지하면서 CMS 컬렉션의 다양한 콘텐츠를 표시할 수 있습니다. 이는 반복되는 콘텐츠가 있는 사이트에 이상적입니다. 예를 들어, 갤러리 사이트는 동적 페이지를 사용해 개별 작품을 선보이고 동일한 페이지 구조를 유지하면서 CMS 컬렉션에서 제목, 아티스트 이름 및 이미지를 자동으로 가져오기할 수 있습니다.
아래 단계에 따라 통합 레이아웃에 표시될 수 있는 정적 페이지를 동적 아이템 페이지로 전환하세요. 이를 통해 특히 관리해야 할 유사한 콘텐츠가 있거나 100개의 정적 페이지 제한에 근접한 경우, 시간과 노력을 절약할 수 있습니다.
사이트의 페이지 할당량 정보:
Wix 사이트에는 최대 100개의 정적 페이지, 동적 페이지, 앱 페이지, 팝업, 가입 및 로그인, 검색 결과 페이지를 포함해 최대 298개의 페이지를 추가할 수 있습니다. 동적 및 앱 페이지는 아이템에 대한 고유 URL을 생성할 수 있지만, 할당량에는 메인 페이지만 포함되며 개별 항목이나 URL은 포함되지 않습니다. 동적 페이지를 사용한 효율적인 확장에 대한 자세한 도움말을 확인하세요.
이 과정에 대한 개요를 알아보려면, Ultimate CMS 가이드 동영상을 확인하세요.
기존 페이지를 동적 아이템 페이지로 전환하기
에디터의 페이지 패널로 이동해 일반 페이지를 동적 아이템 페이지로 전환하세요.
Wix 에디터
Studio 에디터
- 에디터로 이동합니다.
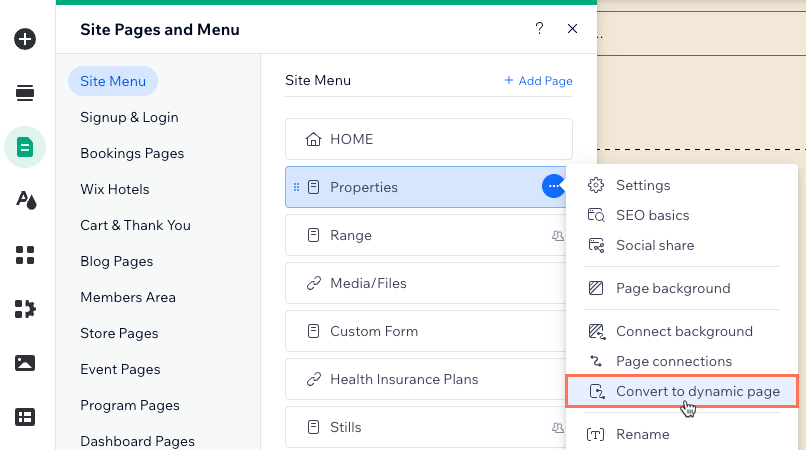
- 에디터 왼쪽에서 페이지 및 메뉴
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 전환하고자 하는 페이지에 마우스오버한 후 추가 작업
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 동적 페이지로 전환을 선택합니다.

- 시작하기를 클릭합니다.
- 페이지 콘텐츠를 새 CMS 컬렉션에 저장할지 또는 기존 CMS 컬렉션에 저장할지 여부를 선택합니다.
신규 컬렉션
기존 컬렉션
자주 묻는 질문
아래를 클릭해 정적 페이지를 동적 페이지로 전환하는 방법에 대한 일반적인 질문에 대한 답변을 확인하세요.
정적 페이지를 동적 페이지로 전환하면 어떻게 되나요?
100개의 정적 페이지 제한에 도달하면 어떻게 되나요?
어떤 유형의 페이지를 동적 페이지로 전환할 수 있나요?
CMS 컬렉션에서 무엇을 관리할 수 있나요?
요소를 CMS 컬렉션에 연결하려면 어떻게 해야 하나요?
동적 목록 페이지란 무엇이며, 만들어야 하는 이유는 무엇인가요?
동적 페이지의 URL을 수정하려면 어떻게 해야 하나요?



 아이콘을 클릭합니다.
아이콘을 클릭합니다.

 아이콘을 클릭합니다.
아이콘을 클릭합니다.