CMS: 컬렉션 입력란 정보
6 분
페이지 메뉴
- 기본 입력란
- 기본 입력란
- 입력란 유형
- 입력란 이름
- 입력란 ID(Velo by Wix만 해당)
- 도움말 텍스트(선택사항)
- 개인 식별 정보(PII)로 암호화
- 시스템 입력란
- 페이지 링크 입력란
CMS(콘텐츠 관리 시스템) 컬렉션 입력란은 컬렉션의 각 아이템에 대한 콘텐츠를 저장합니다. 입력란 유형은 입력란에 저장할 수 있는 콘텐츠의 종류와 입력란에 연결할 수 있는 사이트의 요소를 결정합니다.
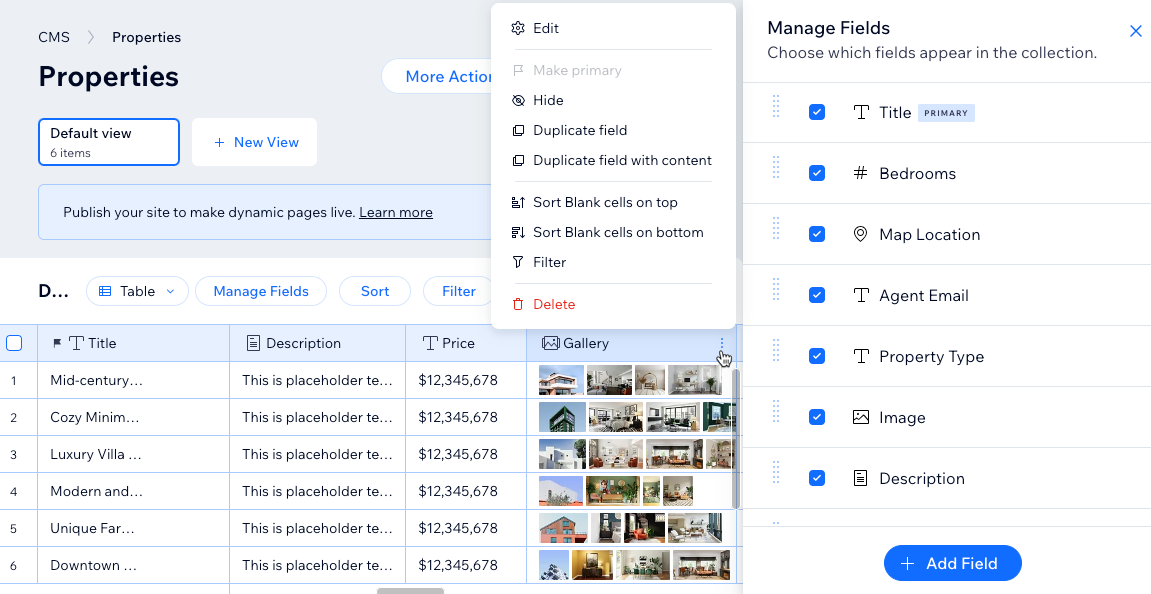
표 컬렉션 레이아웃에서 입력란은 상단에 입력란 이름이 있고 셀에 저장된 각 아이템의 콘텐츠가 있는 세로 칼럼로 표시됩니다. 목록 또는 갤러리 레이아웃을 선택해 컬렉션 입력란을 관리할 수도 있습니다.

기본 입력란
모든 컬렉션에는 기본 입력란이 있어야 하며, 기본 입력란은 이름 옆에 깃발 아이콘으로 표시됩니다. 기본적으로 각 컬렉션에는 "제목"이라는 기본 입력란이 포함됩니다. 기본 입력란에서 각 아이템에 고유한 값이 있는지 확인하는 것이 좋습니다.
아이콘으로 표시됩니다. 기본적으로 각 컬렉션에는 "제목"이라는 기본 입력란이 포함됩니다. 기본 입력란에서 각 아이템에 고유한 값이 있는지 확인하는 것이 좋습니다.
 아이콘으로 표시됩니다. 기본적으로 각 컬렉션에는 "제목"이라는 기본 입력란이 포함됩니다. 기본 입력란에서 각 아이템에 고유한 값이 있는지 확인하는 것이 좋습니다.
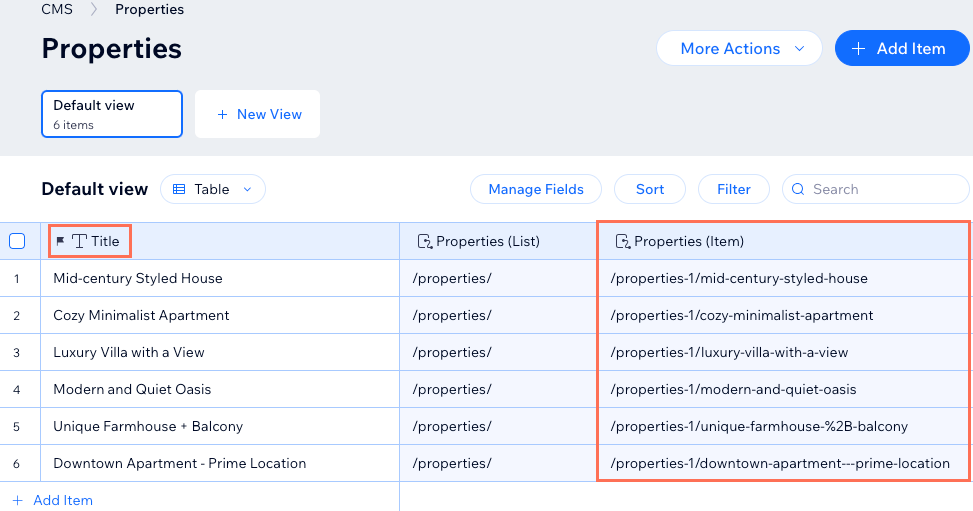
아이콘으로 표시됩니다. 기본적으로 각 컬렉션에는 "제목"이라는 기본 입력란이 포함됩니다. 기본 입력란에서 각 아이템에 고유한 값이 있는지 확인하는 것이 좋습니다.기본 입력란은 동적 아이템 페이지 URL에 사용되기 때문에 매우 중요합니다. 동적 아이템 페이지를 추가하고자 하는 각 아이템의 기본 입력란에 고유한 콘텐츠를 추가해야 합니다. 기본 입력란에 콘텐츠가 없으면 아이템에 대한 동적 아이템 페이지 URL을 생성할 수 없습니다. 컬렉션에서 기본 입력란이 동적 아이템 페이지와 연결된 페이지 링크 입력란에 추가되는 방법을 확인할 수 있습니다.

기본 입력란은 참조 입력란에도 중요합니다. 참조 입력란 생성 시에는 참조된 컬렉션의 기본 입력란에 있는 값에서 선택합니다. 참조된 컬렉션에서 기본 입력란을 변경하면 참조 입력란에 표시된 값이 새 기본 입력란의 값과 일치하도록 변경됩니다.
기본 입력란
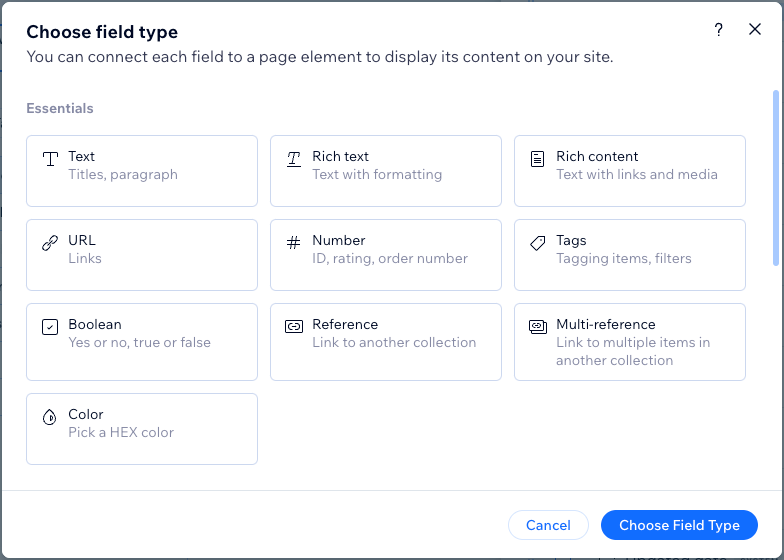
컬렉션에 입력란을 추가할 때 다양한 입력란 유형 중에서 선택할 수 있습니다. 각 입력란은 입력란 유형, 입력란 이름, 입력란 ID, 선택사항인 도움말 텍스트 및 입력란 콘텐츠를 PII(개인 식별 정보)로 암호화하는 기능으로 구성됩니다.
또한, 입력란 유효성 검사를 설정해 특정 입력란을 필수로 설정하고, 문자 수 제한을 설정하고, 입력란의 특정 값만 수락하는 등의 작업을 수행할 수 있습니다. 새 아이템 추가 시 입력란이 비어 있는 것을 방지하려면, 입력란에 자동으로 채워지는 기본값을 추가할 수 있습니다.
입력란 유형
입력란 유형은 입력란에 저장할 수 있는 콘텐츠의 종류 및 입력란에 연결할 수 있는 사이트 요소를 결정합니다. 예를 들어, 다중 문서 입력란 유형은 문서 파일만 저장할 수 있으며 방문자가 컬렉션에 파일을 업로드할 수 있도록 하는 업로드 버튼 입력 요소에 연결됩니다.
기존 입력란의 입력란 유형을 변경해 저장하는 콘텐츠 유형을 조정할 수 있습니다. 입력란이 사이트에 연결된 경우, 입력란 유형을 변경하면 링크가 깨지는 등의 부작용이 발생할 수 있습니다. 또한, '기본' 입력란, '시스템' 입력란 또는 Wix 다국어에서 번역 관리자에 추가된 컬렉션의 입력란에 대한 입력란 유형을 변경할 수 없습니다.
각 입력란 유형에 어떤 콘텐츠를 저장할 수 있나요?

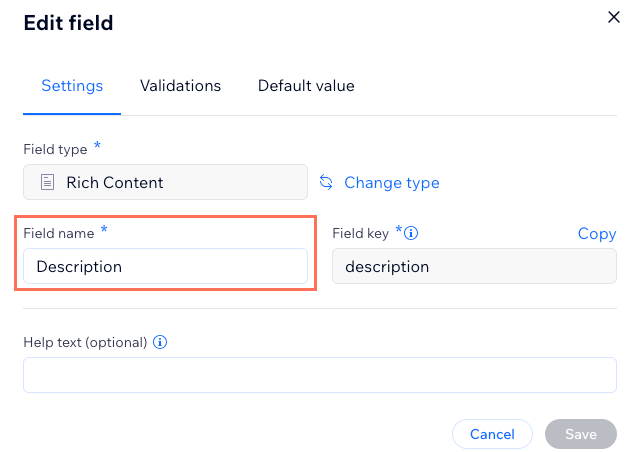
입력란 이름
입력란 이름은 컬렉션 표 레이아웃의 각 칼럼 상단에 표시됩니다. 또한, 컬렉션 입력란에 바인딩되는 데이터세트에 요소를 연결할 때 입력란 이름을 볼 수 있습니다. 입력란 이름을 변경하면 라이브 사이트에는 영향을 주지 않고 전체 CMS 및 에디터에서 이름이 변경됩니다.

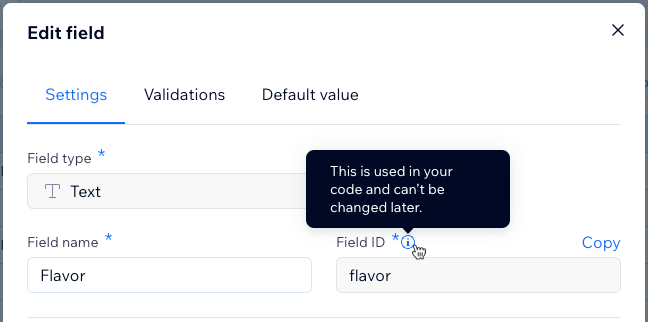
입력란 ID(Velo by Wix만 해당)
1wixData.insert("CollectionName", {"fieldKey": "value"});새 입력란을 생성하면 입력란 이름을 기반으로 입력란 ID가 자동으로 생성됩니다. 새 입력란을 추가하는 동안 입력란 ID를 편집할 수 있지만, 입력란이 생성된 후에는 변경할 수 없습니다. 입력란 ID는 $로 시작하거나 마침표('. ')를 포함할 수 없습니다.

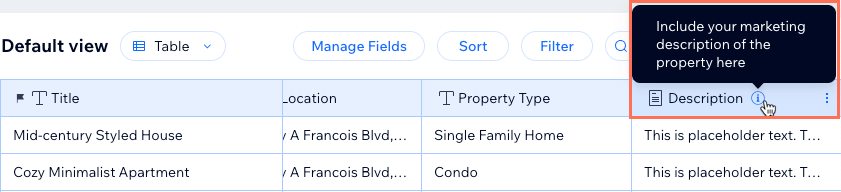
도움말 텍스트(선택사항)
입력란의 용도를 설명하는 툴팁을 컬렉션에 추가하려면 입력란에 도움말 텍스트를 추가하세요. 입력란에 도움말 텍스트를 저장하면 컬렉션의 입력란 이름 옆에 아이콘이 표시됩니다. 아이콘에 마우스오버해 도움말 텍스트 툴팁을 확인할 수 있습니다. 이 텍스트는 본인 및 컬렉션을 볼 수 있는 CMS 역할을 가진 공동 작업자에게만 컬렉션에 표시됩니다.

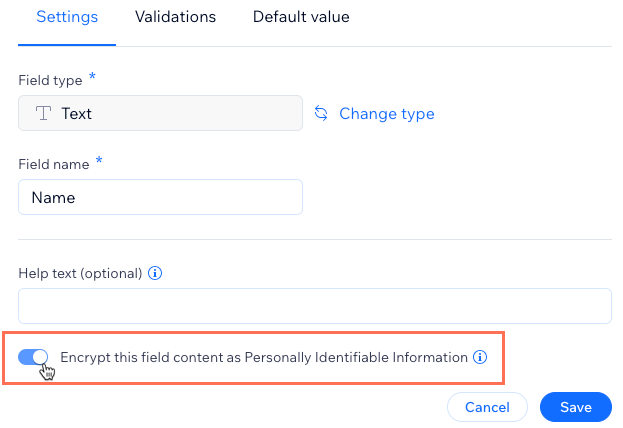
개인 식별 정보(PII)로 암호화
이 버튼을 활성화하면 주민등록번호, 여권번호 등 민감한 정보가 벡엔드에서 추가로 암호화됩니다. PII 데이터 저장에 대한 자세한 도움말을 확인하세요.

시스템 입력란
CMS는 백엔드 코드에 사용되는 각 컬렉션에 대한 시스템 입력란을 자동으로 생성합니다. 컬렉션에 동적 페이지를 추가하면 동적 목록 및 동적 아이템 페이지에 대한 페이지 링크 입력란 또한 시스템 입력란으로 자동 생성됩니다. 기본 시스템 입력란은 컬렉션에서 비공개되지만 컬렉션에서 입력란 관리를 클릭해 확인할 수 있습니다.
아래 표에서 기본 시스템 입력란을 확인하세요.
입력란 텍스트 | 입력란 ID | 입력란 유형 | 내역 |
|---|---|---|---|
ID | _id | 텍스트 | 아이템의 고유 식별자입니다. CSV 파일에서 새 콘텐츠를 가져올 때 ID 값을 지정할 수 있습니다. 그렇지 않은 경우 ID는 임의의 UUID입니다. Velo by Wix를 사용하면 데이터 API로 아이템을 추가할 때 ID 값을 지정할 수도 있습니다. 한 번 정의된 ID는 편집할 수 없습니다. |
생성일 | _createdDate | 날짜 및 시간 | 아이템이 컬렉션에 추가된 날짜 및 시간입니다. |
수정일 | _updatedDate | 날짜 및 시간 | 컬렉션에서 아이템이 마지막으로 수정된 날짜 및 시간입니다. |
소유자 | _owner | 텍스트 | 아이템 작성자의 고유 식별자입니다. 컬렉션 권한에 각 아이템을 생성한 사용자를 결정하는 데 사용됩니다. |
참고:
내보낸 CSV 파일의 시간 입력란은 현지 시간이 아닌 UTC+0을 기준으로 합니다.
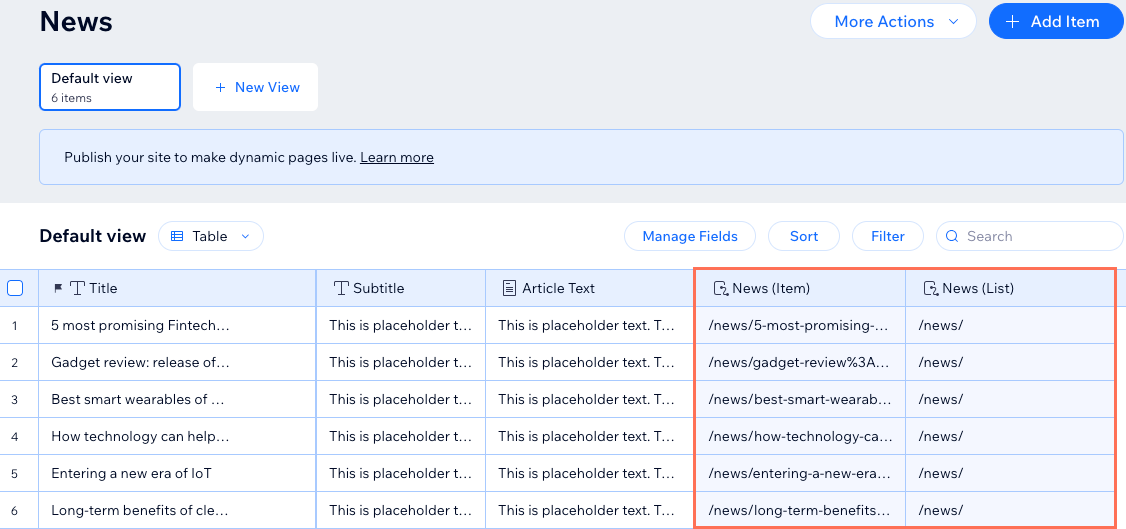
페이지 링크 입력란
동적 페이지를 생성하면 페이지 링크 입력란이 컬렉션에 시스템 입력란으로 자동 생성됩니다. 이러한 입력란은 동적 목록 페이지 및 동적 아이템 페이지의 각 아이템 고유 URL에 대한 링크를 생성합니다.
페이지 링크 입력란의 형식은 동적 페이지 유형에 따라 다릅니다.
- 동적 목록 페이지: 기본적으로 페이지 링크 URL은 컬렉션 이름을 동적 목록 페이지의 웹 주소 끝에 추가합니다.
- 동적 아이템 페이지: 기본적으로 페이지 링크 URL은 기본 입력란 값을 각 고유 아이템에 대한 동적 아이템 페이지 웹 주소 끝에 추가합니다.

도움말:
에디터 페이지 설정으로 이동해 동적 페이지에 사용되는 변수를 사용자 지정하세요. 에디터에서 URL 값을 편집하면 컬렉션의 페이지 링크 입력란이 자동으로 업데이트됩니다.

