에디터 X: 이미지 편집 및 사용자 지정하기
7 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
사이트에 이미지를 추가한 후에는 다양한 옵션을 사용해 사용자 지정 및 편집할 수 있습니다. 이미지 크기를 조정하고, 자르고, 초점을 설정해 화면 크기에 관계없이 관련 영역이 항상 표시되도록 합니다.
또한, 스크롤 동작 변경, 포토 스튜디오로 편집, 저작권 보호를 위해 워터마크 추가 등의 작업이 가능합니다.
다음 지침을 참고하세요.
이미지 크기 조정하기
속성 도구를 사용해 이미지의 크기를 조정할 수 있습니다. 디자인에 맞게 고정적이거나 유동적인 측정값을 선택할 수 있습니다. 고정 이미지는 각 뷰포트에서 동일하게 유지되고 유동적인 이미지는 반응형이며 다양한 중단점에 맞게 조정됩니다.
이미지 크기를 조정하려면:
- 에디터에서 이미지를 클릭합니다.
- 오른쪽 상단에서 속성
 패널 아이콘을 클릭합니다.
패널 아이콘을 클릭합니다. - 크기에서 옵션을 선택합니다.
- 고정: 요소의 폭과 높이를 픽셀 단위로 설정합니다.
- 유동: 상대적 측정 단위(% 또는 자동)을 사용해 요소의 폭과 높이를 정의합니다.
도움말: 화면 비율 유지 체크 상자를 선택하면 폭에 따라 높이가 자동으로 조정됩니다.
참고:
그리드 셀, 컨테이너 또는 섹션에 맞게 늘린 이미지의 크기는 조정할 수 없습니다. 늘린 이미지의 높이와 너비는 자동으로 설정되어 있으므로 상위 요소의 크기에 따라 자동으로 크기가 조정됩니다.
이미지를 늘려 섹션, 컨테이너 또는 그리드 셀 채우기
늘리기 도구를 사용해 사이트의 섹션, 컨테이너 또는 그리드 셀을 채우도록 이미지를 설정할 수 있습니다. 이미지를 늘리면 상위 요소의 크기에 맞게 자동으로 크기가 조정되므로 수동으로 크기를 조정하는 것을 걱정할 필요가 없습니다.
이미지를 추가하고 늘리려면:
- 에디터 상단 바의 상단에서 요소 추가를 클릭합니다.
- 미디어를 클릭합니다.
- 이미지를 섹션에 끌어다 놓습니다.
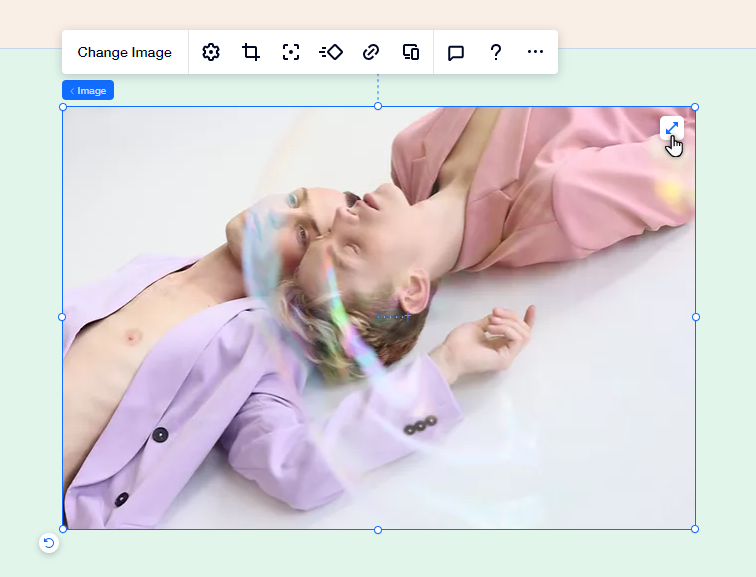
- 이미지 오른쪽 상단의 늘리기
 아이콘을 클릭해 전체 공간을 채웁니다.
아이콘을 클릭해 전체 공간을 채웁니다.
도움말:
섹션 전체에 이미지를 늘릴 경우 배경 색상이 먼저 로딩된 후 이미지가 로딩됩니다. 대부분의 경우, 이미지가 빠르게 로딩되어 색상이 전혀 표시되지 않지만 일부 방문자는 순간적으로 색상을 볼 수도 있습니다. 따라서, 배경 색상이 항상 표시되지 않더라도 섹션의 배경 색상을 설정하는 것이 중요합니다.

도움말:
속성 패널에서 색상 및/또는 패턴 오버레이를 추가해 이미지를 섹션 배경으로 설정할 수 있습니다.
이미지 맞춤 모드 선택하기
에디터X에서 모든 이미지는 반응형 컨테이너처럼 작동하는 테두리 상자를 가집니다. 테두리 상자는 이미지 주변에 표시되는 파란색 가장자리입니다. 테두리 상자 내에서 이미지를 표시하는 방법을 선택할 수 있습니다. (예: 채우기, 맞춤)
이미지 맞춤 모드를 선택하려면:
- 에디터에서 이미지를 클릭합니다.
- 설정
아이콘을 클릭합니다.
- 표시 모드 드롭다운에서 옵션을 선택합니다.
테두리 상자 채우기
테두리 상자 맞추기
이미지 비율 유지
중단점 활용하기
이미지에 대해 선택한 표시 모드는 모든 중단점에 적용됩니다.
이미지 자르기
에디터 X를 사용하면 각 중단점별로 이미지를 자르는 방법을 선택할 수 있습니다. 이를 통해 사양에 맞게 사이트를 추가로 사용자 지정할 수 있을 뿐만 아니라, 방문자가 사용하는 기기에 상관 없이 이상적인 경험을 제공할 수 있습니다.
이미지를 자르려면:
- 이미지를 사용자 지정하고자 하는 중단점을 선택합니다.
- 에디터에서 이미지를 클릭합니다.
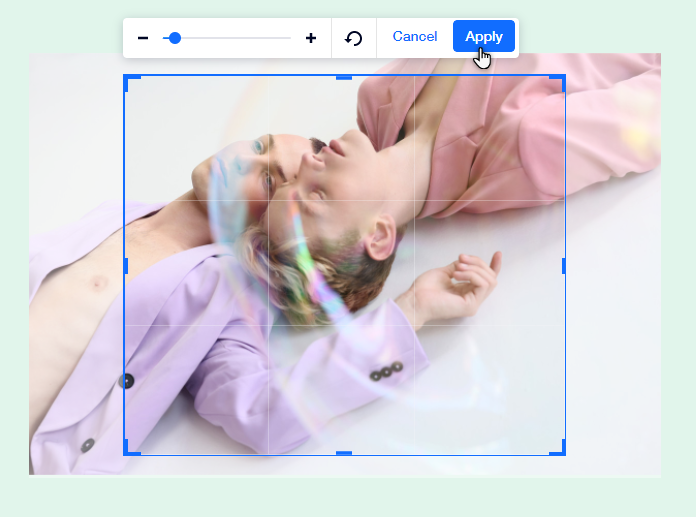
- 자르기
아이콘을 클릭합니다.
- 필요에 따라 자르기를 사용자 지정합니다.
- 적용을 클릭합니다.

이미지 초점 설정하기
각 중단점별로 이미지 초점을 선택할 수 있습니다. 다양한 화면 크기에서 다양한 중단점에 맞게 크기를 조정할 때 이미지의 어느 부분이 표시될지 선택할 수 있습니다.
이미지 초점을 설정하려면:
- 이미지를 사용자 지정하고자 하는 중단점을 선택합니다.
- 에디터에서 이미지를 클릭합니다.
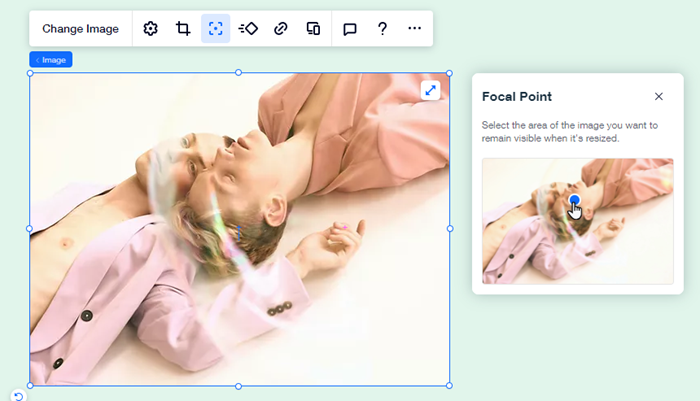
- 초점
아이콘을 클릭합니다.
- 이미지 크기 변경 시 표시하고자 하는 이미지 영역을 선택합니다.

도움말:
두드러지는 얼굴이 감지되면 자동으로 해당 얼굴이 이미지의 초점으로 설정되지만 필요에 따라 초점을 변경하거나 조정할 수 있습니다.
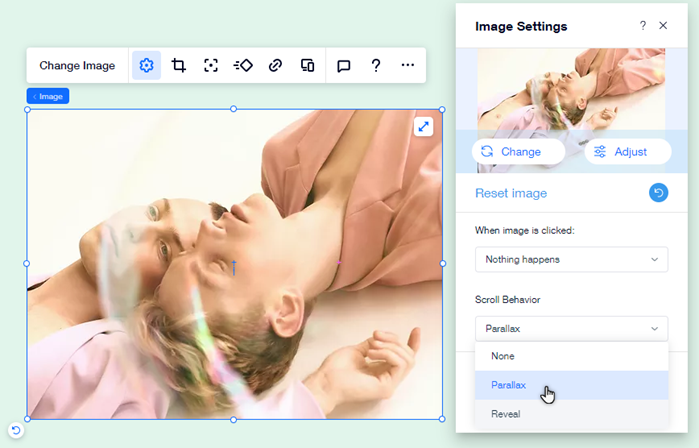
스크롤 동작 선택하기
방문자가 사이트 스크롤 시 이미지가 작동하는 방식을 선택합니다. 스크롤 효과(패럴랙스 또는 드러내기)를 선택해 이미지를 더 역동적이고 눈길을 끌 수 있도록 하거나 해당 드롭다운을 공백으로 두어 보다 직접적이고 미니멀한 디자인을 만들 수 있습니다.
이미지 스크롤 효과를 선택하려면:
- 에디터에서 이미지를 클릭합니다.
- 설정
아이콘을 클릭합니다.
- 스크롤 동작 드롭다운을 클릭해 옵션을 선택합니다.
- 없음: 이미지에 스크롤 효과가 없습니다.
- 패럴랙스: 이미지가 다른 요소와 다른 속도로 이동해 3D 효과를 제공합니다.
- 드러내기: 사이트를 아래로 스크롤하면 이미지가 공개됩니다.
이미지가 패럴랙스 시 확대된다면:
패럴랙스 스크롤 동작을 선택하면 이미지가 에디터 내에서 확대되어 표시될 수 있습니다. 이 변경 사항에는 방문자가 라이브 사이트에서 보게 되는 효과가 반영되지 않습니다. 이 효과를 확인하려면 사이트 미리보기에서 확인하세요.

도움말:
이미지 위치를 핀 추가 또는 스티키로 설정하면 방문자가 위아래로 스크롤해도 이미지를 볼 수 있도록 할 수 있습니다.
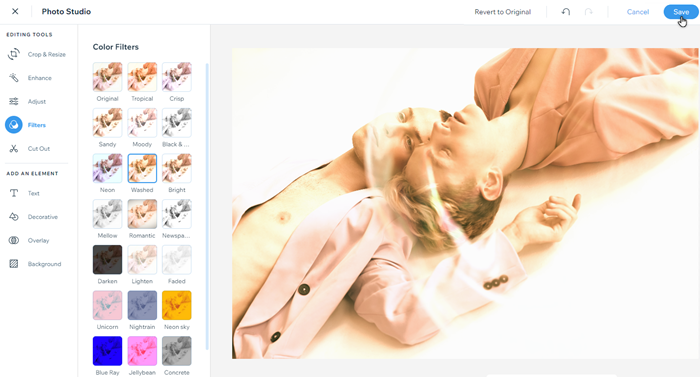
Wix 포토 스튜디오를 사용해 이미지 편집하기
Wix 포토 스튜디오를 사용해 에디터 X를 종료하지 않고도 멋진 이미지를 제작할 수 있습니다. 포토 스튜디오는 이미 업로드한 이미지를 사용자 지정하고 새로 편집한 버전을 미디어 관리자에 저장할 수 있도록 합니다.
필터, 회전, 오버레이 등의 다양한 편집 옵션을 사용할 수 있으므로 사이트를 강조하고 방문자의 관심을 끌 수 있는 인상적인 이미지를 만들 수 있습니다.
이미지를 편집하려면:
- 에디터에서 이미지를 클릭합니다.
- 설정
아이콘을 클릭합니다.
- 조정을 클릭합니다.
- (포토 스튜디오에서) 사용 가능한 옵션을 사용해 이미지를 편집합니다.
- 저장을 클릭합니다.

미디어 관리자
섬네일 이미지 아래 자르기 및 편집을 클릭해 미디어 관리자에서 직접 이미지를 편집할 수도 있습니다.
참고:
Wix 포토 스튜디오는 이미지 소스를 변경하는 반면, 캔버스에서 수행한 변경 사항(이미지 디자인 또는 자르기)은 중단점을 기준으로 변경됩니다.
저작권 보호를 위해 워터마크 추가하기
포토 스튜디오에서 워터마크 텍스트를 추가해 이미지를 보호하세요. 텍스트는 브랜드에 맞게 디자인 및 사용자 지정할 수 있으며, 다운로드한 경우 파일에서 제거할 수 없습니다.
이미지에 워터마크를 추가하려면:
- 에디터에서 이미지를 클릭합니다.
- 설정
아이콘을 클릭합니다.
- 조정을 클릭합니다.
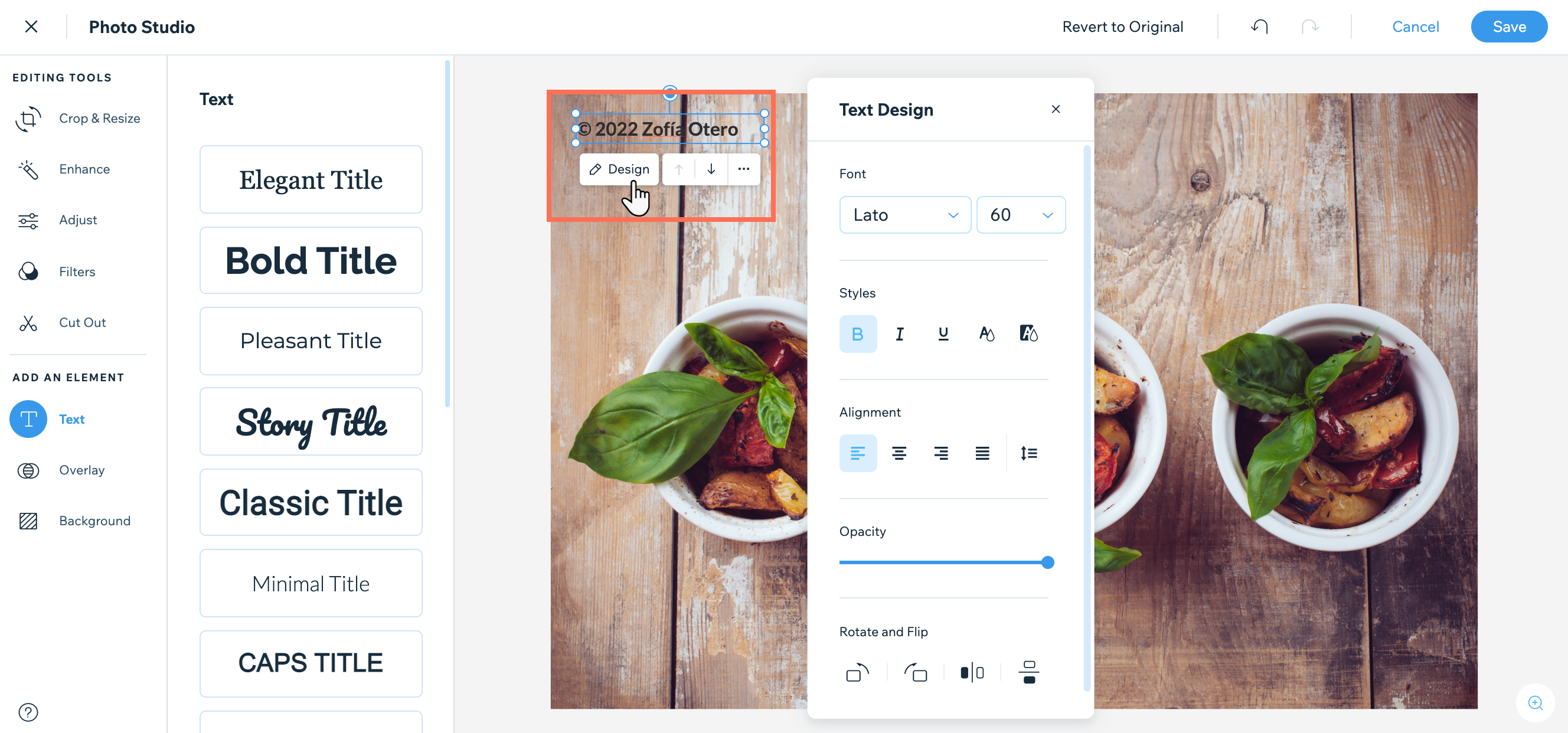
- (포토 스튜디오에서) 요소 추가 아래에서 텍스트를 클릭합니다.
- 텍스트 스타일을 살펴본 후 클릭해 이미지에 추가합니다.
- 워터마크 메시지를 입력합니다.
- (선택사항) 디자인을 클릭해 텍스트를 사용자 지정합니다.
- 저장을 클릭합니다.