에디터 X: 요소 위치를 핀 추가 또는 스티키로 설정하기
2 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
방문자가 사이트를 아래로 스크롤할 때 요소가 이동하는 방식을 선택하세요. 강조 표시하고자 하는 요소를 핀 추가 또는 스티키로 배치해 항상 표시되고 액세스할 수 있도록 설정할 수 있습니다.
다음 도움말을 참고하세요.
도움말:
방문자 환경을 개선하기 위해 추가 스크롤 효과를 적용할 수 있습니다(예: 패럴랙스).
요소를 화면에 고정하기
방문자가 사이트를 아래로 스크롤 시 요소를 화면의 고정된 위치에 유지하세요.
요소를 화면에 고정하려면:
- 에디터에서 요소를 클릭합니다.
- 속성
 에서 위치를 클릭합니다.
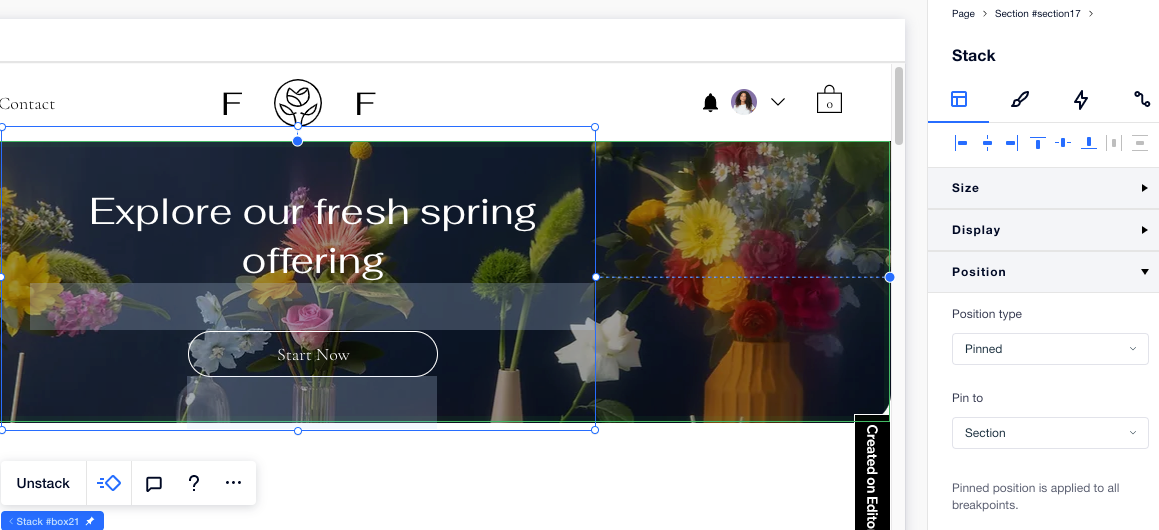
에서 위치를 클릭합니다. - 위치 유형 드롭다운 메뉴를 클릭한 후 핀 추가를 선택합니다.
- 핀 위치 드롭다운을 사용해 요소를 고정할 위치를 선택합니다.
- 컨테이너: 요소는 상위 컨테이너를 기준으로 제자리에 고정된 상태를 유지합니다.
- 섹션: 방문자가 섹션을 위아래로 스크롤해도 요소가 고정된 상태를 유지합니다.
- 페이지: 방문자가 전체 페이지를 위 아래로 스크롤해도 요소가 계속 표시 및 고정됩니다.

요소를 "스티키" 상태로 유지하기
컨테이너 또는 섹션 내에서 요소가 스크롤 되도록 설정하세요. 방문자가 컨테이너 또는 섹션 하단에 도달하면 요소 스크롤이 중지됩니다.
참고:
현재 스티키 및 핀 추가의 위치에 대한 업데이트를 위해 노력하고 있으나, 아직 모든 사용자에게 제공되지는 않습니다. 새 버전을 사용할 수 있는 경우, 요소를 고정할 위치(하단, 상단 또는 둘 다)를 설정할 수 있습니다.
요소를 "스티키" 상태로 설정하려면:
- 에디터에서 요소를 클릭합니다.
- 속성
 에서 위치를 클릭합니다.
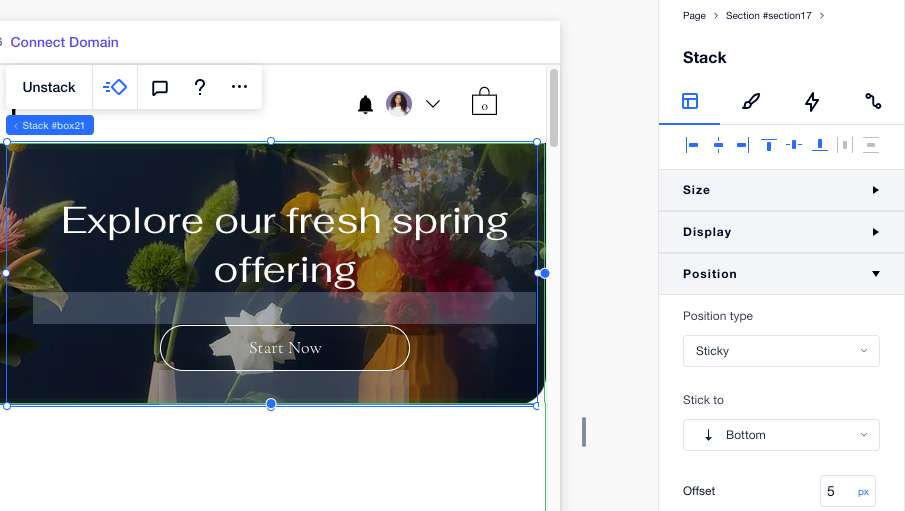
에서 위치를 클릭합니다. - 위치 유형 드롭다운 메뉴를 클릭한 후 스티키를 선택합니다.
- 상단, 하단또는 하단 및 상단 섹션 중 섹션을 고정할 위치를 선택합니다.
- (선택사항) 간격 값을 입력해 섹션 위 또는 아래에 여백을 추가합니다.

미리보기:
스티키 스크롤 효과는 미리보기 모드 또는 라이브 사이트에서만 확인할 수 있습니다.
요소의 기본 위치로 복원하기
요소의 위치를 다시 기본값으로 변경해 핀 추가 또는 스티키 스크롤 효과를 제거할 수 있습니다.
요소를 기본 위치로 복원하려면:
- 에디터에서 요소를 클릭합니다.
- 속성
 에서 위치를 클릭합니다.
에서 위치를 클릭합니다. - 위치 유형 드롭다운 메뉴를 클릭한 후 기본을 선택합니다.
도움이 되었나요?
|