에디터 X: 도킹 및 여백 사용하기
4 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
끊임없이 변화하는 기기의 세계에서는 다양한 화면 크기에서 원하는 대로 표시되도록 요소의 위치를 제어하는 것이 중요합니다. 도킹을 사용해 이를 수행할 수 있습니다.
도킹은 화면 크기 조정 시 페이지 섹션, 컨테이너 또는 그리드 셀 내 요소의 세로 및 가로 위치를 결정합니다.
이 도움말에서 요소 도킹에 대한 모든 정보를 확인하세요.
더 자세한 정보가 필요하다면:
에디터 X 아카데미에서 도킹 및 여백에 대한 강의를 확인하세요. (영문)
에디터 X의 자동 도킹
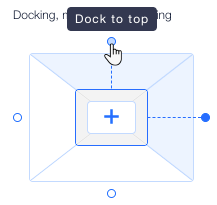
페이지 섹션, 컨테이너 또는 그리드 셀에 요소를 추가하면, 상단 또는 하단 모서리 중 가장 가까운 모서리에 자동으로 도킹됩니다.
도킹 위치는 요소에서 점선으로 표시됩니다. 아래 예제에서 벡터아트는 컨테이너의 상단과 왼쪽에 도킹되어 있습니다.

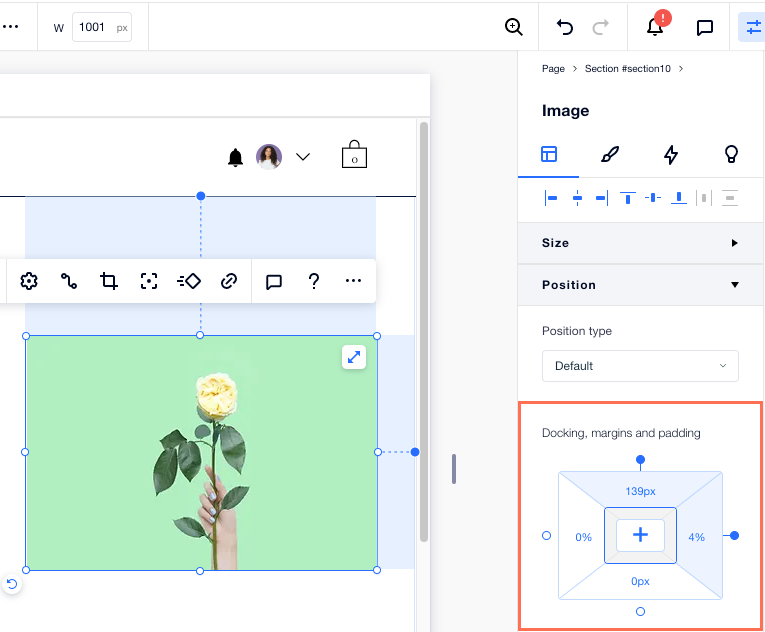
속성 패널의 위치에서 요소의 정확한 위치를 볼 수 있습니다.

수동으로 요소의 도킹 조정하기
속성 패널에서 자동 도킹을 재정의하고 수동으로 위치를 설정할 수 있습니다.
위, 아래, 왼쪽, 오른쪽 또는 섹션, 컨테이너 또는 그리드 셀의 중앙까지 원하는 쪽에 요소를 도킹하세요.
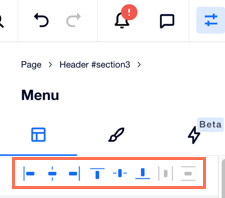
요소를 수동으로 도킹하려면:
- 해당 요소를 클릭합니다.
- 에디터 X 상단에서 속성
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 위치로 스크롤합니다.
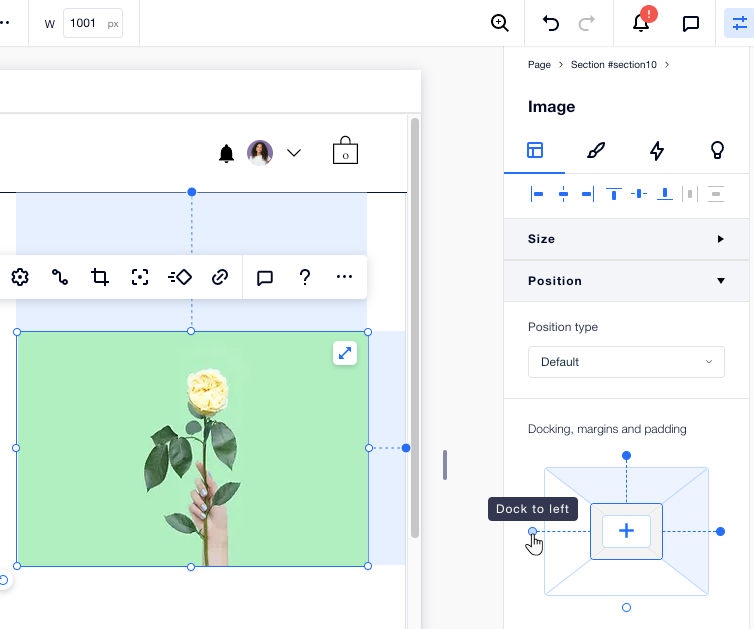
- 해당 도킹 포인트(위, 아래, 오른쪽 또는 왼쪽)를 클릭합니다. 가운데 정렬
 아이콘을 클릭할 수도 있습니다.
아이콘을 클릭할 수도 있습니다.

도움말:
일반적으로 요소가 첨부되어 있는 컨테이너, 섹션 또는 그리드 셀의 맨 위에 요소를 도킹하는 것이 좋습니다. 이는 페이지에 더 많은 콘텐츠가 추가될 때 요소와 컨테이너/섹션 사이에 항상 정의된 공간이 있는지 확인합니다.
요소 배치 시 여백 사용하기
여백을 사용해 요소와 요소가 도킹되는 섹션, 컨테이너 또는 그리드 셀의 가장자리 사이에 설정된 거리를 유지합니다.
여백 단위:
여백은 픽셀(px), 백분율(%), 뷰포트 높이(vh), 뷰포트 너비(vw) 단위로 설정할 수 있습니다. 화면 크기를 조정할 때 각 단위마다 다른 결과가 나타납니다. 캔버스를 끌어 크기를 조정해 단위 동작의 차이점을 확인하세요.
여백을 생성하려면:
- 해당 요소를 클릭합니다.
- 에디터 X 상단에서 속성
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 위치로 스크롤합니다.
- 도킹, 바깥 및 안쪽 여백 아래에서 면(위, 아래, 왼쪽 또는 오른쪽)을 선택합니다.
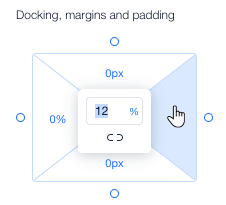
- 여백 값을 입력합니다.
도움말: 측정값(예: px, %)을 클릭해 변경합니다. - (선택사항) 전체 적용
 아이콘을 클릭해 모든 면에 동일한 여백을 설정합니다.
아이콘을 클릭해 모든 면에 동일한 여백을 설정합니다.

도움말:
- 도킹되어 있지 않은 요소의 측면에 여백을 생성할 수 있습니다. 이는 요소와 컨테이너 사이의 버퍼 역할을 해 겹치는 것을 방지합니다.
- 모든 화면 크기에서 요소를 일관되게 배치하려면 백분율(%)을 사용할 것을 권장합니다.
요소 겹침 방지하기
요소 배치 시에는 더 작은 중단점에서 겹치지 않도록 하는 것이 중요합니다. 이러한 문제를 방지하려면, 아래 도움말을 확인하세요.
요소 정렬하기
속성 패널의 정렬 옵션을 사용해 요소를 가운데에 정렬하고 왼쪽, 가운데, 또는 오른쪽으로 정렬할 수 있습니다.

상단에 도킹하기
일반적으로 요소가 첨부되어 있는 컨테이너, 섹션 또는 그리드 셀의 맨 위에 요소를 도킹하는 것이 좋습니다. 이는 페이지에 더 많은 콘텐츠가 추가될 때 요소와 컨테이너/섹션 사이에 항상 정의된 공간이 있는지 확인합니다.

그리드 적용하기
더 복잡한 레이아웃의 경우, CSS 그리드를 섹션 또는 컨테이너에 적용하고 요소를 그리드 선에 도킹합니다. 요소를 그리드 셀 안에 배치하고 그리드 선에 고정해 모든 화면 크기에서 완벽하게 배치되도록 하세요.

스택 적용하기
세로 순서로 배치된 요소 그룹이 있는 경우, 스택 기능을 사용해 겹치지 않도록 할 수 있습니다. 스택은 다양한 화면 크기에 자동으로 조정되는 플렉스 컨테이너 내에 요소를 배치하므로 반응형 레이아웃을 유지할 수 있습니다.

페이지에 겹치는 요소가 있는지 스캔하세요.
에디터 X에서 제공하는 무료 도구인 사이트 진단 도구를 사용해 모든 페이지에서 이 문제를 자동으로 찾을 수 있습니다.