에디터 X: 섹션 배경 변경하기
9 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
에디터 X 에서는 각 섹션을 필요에 맞게 디자인할 수 있습니다. 섹션 배경의 색상, 그라데이션, 이미지 또는 동영상을 선택할 수 있습니다. 흥미로운 패턴 오버레이를 추가하고 배경이 콘텐츠에서 너무 많은 관심을 끌지 않도록 투명도를 조정하세요.
속성 패널의 디자인 탭에서 모든 배경 옵션은 속성 패널에서 확인할 수 있습니다. 표시되는 옵션은 미디어 및 패턴 버튼에 따라 다릅니다.
미디어 및 패턴 버튼은 무엇을 제어하나요?
이 도움말에서 섹션 배경을 디자인하는 방법을 알아보세요.
도움말:
디자인 과정의 속도를 높이기 위해 추가 패널의 섹션 아래 다양한 사전 설정된 완전 반응형 섹션을 제공합니다.
섹션 배경에 색상 추가하기
테마 색상 또는 사용자 지정 색상을 사용해 섹션 배경 색상을 선택하세요. 선택한 후 보다 부드러운 배경을 선호하는 경우, 투명도를 설정할 수 있습니다.
페이지 섹션의 배경 색상을 변경하려면:
- 사이트에서 해당 페이지 섹션을 클릭합니다.
- 에디터 X 상단에서 속성
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 디자인
 아이콘을 클릭합니다.
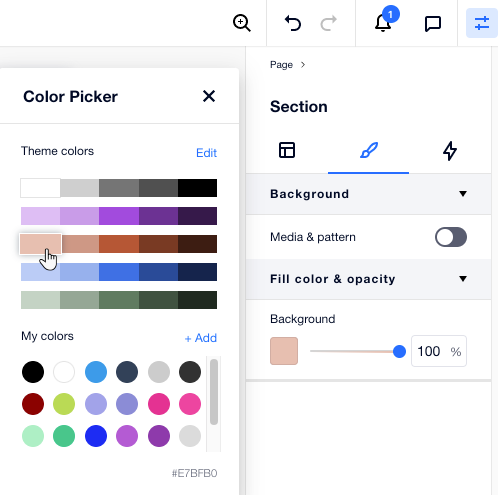
아이콘을 클릭합니다. - 색상 / 채우기 색상 및 투명도 아래에서 색상 상자를 클릭합니다.
- 기본 설정에 따라 색상을 선택합니다.
- 테마 색상: 사이트 색상중 하나를 선택합니다.
- 내 색상: 기존 사용자 지정 색상을 선택합니다.
- 색상 추가: + 추가를 클릭해 색상 선택기에 새 색상을 추가합니다.
- (선택사항) 슬라이더를 사용해 배경 투명도를 조정합니다.

섹션 배경에 그라데이션 추가하기
에디터 X는 섹션 배경에 사용할 수 있는 다양한 유형의 그라데이션을 제공합니다.
- 방사형, 선형 또는 원뿔형 그라데이션
 : 최대 8가지 색상을 선택하고 그라데이션에서 각 개별 색상의 투명도를 제어하세요. 각도(선형), 초점(방사형) 또는 둘 다(원뿔형)를 조정해 원하는 모양을 얻을 수도 있습니다.
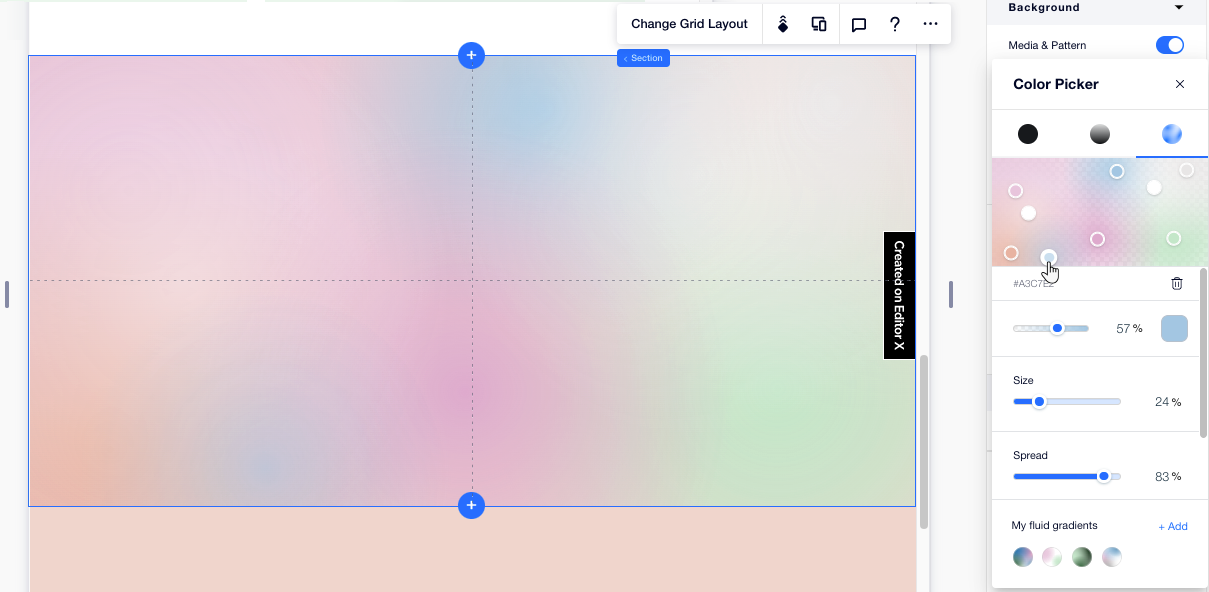
: 최대 8가지 색상을 선택하고 그라데이션에서 각 개별 색상의 투명도를 제어하세요. 각도(선형), 초점(방사형) 또는 둘 다(원뿔형)를 조정해 원하는 모양을 얻을 수도 있습니다. - 플루이드 그라데이션
 : 필요한 만큼 색상을 혼합해 메쉬와 같은 효과를 줄 수 있는 그라데이션입니다. 이 그라데이션에서 각 개별 색상의 투명도, 크기 및 펼쳐짐 정도를 제어할 수 있습니다.
: 필요한 만큼 색상을 혼합해 메쉬와 같은 효과를 줄 수 있는 그라데이션입니다. 이 그라데이션에서 각 개별 색상의 투명도, 크기 및 펼쳐짐 정도를 제어할 수 있습니다.
페이지 섹션에 그라데이션 배경을 추가하려면:
- 사이트에서 해당 페이지 섹션을 클릭합니다.
- 에디터 X 상단에서 속성
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 디자인
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - (비활성화된 경우) 미디어 및 패턴 버튼을 활성화합니다.
- 색상 아래의 색상 상자를 클릭합니다.
- 기본 설정에 따라 아래를 클릭해 각 그라데이션 유형을 생성하는 방법을 확인하세요.
선형, 방사형 또는 원뿔형 그라데이션 추가하기
플루이드 그라데이션 추가하기

섹션 배경에 이미지 추가하기
섹션 배경에 이미지를 추가하고 해당 부분이 항상 표시되도록 초점을 조정하세요. 직접 업로드한 이미지를 사용하거나 Wix 또는 Unsplash의 무료 이미지를 선택, Shutterstock 이미지를 구매할 수 있습니다.
페이지 섹션에 이미지 배경을 추가하려면:
- 사이트에서 해당 페이지 섹션을 클릭합니다.
- 에디터 X 상단에서 속성
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 디자인
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - (비활성화된 경우) 미디어 및 패턴 버튼을 활성화합니다.
- + 이미지 또는 동영상 추가를 클릭해 미디어 관리자에 액세스해 다음 중 하나를 수행합니다.
- 사이트 파일에서 이미지 선택
- Wix 미디어 또는 Unsplash 탭을 클릭해 무료 이미지 사용
- Shutterstock 탭을 클릭해 Shutterstock에서 이미지 검색
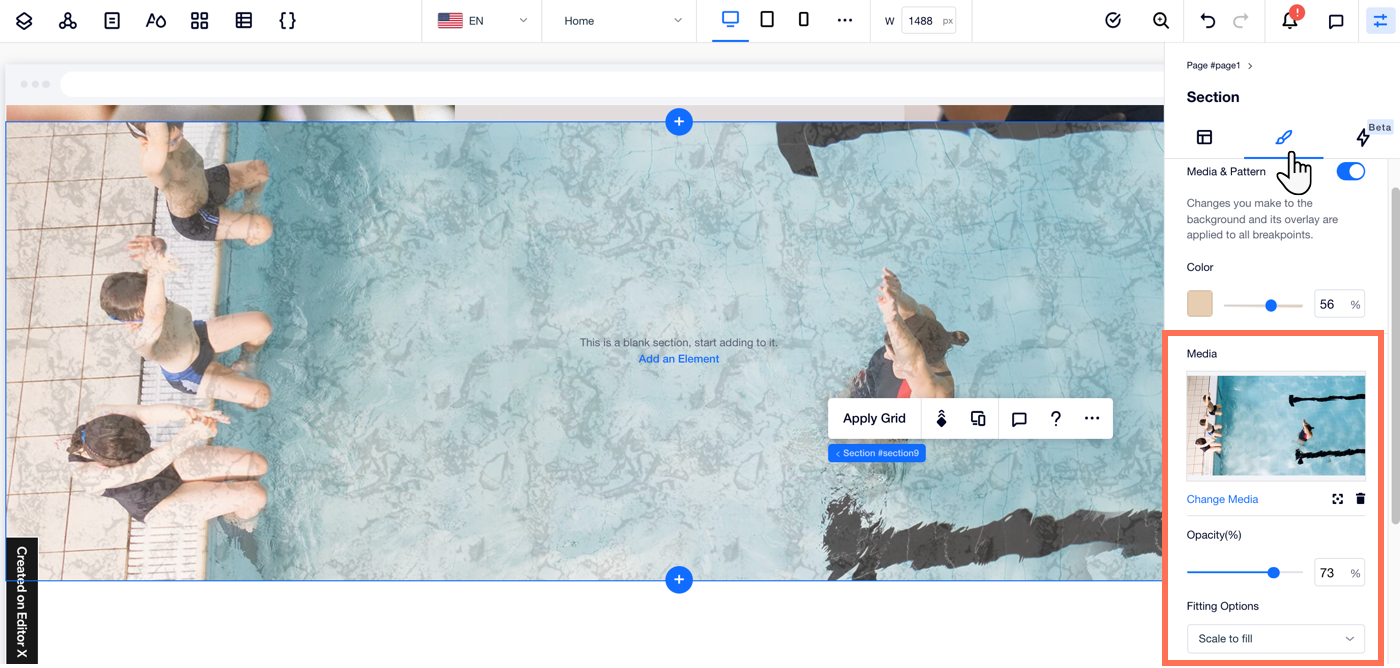
- (선택사항) 이미지 배경을 사용자 지정합니다.
- 초점
 아이콘을 클릭해 화면 크기가 조정된 경우에도 항상 표시되어야 하는 이미지 부분을 선택합니다.
아이콘을 클릭해 화면 크기가 조정된 경우에도 항상 표시되어야 하는 이미지 부분을 선택합니다. - 투명도 아래 슬라이더를 끌어 이미지의 가시성을 변경합니다.
- 맞추기 옵션 아래 드롭다운을 클릭해 섹션에 맞게 이미지를 표시할 방법을 선택합니다.
- 초점
도움말:
색상 오버레이를 추가해 이미지 배경을 좀 더 차분하게 만들 수 있습니다. 색상 아래를 클릭해 색상을 선택한 후 슬라이더를 끌어 레이어의 투명도를 조정합니다.

섹션 배경에 동영상 추가하기
동영상 배경을 추가해 섹션에 움직임을 더해보세요. 동영상의 초점을 선택하고, 재생 속도를 변경, 반복 재생 여부 등을 결정할 수 있습니다.
Wix는 배경으로 사용할 수 있는 무료 동영상 라이브러리를 제공하고 있습니다. 또한, 나만의 파일을 사용하거나 Shutterstock에서 동영상을 구매할 수도 있습니다.
페이지 섹션에 동영상 배경을 추가하려면:
- 사이트에서 해당 페이지 섹션을 클릭합니다.
- 에디터 X 상단에서 속성
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 디자인
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - (비활성화된 경우) 미디어 및 패턴 버튼을 활성화합니다.
- + 이미지 또는 동영상 추가를 클릭해 미디어 관리자에 액세스해 다음 중 하나를 수행합니다.
- 사이트 파일에서 동영상을 선택합니다.
- Wix 미디어 또는 Unsplash 탭을 클릭해 무료 동영상 중 하나를 사용합니다.
- Shutterstock 탭을 클릭해 Shutterstock에서 동영상을 검색합니다.
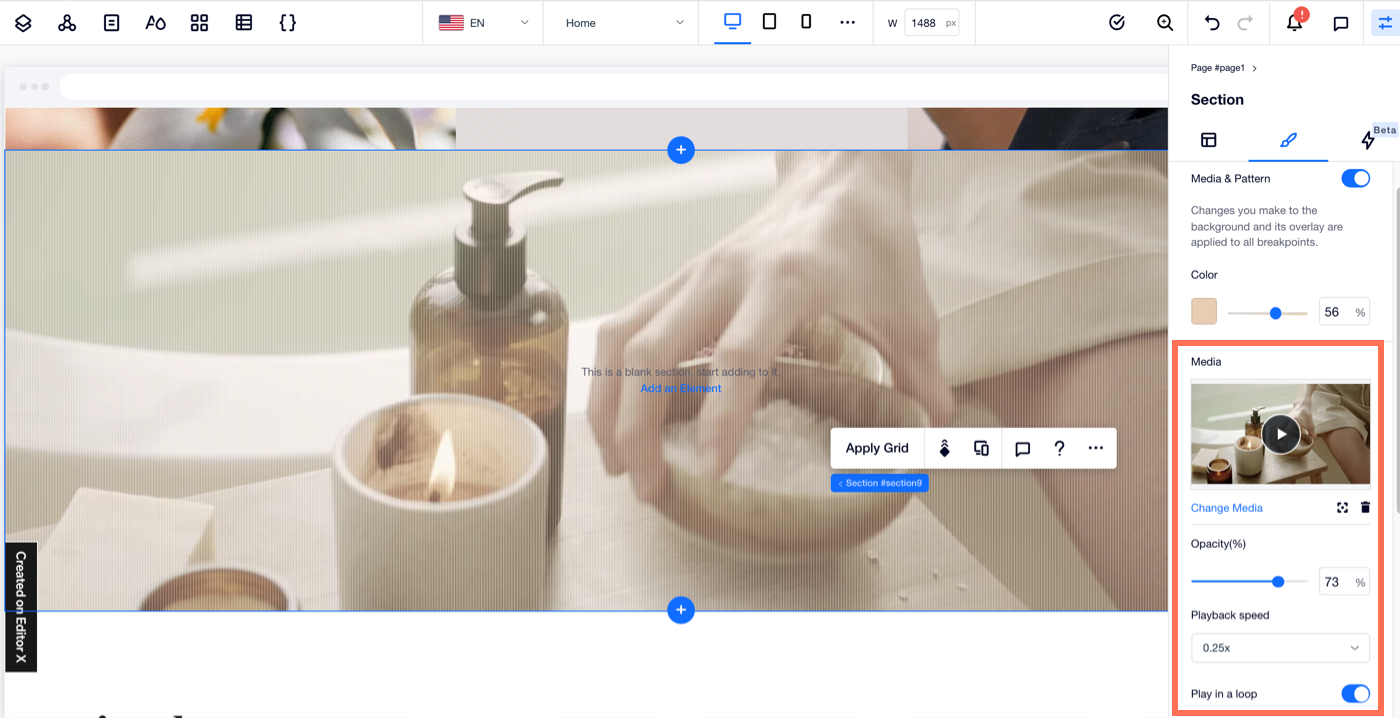
- (선택사항) 동영상 배경을 사용자 지정합니다.
- 초점
 아이콘을 클릭해 화면 크기를 조정한 경우에도 항상 표시되어야 하는 동영상 영역을 선택합니다.
아이콘을 클릭해 화면 크기를 조정한 경우에도 항상 표시되어야 하는 동영상 영역을 선택합니다. - 투명도 아래의 슬라이더를 끌어 동영상의 가시성을 변경합니다.
- 재생 속도 아래에서 드롭다운을 클릭합니다.
- 반복 재생 버튼을 클릭해 동영상 재생 방식을 변경합니다.
- 활성: 동영상이 배경에서 무한 반복 재생됩니다.
- 비활성: 동영상은 방문자에게 한 번 재생된 후 중지됩니다.
- 초점
도움말:
색상 오버레이를 추가해 동영상 배경을 좀 더 차분하게 만들 수 있습니다. 색상 아래를 클릭해 색상을 선택한 후 슬라이더를 끌어 레이어의 투명도를 조정하세요.

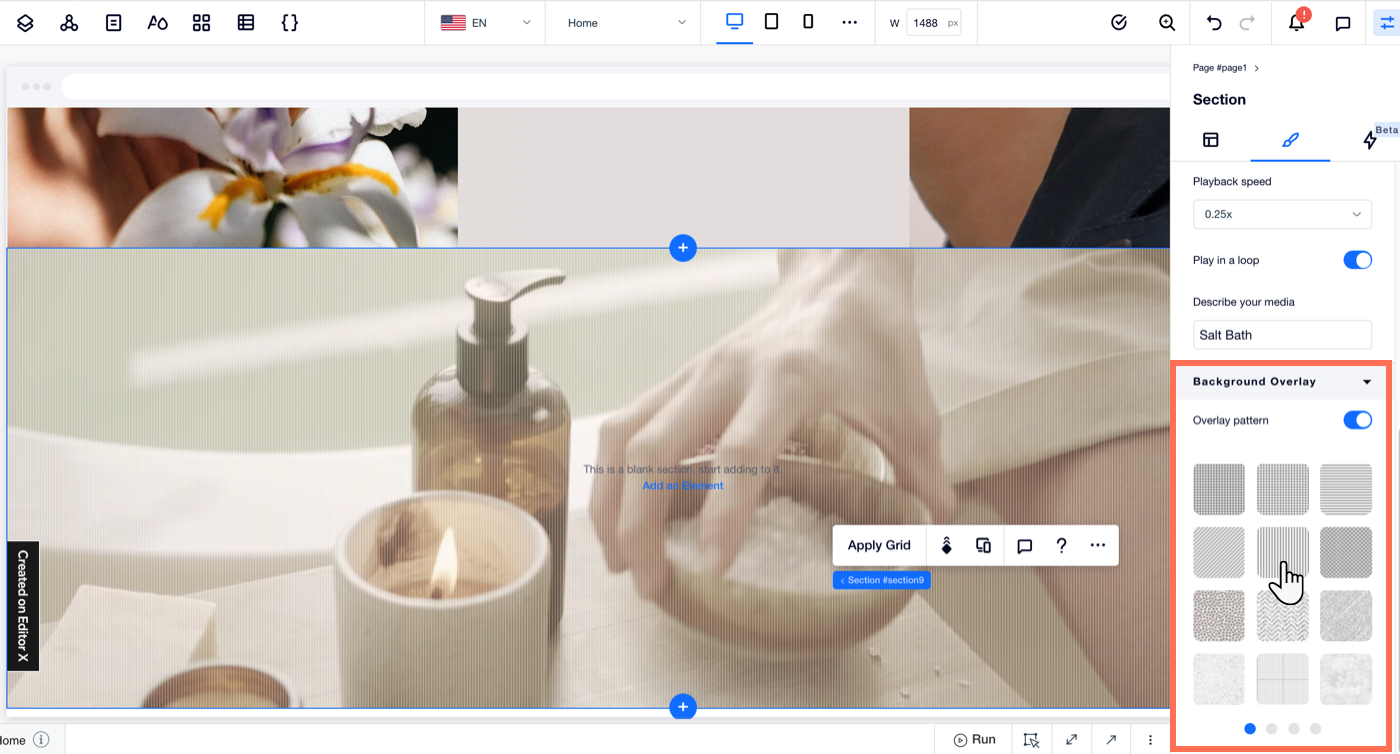
섹션 배경에 패턴 오버레이 추가하기
섹션 배경에 흥미로운 패턴을 적용하세요. 색상 및 크기가 다양한 다양한 패턴 중 선택할 수 있습니다. 목록에서 원하는 패턴을 클릭해 배경과 어떻게 조화를 이루는지 확인해 보세요.
시작하기 전:
이 옵션이 표시되도록 미디어 및 패턴 버튼이 활성화되어 있는지 확인하세요.
섹션 배경에 패턴 오버레이를 추가하려면:
- 사이트에서 해당 페이지 섹션을 클릭합니다.
- 에디터 X 상단에서 속성
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 디자인
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 배경 오버레이 섹션으로 스크롤해 오버레이 패턴 버튼을 활성화합니다.
- 사용 가능한 패턴을 탐색합니다. 패턴을 클릭해 오버레이로 추가하고 배경에 어떻게 맞는지 확인합니다.


 아이콘을 클릭합니다.
아이콘을 클릭합니다. 아이콘으로 변경되는 것을 확인할 수 있습니다.
아이콘으로 변경되는 것을 확인할 수 있습니다. 아이콘을 클릭합니다.
아이콘을 클릭합니다. 
 아이콘을 클릭합니다.
아이콘을 클릭합니다.