에디터 X: 섹션 추가 및 관리하기
3 분 분량
에디터 X는 에이전시 및 프리랜서를 위한 새로운 플랫폼인 Wix Studio로 전환됩니다.Wix Studio에 대해 자세히 알아보세요.
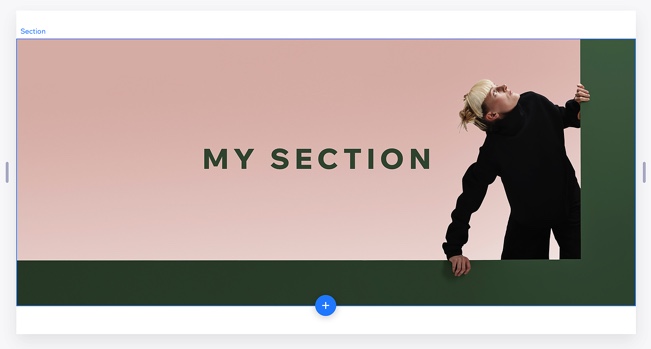
페이지 섹션은 사이트의 구성 요소입니다. 관련 콘텐츠를 함께 보관해 사이트가 체계적이고 전문적이며 구조적으로 표시되도록 하세요.
섹션은 브라우저 너비에 걸쳐 있으며, 높이는 원하는 대로 설정할 수 있습니다.
다음 도움말을 참고하세요.

페이지 섹션 추가하기
각 페이지에 원하는 만큼 섹션을 추가합니다. 빈 섹션에서 선택하거나 미리 디자인된 섹션을 추가할 수 있습니다.
빈 섹션 추가하기
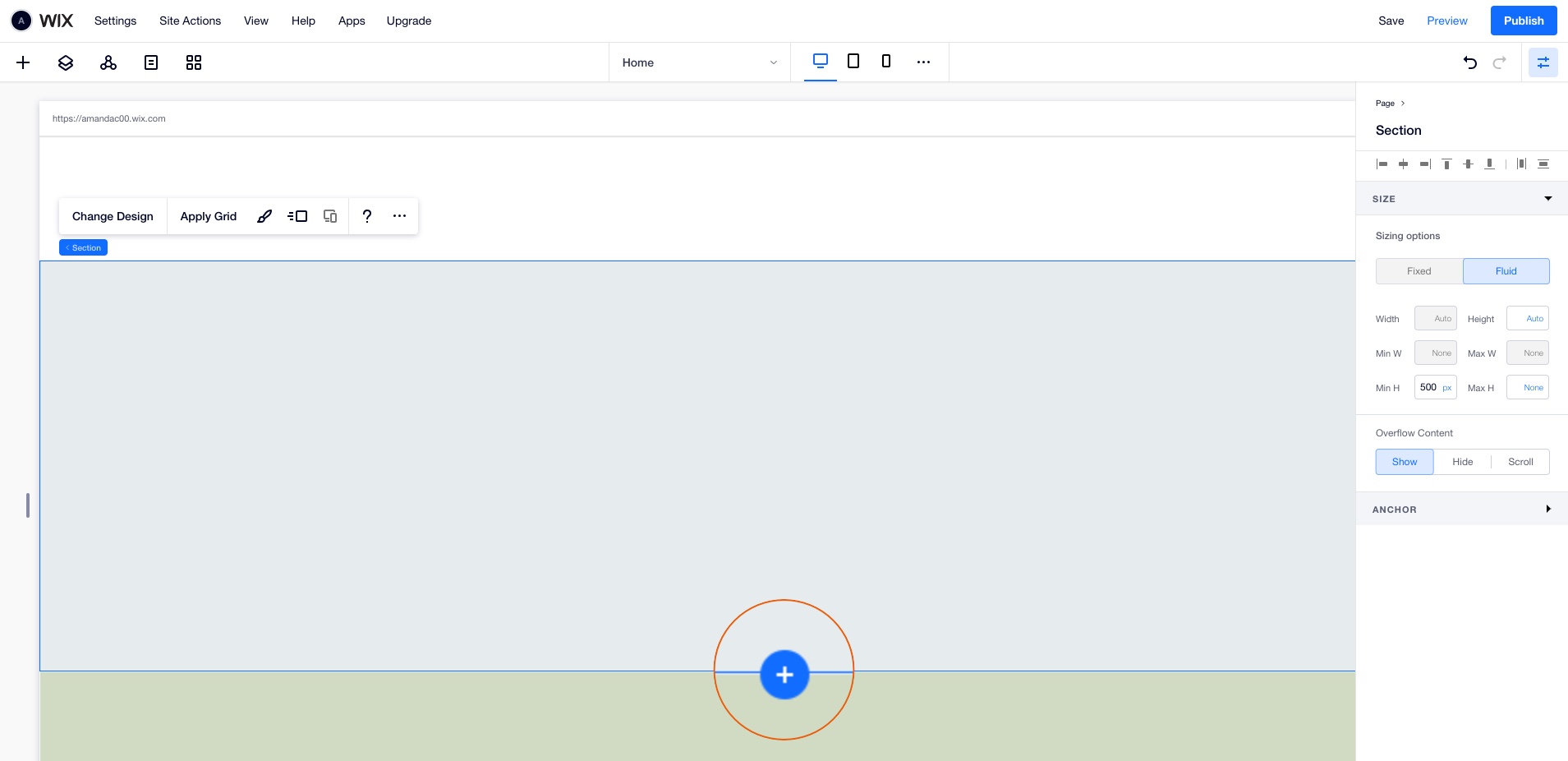
빈 페이지 섹션을 추가하고 원하는 대로 자유롭게 디자인할 수 있습니다. 페이지에서 섹션을 클릭한 후 섹션의 가장자리에 있는 추가 아이콘을 클릭하세요.
아이콘을 클릭하세요.
 아이콘을 클릭하세요.
아이콘을 클릭하세요.
도움말:
색상, 이미지 또는 동영상을 사용해 섹션 배경을 사용자 지정하세요.
사전 디자인된 섹션 추가하기
Wix는 사이트의 색상 팔레트에서 디자인된 수많은 기성품 및 완벽하게 반응하는 섹션을 제공합니다. 원하는 스타일을 선택하고 자신의 개인 스타일에 맞게 사용자 지정하기만 하면 됩니다.
섹션은 모든 뷰포트에서 멋지게 보이도록 제작되었으므로 다른 중단점에 맞게 디자인하는 것에 대해 걱정하지 않아도 됩니다.
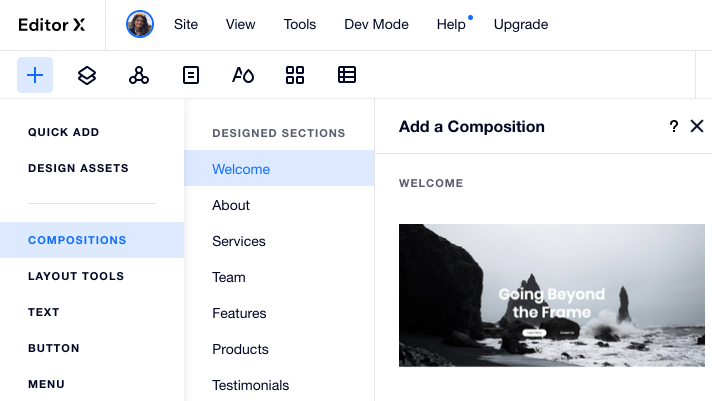
- 에디터 상단에서 추가
 를 클릭합니다.
를 클릭합니다. - 구성 템플릿을 클릭합니다.
- 페이지 섹션을 탐색해 원하는 섹션을 찾습니다.
- 미리 디자인된 섹션을 페이지로 끌어다 놓습니다.

섹션을 복제하려면:
사이트의 일관된 디자인을 원한다면 기존 섹션을 복제하고 변경하는 것이 더 쉬울 수 있습니다.복제하려면, 섹션을 오른쪽 클릭한 후 복제를 클릭하세요.
페이지 섹션에 그리드 적용하기
에디터 X에서 섹션은 단일 셀(1x1 레이아웃)이 있는 반응형 내장 CSS 그리드와 함께 제공됩니다. 더 많은 행과 열을 포함하는 그리드를 적용해 섹션의 요소를 구성할 수 있습니다.
섹션에 그리드를 적용하려면:
- 에디터 X에서 섹션을 클릭합니다.
- 다음 방법 중 하나로 그리드를 변경합니다.
- 사전 설정 그리드 선택하기: 1x1 드롭다운을 클릭해 다른 그리드를 선택합니다. (예:2x2, 2x1)
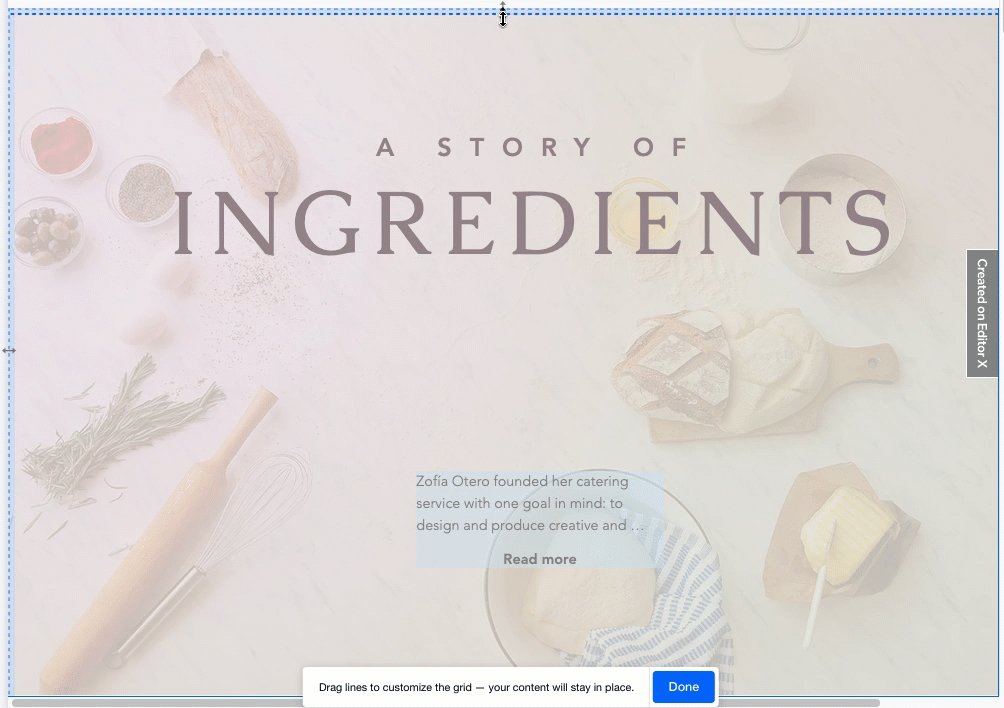
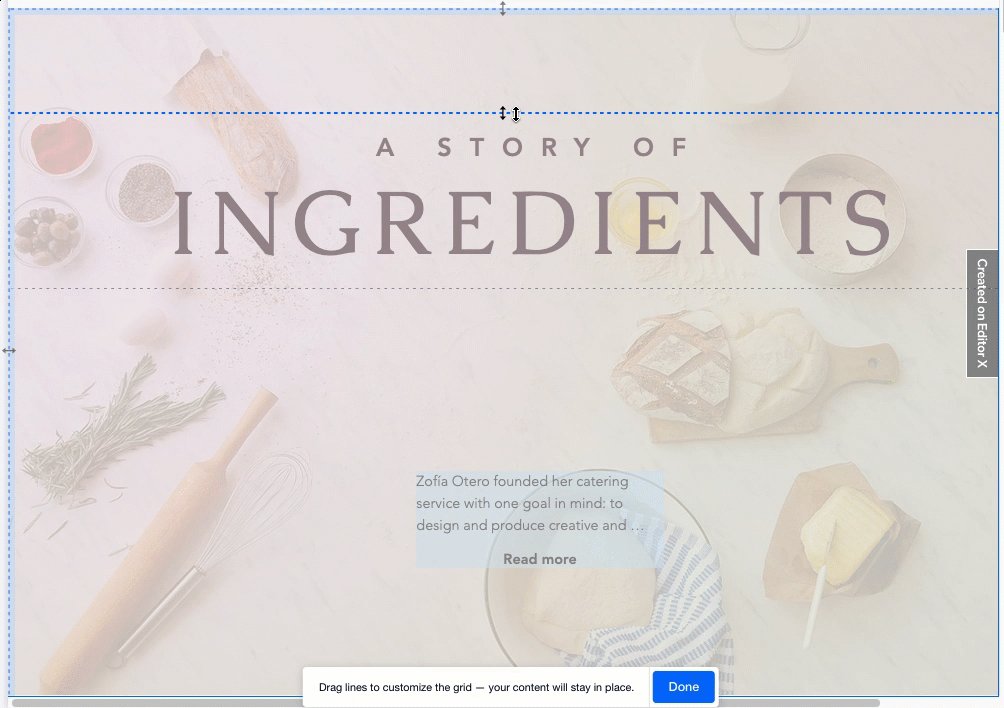
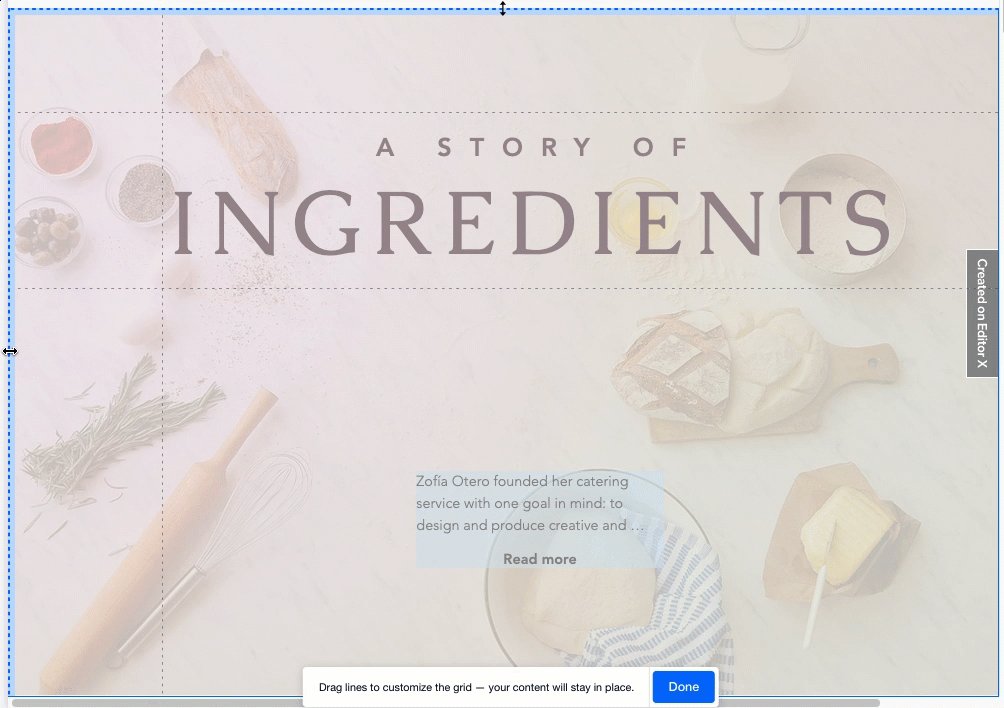
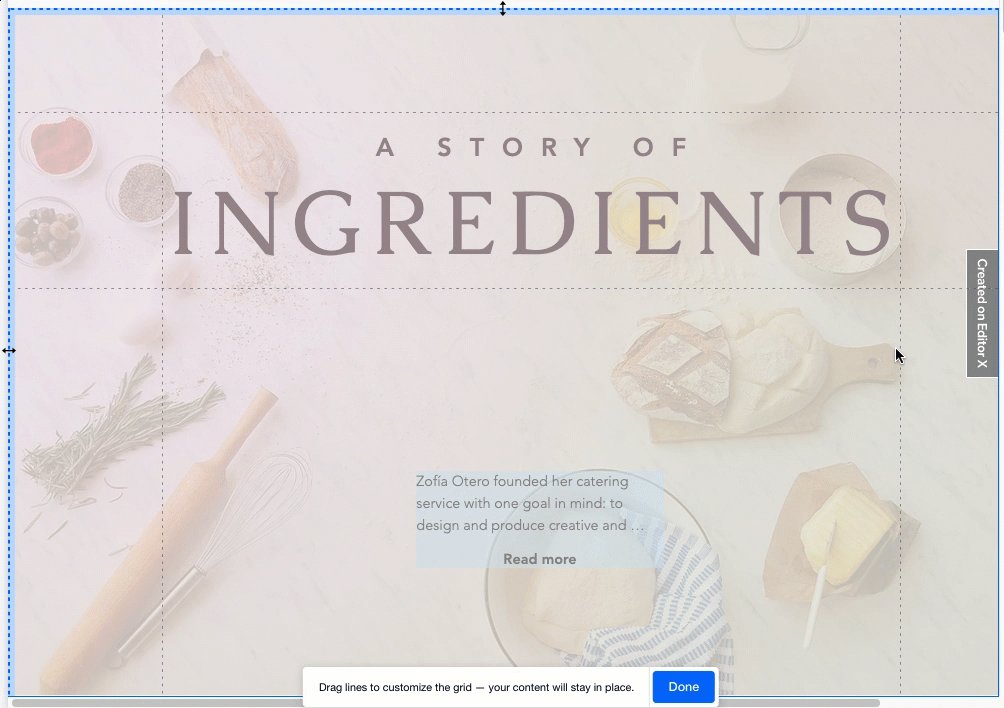
- 페이지의 그리드를 사용자 지정하려면:
- 캔버스에서 그리드 사용자 지정
 아이콘을 클릭합니다.
아이콘을 클릭합니다. - 그리드의 왼쪽 또는 상단에서 끌어 새 선을 추가합니다.
- 캔버스에서 그리드 사용자 지정

페이지 섹션 삭제하기
사이트의 섹션은 언제든지 삭제할 수 있습니다.
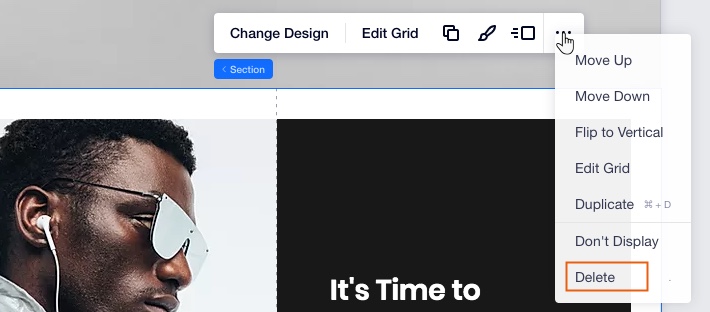
섹션을 삭제하려면:
- 해당 페이지 섹션에서 추가 작업 아이콘을 클릭합니다.
- 삭제를 클릭합니다.

섹션을 일시적으로 비공개하려면:
나중에 사용하기 위해 섹션을 비공개하려면, 비공개를 클릭하세요.레이어 패널에서 비공개된 섹션을 확인할 수 있으며, 여기에서 비공개를 해제할 수도 있습니다.레이아웃 패널 사용에 대한 자세한 도움말을 확인하세요.
페이지 섹션 순서 변경하기
사이트를 구축하는 동안 콘텐츠의 구조와 구성이 약간 달라야 한다고 결정할 수 있습니다. 이때 페이지 섹션이 매우 유용합니다. 섹션은 원하는 경우 언제든지 재정렬할 수 있습니다.
페이지 섹션을 재정렬하려면:
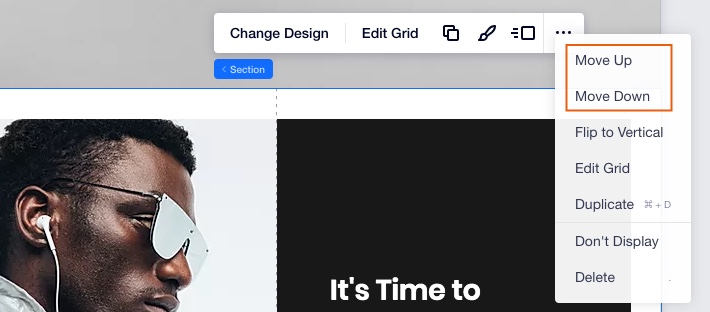
- 페이지 섹션에서 추가 작업 아이콘을 클릭합니다.
- 위로 또는 아래를 클릭합니다.

도움말:
오른쪽 클릭 메뉴에서 섹션을 재정렬할 수도 있습니다.