Wix ストア:カテゴリーページをカスタマイズする
11分
この記事内
- カテゴリーページの設定にアクセスする
- 表示するパーツを選択する
- カテゴリーページの設定を調整する
- カテゴリーページのレイアウトを選択する
- カテゴリーページをデザインする
- カテゴリーページのテキストを編集する
- カテゴリーメニューをカスタマイズする
- フィルターをカスタマイズする
- 並び替えオプションをカスタマイズする
- クイックビューをカスタマイズする
重要:
カテゴリーページは、現在一部のユーザー様のみご利用いただけます。
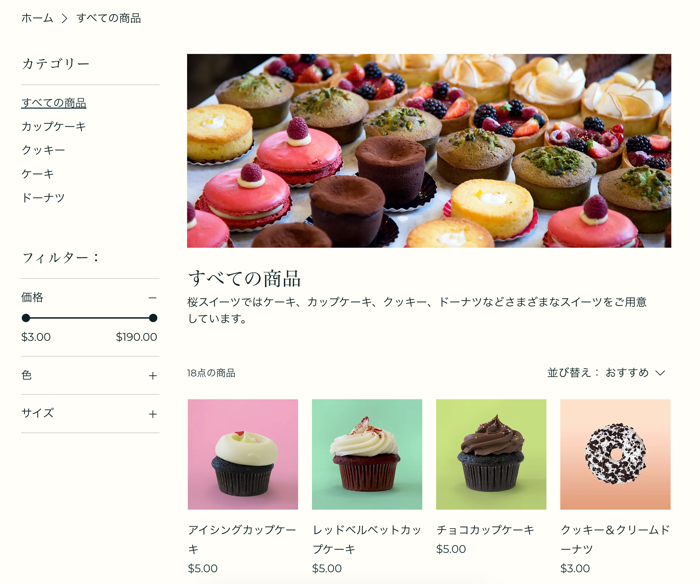
カテゴリーページがメインのショップページです。ページに関わるすべての部分をデザインしたり、好みのレイアウトを選択したり、表示する情報を決定したりすることができます。

ヒント:
- カテゴリーページをカスタマイズする必要があるのは一度だけです。カスタマイズした内容は各カテゴリーに自動的に適用されます。
- 右上のカテゴリープレビューセレクタを使用してカテゴリーを選択し、プレビューを表示します。
カテゴリーページの設定にアクセスする
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- カテゴリーページに移動します:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「ショップページ」をクリックします。
- 「カテゴリーページ」をクリックします。
- エディタ左側で「ページ・メニュー」
- ページ上で「カテゴリーページ」をクリックします。
- 「設定」をクリックします。
表示するパーツを選択する
「表示設定」タブでは、カテゴリーページに表示するパーツを選択し、不要なパーツは非表示にすることができます。
カテゴリーページのパーツを表示または非表示にする方法:
- 「表示設定」タブをクリックします。
- パーツの横にあるチェックボックスをオンまたはオフにして、パーツを表示または非表示にします。
ヒント:
- また、下記の操作も可能です:
- 「フィルター」タブに移動して、フィルターの表示を非表示にします。
- 「並び替え」タブに移動して、ページから並び替えのオプションを非表示にする。
- 商品オプションを表示すると、オプションは 2つのみ表示されます。たとえば、商品に色、サイズ、素材などのオプションがある場合、最初に作成した 2つのみが表示されます。2つ以上の商品オプションがある場合は、「カートに追加する」ボタンをクリックした顧客はクイックビューの画面に移動するため、そのページで必要なオプションをすべて選択することができます。
カテゴリーページの設定を調整する
「設定」タブでは、訪問者がページの終わりに到達した際の動作をカスタマイズしたり、顧客が商品画像にマウスオーバーした際の動作を選択したり、「カートに追加」ボタンの動作をカスタマイズしたりすることが可能です。
「カテゴリーページの設定」を選択する方法:
- 「設定」タブをクリックします。
- 下記をカスタマイズします:
- スクロール動作:
- 顧客がページを最下部までスクロールした際の動作を選択します。詳細はこちら
- スクロール中にフィルターを表示したままにするには、「スティッキーサイドバー」トグルを有効にします。有効にすると、サイドバーの最上部からの距離をカスタマイズします。
- 画像ホバーエフェクト:顧客が商品にマウスオーバーした際の動作を選択します。
- 「カートに追加する」ボタン:「表示設定」タブでボタンを有効にした場合は、ボタンをクリックしたときの動作をカスタマイズします:
- 完了のポップアップを表示:ポップアップ通知が表示されます。
- サイドカートを開く:画面の横でサイドカートが開きます。
- カートページを開く:顧客は直接カートページに移動します。
- カテゴリーページにとどまる:顧客は現在のページにとどまります。このボタンには、商品がカートに追加されたことを表すチェックマークが表示されます。
- スクロール動作:
ヒント:
- 「もっと見る」ボタン、またはページ送りのオプションを選択した場合は、「デザイン」タブに移動して、それらのデザインをカスタマイズすることができます。
- 各ページには個別の URL があり、商品ギャラリーの SEO を改善するのに役立ちます。例:
- 最初のページ URL:https://www.mystunningwebsite.com/shop
- 2ページ目の URL:https://www.mystunningwebsite.com/shop?page=2
カテゴリーページのレイアウトを選択する
ヘッダー(表示されている場合)と商品表示の両方に希望のレイアウトを選択します。
ヒント:
カテゴリーページを全幅に引き延ばすには、エディタでカテゴリーページをクリックし、「ストレッチ」アイコン トグルをクリックして有効にします。
トグルをクリックして有効にします。

 トグルをクリックして有効にします。
トグルをクリックして有効にします。
レイアウトオプションを選択する方法:
- 「レイアウト」タブをクリックします。
- 下記をカスタマイズします:
パンくずリスト
ヘッダーセクション
カテゴリーメニュー
商品グリッド
商品画像
「カートに追加する」ボタン
商品情報
商品オプション・数量
リボン
カテゴリーページをデザインする
ブランド全体のデザインに合わせてカテゴリーページをカスタマイズしましょう。
カテゴリーページをデザインする方法:
- 「デザイン」タブをクリックします。
- 以下の手順に従って、カテゴリーページの各パーツをデザインします。
基本設定
ヘッダーセクション
カテゴリーメニュー
フィルター
商品カード
商品情報
商品オプション・数量
リボン
商品名と価格の区切り線
「カートに追加する」ボタン
「もっと見る」/「前へ」ボタンまたはページ送り
クイックビューボタン
カテゴリーページのテキストを編集する
「テキスト」タブで、デフォルトの内容を編集してお好みのテキストを表示します。ページ全体のボタンに表示されるテキスト(例:「カートに追加」、「予約購入」など)や、在庫切れの際に表示されるメッセージをカスタマイズすることができます。
ヒント:
パーツを非表示にした場合、そのパーツのテキストを編集するオプションは表示されません。
テキストを編集する方法:
- 「テキスト」タブをクリックします。
- 利用可能なテキストオプションを編集します。
カテゴリーメニューをカスタマイズする
任意の有効なカテゴリーはカテゴリーメニューに自動的に表示されますが、表示したくないカテゴリーは非表示に設定できます。表示するカテゴリーを並べ替えることもできます。

重要:
縦型のカテゴリーメニューはモバイルには表示されません。モバイルには横型メニューを表示することが推奨されます。モバイルにカテゴリーを表示する方法はこちら
サイドバーをカスタマイズする方法:
- 「メニュー」タブをクリックします。
- カテゴリーの表示を管理する方法を選択します。
- すべてのカテゴリーを自動で同期:有効なすべてのカテゴリーが、アルファベット順に自動的に表示されます。
- 手動でメニューをカスタマイズ・並び替え:特定のカテゴリーを非表示にして、リストを並べ替えるオプションを提供します。
- 非表示にしたいカテゴリー横のチェックボックスの選択を解除します。
- カテゴリーをドラッグして並べ替えます。
フィルターをカスタマイズする
トグルをクリックして、フィルターを表示または非表示にします。サイトにフィルターを表示させる場合、カスタマイズすることができます。
フィルターをカスタマイズする方法:
- 「フィルター」タブをクリックします。
- 以下のフィルターオプションをカスタマイズします:
- フィルターを表示:トグルをクリックして、すべてのフィルターを表示または非表示にします。
- フィルタータイトルを表示:チェックボックスの選択を解除して、「フィルター」のタイトルを非表示にします。
- フィルター名:名称を表示させている場合は、タイトルテキストを編集することができます。
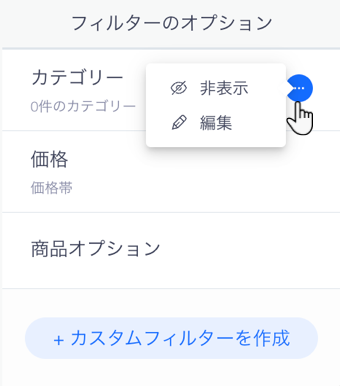
- フィルターのオプション:フィルターにマウスオーバーし、「その他のアクション」アイコン
 をクリックして非表示に設定または編集します。
をクリックして非表示に設定または編集します。
- カテゴリー:カテゴリーフィルターを非表示にするか、「編集」をクリックして表示するカテゴリーを選択します。
- 価格:価格フィルターを非表示にするか、「編集」をクリックしてフィルターのタイトルを編集します。
- 商品オプション:商品オプションフィルターを非表示にします。
ヒント:商品オプションを表示すると、各ページに関連するオプションが表示されます。 - 割引:このオプションは非表示に設定または削除することができます。このオプションを表示すると、売上を適用するカテゴリーを選択することができます。

並び替えオプションをカスタマイズする
カテゴリーページには、顧客が関連する商品をより簡単に表示できるように、並び替えオプションが用意されています。オプションを無効にするか、並び替えを完全に非表示にすることができます。

商品の並び替えをカスタマイズする方法:
- 「並び替え」タブをクリックします。
- 「注文商品の表示順」ドロップダウンから、商品を表示する順序を選択します。顧客が商品を並べ替えられるようにしている場合は、顧客は希望の順序に変更することができます。
注意:デフォルトでは、カテゴリー内の商品は、ダッシュボードで設定した順序で表示されます。 - 以下の設定をカスタマイズします:
- 「「並び替え」オプションを表示」トグルをクリックして有効または無効にします。
- 「並び替え」ラベルを編集します。
- 非表示にしたい並び替えオプション横のチェックボックスの選択を解除します。
クイックビューをカスタマイズする
クイックビューオプションを使用すると、顧客はカテゴリーページから移動することなく、ポップアップで商品の詳細を確認することができます。
重要:
「カートに追加する」ボタンを有効にして商品画像の上に配置している場合、「クイックビュー」ボタンは表示されません。








