Wix ストア:モバイルで商品カテゴリーを表示する
7分
この記事内
- カテゴリーページに横型メニューを追加する
- サイトメニューにのみカテゴリーを追加する(モバイルのみ)
- デスクトップおよびモバイルサイトメニューにカテゴリーを追加する
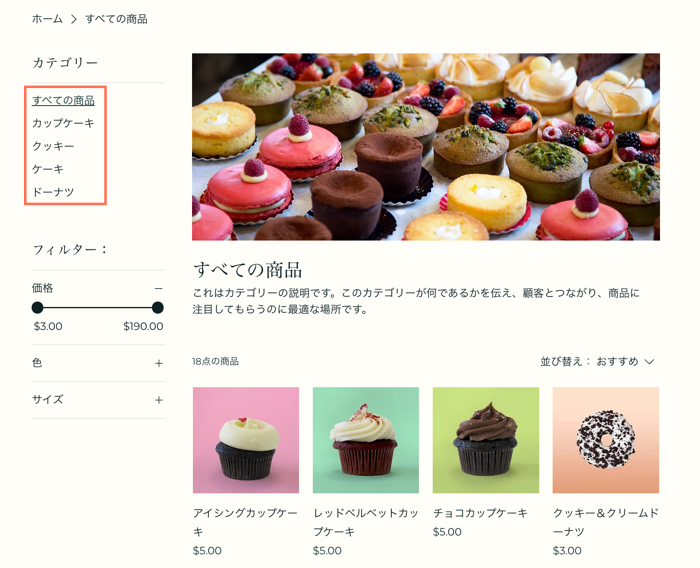
縦型メニューはデスクトップのカテゴリーページに表示することはできますが、モバイル表示(Wix エディタ)や小さなブレイクポイント(Wix Studio エディタ)には表示されません。
重要:
顧客がストアのカテゴリー間のを簡単に移動できるようにするには、モバイルで横型メニューを使用します。

カテゴリーページに横型メニューを追加する
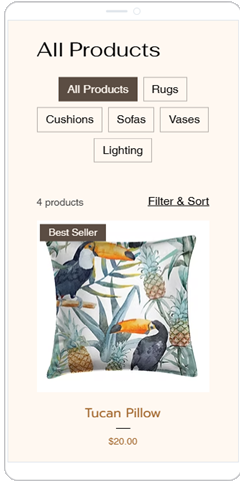
モバイルのカテゴリーページに横型メニューを追加して、顧客が簡単にカテゴリーにアクセスできるようにしましょう。顧客がスワイプするとその他のカテゴリーを表示できるように設定することができます。または、カテゴリーをすべて表示させるようにすることもできます。

ヒント:
- モバイル表示、デスクトップ表示、またはその両方に横型メニューを追加することができます。
- デスクトップに横型メニューを初めて追加すると、モバイルにも自動的に追加されます。その後は、それらを個別に管理することができます。
Wix エディタ
Wix Studio エディタ
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「ショップページ」をクリックします。
- 「カテゴリーページ」をクリックします。
- エディタ上部で「モバイルエディタに切り替え」アイコンをクリックします。

- エディタ内でカテゴリーページをクリックします。
- 「設定」をクリックします。
- 「表示設定」タブをクリックし、「カテゴリーメニュー」横のチェックボックスを選択します。
- 「レイアウト」タブをクリックし、「カテゴリーメニュー」を選択します。
- 利用可能なオプションを使用して、レイアウトをカスタマイズします。
- 「デザイン」タブをクリックし、「カテゴリーメニュー」を選択します。
- 利用可能なオプションを使用して、メニューのデザインをカスタマイズします。
ヒント:
顧客がどのサイトページからでもカテゴリーを確認できるよう、サイトメニューにカテゴリーを追加することをおすすめします。
サイトメニューにのみカテゴリーを追加する(モバイルのみ)
デスクトップ版には追加せずに、モバイル版のサイトメニューに商品カテゴリーを追加しましょう(デスクトップメニューとモバイルメニューの両方にカテゴリーを追加する方法については、以下の手順を参照してください)。
Wix エディタ
Wix Studio エディタ
- エディタ上部で「モバイルエディタに切り替え」アイコンをクリックします。

- サイトメニューをクリックします。
- 「設定」アイコン
をクリックします。
- 「メニューを設定する」をクリックします。
- 「設定する」をクリックして確定します。
- エディタ内のメニューをクリックします。
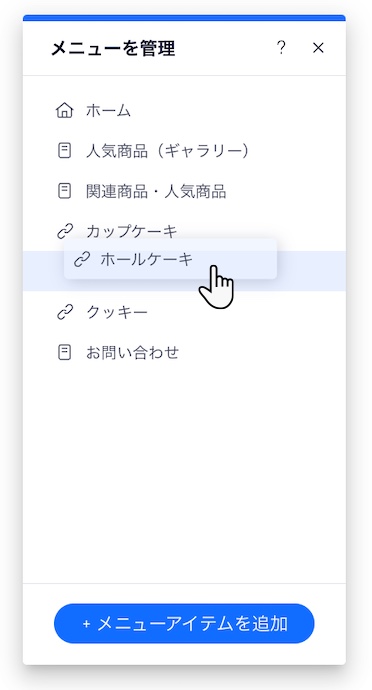
- まだ開いていない場合は、「メニューを管理」をクリックします。
- 下部で「+メニューアイテムを追加」をクリックします。
- 「リンク」を選択します。
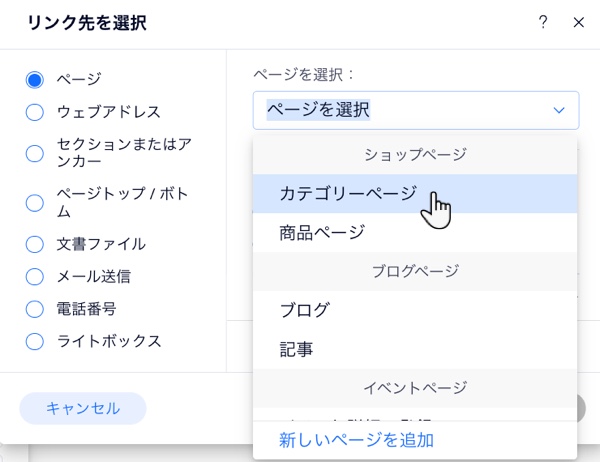
- 左側で「ページ」を選択します。
- 「ページを選択」ドロップダウンから「カテゴリーページ」を選択します。
- 「アイテムを選択」ドロップダウンから表示したいカテゴリーを選択します。
- 「完了」をクリックします。
- (オプション)カテゴリーの名前を変更します。
- (オプション)カテゴリーをドラッグしてサブカテゴリーにします。

デスクトップおよびモバイルサイトメニューにカテゴリーを追加する
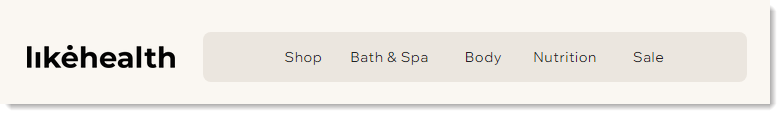
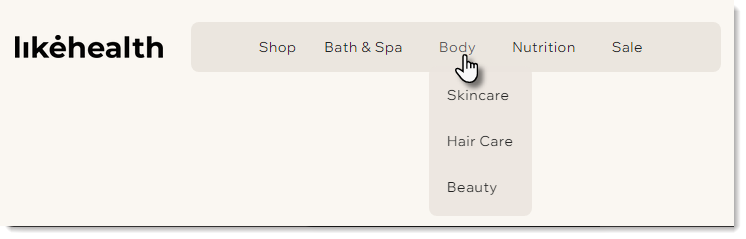
デフォルトでは、カテゴリーページは「ショップ」という名前でサイトメニューに追加されます。このリンクをクリックすると、顧客は「すべての商品」カテゴリーに誘導されます。他の各カテゴリー(例:以下の画像の「Body」や「Nutrition」など)への直接リンクを追加することもできます。

サイトに多くの商品やカテゴリーがある場合は、サイトメニューにサブカテゴリーを追加できます。

Wix エディタ
Wix Studio エディタ
- エディタ左側で「ページ・メニュー」
 をクリックします。
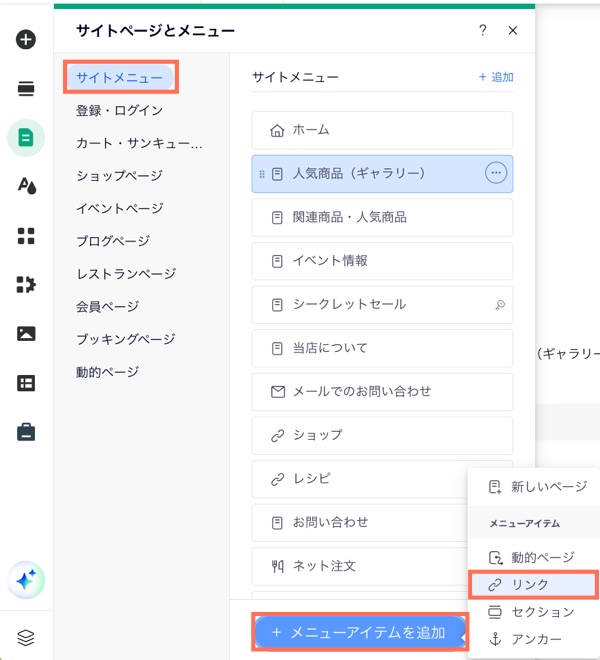
をクリックします。 - 「サイトメニュー」をクリックします。
- 下部で「+メニューアイテムを追加」をクリックします。
- 「リンク」を選択します。

- 左側で「ページ」を選択します。
- 「ページを選択」ドロップダウンから「カテゴリーページ」を選択します。

- 「アイテムを選択」ドロップダウンから表示したいカテゴリーを選択します。
- 「完了」をクリックします。
- (オプション)カテゴリー名を変更し、「完了」をクリックします。
- (オプション)追加したカテゴリーをサブカテゴリーにします:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「サイトメニュー」をクリックします。
- 該当するメニューアイテムを正しいカテゴリーの右下にドラッグします。
- エディタ左側で「ページ・メニュー」

