Wix エディタ:高度なメニューについて
4分
この記事内
- ページごとに複数のメニューを作成する
- サブナビゲーションを活用してメニューアイテムを整理する
- 追加のコンテンツを表示する
- メニューのあらゆる部分をデザインする
- レイアウトを設定する
- よくある質問
高度なメニューを使用すると、訪問者に希望のコンテンツを希望の場所に表示することができます。サイトの領域ごとに異なるメニューを作成し、複数レベルのナビゲーションを使用して整理できます。高度なメニューのあらゆる部分を、自分のスタイルに合わせてデザインすることができます。

ページごとに複数のメニューを作成する
高度なメニューを使用して、訪問者をサイトのさまざまな領域やページの関連するコンテンツや情報に誘導しましょう。必要な数だけ個別のメニューを追加し、個別にカスタマイズして管理することができます。
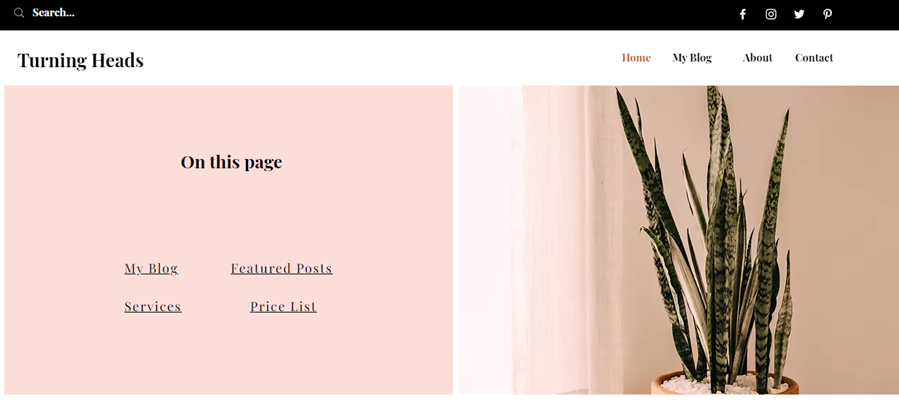
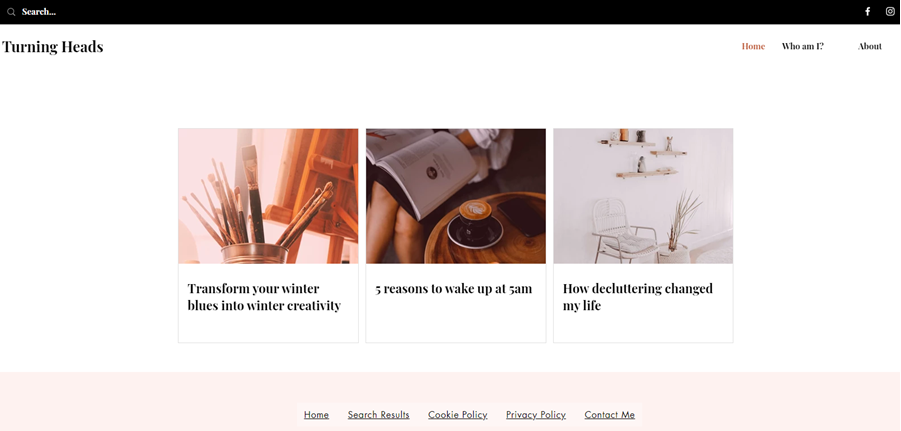
たとえば、ヘッダーに訪問者をページやアンカーに誘導するメニューと、フッターに連絡先情報とその他のリンクに誘導する別のメニューを表示することができます。複数の高度なメニューを追加して設定する方法はこちら

サブナビゲーションを活用してメニューアイテムを整理する
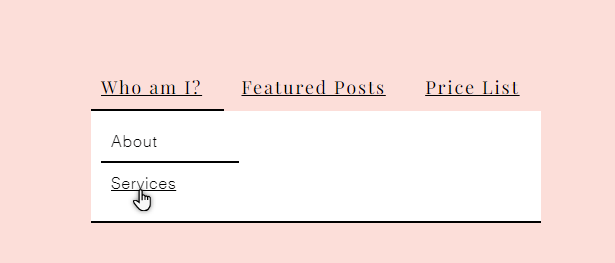
サイトに多数のページ、アンカー、セクションがある場合は、それらを見つけやすくすることが重要です。高度なメニューでは、サブメニューを追加して、訪問者がマウスオーバーしてクリックできるドロップダウンフォルダを作成することができます。
サブメニューと同様に、高度なメニューにはサブ-サブアイテムを表示する機能もあります。これらはサブメニュー内のサブメニューで、コンテンツを論理的な順序またはグループで表示するのに最適です。サブ-サブアイテムの作成方法はこちら

注意:
「パーツを追加」パネルから手動で追加した横型メニューでのみサブ-サブアイテムを作成することができます。サイトテンプレートに付属したメニューや、縦型メニューでは使用できません。
追加のコンテンツを表示する
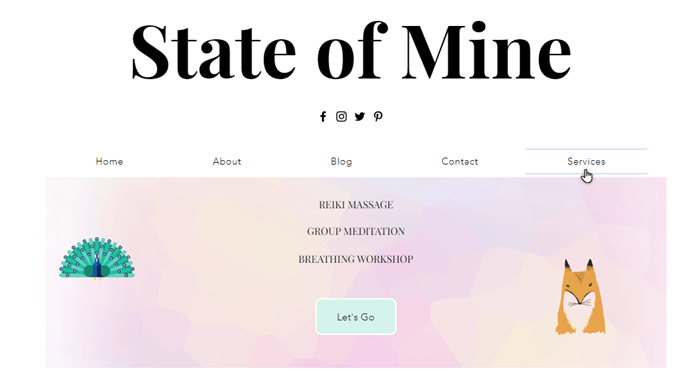
サブナビゲーションオプションに加え、メニュー体験の一部として追加のコンテンツを表示することもできます。メガメニューは、アイテムとして高度なメニューに追加できるコンテナパーツです。訪問者がライブサイトのメニューアイテムにマウスオーバーすると、コンテナが開きます。

コンテナの外観と配置をデザインし、テキスト、ボタン、画像などのパーツを追加して、訪問者に必要なものをすべて表示します。メガメニューを追加・設定する方法はこちら
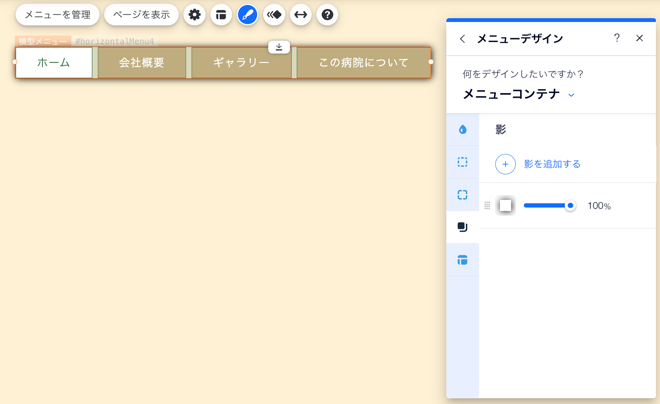
メニューのあらゆる部分をデザインする
メニューの種類(縦型、横型など)に応じて、ページに合わせて高度なメニューのデザインを調整できます。
メニューとサブメニューアイテムをカスタマイズして目立たせ、コンテナにクールな背景を追加して印象的なビジュアルナビゲーションを作成しましょう。

さらに詳しい情報が必要な場合:
レイアウトを設定する
高度なメニューのレイアウトを調整して、ページの構造に合わせてアイテムを表示することもできます。メニューが横型か縦型かに応じて、サブメニューの開き方を選択したり、訪問者にとって見やすいレイアウトになるようにアイテムの配置を設定したりできます。

さらに詳しく知りたい場合:
よくある質問
高度なメニューと通常メニューの違いは何ですか?
いくつまで高度なメニューをページに追加できますか?
モバイルサイトに複数のメニューを表示することはできますか?
サブメニューを設定するにはどうすればよいですか?
サブ-サブアイテムを設定するにはどうすればよいですか?

