Wix エディタ:縦型メニューを追加・設定する
3分
この記事内
- 縦型メニューを追加する
- メニューデザインをカスタマイズする
- メニューのレイアウトを調整する
縦型メニューはクリーンで洗練されたデザインです。さまざまなテンプレートが用意されているので、カスタマイズして、目を引く、サイトのテーマに合ったメニューを作成できます。

縦型メニューを追加する
エディタから縦型メニューを追加して、サイト訪問者のインタラクションや注意を促すメニューの作成を開始します。
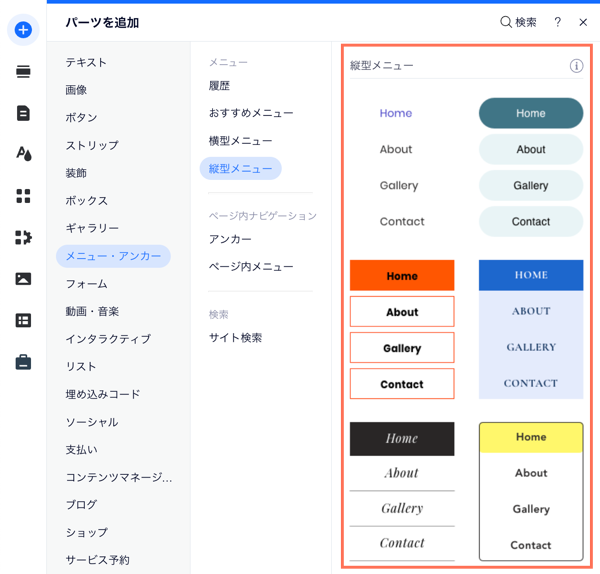
縦型メニューを追加する方法:
- エディタ左側で「パーツを追加」
をクリックします。
- 「メニュー・アンカー」をクリックします。
- 「縦型メニュー」を選択します。
- メニューをクリックまたはドラッグして、ページに追加します。

メニューデザインをカスタマイズする
カスタマイズオプションを使用すると、メニューを希望通りにデザインできます。メニューには 3 つの異なる状態(通常時、ホバー、クリック)があり、各状態はサイトのニーズに合わせて個別にカスタマイズできます。
- 通常時:サイト訪問者がメニューを操作する前のメニューの表示方法。
- ホバー:マウスオーバーした際のメニューの表示方法。
- クリック:サイト訪問者がクリックしたときのメニューの表示方法。
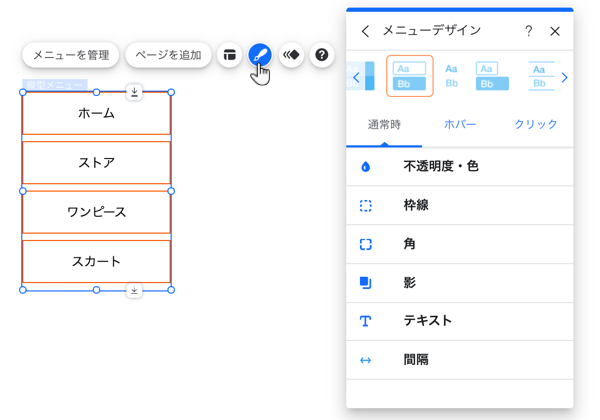
メニューデザインをカスタマイズする方法:
- 「デザインを変更」アイコン
をクリックします。
- 「デザインをカスタマイズ」をクリックします。
- 編集するメニューの状態(通常時、ホバー、クリック)を選択します。
- 下記のオプションから選択して、各設定を調整します:
- 不透明度・色:メニューの塗りつぶし色を選択し、不透明度を調整します。
- 枠線:メニューの枠線の太さと色を調整します。
- 角:メニューとドロップダウンメニューの角の丸みを調整します。
- 影: 影を有効にし、角度、サイズ、ぼかし、色と位置を調整します。
- テキスト:フォントやサイズ、書式などのメニューのテキスト設定を編集します。
- 間隔:スライダーを使用して、メニューの間隔と位置を調整します。

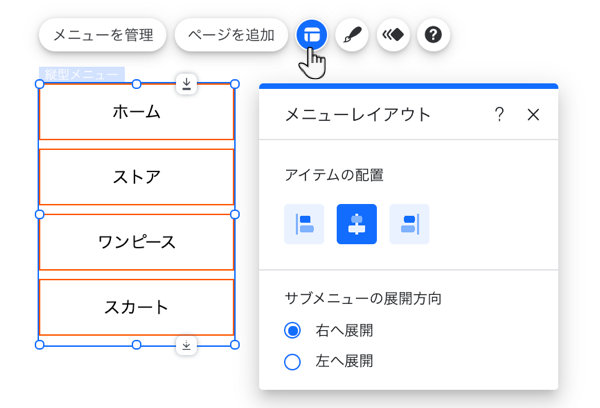
メニューのレイアウトを調整する
サイトのニーズに合わせて、メニューのレイアウトを調整します。メニューアイテムの配置方法を変更し、ドロップダウンメニューの展開方法(右または左)を選択します。
メニューのレイアウトを調整する方法:
- 「レイアウト」アイコン
をクリックします。
- 下記のオプションから選択します:
- アイテムの配置:メニューアイテムを左・中央・右に配置します。
- ドロップダウンを開く方法:ドロップダウンメニューを左または右に開くかを選択します。