Wix エディタ:全画面のポップアップメニューを作成する
4分
この記事内
- ステップ 1 | サイトにポップアップを追加する
- ステップ 2 | ポップアップメニューを設定する
- ステップ 3 | メニューを開くボタンを追加する
- ステップ 4 | モバイルサイトでボタンを非表示にする
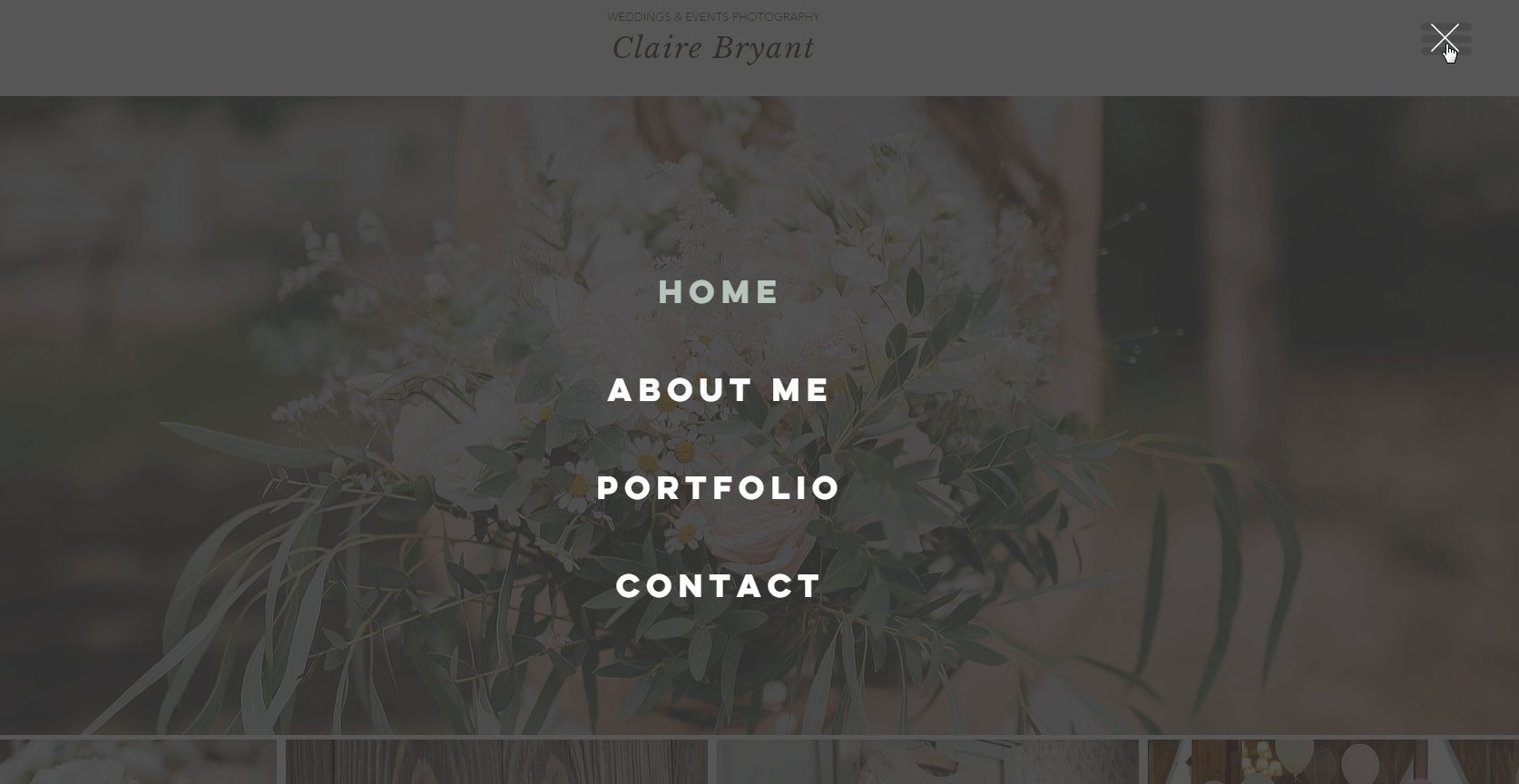
ポップアップパーツを使用して、魅力的な全画面ポップアップメニューを作成しましょう。訪問者が「メニュー」ボタンをクリックすると、サイトのコンテンツの上に表示されます。

ステップ 1 | サイトにポップアップを追加する
まず、「パーツを追加」パネルからポップアップをサイトに追加し、後でデザインします。
ポップアップを追加する方法:
- エディタに移動します。
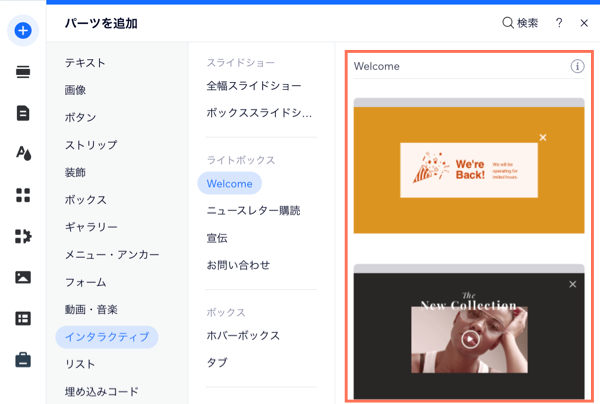
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「インタラクティブ」をクリックします。
- サイトに追加するポップアップを選択します。

ステップ 2 | ポップアップメニューを設定する
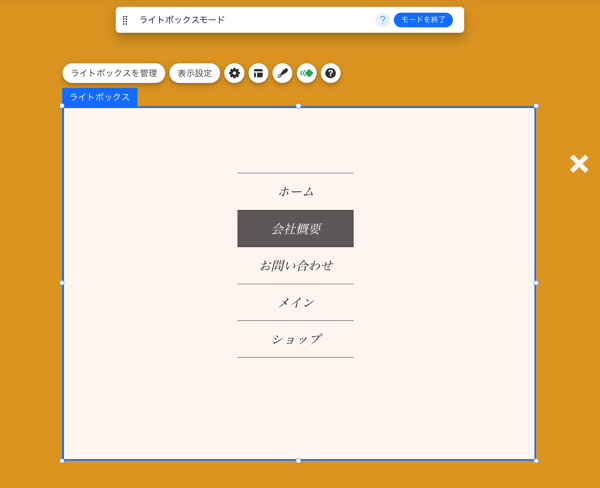
ポップアップを追加したら、訪問者がサイトにアクセスするたびに自動的に表示されないように設定します。次に、ポップアップを好みに合わせてデザインし、縦型メニューを追加します。
ポップアップを設定する方法:
- エディタでポップアップをクリックします。
- 「設定」アイコン
 をクリックします。
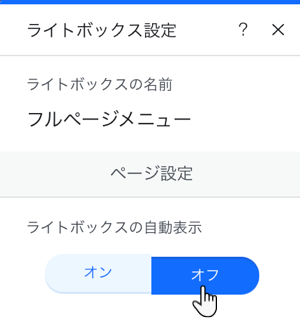
をクリックします。 - ポップアップの名前を「メニュー」などのわかりやすい名前に変更します。
- 「ポップアップの自動表示」下で「オフ」を選択します。


ステップ 3 | メニューを開くボタンを追加する
ポップアップとメニューの準備ができたら、訪問者がクリックしてメニューにアクセスするためのボタンを追加します。次に、ボタンをポップアップにリンクします。
ボタンを追加する方法:
- エディタ左側で「パーツを追加」
 をクリックします。
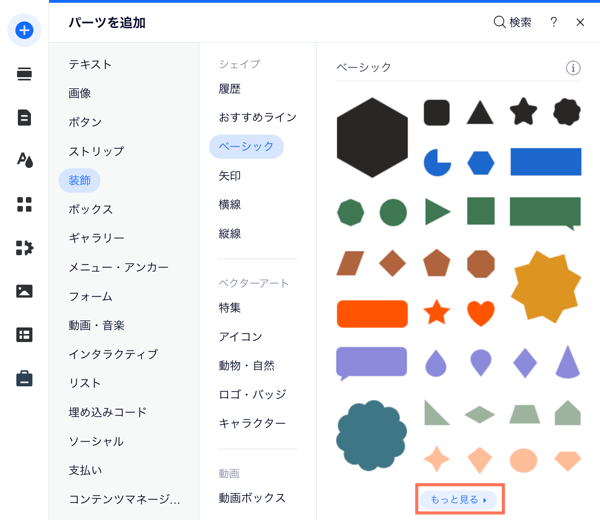
をクリックします。 - 「装飾」を選択します。
- 「ベーシック」を選択します。
- ベーシックシェイプ下で「もっと見る」をクリックします。

- 検索バーに「メニュー」と入力し、Enter キーを押します。
- メニューボタンデザインを選択し、「ページに追加」をクリックします。
- エディタでメニューボタンをクリックします。
- (オプション)「デザインを変更」アイコン
 をクリックし、メニューボタンをデザインします。
をクリックし、メニューボタンをデザインします。 - 「リンクを追加」アイコン
 をクリックします。
をクリックします。 - 左側で「ポップアップ」を選択します。
- ドロップダウンメニューからポップアップを選択します。
- 「完了」をクリックします。
ステップ 4 | モバイルサイトでボタンを非表示にする
すでに全画面メニューがプリセットされているモバイルサイトで、作成したばかりのボタンを非表示にします。
ボタンを非表示にする方法:
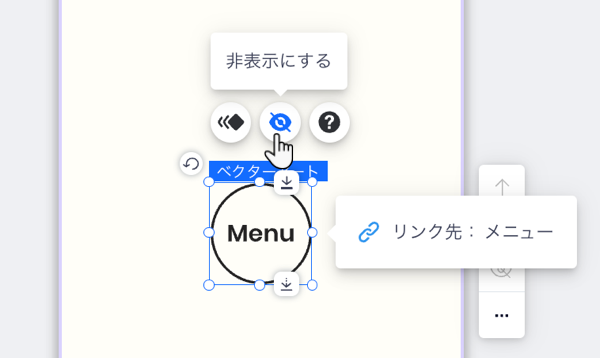
- モバイルエディタに移動します。
- ポップアップにリンクされているメニューボタンをクリックします。
- 「非表示」アイコン
 をクリックします。
をクリックします。