Wix エディタ:ポップアップをカスタマイズする
8分
この記事内
- ポップアップのレイアウトを調整する
- ポップアップのオーバーレイを設定する
- ポップアップの背景を設定する
- ポップアップの「閉じる」ボタンをカスタマイズする
- X アイコンをカスタマイズする
ポップアップは、ブランドに合わせてカスタマイズして、希望の外観にすることができます。ポップアップのレイアウトを調整したり、周囲のオーバーレイの設定を変更したり、背景を変更したり、「閉じる」ボタンをカスタマイズしたりすることができます。

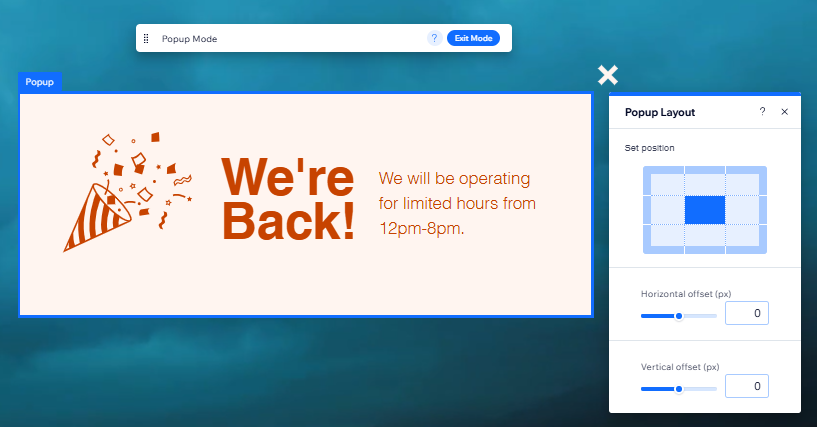
ポップアップのレイアウトを調整する
ページ上でポップアップが開く位置を設定します。ポップアップを表示するページの隅を指定し、画面の端からポップアップまでの距離(位置)を調整することができます。
ポップアップのレイアウトを調整する方法:
- エディタに移動します。
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「ポップアップ」をクリックします。
- 該当するポップアップをクリックして開きます。
- エディタでポップアップを選択します。
- 「レイアウト」アイコン
 をクリックします。
をクリックします。 - レイアウトの調整方法を選択します:
- 表示位置:グリッド上の長方形をクリックし、ページ上のポップアップの表示位置を設定します。
- 横の位置:ボックスを画面上で左右に移動させます。
- 縦の位置:ボックスを画面上で上下に移動させます。

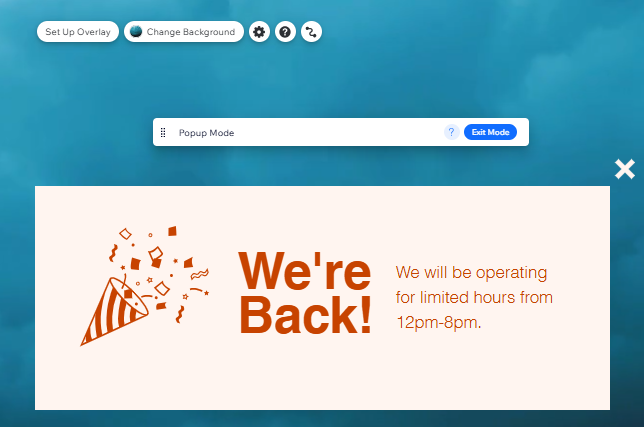
ポップアップのオーバーレイを設定する
オーバーレイは、サイトのコンテンツを覆うようにポップアップの周囲に表示されるもので、これによりポップアップのメッセージが目立つようになっています。このオーバーレイの部分は、訪問者がクリックした際にポップアップが閉じるようにするかを選択することができます。
オーバーレイを設定する方法:
- エディタに移動します。
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「ポップアップ」をクリックします。
- 該当するポップアップをクリックして開きます。
- ポップアップの外側をクリックし、任意のオプションを選択します。
- 実行する内容を選択します:
- 訪問者がオーバーレイをクリックした際にポップアップを閉じるかどうかを指定する:
- 「オーバーレイ設定」をクリックします。
- 「ポップアップをクリックで閉じる」トグルを有効または無効にします。
注意:このオプションを無効にする場合は、ポップアップに「x」アイコンまたは「閉じる」ボタンが追加されていることを確認してください。
- オーバーレイをデザインします:
- 「オーバーレイの背景を変更」クリックします。
- 色、画像、または動画の背景から選択します。
- (オプション)「設定」をクリックし、オーバーレイを調整します。
ヒント:色や画像の背景の不透明度は調整することができます。訪問者に、オーバーレイの背景にあるコンテンツが透けて見えるようにする場合は、オーバーレイの不透明度を少し下げてください。
- 訪問者がオーバーレイをクリックした際にポップアップを閉じるかどうかを指定する:

モバイルサイトでのオーバーレイ:
- モバイル版サイトでポップアップのオーバーレイを編集することはできません。
- デスクトップで色や画像のオーバーレイを追加すると、モバイルサイトに自動的に適用されます。ただし、動画オーバーレイを追加すると、モバイルサイトでは動画から静止画に変換されます。
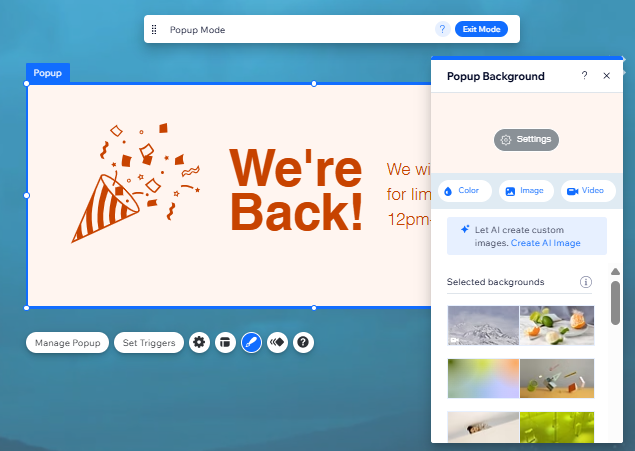
ポップアップの背景を設定する
ポップアップの背景には、単色、画像、または動画のいずれかを選択することができます。選択したオプションによっては、表示方法や表示位置などの設定を調整することもできます。
ポップアップの背景を設定する方法:
- エディタに移動します。
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「ポップアップ」をクリックします。
- 該当するポップアップをクリックして開きます。
- エディタでポップアップを選択します。
- 「デザインを変更」アイコン
 をクリックします。
をクリックします。 - ポップアップの背景の種類をクリックします:
- 色:カラーピッカーから色を選択するか、目を引くグラデーションを追加して調整します。
- 画像: 独自の画像、もしくは Wix か Shutterstock から画像を選択します。
- 動画:無料の Wix 動画を選択するか、独自の動画をアップロードします。
- (オプション)「設定」をクリックして、好みに合わせて背景を調整します。

ポップアップの「閉じる」ボタンをカスタマイズする
訪問者がポップアップを閉じる際のボタンの外観とレイアウトをカスタマイズします。テキストを変更したり、ボタンテキストの位置を調整したり、通常時とホバー時で異なるデザインにしたりすることができます。
「閉じる」ボタンをカスタマイズする方法:
- エディタに移動します。
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「ポップアップ」をクリックします。
- 該当するポップアップをクリックして開きます。
- エディタでポップアップを選択します。
- 「閉じる」ボタンをクリックします。
- ボタンのカスタマイズ方法を選択します:
ボタンに表示されるテキストを変更する
ボタンのテキスト配置を調整します:
ボタンをデザインする

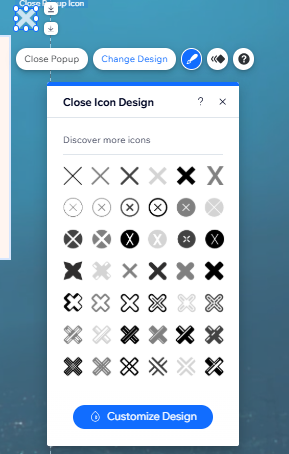
X アイコンをカスタマイズする
ポップアップの設定パネルで「x」アイコンを有効にしている場合は、必要に応じて外観を調整することができます。さまざまなデザインから選択して、色、不透明度、枠線をカスタマイズすることができます。
X アイコンをカスタマイズする方法:
- エディタに移動します。
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 該当するポップアップを開きます。
- エディタでポップアップをクリックします。
- 「x」アイコンをクリックします。
- 「デザイン」アイコン
をクリックします。
- X アイコンのカスタマイズ方法を選択します:
- 新しいデザインを選択する:パネルからプリセットをクリックして、アイコンの新しいデザインを設定します。
- アイコンをカスタマイズする:「デザインをカスタマイズ」をクリックし、アイコンを希望通りに編集します:
- 不透明度・色:カラーピッカーからアイコンの色を選択し、スライダーを使用してアイコンの表示を調整します。
- 枠線:アイコンの枠線の色を選択し、太さ(ピクセル単位)を設定します。





 :ボタンに枠線を追加して、ボタンとポップアップの境界を目立たせます。色、不透明度、太さを調整することができます。
:ボタンに枠線を追加して、ボタンとポップアップの境界を目立たせます。色、不透明度、太さを調整することができます。 :ボタンの角の表示方法を選択します。各角を個別に調整して、丸くしたり、四角くしたりすることができます。
:ボタンの角の表示方法を選択します。各角を個別に調整して、丸くしたり、四角くしたりすることができます。 :ボタンに影を追加すると、クールな 3D 効果が得られます。サイズ、表示、角度などを設定して、インパクトを与えることができます。
:ボタンに影を追加すると、クールな 3D 効果が得られます。サイズ、表示、角度などを設定して、インパクトを与えることができます。 :文字色、テーマ、フォント、文字サイズ、書式設定などのオプションを使用して、ボタンのテキストをカスタマイズします。
:文字色、テーマ、フォント、文字サイズ、書式設定などのオプションを使用して、ボタンのテキストをカスタマイズします。