Wix エディタ:ポップアップを管理する
5分
この記事内
- ポップアップを開く
- ポップアップの名前を変更する
- パーツをポップアップにリンクする
- ポップアップを複製する
- ポップアップを削除する
- ポップアップの「閉じる」ボタンにリンクを追加する
ポップアップは、お知らせ、セール、ニュースなどの重要な情報をポップアップ画面に表示するのに最適な方法です。ポップアップを作成したら、名前を変更したり、複製して別のポップアップを作成したり、訪問者がクリックしてポップアップを開くことができるパーツにリンクしたりすることができます。
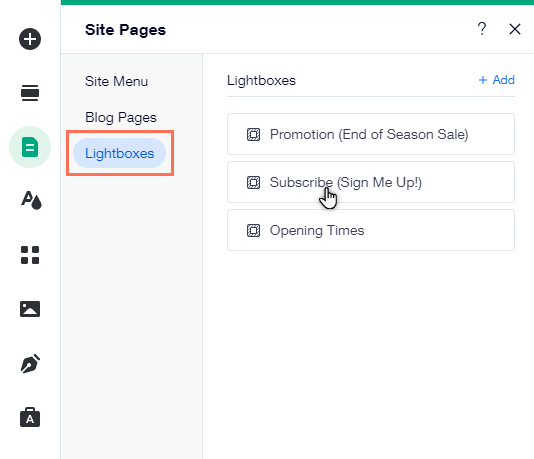
ポップアップを開く
「メニュー・ページ」パネルからポップアップにアクセスして、デザインやコンテンツを編集したり、必要に応じて管理したりできます。
ポップアップを開く方法:
- エディタに移動します。
- エディタ左側で「ページ・メニュー」
をクリックします。
- 「ポップアップ」をクリックします。
- 該当するポップアップをクリックして開きます。

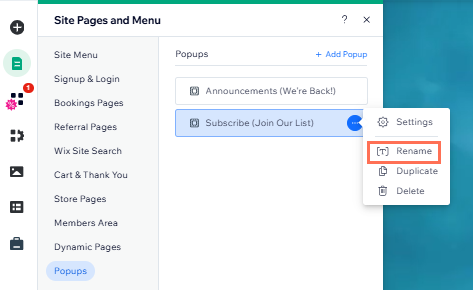
ポップアップの名前を変更する
エディタで見つけやすいように、ポップアップの名前を変更します。ポップアップのタイトルはライブサイトには表示されないため、好きな名前を付けることができます。「新規登録フォーム」や「セールのお知らせ」など、内容に最適な名前を選択することをおすすめします。
ポップアップの名前を変更する方法:
- 「ページ・メニュー」
パネルで該当するポップアップをクリックします。
- 「その他のアクション」アイコン
をクリックします。
- 「名前を変更」をクリックします。
- 新しい名前を入力します。
- 「完了」をクリックします。

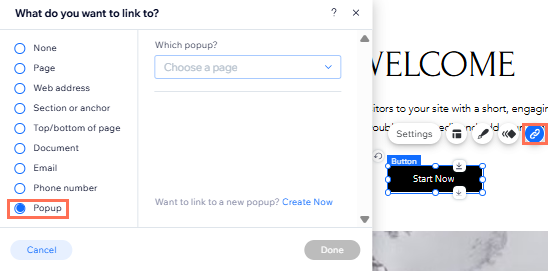
パーツをポップアップにリンクする
サイト上のパーツをポップアップにリンクし、訪問者がパーツをクリックしたときに表示されるようにします。ポップアップにはテキスト、ボタン、ベクターアートをリンクできます。
パーツをポップアップにリンクさせる方法:
- エディタでリンク元のパーツを選択します。
- 「リンク」アイコン
 をクリックします。
をクリックします。 - 「ポップアップ」を選択します。
- 「表示するポップアップ」ドロップダウンメニューをクリックし、該当するポップアップを選択します。
- 「完了」をクリックします。

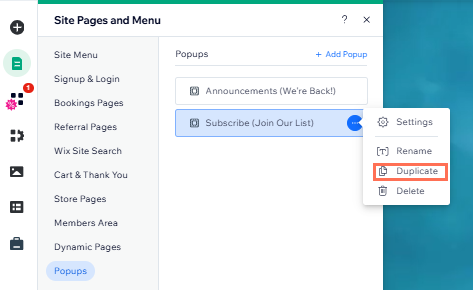
ポップアップを複製する
ポップアップを複製して、ポップアップのデザインを統一します。お気に入りのテキストと色を維持したまま、必要に応じてコンテンツを変更できます。
ポップアップを複製する方法:
- 「ページ・メニュー」
パネルで該当するポップアップをクリックします。
- 「その他のアクション」アイコン
をクリックします。
- 「複製」をクリックします。
- 新しいポップアップの名前を入力します。
- 「完了」をクリックします。

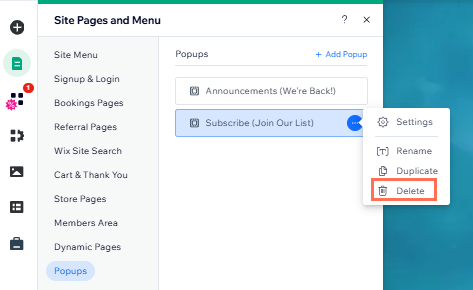
ポップアップを削除する
サイトのお知らせを最新の状態に保つために、不要になったポップアップを削除しましょう。
ポップアップを削除する方法:
- 「ページ・メニュー」
パネルで該当するポップアップをクリックします。
- 「その他のアクション」アイコン
をクリックします。
- 「削除」をクリックします。

ポップアップの「閉じる」ボタンにリンクを追加する
ポップアップの「閉じる」ボタンをページや外部サイトなどにリンクします。訪問者がボタンをクリックすると、リンクした場所に移動します。
注意:
このオプションは、ポップアップで「閉じる」ボタンを有効にしている場合にのみ利用できます。
「閉じる」ボタンにリンクを追加する方法:
- エディタで該当するポップアップを開きます。
- ポップアップで「閉じる」ボタンをクリックします。
- 「リンクを追加」アイコン
 をクリックします。
をクリックします。 - リンクの種類を選択します。
- リンク情報を追加します。
- 「完了」をクリックします。

