Wix エディタ:ハンバーガーメニューを追加・設定する
5分
この記事内
- ステップ 1 | サイトにハンバーガーメニューを追加する
- ステップ 2 | メニューボタンを設定する
- ステップ 3 | メニューアイテムを管理する
- ステップ 4 | コンテナを設定する
ハンバーガーメニューは、ライブサイトでボタンを表示するメニューです。サイト訪問者がボタンをクリックすると、コンテナ内でメニューが開きます。間隔やレイアウトを損なうことなく、訪問者にサイトを閲覧してもらうために最適な方法です。

備考:
ハンバーガーメニューとモバイルサイトメニューは類似していますが、別々のメニューです。ハンバーガーメニューはモバイルエディタでは追加できません。デスクトップで追加したサイトはモバイル版サイトには移行されません。
ステップ 1 | サイトにハンバーガーメニューを追加する
サイトにハンバーガーメニューを追加して始めましょう。あらかじめデザインされたオプションがたくさんあるので、サイトのテーマやデザインに合ったものを選択できます。
ハンバーガーメニューを追加する方法:
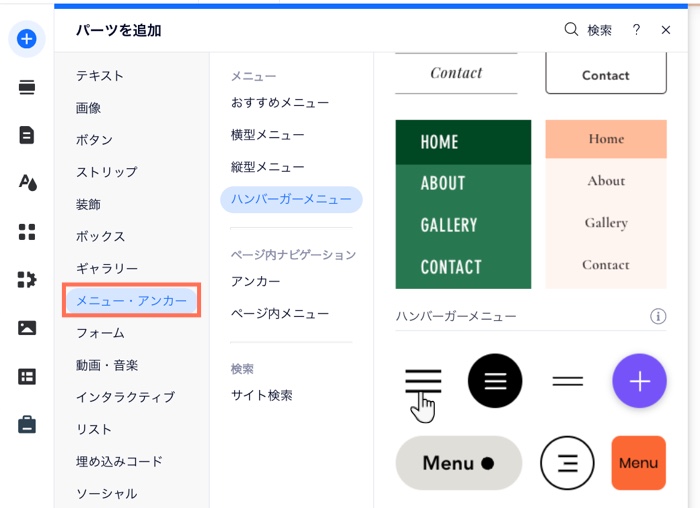
- エディタ左側で「パーツを追加」
をクリックします。
- 「メニュー・アンカー」をクリックします。
- 「ハンバーガーメニュー」をクリックします。
- メニューアイコンをクリックして、ページにドラッグします。

ステップ 2 | メニューボタンを設定する
サイトにメニューを追加したら、ボタンに表示する内容(テキスト、アイコン、またはその両方)を選択します。必要に応じて、新しいアイコンを選択したり、テキストを好みに合わせて更新したりできます。
ボタンを設定する方法:
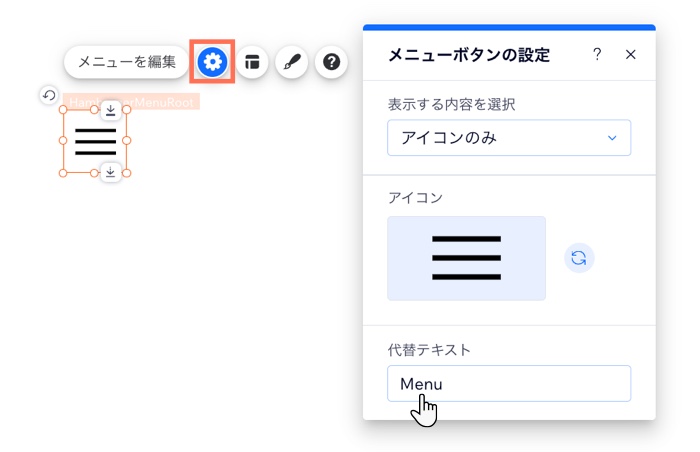
- ページ上のハンバーガーメニューボタンをクリックします。
- 「設定」アイコン
をクリックします。
- 「表示する内容を選択」をクリックして、ライブサイトに表示する内容を設定します:
- アイコンのみ:アイコンのみが表示されます。
- アイコンを変更する:「アイコン画像を変更」アイコン
メニューボタンの新しいアイコンを選択します。Wix が提供するさまざまな無料オプションから選択するか、独自の素材をアップロードすることができます。
- 代替テキスト:アイコンの代替テキストを入力します。
注意:このテキストによって、スクリーンリーダーは名前を「読んで」ボタンの目的を理解することができます。ライブサイトには表示されません。
- アイコンを変更する:「アイコン画像を変更」アイコン
- テキストのみ:ボタンにテキストのみが表示されます。
- テキスト:入力欄にテキストを入力します。
- テキスト・アイコン:テキストとアイコンの両方が表示されます。
- アイコンを変更する:「アイコン画像を変更」アイコン
メニューボタンの新しいアイコンを選択します。Wix が提供するさまざまな無料オプションから選択するか、独自の素材をアップロードすることができます。
- テキスト:入力欄にテキストを入力します。
- アイコンを変更する:「アイコン画像を変更」アイコン
- アイコンのみ:アイコンのみが表示されます。

ステップ 3 | メニューアイテムを管理する
メニューに表示するアイテムを選択します。メニューを高度なメニューとして設定した場合、「メニューを管理」パネルからアイテムを表示または非表示にすることができます。高度なメニューを有効にしない場合は、「サイトページ」パネルから必要な変更を加えることができます。
メニューを管理する方法:
- ページ上のハンバーガーメニューボタンをクリックします。
- 「メニューを編集」をクリックして、メニューのコンテナを開きます。
- メニューアイテムを選択します。
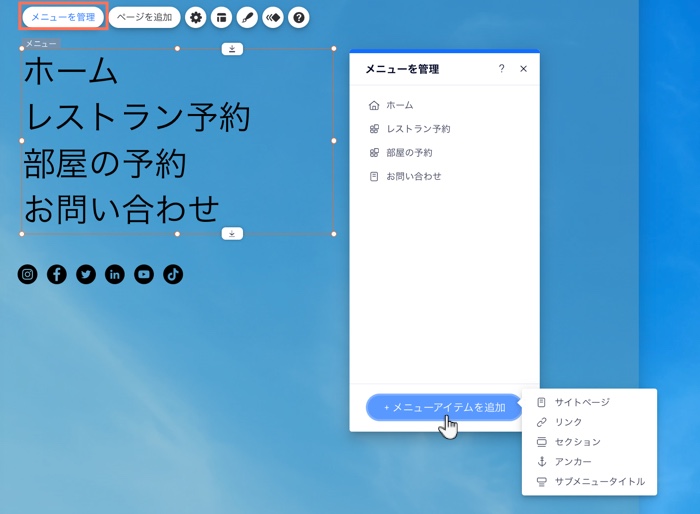
- 「メニューを管理」をクリックします。
- オプションを使用してアイテムを管理します:
- アイテムを追加する:
- 下部で「メニューアイテムを追加」をクリックします。
- 追加したいアイテムの種類を選択して設定します。
- アイテムを表示 / 非表示にする:
- 高度なメニュー:
- 該当するアイテム横の「その他のアクション」アイコン
をクリックします。
- 「メニューから非表示にする」
をクリックします。
注意:高度なメニューに既存のアイテムを表示するには、前の手順(アイテムを追加する)を使用して追加する必要があります。
- 該当するアイテム横の「その他のアクション」アイコン
- 通常のメニュー:
- 該当するアイテム横の「その他のアクション」アイコン
をクリックします。
- 「メニューから非表示」
または「メニューに表示」
をクリックします。
- 該当するアイテム横の「その他のアクション」アイコン
- 高度なメニュー:
- アイテムを追加する:

ステップ 4 | コンテナを設定する
コンテナ設定を使用して、サイト訪問者がメニューを開いたときのサイトページの見た目と動作を選択します。
コンテナを設定する方法:
- ページ上のハンバーガーメニューボタンをクリックします。
- 「メニューを編集」をクリックして、メニューを開きます。
- コンテナをクリックします。
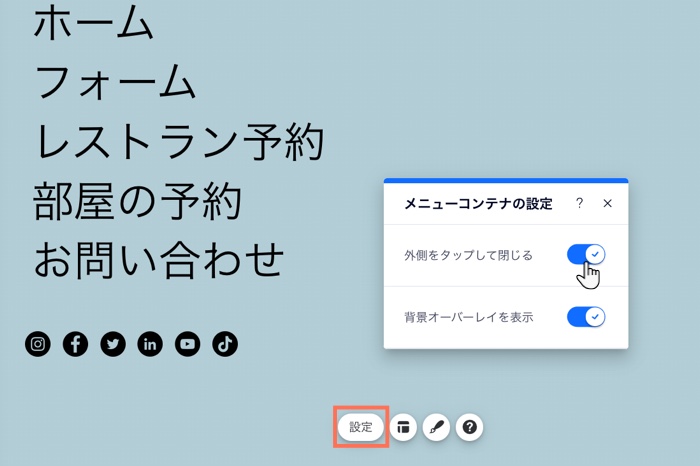
- 「設定」をクリックします。
- 希望通りにコンテナを設定します:
- 外側をタップして閉じる:トグルをクリックして、訪問者がコンテナの外側をクリックしてメニューを閉じることができるようにします。
- 背景オーバーレイを表示:トグルをクリックして、訪問者がメニューを開いた際にサイトページに背景オーバーレイを表示します。

次のステップ:
ハンバーガーメニューのデザインとレイアウトをカスタマイズして、希望の見た目にします。

