Wix エディタ:ハンバーガーメニューをカスタマイズする
7分
この記事内
- メニューボタンをカスタマイズする
- コンテナとオーバーレイを調整する
- メニューをデザインする
ハンバーガーメニューを追加・設定した後は、デザインとレイアウトをカスタマイズしてサイトを引き立てます。ボタン、コンテナ、メニューアイテムを調整して、希望通りの見た目にできます。
メニューボタンをカスタマイズする
オプションを使用して、各ボタンの見た目(訪問者がメニューを開くためにクリックするボタンと、メニューを閉じるためにクリックするボタン)を確認します。
ボタンをカスタマイズする方法:
- エディタでハンバーガーメニューを選択します。
- カスタマイズするボタンを選択します:
- メニューボタン:ボタンをクリックします。
- 閉じるボタン:
- 「メニューを編集」をクリックします。
- コンテナ内の「閉じる」ボタンをクリックします。
- ボタンのカスタマイズ方法を選択します:
ボタンをデザインする
レイアウトと表示を調整する
コンテナとオーバーレイを調整する
レイアウトを選択し、メニューアイテムを表示するコンテナの背景を設定します。オーバーレイを有効にした場合、デザインニーズに合わせてその背景を変更・調整することができます。
コンテナとオーバーレイを調整する方法:
- エディタでハンバーガーメニューを選択します。
- 「メニューを編集」をクリックします。
- 好みに合わせてコンテナ / オーバーレイをカスタマイズします:
コンテナのサイズとレイアウトを調整する
コンテナをデザインする
オーバーレイをカスタマイズする
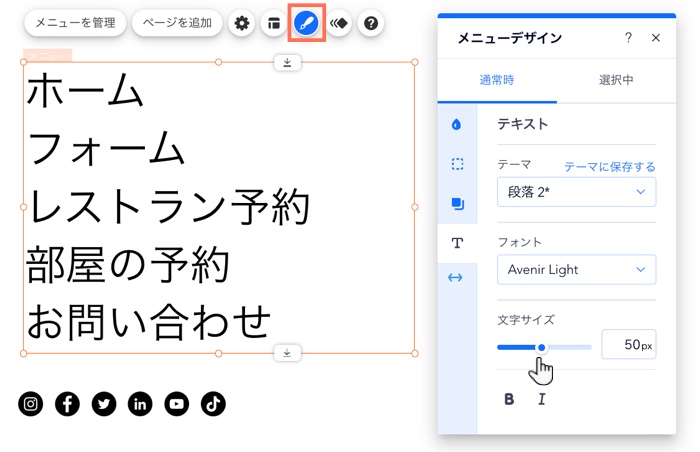
メニューをデザインする
メニュー自体の見た目をカスタマイズして、サイト全体のテーマと合わせます。メニューアイテムの配置と構造、およびメニューアイテムのデザインを変更できます。
メニューをデザインする方法:
- エディタでハンバーガーメニューを選択します。
- 「メニューを編集」をクリックします。
- メニューアイテムをクリックします。
- メニューの調整方法を選択します:
- レイアウト:「レイアウト」アイコン
をクリックし、次のオプションから選択します:
- テキスト配置:メニューテキストを左揃え、右揃え、中央揃えのいずれかにします。
- サブメニューの矢印の位置:サブメニューの矢印をメニューテキストの左または右にするかを選択します。
- デザイン:「デザイン」アイコン
をクリックし、希望通りにメニューをカスタマイズします:
- カスタマイズするメニューの状態(「通常時」または「選択中」)を選択します。
- オプションを使用してデザインを調整します:
- 色・不透明度
:メニューの塗りつぶし色を選択し、不透明度を調整します。
- 枠線
:メニューの枠線の太さと色を調整します。
- 影
:影を追加し、角度、サイズ、ぼかし、色と位置を調整します。
- テキスト
:フォント、文字サイズ、書式など、メニューのテキスト設定を編集します。
- 間隔
:スライダーを使用して、メニューの間隔と位置を調整します。
- 色・不透明度
- レイアウト:「レイアウト」アイコン