Wix Studio:Wix Studio エディタについて
5分
この記事内
- クライアント用にレスポンシブサイトを構築する
- リアルタイムでサイトで共同作業する
- アニメーションで動きのあるデザインにする
- AI を活用する
- レスポンシブレイアウトを自動生成する
- テキストを自動生成する
- 画像を自動生成する
- コーディング不要の CMS で大量のコンテンツを管理する
- 独自の CSS コードを追加する
プロがクライアントのサイトを簡単に制作できる究極のプラットフォームである、Wix Studio エディタをご紹介します。直感的なインターフェースでシームレスな編集とフルピクセル制御を体験し、細部まであなたのビジョンに合ったサイトを作成することができます。
AI のレスポンシブ性を活用して、あらゆる画面やデバイスで魅力的なウェブサイトをデザインし、素晴らしいユーザーエクスペリエンスを提供しましょう。
Wix Studio アカデミーにアクセスして、その他の Wix Studio ウェビナー、チュートリアル、コースをご覧ください。
クライアント用にレスポンシブサイトを構築する
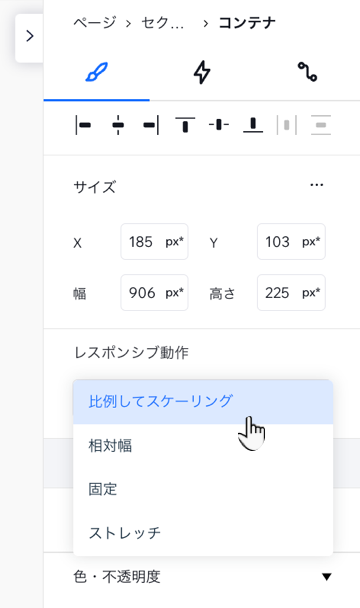
Wix Studio エディタには、ウェブサイトがすべての画面で美しく表示されるよう、実用的なツールが用意されています。つまり、デザインに集中することができ、すべての要素に適したサイズ単位を見つけるのに費やす時間を短縮することができます。
デスクトップで表示する要素をデザインし、ニーズに合ったレスポンシブ動作を選択します。レスポンシブ動作により、さまざまなブレイクポイントに自動的に調整されます。


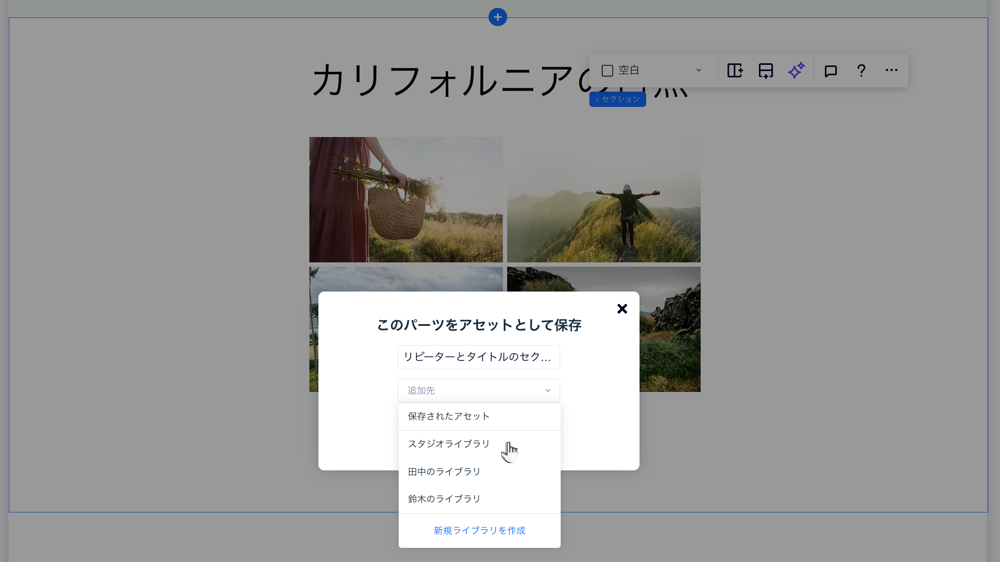
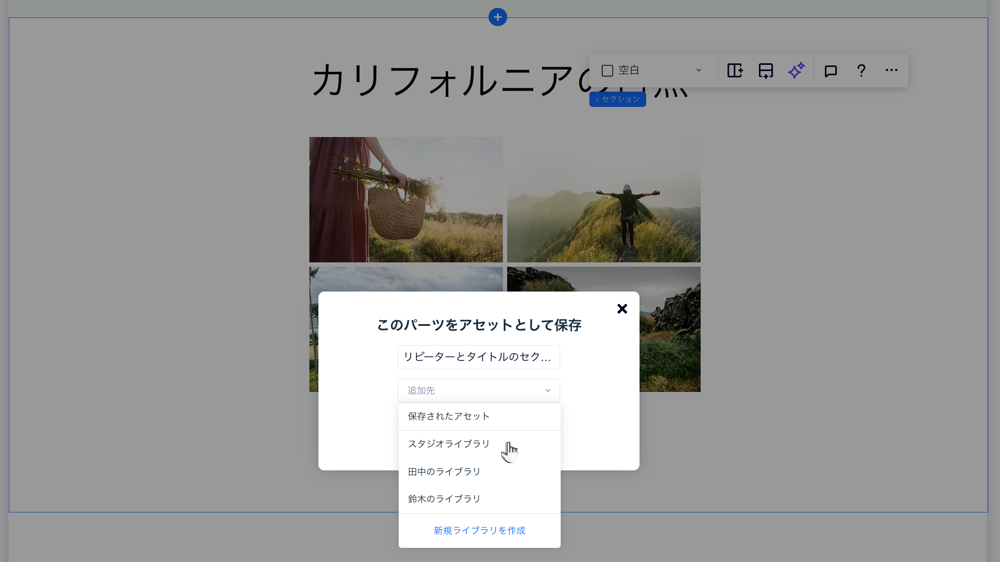
デザインを再利用して効率化:
デザインされたセクションやサイトテンプレートなど独自のカスタムアセットを作成し、他のサイトで保存、共有、再利用します。

リアルタイムでサイトで共同作業する
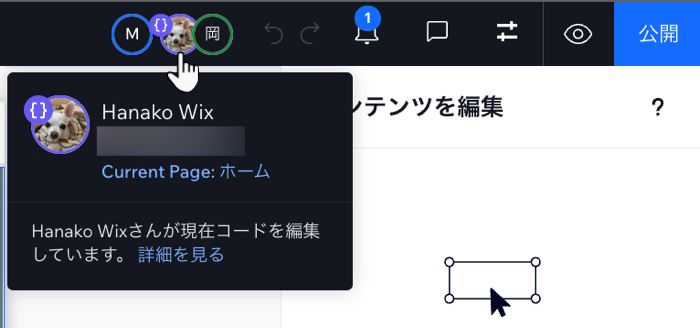
Wix Studio エディタは、チームが同じサイトで同時に作業できるリアルタイムの共同作業プラットフォームです。他のユーザーのアクションを上書きすることなく、ページや要素のレイアウト、デザイン、コンテンツを編集できます。

他のユーザーが行った変更は、数秒で自分のエディタに反映されます。これにより、競合を最小限に抑え、チームメンバーやクライアントと効率的に作業を行うことができます。

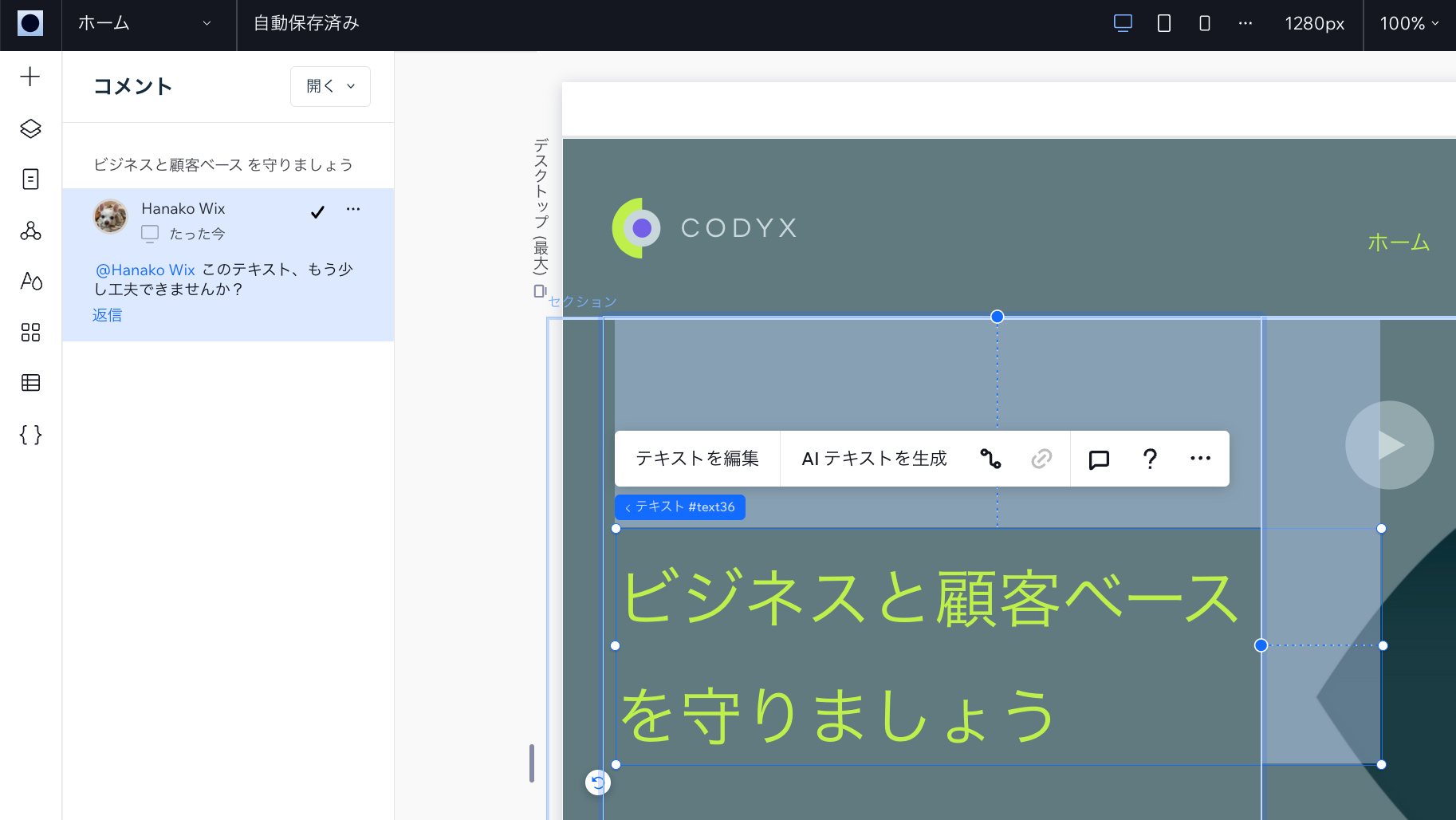
クライアントやチームメイトがキャンバス上で直接提起した問題を解決することもできます。コメントパネルを使用すると、エディタを離れることなく、サイトに関するコミュニケーションを管理することができます。これは、チームとあなたのクライアントがフィードバックを共有し、一緒に問題に取り組むのに最適な場所です。

アニメーションで動きのあるデザインにする
Wix のアニメーションをデザインに取り入れることで、デザインをさらにレベルアップさせることができます。Wix Studio エディタでは、表示させたいタイミングに基づいて 5種類のアニメーションを提供しています。
訪問者が要素にマウスオーバーしたり、クリックしたり、スクロールしたりしたときにアニメーションを表示させることができます。また、要素が最初に読み込まれたときのエントランスアニメーションや、継続的にループするアニメーションなど、訪問者の操作が不要なアニメーションを追加することもできます。

AI を活用する
AI は単なる流行語ではありません。Wix Studio エディタには、サイト制作プロセスをより迅速にする AI を活用した一連の機能が搭載されています。
レスポンシブレイアウトを自動生成する
ボタンをクリックするだけで、ページやセクションをレスポンシブにすることができます。当社の AI ツールは現在のレイアウトを分析し、理想的な見た目になるレスポンシブ構造を配置します。つまり、自分ですべてのブレイクポイントを確認し、デザイン問題の解決に時間を費やす必要はないのです。

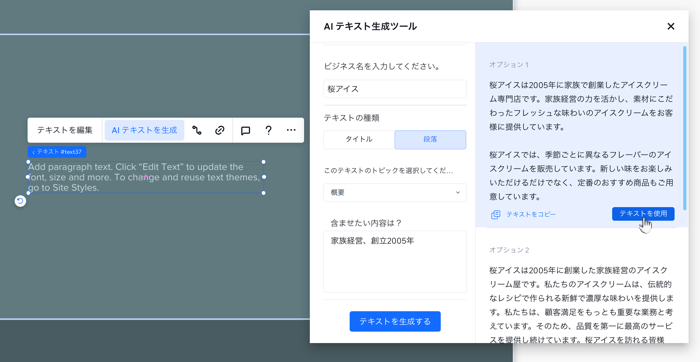
テキストを自動生成する
当社の AI テキスト生成ツールは、OpenAI の ChatGPT を直接エディタに取り込みます。いくつかの詳細を入力してプロンプトを作成し、プロジェクト用のカスタムコンテンツの提案を取得します。これにより、品質を損なうことなく執筆プロセスの時間を節約できます。

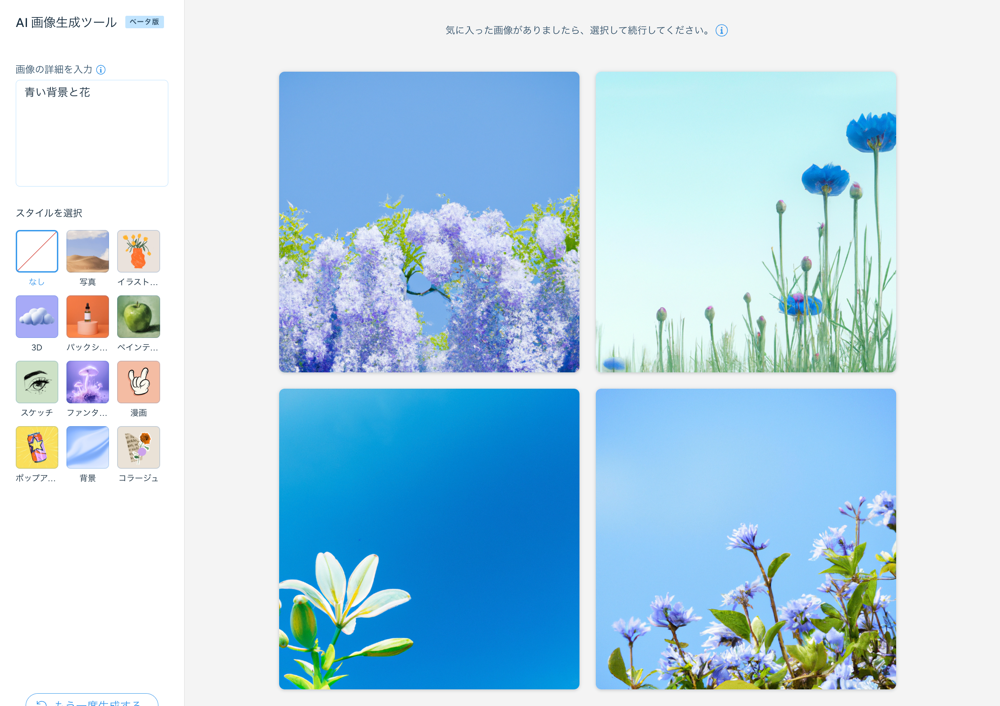
画像を自動生成する
他にはないユニークな画像が必要ですか?必要な画像を説明し、サイトで使用する複数の提案を取得できます。イラストレーション、3D、パックショット、写真など、多くのスタイルから選択できるため、探しているものと完全に一致する結果が得られます。

コーディング不要の CMS で大量のコンテンツを管理する
当社の CMS(コンテンツ管理システム)を使用すると、大量のコンテンツを格納し、動的ページテンプレートを作成し、訪問者からのデータ入力を受け入れることができます。サイトを引き渡した後も、クライアントは CMS を使用して、デザインに影響を与えることなくコンテンツを更新および追加できます。

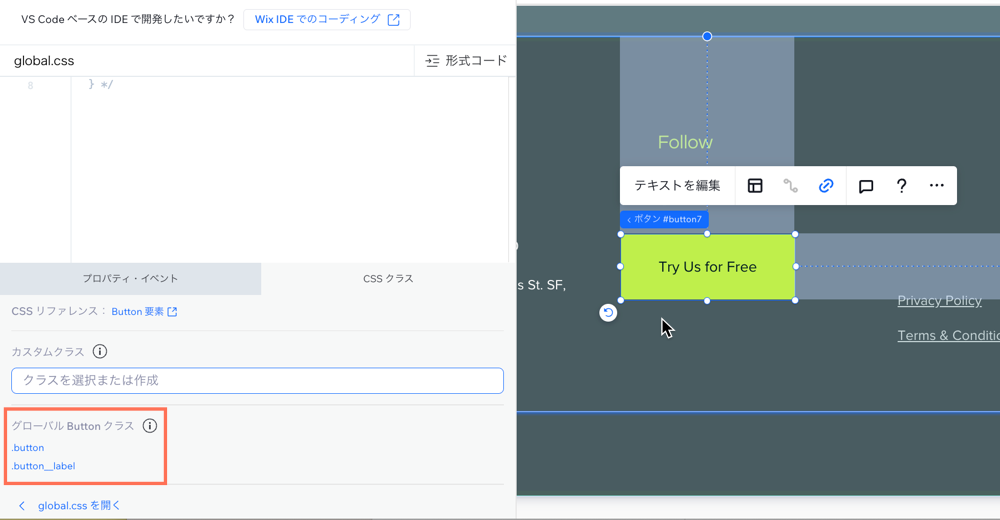
独自の CSS コードを追加する
要素に CSS を追加することで、まったく新しいスタイルの可能性が広がります。レスポンシブ性を最大限に高めながら、ユニークなデザインやアニメーションを作成することができます。
キャンバス上の要素を選択し、グローバルクラスのいずれかを選択して開始します。お探しのものが見つからない場合、独自のカスタムクラスをコードに追加できます。