Wix Studio エディタ:メニューのドロップダウンを管理する
5分
この記事内
- ドロップダウンにメニューアイテムを追加する
- ドロップダウンアイテムにサブアイテムを追加する
- ドロップダウンメニューのアイテムを管理する
- ドロップダウンコンテナに要素を追加する
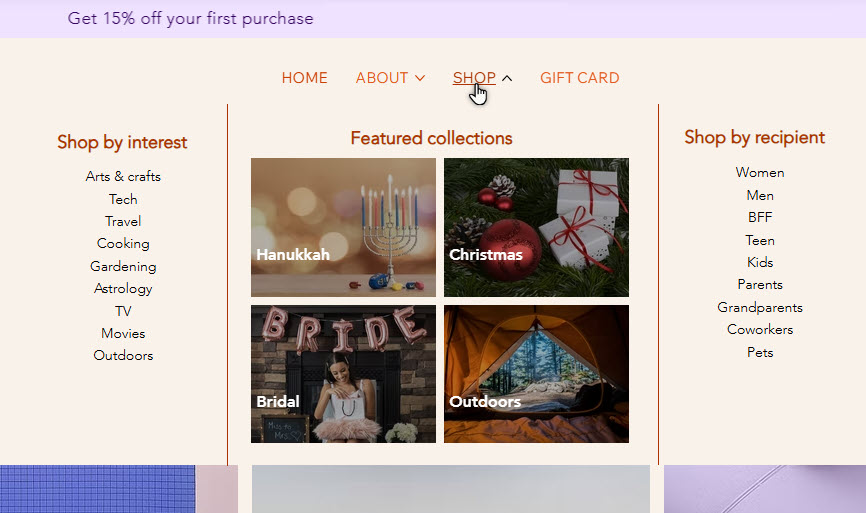
ドロップダウンは、サブメニューとしてもコンテナとしても機能する汎用性の高いメニューアイテムで、クライアントのビジネスニーズに合わせたメニューエクスペリエンスを作成することができます。
アイテムやサブアイテムを使用してネストメニューを作成し、希望の外観に並べ替えます。メディアやボタンなどの要素を追加して、目を引くカスタムコンテンツを表示することもできます。

始める前に:
ドロップダウンにメニューアイテムを追加する
ドロップダウンに表示するメニューアイテムを選択します。メニューに既存の料理を追加したり、新しいアイテムを作成したりすることができます。
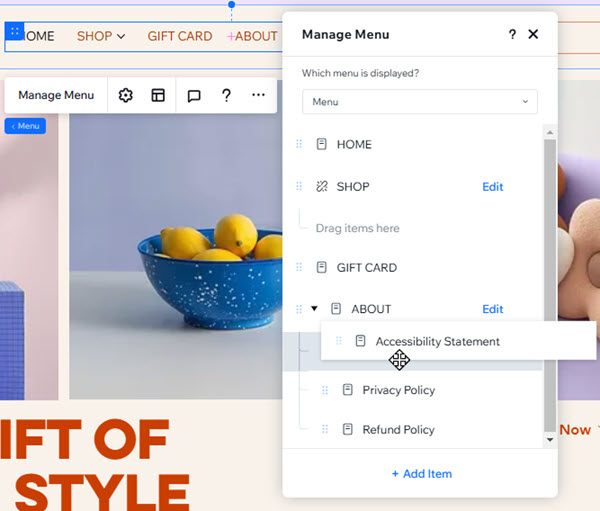
ドロップダウンにメニューアイテムを追加する方法:
- エディタで該当するメニューを選択します。
- 「メニューを管理」をクリックします。
- (オプション)メニューに新しいアイテムを追加します:
- 「+アイテムを追加」をクリックします。
- 追加したいアイテムの種類を選択して設定します。
- メニューでアイテム名を変更します。
- 該当するメニューアイテムをクリック&ドラッグして、ドロップダウン下に移動させます。

ドロップダウンアイテムにサブアイテムを追加する
ドロップダウンにアイテムを追加したら、その下にサブアイテムを配置して、複数のレイヤーを作成します。サブアイテムは、連続するコンテンツを整理し、訪問者が必要な内容を見つけやすくするのに役立ちます。
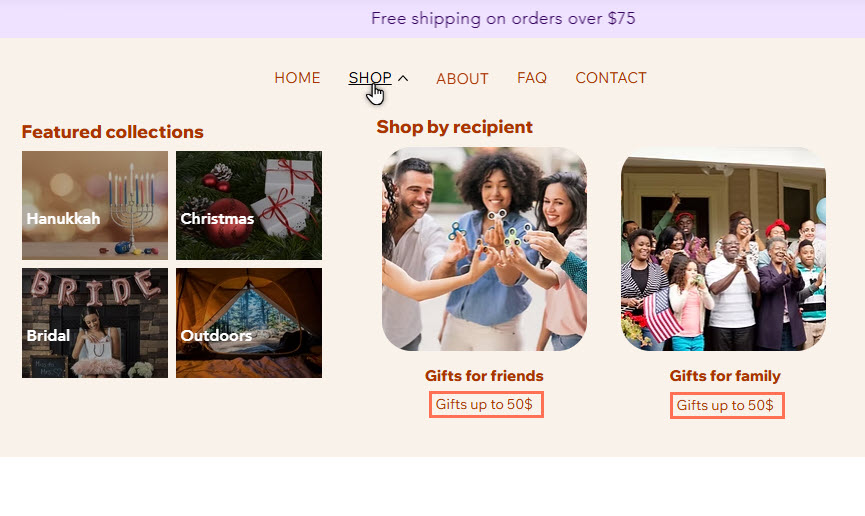
たとえば、次の画像の「ショップ」ドロップダウンには、「友達へのギフト」と「家族へのギフト」というタイトルのアイテムが含まれています。両方の下に「最大 5,000円までのギフト」というサブアイテムがあります。

ドロップダウンにサブメニューアイテムを作成する方法:
- エディタで該当するメニューを選択します。
- 「メニューを管理」をクリックします。
- (オプション)メニューに新しいアイテムを追加します:
- 「+アイテムを追加」をクリックします。
- 追加したいアイテムの種類を選択して設定します。
- メニューでアイテム名を変更します。
- アイテムをドロップダウンに移動させます。
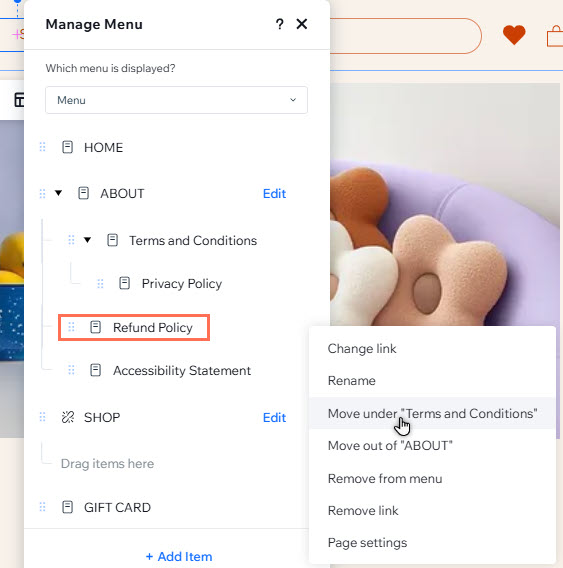
- アイテムをドラッグして、ドロップダウン内の該当する「親」アイテムの下に移動させます。
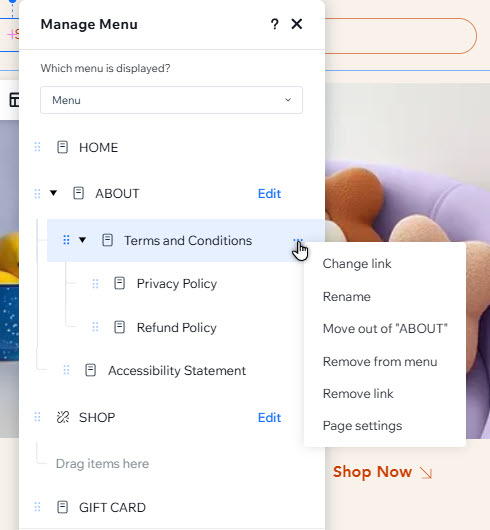
- サブアイテムにマウスオーバーし、「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「(アイテム名)の下へ移動」を選択します。

ドロップダウンメニューのアイテムを管理する
ドロップダウンメニューで、既存のアイテムとサブアイテムをいつでも調整することができます。関係のないものを削除したり、名前を変更したり、コンテンツの順序を変更して、最新の状態に保ちましょう。
ドロップダウンメニューのアイテムを管理する方法:
- エディタで該当するメニューを選択します。
- 「メニューを管理」をクリックします。
- 実行する内容を選択します:
アイテムのリンクを変更する
アイテム名を変更する
ドロップダウンメニューからアイテムを移動させる
アイテムを削除する
アイテムを並べ替える
参考:
上記と同じ手順で、ドロップダウンアイテム自体を管理することができます。

ドロップダウンコンテナに要素を追加する
ドロップダウンはコンテナであるため、さまざまな要素を表示することができます。画像やボタンなどを追加して、クライアントのサイトに独自の外観を作成しましょう。
ドロップダウンに要素を追加する方法:
- エディタで該当するメニューを選択します。
- 「メニューを管理」をクリックします。
- パネル内のドロップダウンにマウスオーバーします。
- 「編集」をクリックして、ドロップダウンコンテナを編集します。
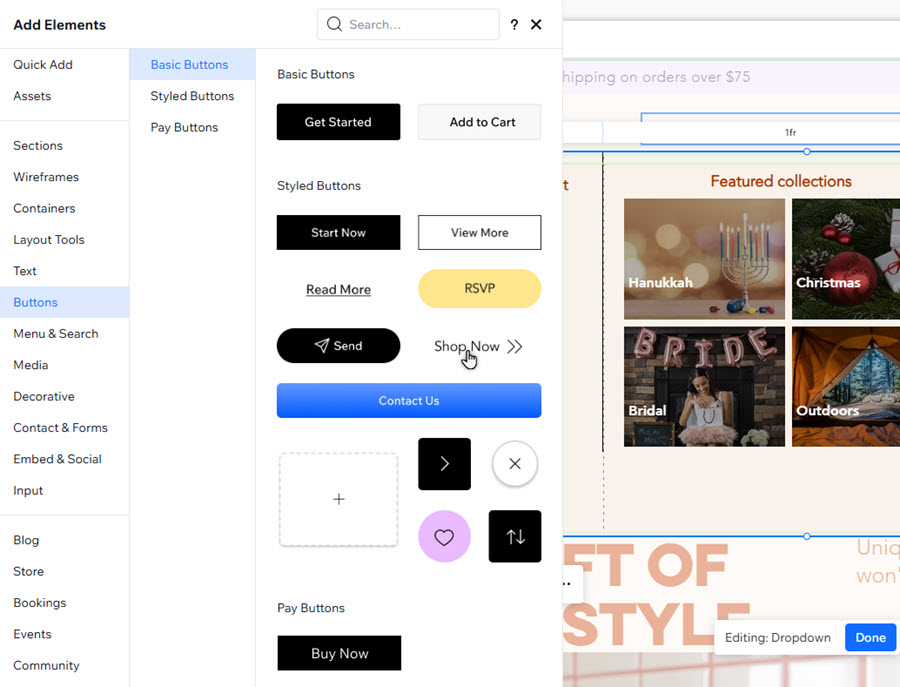
- エディタ左側で「要素を追加」
 をクリックします。
をクリックします。 - 追加したい要素をクリックして、コンテナにドラッグします。

注意:
サイトページにリンクしているナビゲーション要素(例:ボタン、リンクテキストなど)はドロップダウンコンテナでは完全にアクセシブルではありません。ドロップダウンからサイトページにリンクしたい場合は、ドロップダウンアイテムとして追加することをおすすめします。
次のステップ:
ドロップダウンのあらゆる部分をカスタマイズして、サイトとメニューのデザインを引き立たせます。


 をクリックします。
をクリックします。 を押しながら、希望の位置にドラッグします。
を押しながら、希望の位置にドラッグします。