Wix Studio エディタ:メニューのドロップダウンをデザインする
9分
この記事内
- ドロップダウンのレイアウトを調整する
- ドロップダウンのデザインをカスタマイズする
- (横型メニュー)ドロップダウンを個別にデザインする
ドロップダウンを追加・設定した後、希望の見た目にカスタマイズすることができます。コンテナとメニューの両方の外観と配置を変更して、クライアントのためのカスタムの外観を作成し、ブランドを強化しましょう。
始める前に:
ドロップダウンのレイアウトを調整する
「レイアウト」パネルには、メニューの種類(ナビゲーションバー、ハンバーガーなど)に応じて、異なる設定が表示されます。メインメニューのデザインに合わせて、間隔と配置を調整することもできます。
ドロップダウンのレイアウトを調整する方法:
- エディタにアクセスします。
- メニューバーまたはハンバーガーメニューアイコンをクリックします。
- (ハンバーガーメニュー)「メニューを編集」をクリックして、ハンバーガーメニュー編集モードを開き、メニューを選択します。
- 「レイアウト」アイコン
をクリックします。
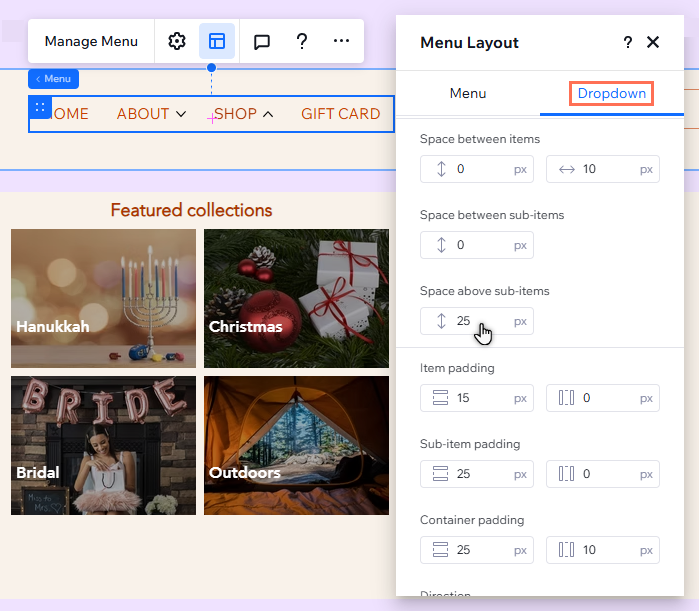
- 「ドロップダウン」タブを選択します。
- オプションを使用してレイアウトを調整します:
コンテナの幅
アイテムの表示と列の数
間隔
パディング、方向、配置
注意:
利用可能なオプションは、メニュータイプ(ナビゲーションバーまたはハンバーガー)と、メニューの表示方向(横向きまたは縦向き)によって異なります。

ドロップダウンのデザインをカスタマイズする
ドロップダウンは、コンテナからアイテムやサブアイテムまで、メインメニューのデザインや操作性に合わせてデザインすることができます。背景の塗りつぶしとテキストを選択してクライアントのブランディングを強化し、枠線を追加してドロップダウンをページで目立たせます。
また、アイテムとサブアイテムのデザインをステートごとにカスタマイズすることもできます(例:ホバー時、現在のページ)。
ドロップダウンのデザインをカスタマイズする方法:
- エディタにアクセスします。
- メニューバーまたはハンバーガーメニューアイコンをクリックします。
- (ハンバーガーメニュー)「メニューを編集」をクリックして、ハンバーガーメニュー編集モードを開き、メニューを選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- 4. デザインするパーツを選択します。
- ドロップダウンのコンテナ
- ドロップダウンメニューのコンテナ
- ドロップダウンのアイテム
- ドロップダウンのサブアイテム
- (ドロップダウンアイテム / ドロップダウンサブアイテム)該当する状態(通常時、ホバー時、または現在のページ)を選択します。
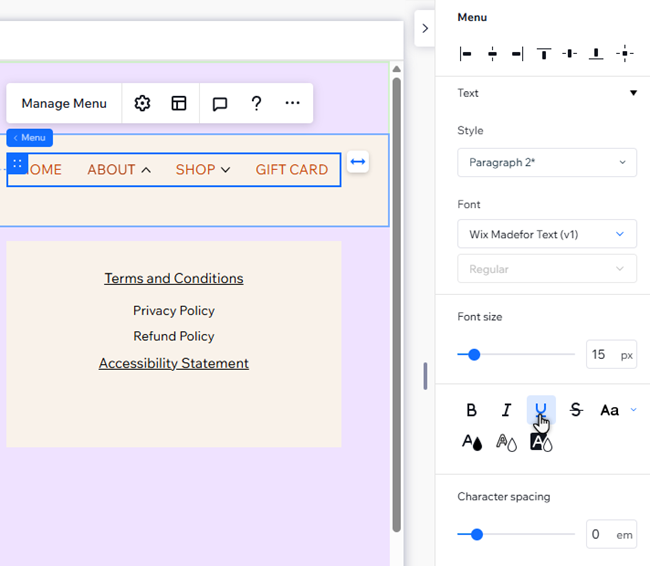
- 利用可能なオプションを使用してドロップダウンをデザインします:
- 背景の塗りつぶし:ドロップダウンの背景色を変更したり、目を引くグラデーションを追加したりできます。不透明度を調整し、デザインニーズに合わせて複数のレイヤーを追加することができます。
- 枠線:ドロップダウンコンテナの枠線の幅と色を調整します。
- 角:丸みを調整して、ドロップダウンの角をより丸くまたは四角にします。
- テキスト:ドロップダウンアイテムとサブアイテムのスタイルと書式を調整します。
- 影:ドロップダウンに影を追加し、角度、色、位置などをカスタマイズします。
コンテナはそれぞれどう違いますか?
- ドロップダウンコンテナ:ここには、ドロップダウンアイテムに追加したすべての要素とメニューが表示されます。
- ドロップダウンメニューコンテナ:ここには、ドロップダウンメニューアイテムのみが表示されます。ドロップダウンコンテナ内でネストされています。

(横型メニュー)ドロップダウンを個別にデザインする
ドロップダウンに加える変更は、そのメニューのすべてのドロップダウンに適用されます。もっとユニークなものを作成したい場合、横型ナビゲーションメニューに追加したドロップダウンを「切り離し」て、デザインを完全に制御することができます。
注意:
このオプションは、ハンバーガーメニューや縦型のナビゲーションバーメニューではご利用いただけません。
横型メニューで個々のドロップダウンを切り離してカスタマイズする方法:
- エディタで横型メニューをクリックします。
- 「メニューを管理」をクリックします。
- 該当するドロップダウンにマウスオーバーし、「編集」をクリックします。
- ドロップダウンをデザインする方法を選択します:
コンテナのレイアウトを調整する
ドロップダウンメニューのレイアウトを調整する
コンテナのデザインをカスタマイズする
メニューのデザインをカスタマイズします:
注意:
「要素設定パネル」の「このドロップダウンのみを編集」トグルは、「レイアウト」パネルとに接続されています。1つのパネルでこのトグルを無効または有効にすると、もう 1つのパネルでもトグルが自動的に無効または有効になります。