Wix Studio エディタ:要素設定パネルを使用する
4分
この記事内
- デザイン
- アニメーションとエフェクト
- コンテンツ
- CMS
要素設定パネルでは、すべての要素、セクション、サイトページのプロパティを編集できます。異なるブレイクポイントで要素のサイズを変更する方法を選択したり、デザインを調整したり、操作を追加したりできます。
要素設定パネルにアクセスするにはどうすればよいですか?
デザイン
「デザイン」タブは、要素設定パネルで最初に表示されるタブです。ここでは、ブレイクポイントでの要素の外観、サイズ、配置を変更できます。
- サイズとレスポンシブ動作:要素の幅と高さを確認し、異なる画面でのサイズの変更方法を選択します。
- デザイン:要素の色、枠線、書式設定を変更したり、影を追加したりできます。ここで利用できるオプションは、要素の種類によって異なります。
- カーソル:要素、セクション、またはページにカスタムカーソルを追加します。
- レイアウト:セクション、セル、コンテナ、リピーター、フレックスボックスの間隔、表示、グリッドを調整します。
- 配置:要素のドッキングとマージンを調整して、さまざまな画面サイズで所定の位置に留まるようにします。ここで配置タイプ(例:ピン留め、スティッキー)も選択できます。
- 調整:変換(例:不透明度、回転、傾斜)を適用して要素の外観を変更します。
- アンカー:要素またはセクションにアンカーを追加して、直接リンクできるようにします。
注意:
これらのセクションの一部は、特定の要素でのみ使用できます。

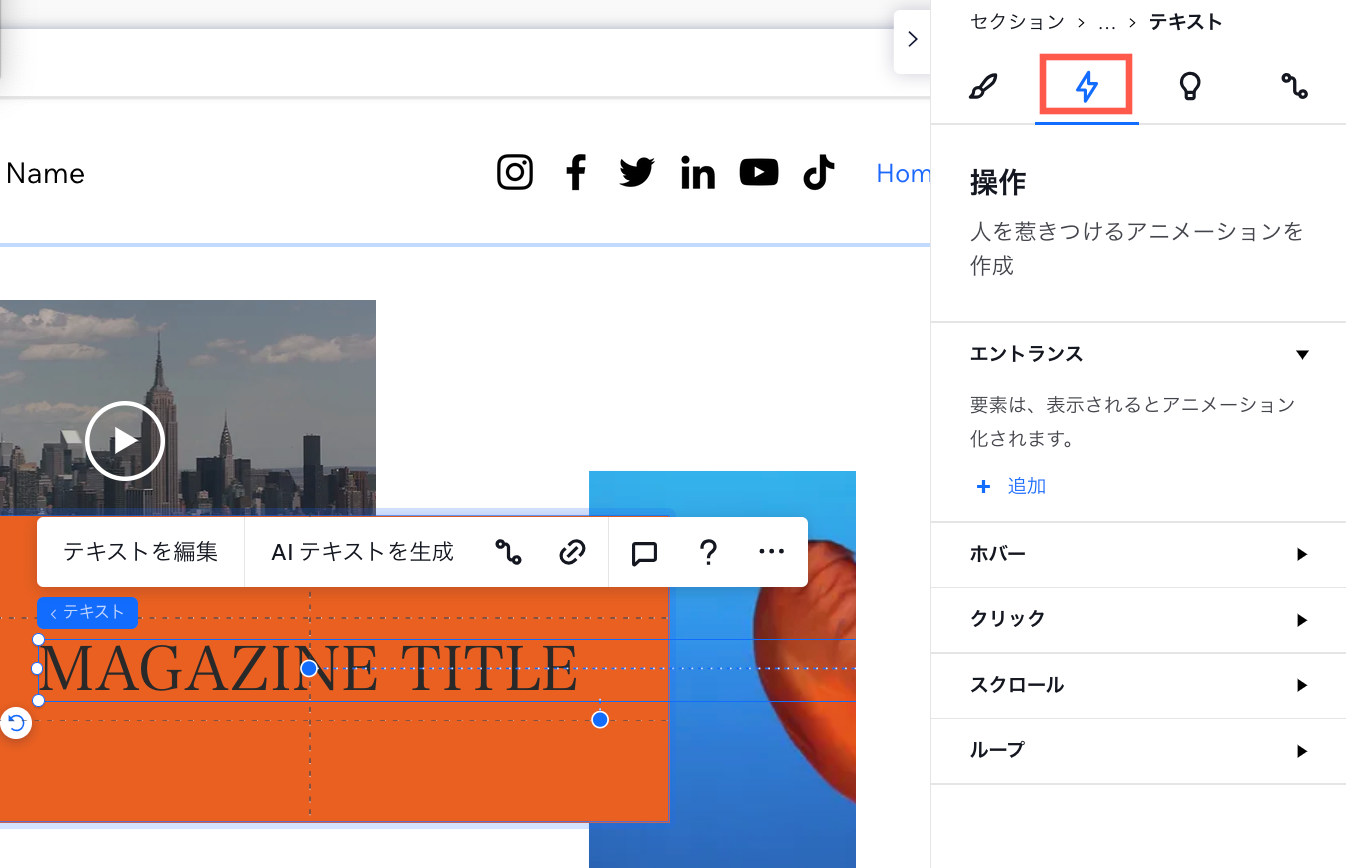
アニメーションとエフェクト
「アニメーションとエフェクト」タブでは、目を引くアニメーションを追加することができます。要素、セクション、またはページを選択したら、アニメーションの種類を選択します:
- エントランス:要素が最初に読み込まれたときに表示されるアニメーション。
- ホバー:訪問者がマウスオーバーしたときにトリガーされるアニメーション。
- クリック:訪問者が要素をクリックしたときにトリガーされるアニメーション。
- スクロール:訪問者がページを上下にスクロールしたときにトリガーされるアニメーション。
- ループ:連続ループで再生されるアニメーション。
- マウスエフェクト:訪問者のカーソルの動きで自動的にトリガーされるエフェクト。
- WebGL エフェクト:セクション内のメディア背景に魅力的なエフェクトを追加します。スクロールで自動的に有効にするか、訪問者のマウスの動きで有効にするかを選択します。
注意:
利用可能なアニメーションとエフェクトは、選択した要素によって異なります。

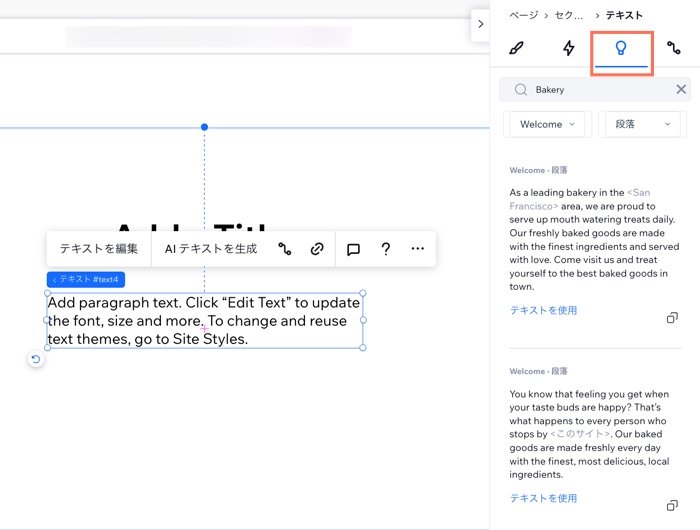
コンテンツ
インスピレーションが必要な場合、「コンテンツ」タブにアクセスして、テキスト、ボタン、画像、シェイプ、ベクターアートのアイデアを得ることができます。業種やその他の検索キーワードで候補をフィルターして、ニーズに合ったものを探すことができます。

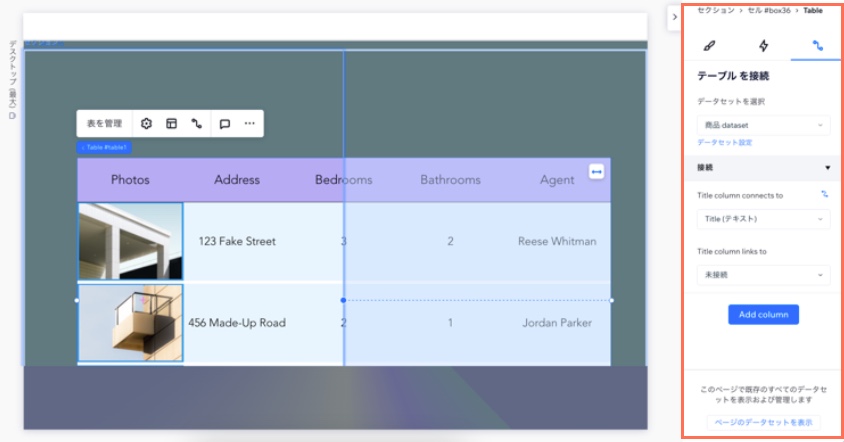
CMS
Wix Studio では、より使いやすいようデータセットを要素設定パネルに移動しました。
この変更により、要素設定パネルにアクセスしてページを選択すると、そのページに存在するすべてのデータセットを表示することができます。また、接続の変更、データセット設定の調整、新しい要素の追加は、すべて要素設定パネルから行うことができます。
要素を選択して、「CMS に接続」アイコン  をクリックすると、要素設定パネルが自動的に開きます。パネルでは、要素をデータセットに接続したり、接続を管理したり、データセット設定を変更したり、新しいデータセットを追加したりできます。
をクリックすると、要素設定パネルが自動的に開きます。パネルでは、要素をデータセットに接続したり、接続を管理したり、データセット設定を変更したり、新しいデータセットを追加したりできます。
 をクリックすると、要素設定パネルが自動的に開きます。パネルでは、要素をデータセットに接続したり、接続を管理したり、データセット設定を変更したり、新しいデータセットを追加したりできます。
をクリックすると、要素設定パネルが自動的に開きます。パネルでは、要素をデータセットに接続したり、接続を管理したり、データセット設定を変更したり、新しいデータセットを追加したりできます。


 をクリックします。パネルが右側に開き、作業中の要素が上部に表示されます。
をクリックします。パネルが右側に開き、作業中の要素が上部に表示されます。