Wix Studio エディタ:アンカーを追加・使用する
5分
この記事内
- アンカーを追加する
- アンカーメニューを追加する
- アンカーメニューを管理・カスタマイズする
- アンカーにリンクする
- よくある質問
アンカーを使用すると、要素に直接リンクすることができるため、訪問者にクライアントのサイトで重要なコンテンツを目立たせることができます。アンカーを追加する際、2通りの方法でアンカーにリンクすることができます:
- 要素をリンクする:要素(例:ボタン、テキストなど)をアンカーにリンクします。訪問者が要素をクリックすると、アンカーに移動します。
- アンカーメニューに表示する:専用のメニューにアンカーを表示して、訪問者がページ内を移動できるようにします。
アンカーを追加する
セクション、コンテナ、要素にアンカーを追加します。エディタ内で簡単に識別できるよう、アンカーには固有の名前を付けることをおすすめします。
アンカーを追加する方法:
- アンカーを追加するパーツをクリックします。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

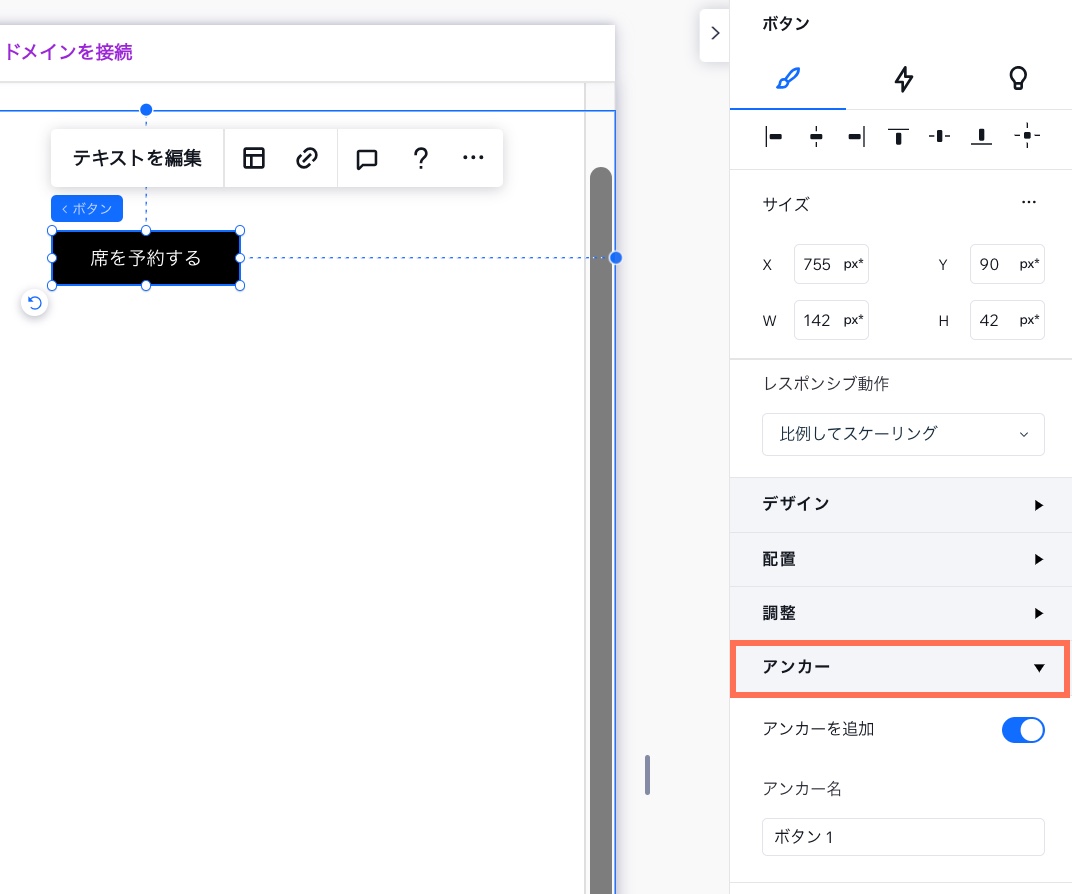
- 「アンカー」ドロップダウンをクリックします。
- 「アンカーを追加」トグルを有効にします。
- アンカー名を入力します。

注意:
マスターセクション、またはマスターセクションに追加された要素にアンカーを追加することはできません。
アンカーメニューを追加する
訪問者がスクロールしても常に表示されるフローティングメニューにアンカーを表示します。アンカーメニューを使用すると、サイト訪問者がページのどこにいても、必要なコンテンツにアクセスすることができます。
参考:
アンカーメニューは、特に複数のセクションで構成される長い 1 ページのサイトで役立ちます。
アンカーメニューを追加する方法:
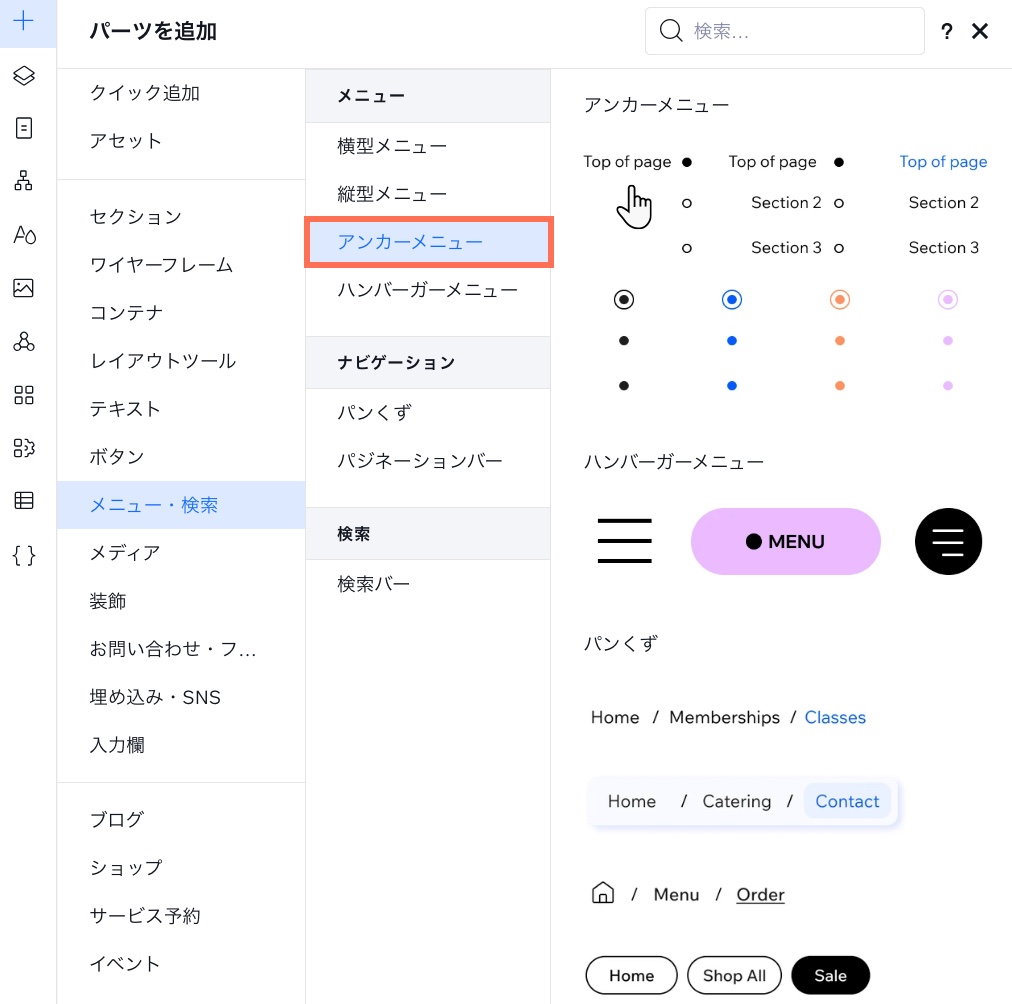
- エディタ左側で「要素を追加」
 をクリックします。
をクリックします。 - 「メニュー・検索」を選択します。
- 「アンカーメニュー」をクリックします。
- 追加したいメニューをクリックするか、ページ上の該当する場所にドラッグします。

複数ページのサイトをお持ちの場合:
マスターセクションにアンカーメニューを追加すると、複数のサイトページまたはすべてのサイトページに、そのアンカーメニューを表示させることができます。
アンカーメニューを管理・カスタマイズする
アンカーメニューを管理して、必要なアイテムを表示します。また、サイトの外観やブランドに合わせて、アンカーメニューのデザインをカスタマイズすることもできます。
アンカーメニューを管理・カスタマイズする方法:
- エディタ内のアンカーメニューをクリックします。
- 実行する内容を選択します:
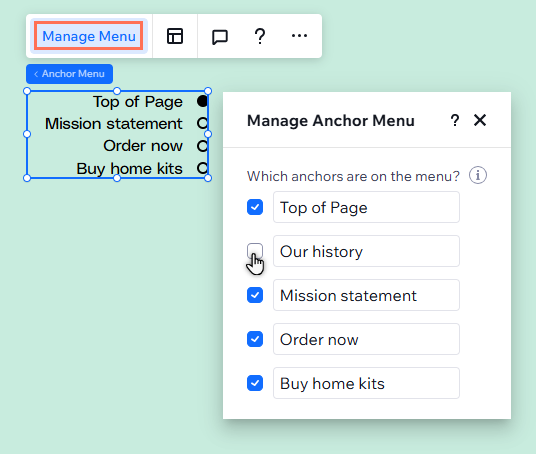
- アンカーメニューを管理する:「メニューを管理」を選択し、必要な変更を加えます:
- アンカーを追加・削除する:チェックボックスを選択または選択解除して、メニューに表示するアンカーを選択します。
- アイテムの名前を変更する:パネル内で該当するアンカーをクリックし、新しい名前を入力します。
- メニューをカスタマイズする:
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

- 「デザイン」までスクロールダウンします。
- デザインを選択し、メニューのテキスト、色、マージンをカスタマイズします。アンカーメニューをデザインする方法はこちら
- エディタ右上の「要素設定パネルを開く」アイコン

アンカーにリンクする
特定の要素(例:画像、ボタン、テキストなど)をアンカーに追加することは、訪問者をサイト内の関連するコンテンツに誘導するのに最適な方法です。訪問者が要素をクリックすると、アンカーに直接移動します。
要素をアンカーにリンクする方法:
- リンク元のパーツをクリックします。
- 「リンクを追加」アイコン
 をクリックします。
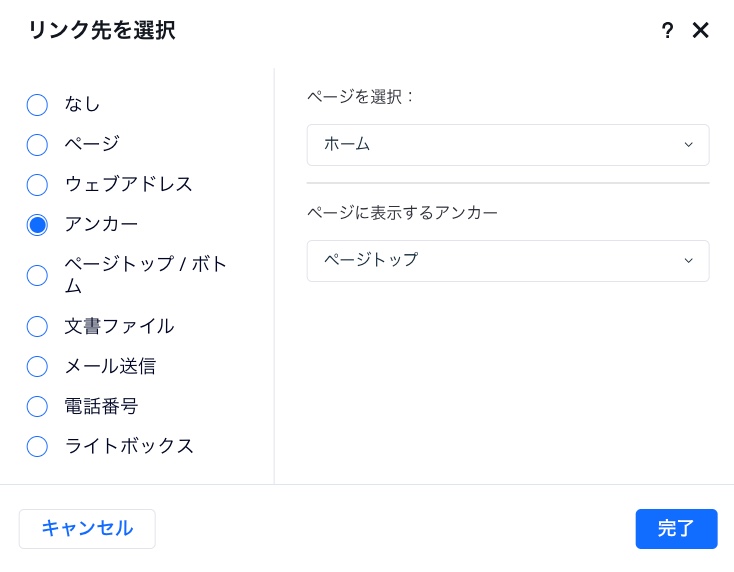
をクリックします。 - 「アンカー」を選択します。
- 「ページを選択」ドロップダウンをクリックし、アンカーを含むページを選択します。
- 「ページに表示するアンカー」ドロップダウンをクリックし、該当するアンカーを選択します。
- 「完了」をクリックします。

よくある質問
アンカーの操作に関する詳細については、以下の質問をクリックしてください。
ビューポートはアンカーに影響しますか?
セクションの配置はアンカーに影響しますか?
アンカーメニューがページによって異なるアイテムを表示するのはなぜですか?
同じ要素を、異なるブレイクポイントの異なるアンカーにリンクさせることはできますか?

