Wix Studio エディタ:セクションを追加・管理する
6分
この記事内
- ワイヤーフレームとデザイン済みセクションを追加する
- 空のセクションを追加する
- セルを使用してセクションを整理する
- ページセクションを並べ替える
- セクションを削除する
- よくある質問
セクションはすべてのページを構成する要素です。セクションを使用して関連するコンテンツをまとめ、整理され、構造化されたプロフェッショナルなページを作成します。
各ページに必要なだけセクションを追加します。空のセクション、ワイヤーフレーム、または自由にカスタマイズ可能なデザイン済みセクションから選択できます。セクションはブラウザの全幅にまたがり、高さは自由に設定できます。
マスターセクションを作成する:
同じセクションを複数のページに表示させるには、マスターセクションとして設定します。
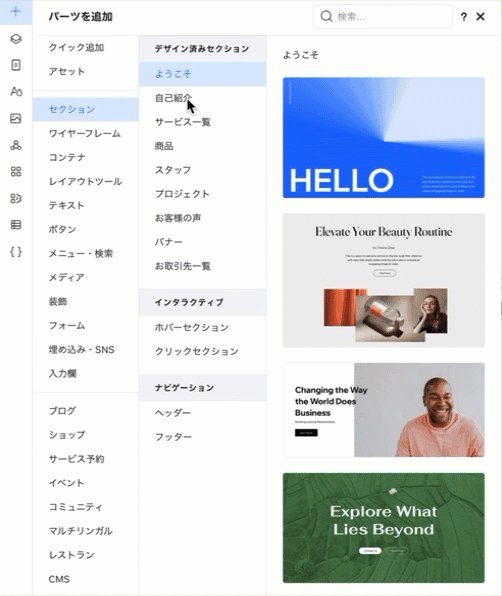
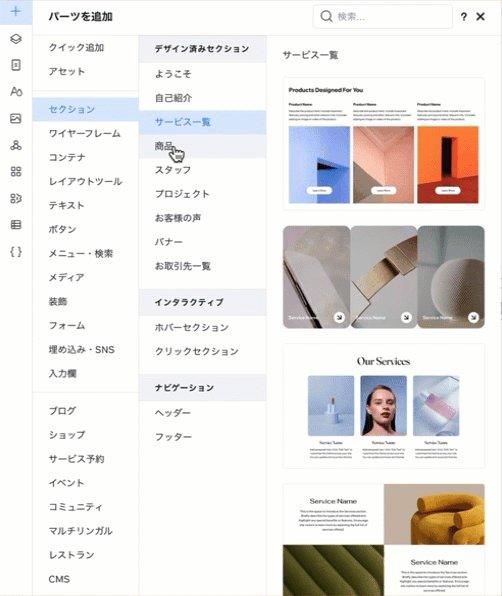
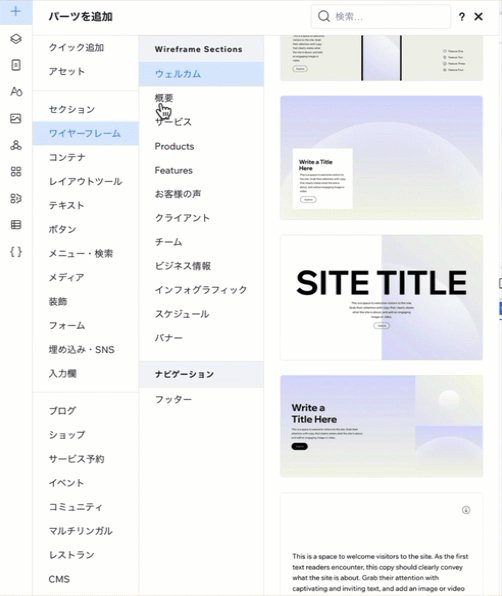
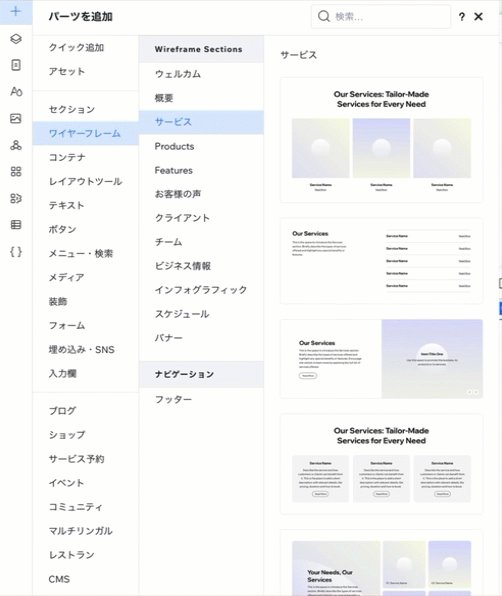
ワイヤーフレームとデザイン済みセクションを追加する
サイトの作成プロセスをスピードアップする、レスポンシブなセクションを多数用意しています。お好きなものを選択し、クライアントのスタイルに合わせてカスタマイズしてください。デザインではなく、主にレイアウトでヘルプが必要な場合は、空のワイヤーフレームを選択してください。
ワイヤーフレームまたはデザイン済みセクションを追加する方法:

空のセクションを追加する
キャンバスで作業中に、新しい空白のセクションをすばやく追加することができます。セクションの上部または下部にマウスオーバーし、「+セクションを追加」をクリックします。次に、ゼロからデザインするか、グリッドレイアウトを適用するか、デザイン済みセクションを使用するかを決めることができます。
空のセクションを追加する方法:
- 該当するページに移動します。
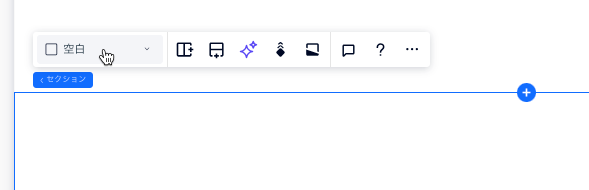
- 該当するセクションの上部または下部にマウスオーバーし、「+セクションを追加」をクリックします。
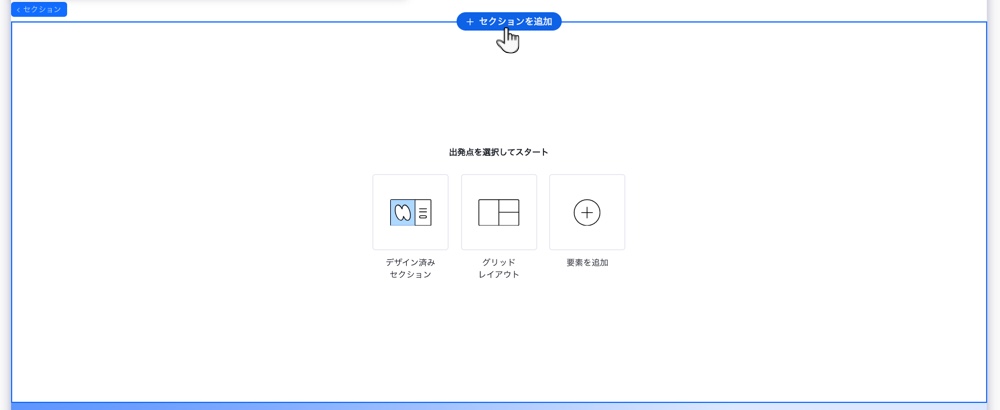
- デザイン方法を選択します:
- デザイン済みセクション:あらかじめデザインされたセクションを選択し、クライアントのニーズに合わせてカスタマイズします。
- グリッドレイアウト:複数のセルを持つグリッドを選択してコンテンツを整理します。
- 要素を追加:空白のセクションに要素を追加します。

今後使用するためにデザインを保存する:
エディタでセクションを選択し、「その他のアクション」アイコン  をクリックします。次に、「アセットとして保存」をクリックします。これによりデザインが保存され、「要素を追加」パネル(「アセット」タブ)で利用可能になります。
をクリックします。次に、「アセットとして保存」をクリックします。これによりデザインが保存され、「要素を追加」パネル(「アセット」タブ)で利用可能になります。
 をクリックします。次に、「アセットとして保存」をクリックします。これによりデザインが保存され、「要素を追加」パネル(「アセット」タブ)で利用可能になります。
をクリックします。次に、「アセットとして保存」をクリックします。これによりデザインが保存され、「要素を追加」パネル(「アセット」タブ)で利用可能になります。セルを使用してセクションを整理する
セルをセクションに追加して、レスポンシブで構造化されたレイアウトを作成します。要素を個別のセルに保持することで、すべての画面で要素を同じ位置に保つことができます。レイアウトを選択し、要素をセルに移動させます。セルは後からいつでも分割したり、新しく追加したりできます。
セクションにグリッドを適用する方法:
- エディタで該当するセクションを選択します。
- セクション上部の「空白 」ドロップダウンをクリックします。

- 「行」、「列」、「コラージュ」など、レイアウトを選択します。
ヒント:レイアウトはドロップダウンからいつでも変更できます。要素は移動しません。 - 要素を該当するセルにドラッグします。
- (オプション)セクショングリッドをカスタマイズして、セルの追加、既存のセルの分割、セル間へのギャップの追加などを行えます。
グリッドのないセクションに戻したい場合:
各セルを右クリックし、「削除」を選択します。
ページセクションを並べ替える
クライアントのサイトを構築する際に、コンテンツの構造や構成を多少変更する必要がある場合があります。このような場合、セクションが便利です。キャンバス上で必要に応じて、コンテンツをすばやく移動させることができます。
キャンバス上のセクションを並べ替える方法:
- エディタで該当するセクションを選択します。
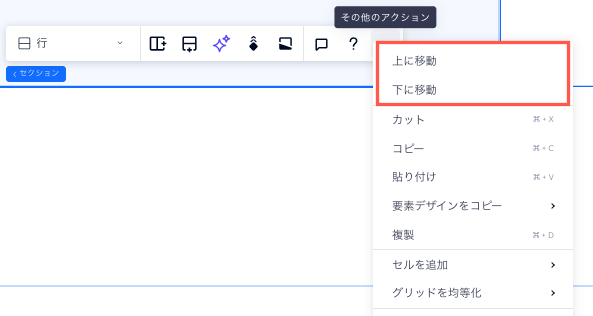
- セクション上の「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「上に移動」または「下に移動」をクリックします。

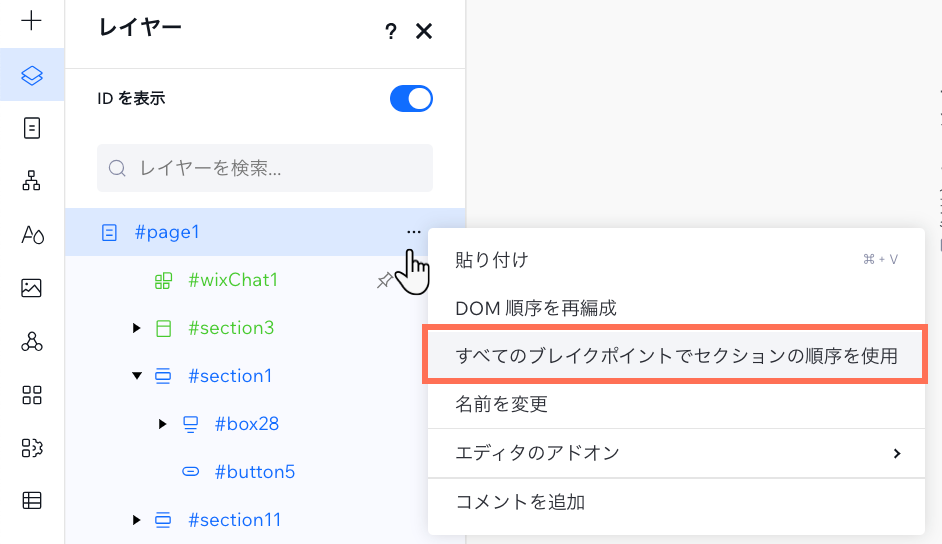
小さなブレイクポイントのセクションの順序を変更した場合:

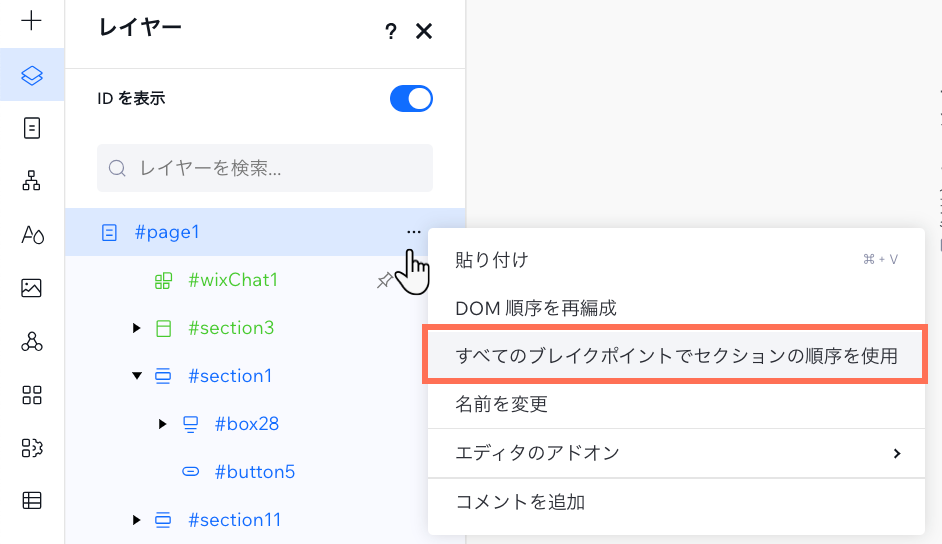
デスクトップで現在使用している順序は、いつでも再適用できます。「レイヤー」パネル  にアクセスし、「ページ」横の「その他のアクション」アイコン
にアクセスし、「ページ」横の「その他のアクション」アイコン  をクリックして「すべてのブレイクポイントでセクションの順序を使用」を選択します。
をクリックして「すべてのブレイクポイントでセクションの順序を使用」を選択します。
 にアクセスし、「ページ」横の「その他のアクション」アイコン
にアクセスし、「ページ」横の「その他のアクション」アイコン  をクリックして「すべてのブレイクポイントでセクションの順序を使用」を選択します。
をクリックして「すべてのブレイクポイントでセクションの順序を使用」を選択します。
セクションを削除する
セクションはいつでも削除できます。セクションを削除すると、すべてのブレイクポイントでページからセクションが削除されます。
注意:
ストア、イベント、ブログなどのアプリを含むセクションを削除することはできません。
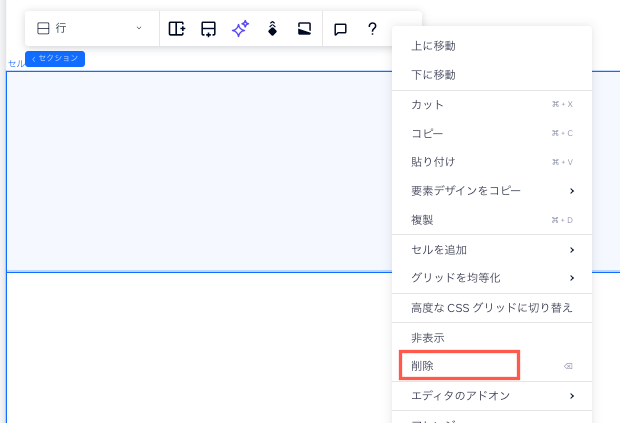
セクションを削除する方法:
- エディタで該当するセクションを選択します。
- セクション上の「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「削除」をクリックします。

よくある質問
詳細については、以下の質問をクリックしてください。
セクションの名前を変更することはできますか?
セクションを別のページに移動させるにはどうすればよいですか?
セクションをカスタマイズするにはどうすればよいですか?


 をクリックします。
をクリックします。 をクリックします。
をクリックします。