Wix Studio エディタ:画像を編集・カスタマイズする
7分
この記事内
- 画像のフィットモードを選択する
- 画像をクロップする
- 画像の焦点を設定する
- 画像をシェイプでマスクする
- Wix フォトスタジオで画像を編集する
- 著作権保護のためにウォーターマークを追加する
Wix Studio エディタのパワフルな編集・カスタマイズオプションを使用して、クライアントサイトの画像を強化しましょう。画像のサイズを調整し、主要な詳細にフォーカスしたクロップや焦点を設定して、最も重要な箇所がすべての画面サイズで常に表示されるようにします。フォトスタジオを使用して高度な編集を行い、作品を保護するためのウォーターマークを簡単に追加することができます。
ヒント:
画像にはフィルパララックスとフィルリヴィールというユニークなスクロールアニメーションがあり、サイト訪問者の体験をよりダイナミックにするのに役立ちます。
画像のフィットモードを選択する
Wix Studio エディタでは、すべての画像にレスポンシブコンテナのように機能するバウンディングボックスがあります。これらは、画像の周りに表示される青い枠で表されます。バウンディングボックス内での画像の表示方法を選択することができます(例: 拡大、フィットなど)。
画像のフィットモードを選択する方法:
- 該当する画像を選択します。
- 「設定」アイコン
をクリックします。
- 「表示モード」ドロップダウンからオプションを選択します:
バウンディングボックス内で拡大
バウンディングボックスにフィット
画像の比率を維持
ブレイクポイントを操作する場合:
画像に選択した表示モードは、すべてのブレイクポイントに適用されます。
画像をクロップする
ブレイクポイントごとに画像のクロップ(切り抜き)方法を選択できます。これにより、仕様に合わせて画像をさらにカスタマイズできるだけでなく、すべてのデバイスの訪問者に理想的な体験を提供できます。
画像をクロップする方法:
- Wix Studio エディタ上部で該当するブレイクポイントをクリックします。
- 画像を選択します。
- 「クロップ」アイコン
をクリックします。
- ニーズに合わせてクロップをカスタマイズします。
- 「適用」をクリックします。

ヒント:
画像のクロップを解除したい場合は、「設定」アイコン  をクリックし、「画像をリセット」をクリックすることでリセットできます。
をクリックし、「画像をリセット」をクリックすることでリセットできます。
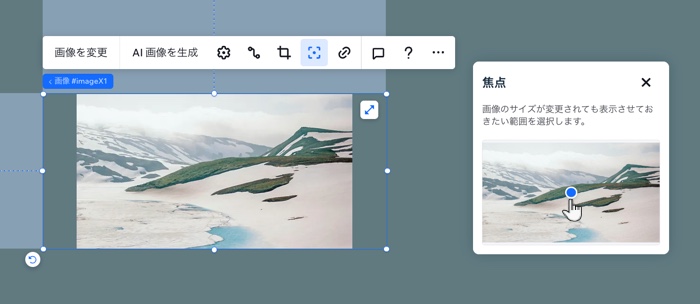
画像の焦点を設定する
ブレイクポイントごとに画像の焦点を選択できます。 これにより、異なる画面サイズの異なるブレイクポイントでサイズが変更されたときに、画像のどの部分を表示するかを選択できます。
ヒント:
主な顔が検出されると、自動的に画像の焦点として設定されます。必要に応じて焦点を変更または調整できます。
画像の焦点を設定する
- エディタ上部で該当するブレイクポイントをクリックします。
- 画像を選択します。
- 「焦点」アイコン
をクリックします。
- サイズ変更時に表示したい画像の範囲を選択します。

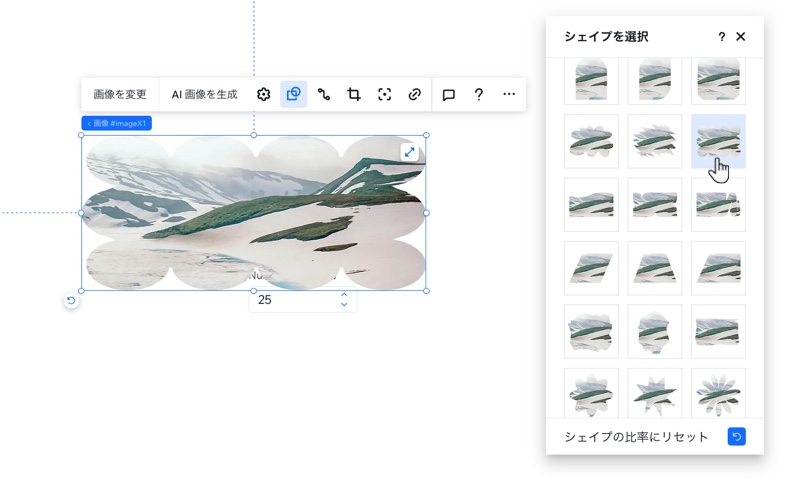
画像をシェイプでマスクする
画像マスクを使用すると、画像をさまざまなシェイプに簡単にクロップできるため、デザインにシームレスにフィットする柔軟性が得られます。数千ものユニークなデザインから選択するか、独自の SVG ファイルをアップロードしましょう。
画像をマスクする方法:
- 該当する画像を選択します。
- 「マスク」アイコン
 をクリックします。
をクリックします。 - シェイプを選択します:
- パネルで利用可能なシェイプを確認します。
- 「追加」アイコン
 をクリックして、他のデザインを参照するか、自身のファイルをアップロードします。
をクリックして、他のデザインを参照するか、自身のファイルをアップロードします。
- (オプション)「シェイプの比率にリセット」をクリックして、画像をシェイプの元のアスペクト比に合わせます。
注意:これにより、画像のサイズが変更される場合があります。

気が変わりましたか?
パネルの上部にある正方形のシェイプをクリックします。これにより、以前に画像に適用されたマスクが削除されます。
Wix フォトスタジオで画像を編集する
Wix フォトスタジオを使用して、エディタを離れることなく美しい画像を作成しましょう。フォトスタジオでは、すでにアップロードした画像をカスタマイズし、新しく編集したバージョンをメディアマネージャーに保存することができます。
フィルター、回転、オーバーレイなど、さまざまな編集オプションが用意されているため、その場で画像を一新することができます。
ヒント:
サムネイル画像下の「クロップ・編集」をクリックして、メディアマネージャーから直接画像を編集することもできます。
画像を編集する方法:
- エディタで該当する画像を選択します。
- 「設定」アイコン
をクリックします。
- 「調整」をクリックします。
- (フォトスタジオで)利用可能なオプションを使用して画像を編集します。
- 「追加」をクリックします。
次のステップ:
Wix フォトスタジオが画像ソースに変更を加えると、新しく編集されたバージョンはすべてのブレイクポイントで自動的に置き換えられます。ただし、キャンバス上で行った変更(画像デザインまたはクロップ)は、現在のブレイクポイントにのみ適用されます。

著作権保護のためにウォーターマークを追加する
フォトスタジオでウォーターマークテキストを追加してサイトの画像を保護しましょう。テキストはクライアントに合わせてデザイン・カスタマイズが可能で、ダウンロードしてもファイルから削除することはできません。
画像にウォーターマークを追加する方法:
- エディタで画像を選択します。
- 「設定」アイコン
をクリックします。
- 「調整」をクリックします。
- (フォトスタジオで)「要素を追加」下で「テキスト」をクリックします。
- テキストスタイルを参照し、クリックして画像に追加します。
- ウォーターマークのメッセージテキストを入力します。
- (オプション)「デザイン」をクリックしてテキストをカスタマイズします。
- 「追加」をクリックします。





