Wix Studio エディタ:コンテナを使用する
5分
この記事内
- サイトにコンテナを追加する
- コンテナをデザインする
- コンテナに要素を貼り付ける
- コンテナのレスポンシブ動作を設定する
- コンテナにグリッドを適用する
コンテナは、サイトコンテンツの合理化や構造化に役立つレスポンシブなレイアウトツールです。サイトのデザインに合わせてカスタマイズし、テキスト、メディア、ボタンなどの要素を追加することもできます。
サイトにコンテナを追加する
まずは、クライアントのデザインとコンテンツのニーズに合わせてコンテナを追加します。デザインされたコンテナやホバーコンテナを選択することも、白紙のデザインでゼロから始めることもできます。
コンテナを追加する方法:
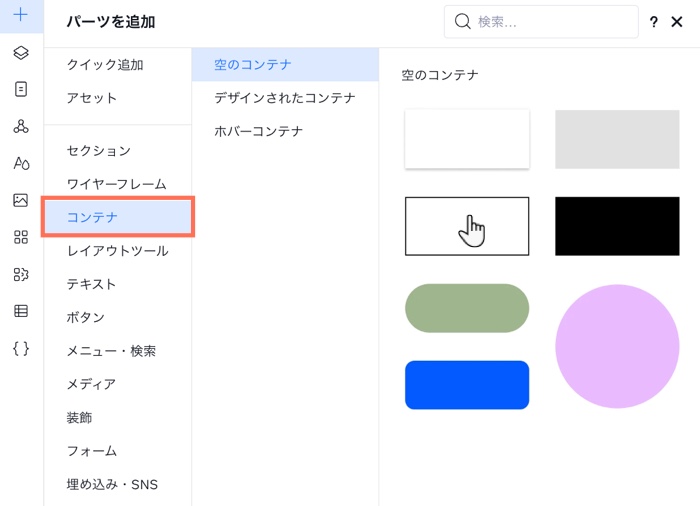
- エディタ左側で「要素を追加」
 をクリックします。
をクリックします。 - 「コンテナ」を選択します。
- コンテナのスタイル(空、デザイン済み、ホバー)を選択します。
- コンテナをクリック&ドラッグして、ページに追加します。

コンテナをデザインする
サイトに合わせてコンテナのデザインをカスタマイズします。背景色を変更したり、丸みを設定したりできます。
コンテナをデザインする方法:
- 該当するコンテナを選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

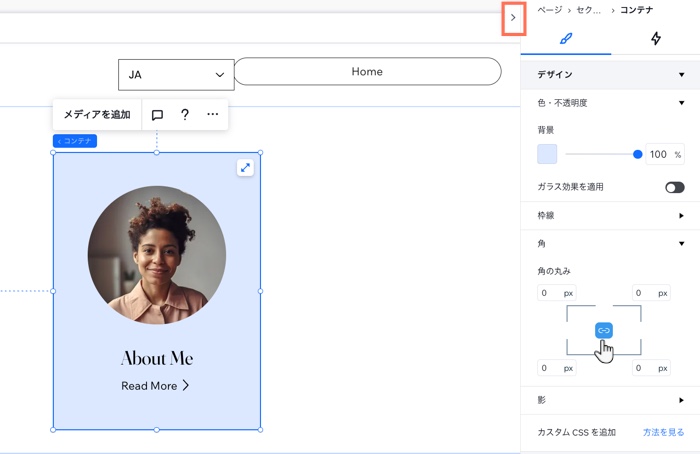
- 「デザイン」下でコンテナのカスタマイズ方法を選択します:
- 背景:背景を設定し、視認性を調整します。
- 色:サイトのテーマカラー、またはカスタム色合いから選択します。
- グラデーション:コンテナにグラデーションまたはリニアグラデーションを適用します。色や角度などを選択できます。
- ガラス効果:コンテナにガラス効果を適用して、ぼかし強度を設定します。
- 枠線:コンテナに枠線を追加し、オプションを使用してサイズ、色、不透明度を設定します。
- 角:コンテナの角の丸みをピクセル単位で調整して、丸みを帯びたコンテナにしたり、四角いコンテナにしたりします。
- 影:コンテナに影を追加してカスタマイズします。
- 背景:背景を設定し、視認性を調整します。

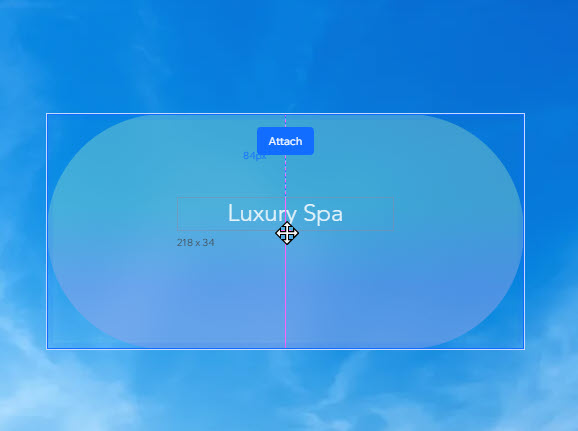
コンテナに要素を貼り付ける
コンテナ内に要素を配置すると、自動的に貼り付けされます。そのため、コンテナとそれに付属する要素全体をドラッグし、「レイヤー」パネルでそれらを一緒に表示することができます。
コンテナに要素を貼り付ける方法:
- 該当する要素をクリックします。
- コンテナ内の希望の位置にドラッグします。
- 「貼り付け」のメッセージが表示されたら、要素をドロップします。

コンテナのレスポンシブ動作を設定する
Wix Studio エディタでページに追加できるコンテナには、あらかじめレスポンシブ動作が組み込まれています。そのため、各要素が異なる画面サイズでどのように表示されるかを心配する必要はありません。レスポンシブ動作によって、すべての要素が画面サイズに合わせて自動的に調整されます。
ただし、デザインにより適したレスポンシブ動作に変更したい場合は、レスポンシブ動作を切り替えることができます。
コンテナのレスポンシブ動作を設定する方法:
- 該当するコンテナを選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

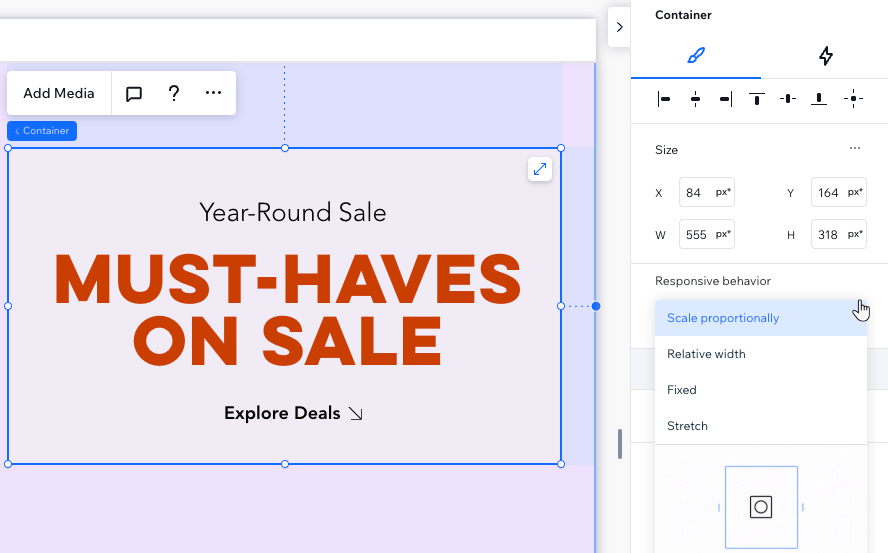
- 「レスポンシブ動作」下のドロップダウンをクリックし、希望の動作を選択します:
- 比例してスケーリング:コンテナの縦横比(幅と高さ)は、すべての画面で同じアスペクト比を維持します。
- 相対幅:コンテナの幅は、親要素を基準に自動的に変更されます。
- 固定:コンテナの幅と高さは常に同じで、画面サイズに基づいて調整されません。
- ストレッチ:各ブレイクポイントで、コンテナは親要素(例:セル、セクションなど)に合わせて引き伸ばされます。

コンテナにグリッドを適用する
コンテナに高度な CSS グリッドを適用して、レイアウトを構築します。必要な行数と列数を選択し、レスポンシブ計量単位(例: fr、最小 / 最大、%)を使用してサイズを設定します。
コンテナにグリッドを適用する方法:
- 該当するコンテナを選択します。
- 「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「高度な CSS グリッドを適用」をクリックします。
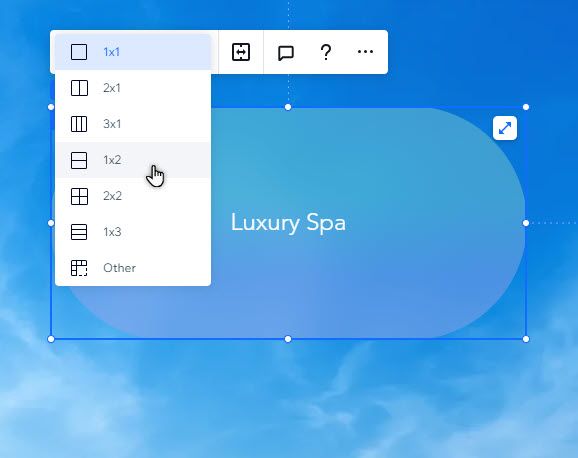
- 「1x1」ドロップダウンからレイアウトを選択します。
ヒント:独自の行数と列数を設定する場合は、「その他」を選択します。