Wix Studio エディタ:ガラス効果を適用する
2分
Wix Studio エディタでは、コンテナ、セル、またはリピーターの背景にガラス効果を適用することができます。ガラス効果を適用して背景色、不透明度、ぼかし強度を調整すると、要素内のテキストを読みやすくすることができます。

ガラス効果を適用する方法:
- 該当するコンテナ、セル、またはリピーターを選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

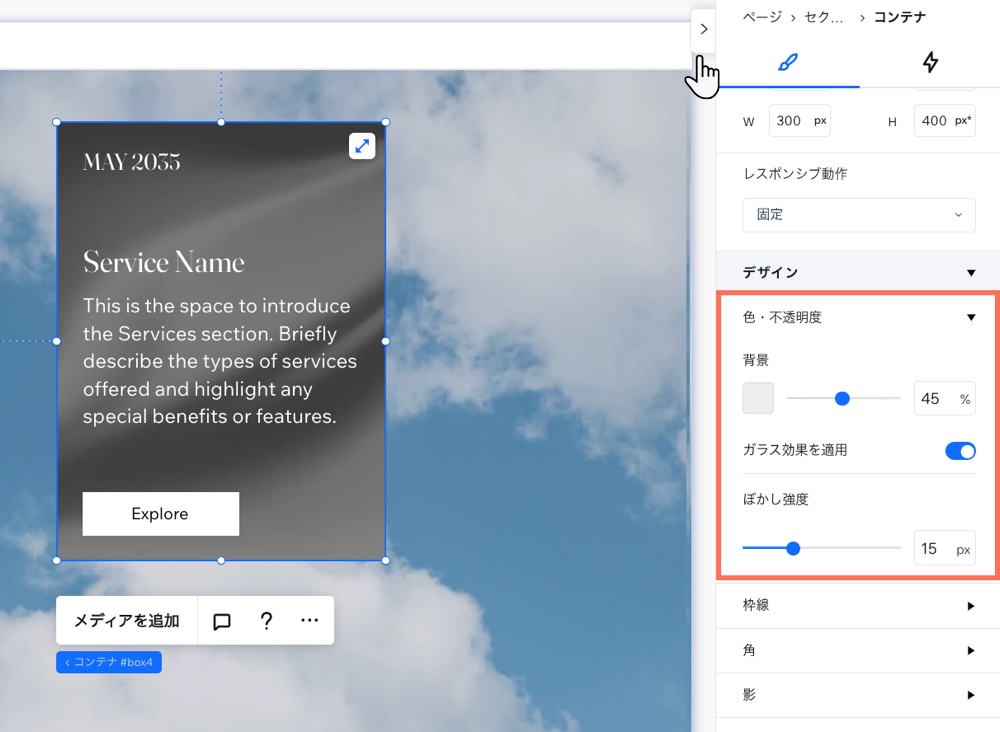
- (オプション)「背景色」を選択し、スライダーを使用して不透明度を調整します。
- 「ガラス効果を適用」トグルを有効にします。
- 「ぼかし強度」下のスライダーを使用して、ぼかし具合を調整します。