Wix Studio エディタ:高度な CSS グリッドを操作する
8分
この記事内
- セクショングリッドから CSS グリッドに切り替える
- 他の要素に CSS グリッドを適用する
- CSS グリッドをカスタマイズする
- グリッドに要素を配置する
- 要素をドッキングする
- グリッドセル間で要素を移動する
- グリッド単位の表
Wix Studio エディタでは、高度な CSS グリッドを使用して要素やセクションのレイアウトを整理できます。必要な行数と列数を選択し、レスポンシブ測定単位(例:fr、最小 / 最大、%)を使用してサイズを決定します。
Wix Studio アカデミーにアクセスして、その他の Wix Studio ウェビナー、チュートリアル、コースをご覧ください。
セクショングリッドから CSS グリッドに切り替える
エディタのセクションには、セクショングリッドが組み込まれています。これは、同じ CSS ロジックに基づいた高度なグリッドの使いやすいバージョンです。高度な CSS グリッドに切り替えると、ブレイクポイントごとのレイアウトをより正確に制御することができます。
注意:
一度切り替えると、セクショングリッドに戻すことはできません。ただし、アクションを実行したばかりであれば、エディタの右上にある「元に戻す」ボタン  を使用できます。
を使用できます。
 を使用できます。
を使用できます。セクショングリッドから CSS グリッドに切り替える方法:
- 該当するセクションを選択します。
- エディタ右上の「要素設定パネルを開く」アイコン
 をクリックします。
をクリックします。

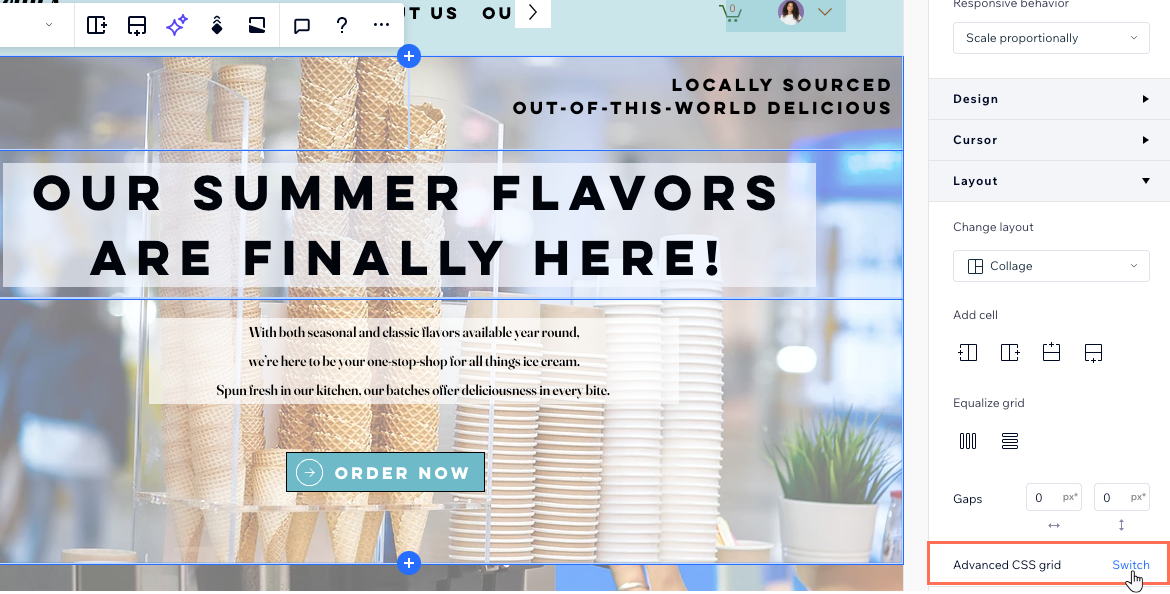
- 「レイアウト」までスクロールダウンします。
- 「高度な CSS グリッド」横の「切り替える」をクリックします。
- 「CSS グリッドに切り替える」をクリックします。

次のステップ:
要素設定パネルから行、列、間隔をカスタマイズします。キャンバス上でグリッド線をドラッグして移動させることもできます。
他の要素に CSS グリッドを適用する
CSS グリッドは、コンテナ、ライトボックス、フレックスボックス、リピーターアイテムに適用できます。具体的には、リピーター要素の場合、1つのアイテムにグリッドを適用すると、残りのアイテムも自動的に更新されます。
CSS グリッドを適用する方法:
- エディタで該当するパーツを選択します。
- 「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「高度な CSS グリッドを適用」をクリックします。
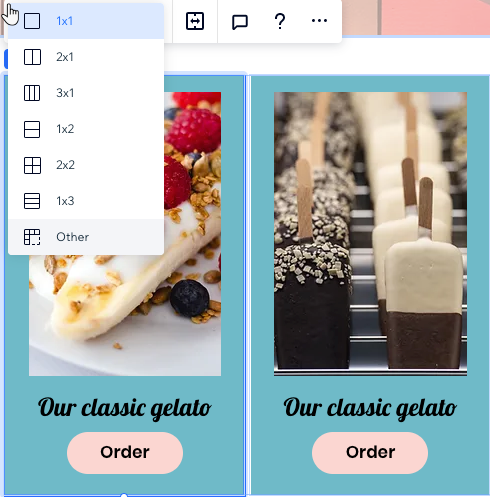
- 「1x1」ドロップダウンからレイアウトを選択します。
ヒント:独自の行数と列数を設定する場合は、「その他」を選択します。

次のステップ:
要素設定パネルから行、列、間隔をカスタマイズします。キャンバス上でグリッド線をドラッグして移動させることもできます。
CSS グリッドをカスタマイズする
グリッドをカスタマイズして、希望するレイアウトを作成しましょう。行数と列数を変更したり、グリッドのサイズと間隔を調整したりできます。
CSS グリッドをカスタマイズする方法:
- 該当する要素またはセクションを選択します。
- グリッドのカスタマイズ方法を選択します:
別のレイアウトを選択
行と列をさらに追加する
列または行のサイズを変更する
列または行を削除する
グリッドギャップのサイズを編集する
注意:
セクションから CSS グリッドを削除することはできません。すべての行または列を削除すると、グリッドは 1x1 に戻ります。
ブレイクポイントを操作する場合:

デザインはデスクトップから下位のブレイクポイントにカスケードされます。要素の構成を正確に構成するために、各ブレイクポイントに合わせてグリッドをカスタマイズすることをおすすめします。以下の例では、ブレイクポイントごとに異なるレイアウト(デスクトップでは 3列、タブレットでは 3行)を設定しています。

グリッドに要素を配置する
グリッドに要素を追加する際、配置をより正確に設定するのに役立つツールがいくつかあります。
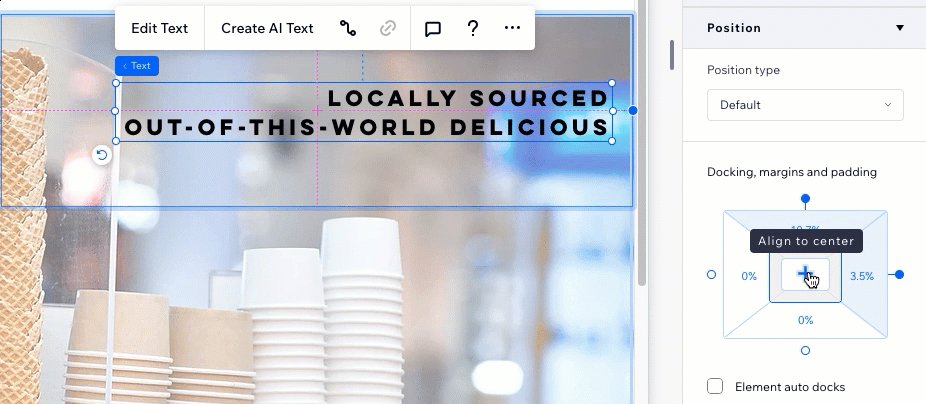
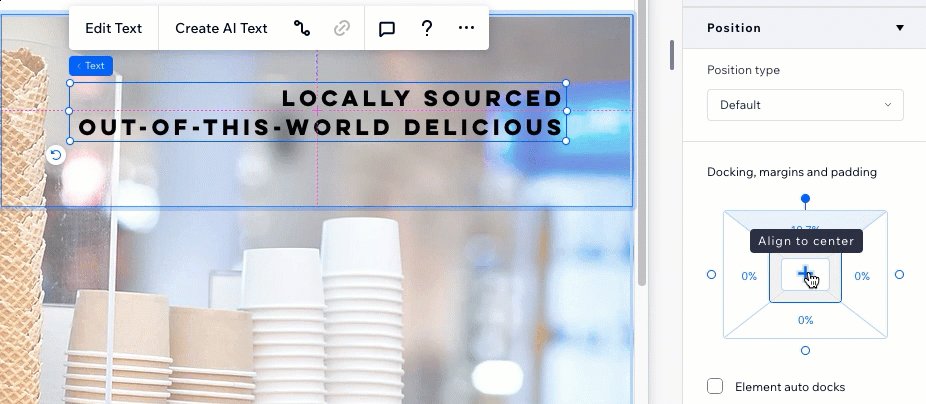
要素をドッキングする
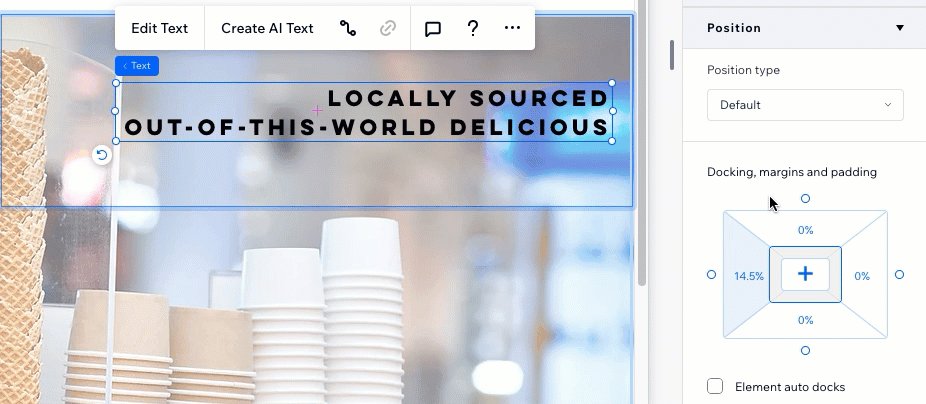
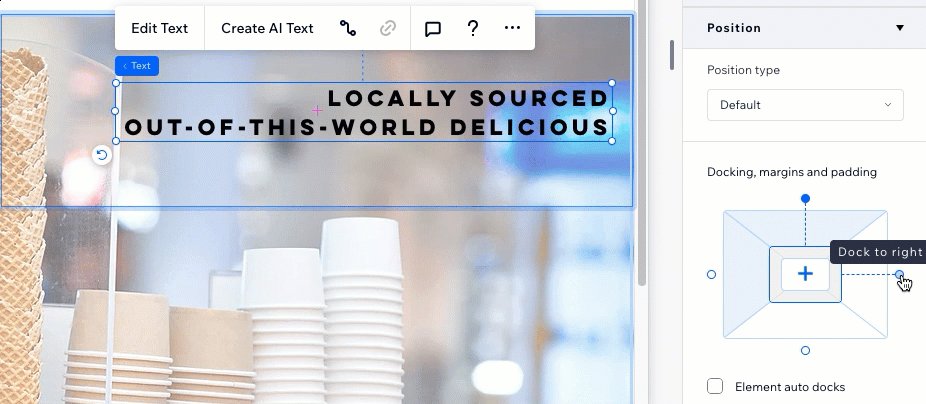
グリッド線に要素をドッキングすることで、希望どおりの位置に配置することができます。Wix Studio エディタでは、すべての要素が自動的にドッキングされていますが、手動で詳細してマージンを追加することができます。

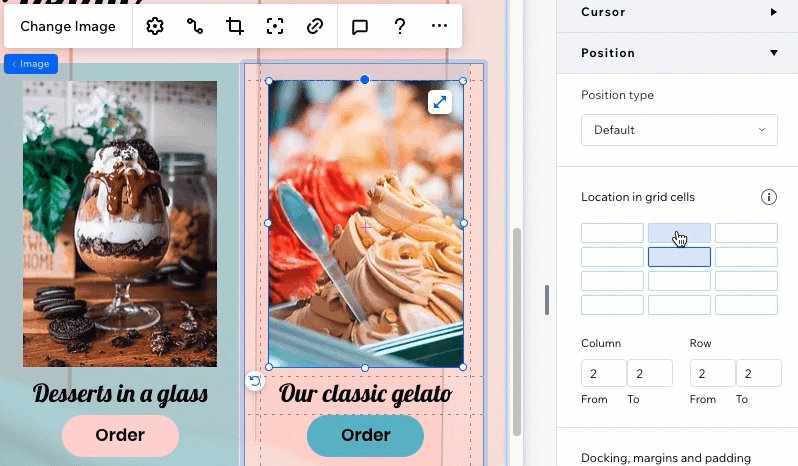
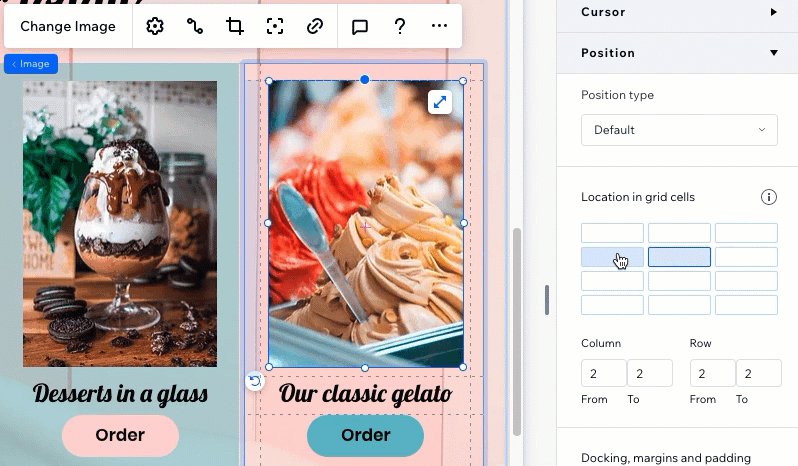
グリッドセル間で要素を移動する
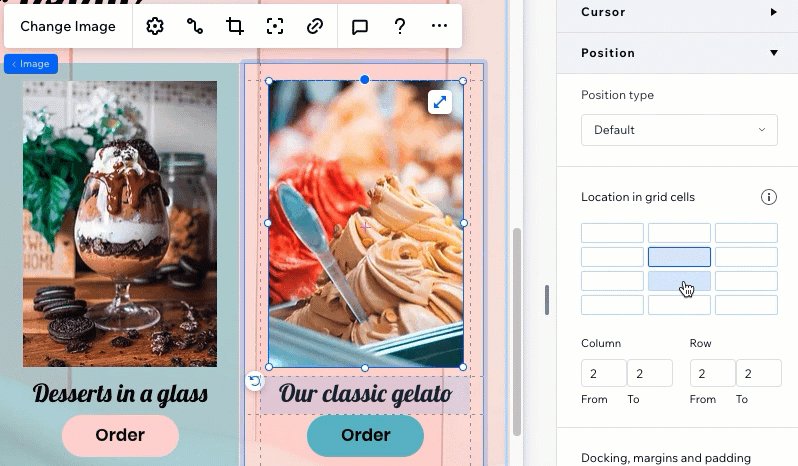
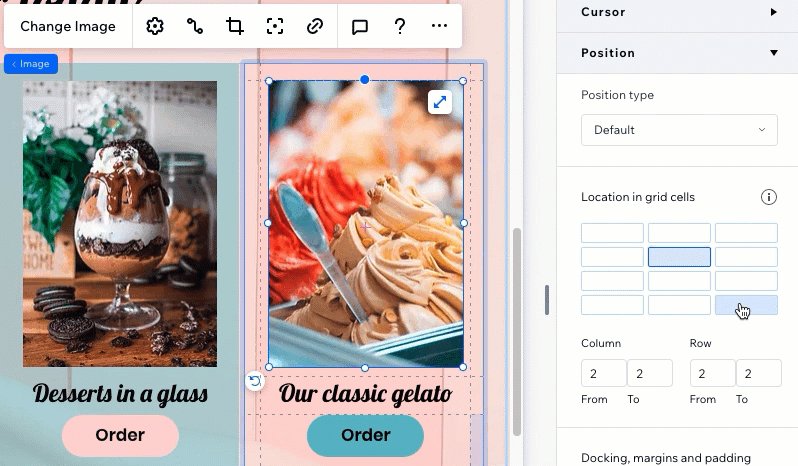
要素設定パネルの「配置」セクションで、要素を選択し、その要素が含まれるグリッドセルを確認できます。ドラッグ&ドロップを使用せずに、任意のグリッドセルをクリックして要素をそこに移動できます。
特定の列と行番号を入力することもできます。これは、複数のグリッドセルに要素を配置する必要がある場合に便利です。

グリッド単位の表
CSS 単位の全範囲を使用してグリッドを作成します。パーセント、分数、ピクセルを使用して、列と行のサイズを設定できます。また、列と行の最小・最大サイズを設定するか、計算を使用して必要なグリッドを作成することもできます。
パーセント(%)
分数(fr)
自動
ピクセル(px)
ビューポートの幅と高さ(vw と vh)
最小・最大コンテンツ
Min/Max
計算
重複する要素を操作する場合:
この問題の確認方法と解決方法については、トラブルシューティング動画をご覧ください。(英語)



 をクリックします。
をクリックします。
 をクリックしてオプションを表示します。
をクリックしてオプションを表示します。


 をクリックします。
をクリックします。