Wix プロギャラリー:スライドギャラリーの操作
5分
この記事内
- ギャラリーのスライド方法
- ギャラリーアイテムの移動
- スクロール効果
- よくある質問
Wixプロギャラリーでは、ギャラリーにさまざまなレイアウトを選択することができます。これらのレイアウトの中には、ギャラリーをスライドできるものもあります。
スライドギャラリーでは、ユニークなカスタマイズオプション、インタラクティブなパーツ、アニメーション効果などを使用できるので、訪問者の注目を集めることができます。これらのオプションには、ギャラリーのスライド方法(自動または手動)の調整や、訪問者がコンテンツをナビゲートする際に表示される楽しいスクロールアニメーションの追加などがあります。
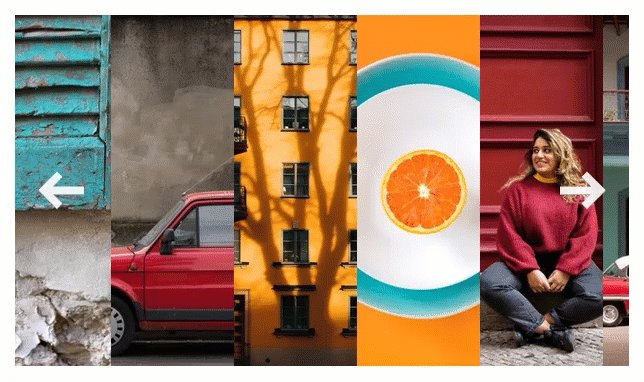
スライドするギャラリーのレイアウト

ギャラリーのスライド方法
訪問者がサイトを開いたときのギャラリーのスライド方法をカスタマイズします。画像をループするように設定したり、設定した時間で自動的にギャラリーをスライドさせたり、サイト訪問者に任せたりすることができます。
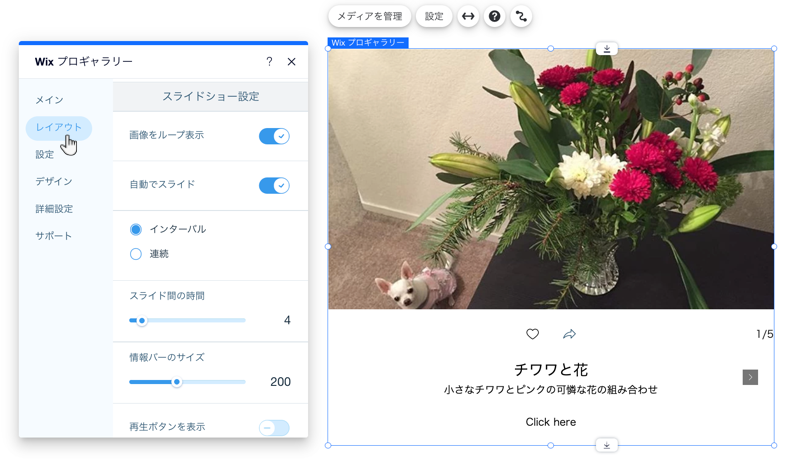
ギャラリーのスライド方法をカスタマイズする方法:
- エディタにアクセスします。
- ページ上のプロギャラリーをクリックします。
- 「設定」をクリックします。
- 「レイアウト」タブをクリックします。
- 「レイアウトを編集」をクリックし、以下を調整します:
- 画像をループ表示:訪問者がギャラリーアイテムを連続的にスクロールできるようにします。
注意:画像のループ表示設定は、スライダー、スライドショー、サムネイル、カラムレイアウトでのみ使用できます。 - 自動でスライド:アイテムを連続するスライドショーとして表示するよう選択します:
- インターバル:指定した時間が経過すると、ギャラリーは次のアイテムにスライドします。「スライド間の時間」スライダーをドラッグして、アイテム間の秒数を変更します。
- 連続:ギャラリーは自動的にスライドします。「スライドショーの速度」スライダーをドラッグして、ギャラリーがスライドする速度を調整します。
- ホバーで一時停止:トグルを有効にして、訪問者がギャラリーアイテムにマウスオーバーしたときにスライドショーを一時停止します。
- 画像をループ表示:訪問者がギャラリーアイテムを連続的にスクロールできるようにします。

ギャラリーアイテムの移動
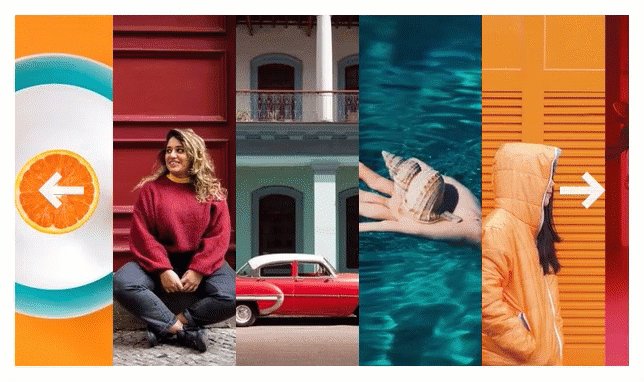
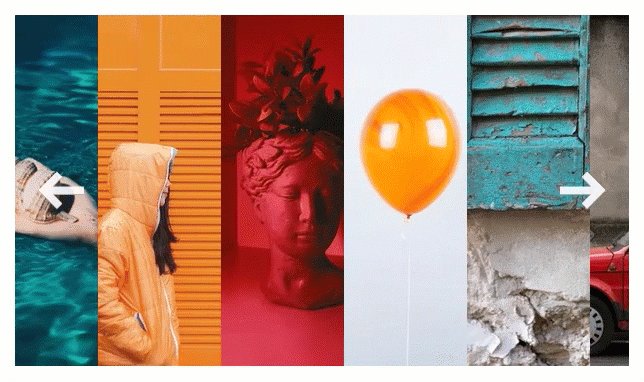
プロギャラリーに矢印ボタンを表示して、訪問者が自分のペースでギャラリーの内容を閲覧できるようにします。次に、これらの矢印をサイトのスタイルに合うようにカスタマイズします。利用可能なカスタマイズオプションは、選択したギャラリーレイアウトによって異なります。
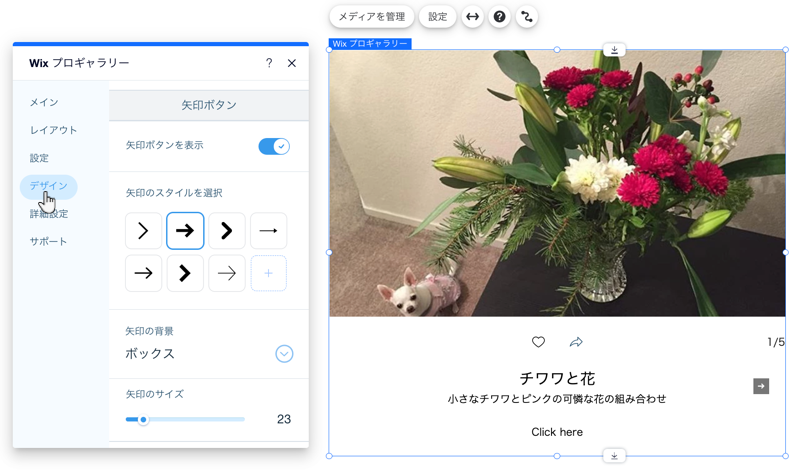
ギャラリーの矢印ボタンをカスタマイズする方法:
- エディタにアクセスします。
- ページ上のプロギャラリーをクリックします。
- 「設定」をクリックします。
- 「デザイン」タブをクリックします。
- 「矢印ボタン」をクリックします。
- 「矢印ボタンを表示」トグルを有効にします。
- 以下のオプションを使用して矢印をカスタマイズします:
- 矢印のスタイルを選択:矢印のデザインを選択するか、「追加」アイコン
 をクリックして独自のアイコンをアップロードします。
をクリックして独自のアイコンをアップロードします。 - 矢印の背景:ドロップダウンをクリックしてオプションを選択します:
- 影:矢印の周りにわずかな影を追加します。
- ボックス:矢印の周りにボックスを追加します。カラーボックスをクリックして色を変更し、該当するスライダーをドラッグして不透明度を調整し、角を丸めます。
- なし:矢印に背景は追加されません。
- 矢印のサイズ :スライダーをドラッグして、矢印ボタンのサイズを大きくしたり小さくしたりします。
- 矢印の色:カラーボックスをクリックして、矢印ボタンの色を選択します。サイトカラーから選択するか、独自の色を選択します。
- 矢印の位置:該当するチェックボックスを選択して、ギャラリー上または外に矢印を表示します。
注意:ギャラリーに矢印を表示すると、ギャラリーアイテムの一部が隠れることがあります。 - 矢印の位置の基準:矢印を配置する位置(ギャラリー、画像、テキスト)を選択します。
- 横方向の余白:スライダーをドラッグして、矢印とギャラリーの枠線の間隔を調整します。
- 矢印のスタイルを選択:矢印のデザインを選択するか、「追加」アイコン

スクロール効果
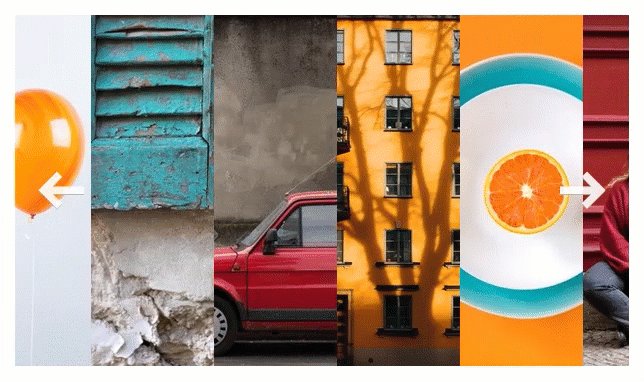
ギャラリーアイテムがスライドする際に視覚効果を追加しましょう。これにより、あるギャラリーアイテムから次のギャラリーアイテムへのスムーズなフローが作成されます。たとえば、画像をフェードイン、ズームアウト、またはスライドして表示することができます。
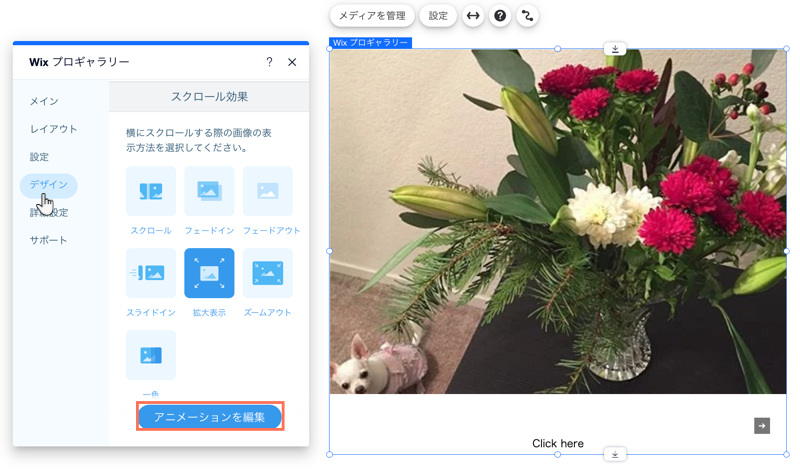
スクロール効果を設定する方法:
- エディタにアクセスします。
- ページ上のプロギャラリーをクリックします。
- 「設定」をクリックします。
- 「デザイン」タブをクリックします。
- 「スクロール効果」をクリックします。
- 訪問者がギャラリーをスクロールした時の動作を選択します:
- なし:スクロールに効果は適用されません。
- フェードイン:スクロール中に画像が徐々に表示されます。
- フェードアウト:スクロールすると画像が白黒になります。
- スライド:スクロールすると画像が上にスライドします。
- 拡大表示:スクロールすると画像が大きくなります。
- 縮小表示:スクロールすると画像が小さくなります。
- ズームアウト:スクロールすると画像がズームアウトします。
- 一色:スクロール時に画像に 1 つの色が適用されます。
- 「アニメーションを編集」をクリックします。
注意:アニメーション設定のカスタマイズは、「横スクロール」を含むレイアウトでのみ利用できます。 - アニメーション設定を編集します:
- トランジションスタイル:ドロップダウンをクリックして、ギャラリーアイテムにアニメーション効果を適用します。この効果は、訪問者がアイテムを移動する際に適用されます。
- 所要時間:スライダーをドラッグして、アニメーションの所要時間を調整します。

よくある質問
スライドギャラリーに関する詳細については、以下の質問をクリックしてください:
スライドショーとサムネイルレイアウトで使用できるアニメーションは?
スライドショーレイアウトを使用している場合、ギャラリーの下に隙間ができます。どうしたら解決できますか?


