Wix プロギャラリー:ギャラリーに矢印ボタンを追加する
5分
この記事内
- 矢印ボタンを追加・カスタマイズする
- 拡大表示で矢印ボタンをカスタマイズする
プロギャラリーに矢印ボタンを表示することで、訪問者が自分のペースでギャラリーの詳細を閲覧できるようにします。特定のプロギャラリーのレイアウトでは、矢印ボタンをギャラリーの内外に表示し、さらにカスタマイズすることができます。
矢印の色を変更して、サイトの他の部分のデザインを引き立たせることができます。

注意:
ギャラリーで拡大表示を有効にしている場合、矢印ボタンが自動的に表示されます。
矢印ボタンを追加・カスタマイズする
矢印ボタンは「サムネイル」、「スライダー」、「スライドショー」、「カラム」レイアウト、および横スクロールの「コラージュ」と「グリッド」レイアウトで有効にすることができます。「設定」パネルの「デザイン」タブから、矢印ボタンの位置、色、サイズをカスタマイズします。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- ページ上のプロギャラリーをクリックします。
- 「設定」をクリックします。
- 左側の「デザイン」タブをクリックします。
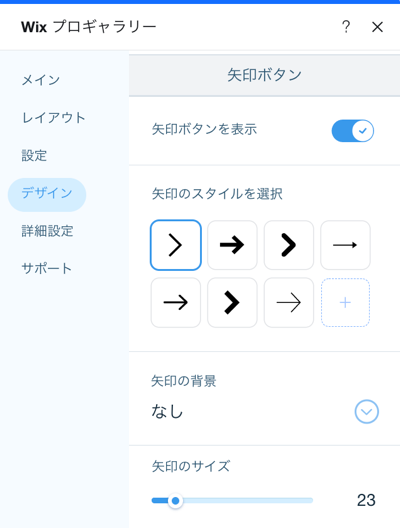
- 「矢印ボタン」をクリックします。
- 「矢印ボタンを表示」トグルを有効にします。
- オプションを使用して矢印をカスタマイズします:
- 矢印のスタイル:矢印のデザインをクリックして選択するか、「追加」アイコン
 をクリックして独自のアイコンをアップロードします。
をクリックして独自のアイコンをアップロードします。 - 矢印の背景:ドロップダウンをクリックして、影、ボックス、または背景なしを選択します。
- 影:矢印の周りにわずかな影を追加します。
- ボックス:矢印の周りにボックスを追加します。カラーボックスをクリックしてボックスの色を変更し、該当するスライダーをドラッグして不透明度を調整し、角を丸くします。
- なし:矢印に背景は追加されません。
- 矢印のサイズ :スライダーをドラッグして、矢印ボタンのサイズを大きくしたり小さくしたりします。
- 矢印の色:カラーボックスをクリックして、矢印ボタンの色を選択します。サイトカラーから選択するか、独自の色を選択します。
- 矢印の位置:該当するチェックボックスを選択して、ギャラリー上または外に矢印を表示します。注意:ギャラリーに矢印を表示すると、ギャラリーアイテムの一部が隠れることがあります。
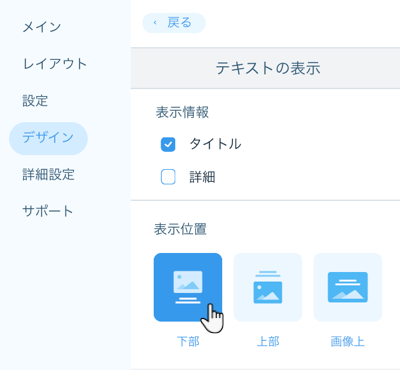
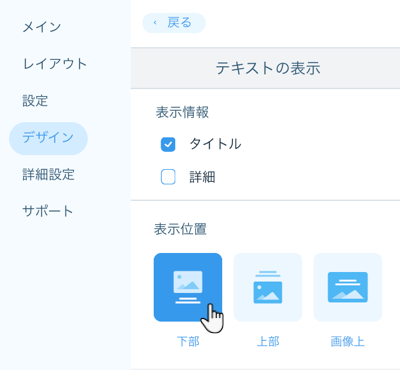
- 中央の矢印の方向:矢印をギャラリー本体、ギャラリー画像、またはテキストの中央に配置します。
注意:このオプションを表示するには、「デザイン」タブの「テキスト」でテキストの表示位置にギャラリー「下部」が選択されている必要があります。このオプションは、現在「サムネイル」と「スライダー」レイアウトではご利用いただけません。 - 横方向の余白:スライダーをドラッグして、矢印とギャラリーの枠線の間隔を調整します。
- 矢印のスタイル:矢印のデザインをクリックして選択するか、「追加」アイコン

ヒント:
「レイアウト」タブでスクロールの方向を「横」に設定することで、グリッドレイアウトとコラージュレイアウトで矢印を有効にすることもできます。

拡大表示で矢印ボタンをカスタマイズする
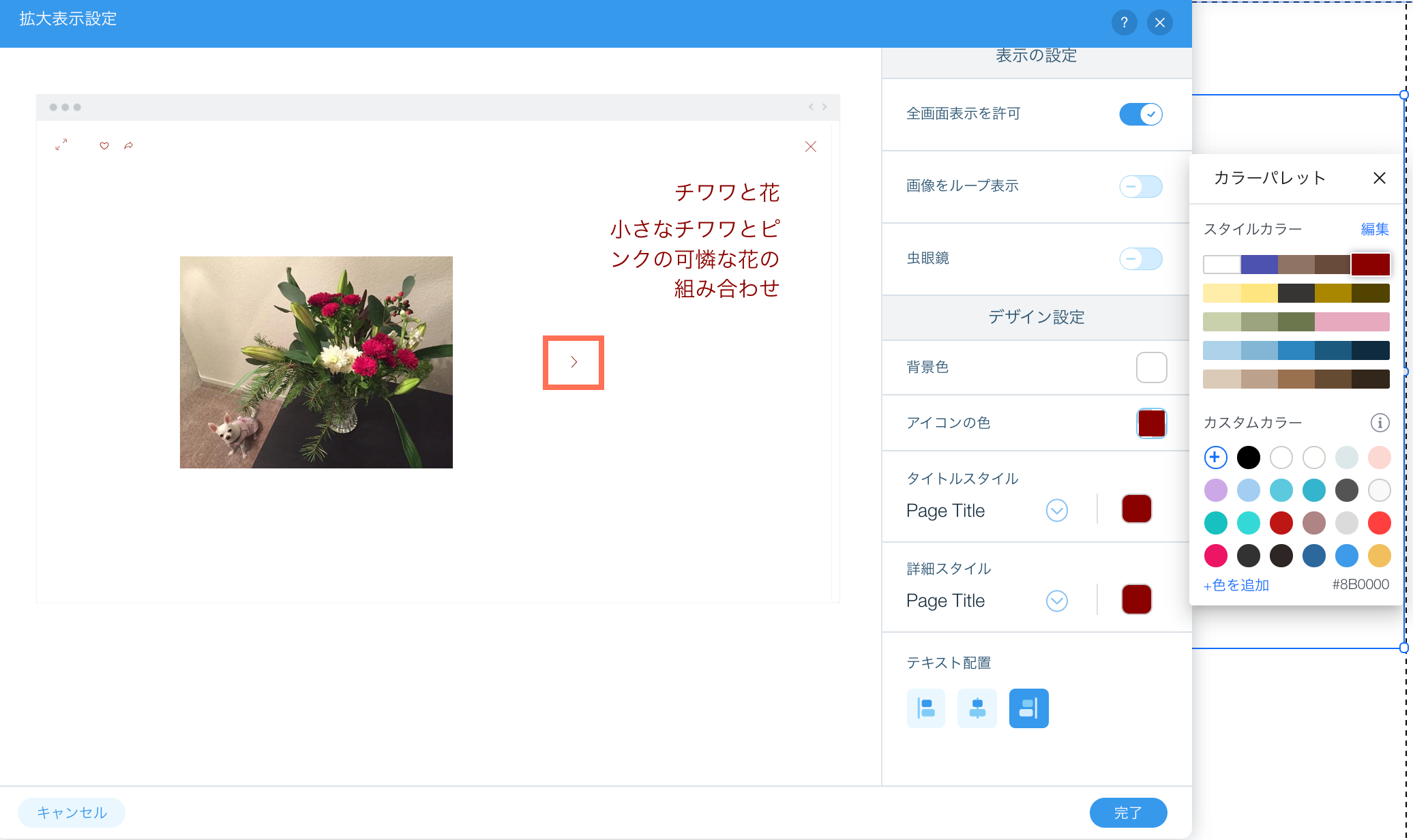
ギャラリーの拡大表示を有効にすると、矢印は自動的に表示されます。拡大表示内の「デザイン設定」タブからこれらの矢印の色をカスタマイズしましょう。
拡大表示で矢印ボタンをカスタマイズする方法:
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- ページ上のプロギャラリーをクリックします。
- 「設定」をクリックします。
- 左側の「デザイン」タブをクリックします。
- 「拡大表示」をクリックします。
- 「拡大表示をカスタマイズ」をクリックします。
- 拡大表示ポップアップの右側にある「デザイン設定」までスクロールダウンします。
- 「アイコンの色」横のカラーボックスをクリックし、サイトカラーから選択するか、独自の色を選択します。
- 「完了」をクリックします。

注意:
拡大表示での矢印ボタンはデスクトップにのみ表示され、モバイルには表示されません。サイト訪問者がモバイルでギャラリー内を移動するには、左または右にスワイプする必要があります。

