Wix ストア:商品カテゴリーを表示する
8分
この記事内
- カテゴリーの表示を有効にする
- カテゴリーページにカテゴリーを表示する
- サイトメニューにカテゴリーを表示する
- 商品ギャラリーを使用してカテゴリーを表示する
- よくある質問
重要:
この記事では、新しいバージョンの商品カテゴリーについて説明します。「サイトで有効」トグルが表示されない場合は、以前のバージョンをご利用されています。その場合は、こちらのリンクをクリックして、カテゴリーを追加・表示する方法をご確認ください。
サイトの構造は、顧客のショッピング体験に大きく影響します。商品カテゴリーを表示する場合は、顧客の利便性やサイトの SEO を考慮して、表示する場所や表示方法を決めてください。
カテゴリーの表示を有効にする
各カテゴリーには、有効または無効なステータスを設定することができます。
重要:
サイトにカテゴリーを表示するには、ステータスを「有効」にする必要があります。ステータスを変更するには、該当するカテゴリーを選択し、右側の「サイトで有効」トグルをクリックして有効にします。
有効なカテゴリーと無効なカテゴリーの違いについては、以下をクリックしてご確認ください:
有効なカテゴリー
無効なカテゴリー
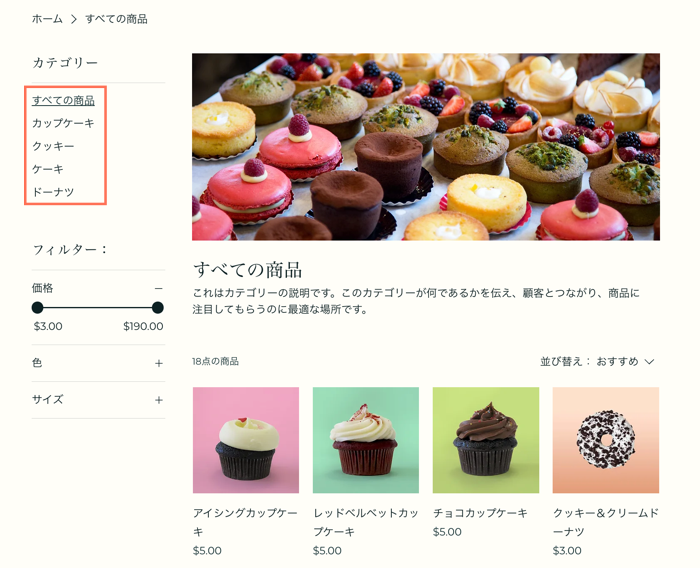
カテゴリーページにカテゴリーを表示する
カテゴリーページはショップのメインページです。顧客はカテゴリーメニューに表示される任意のカテゴリーをクリックして、興味のある商品を閲覧することができます。
作成した有効なカテゴリーはカテゴリーメニューに自動的に表示されますが、表示したくないカテゴリーは非表示にすることができます。また、表示するカテゴリーは並べ替えることもできます。

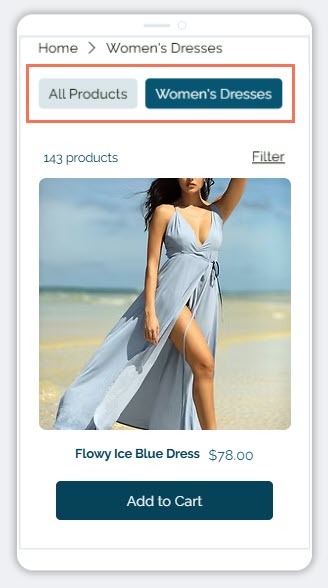
縦型のカテゴリーメニューはモバイルには表示されませんが、横型のメニューにすると表示させることができます。モバイルサイトに商品カテゴリーを表示する方法はこちら

表示するカテゴリーを選択する方法:
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- カテゴリーページに移動します:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「ショップページ」をクリックします。
- 「カテゴリーページ」をクリックします。
- エディタ左側で「ページ・メニュー」
- ページ上で「カテゴリーページ」をクリックします。
- 「設定」をクリックします。
- 非表示にするものを選択します:
- メニュー全体を非表示にする:
- 「表示設定」タブをクリックします。
- 「カテゴリーメニュー」横のチェックボックスを選択解除します。
- 任意のカテゴリーを非表示にする:
- 「メニュー」タブをクリックします。
- 「手動でメニューをカスタマイズおよび並べ替え」を選択します。
- 非表示にしたいカテゴリー横のチェックボックスの選択を解除します。
- メニュー全体を非表示にする:
ヒント:
ここから、メニューに表示されるカテゴリーの順序を並べ替えることもできます。
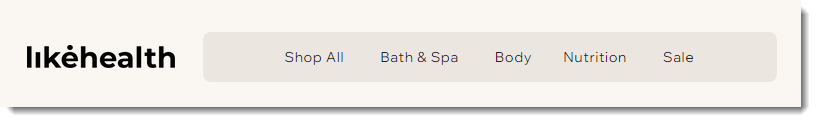
サイトメニューにカテゴリーを表示する
サイトメニューにカテゴリーを表示すると、顧客が簡単に特定の商品カテゴリーにアクセスできるようになります。これにより、顧客がどのページを閲覧している場合でも、目的のカテゴリーに直接移動できるようになります。

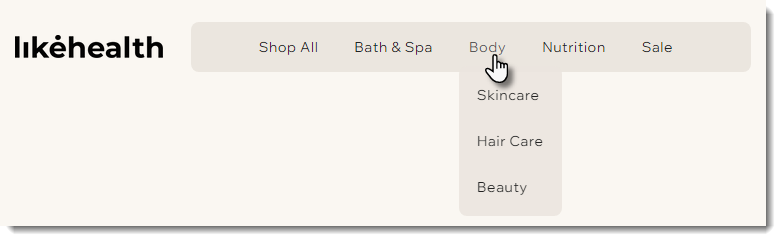
メニューに複数のカテゴリーを追加して、サブメニューに表示することもできます。

ヒント:
- カテゴリーはリンクとしてメニューに追加され、リンクをクリックするとそのカテゴリーの URL が開きます。
- サイトメニューにカテゴリーを表示すると、カテゴリーページの SEO が向上します。
メニューにカテゴリーを追加する方法:
Wix エディタ
Wix Studio エディタ
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「サイトメニュー」をクリックします。
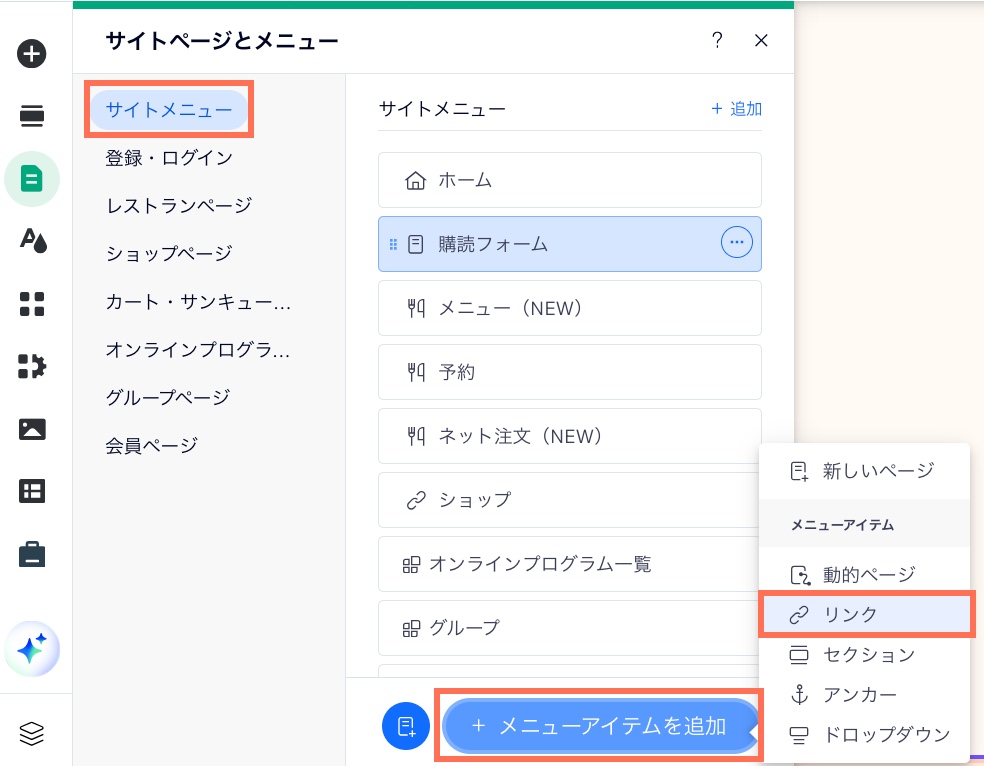
- 下部で「+メニューアイテムを追加」をクリックします。
- 「リンク」を選択します。

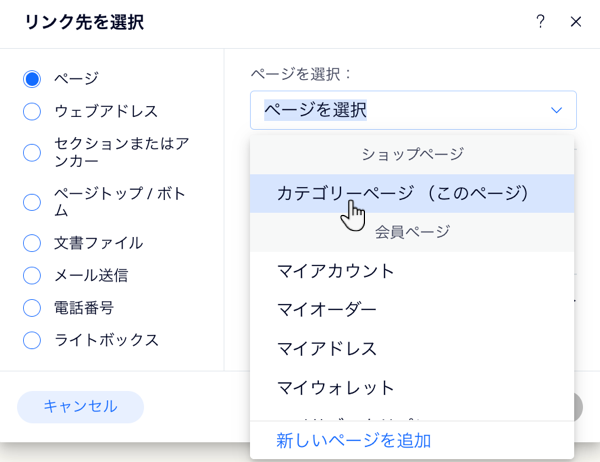
- 左側で「ページ」を選択します。
- 「ページを選択」ドロップダウンから「カテゴリーページ」を選択します。

- 「アイテムを選択」ドロップダウンから表示したいカテゴリーを選択します。
- 「完了」をクリックします。
- (オプション)カテゴリー名を変更し、「完了」をクリックします。
- (オプション)追加したカテゴリーをサブカテゴリーにします:
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「サイトメニュー」をクリックします。
- 該当するメニューアイテムを正しいカテゴリーの右下にドラッグします。
- エディタ左側で「ページ・メニュー」
商品ギャラリーを使用してカテゴリーを表示する
グリッドギャラリーまたはスライダーギャラリーを使用すると、それらのギャラリーをサイトの好きなページに追加して、その中に有効なカテゴリーの商品を表示することができます。
たとえば、スキンケアに関するコンテンツページを作成し、そこにグリッドギャラリーまたはスライダーギャラリーを追加して「スキンケアカテゴリー」の商品を表示しておくと、コンテンツを見た訪問者がそれらの商品を簡単に購入できるようになります。
ギャラリーにカテゴリーを表示する方法:
Wix エディタ
Wix Studio エディタ
- エディタで該当するページに移動します。
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「ショップ」をクリックします。
- グリッドギャラリーまたはスライダーギャラリーをページにドラッグします。
- ギャラリーを選択します。
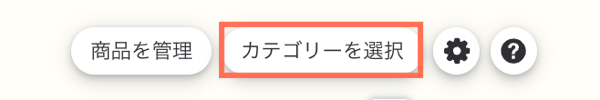
- 「カテゴリーを選択」をクリックします。

- 表示したいカテゴリーを選択します。
よくある質問
商品カテゴリーの表示に関する詳細については、以下の質問をクリックしてください。
カテゴリーが無効の場合はどうなりますか?
カテゴリーページをデザインするにはどうすればよいですか?

