Wix エディタ:高度なメニューを追加・設定する
3分
この記事内
- ステップ 1 | ページにメニューを追加する
- ステップ 2 | 高度なメニューを設定する
- ステップ 3 | メニューアイテムを追加する
メニューを高度なメニューにアップグレードして、希望通りにアイテムを表示しましょう。高度なメニューを使用すると、サイトのさまざまな領域に合わせたカスタムメニューを作成し、訪問者が次に行く場所を決定できます。
ステップ 1 | ページにメニューを追加する
まずはサイトにメニューを追加しましょう。サイトのデザインやテーマに合わせたデザインをたくさんご用意しています。
メニューを追加する方法:
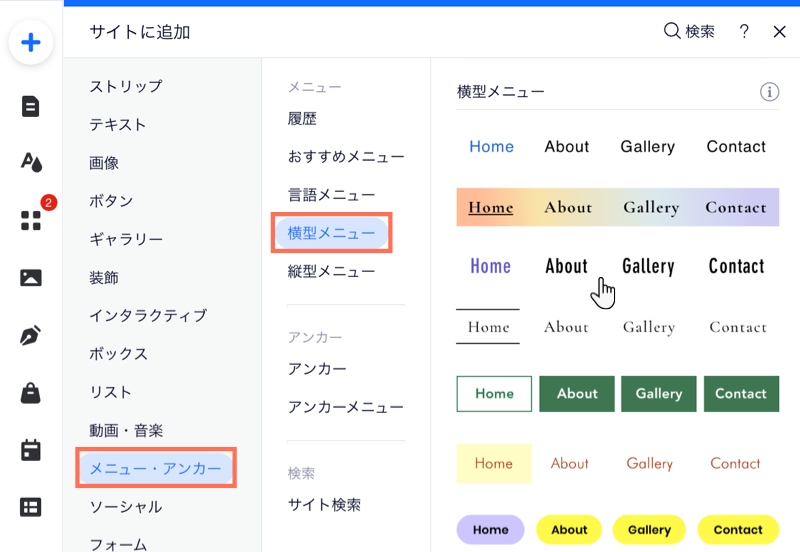
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「メニュー・アンカー」をクリックします。
- 「メニュー」下でメニューの種類を選択します。
- メニューをクリックして、ページにドラッグします。
- 追加したいメニューごとに、手順 1〜4 を繰り返します。

高度なメニューで提供されるすべての機能を利用したい場合:
高度なデザイン機能とサブ-サブアイテムを作成するオプションを使用できる横型メニューを追加することをおすすめします。
ステップ 2 | 高度なメニューを設定する
サイトにメニューを追加したら、高度なメニューに更新してサイトページから切り離し、新しい機能を使用しましょう。
メニューを高度なメニューとして設定する方法:
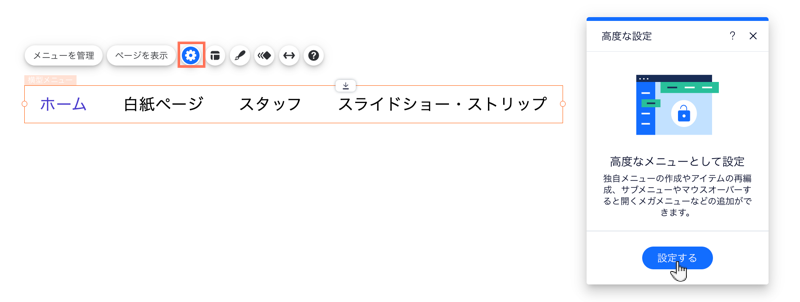
- エディタ内のメニューをクリックします。
- 「設定」アイコン
をクリックします。
- 「設定する」をクリックします。
- ポップアップで「設定する」をクリックします。
- 高度なメニューとして設定したいメニューごとに、手順 1〜4 を繰り返します。

ステップ 3 | メニューアイテムを追加する
高度なメニューに表示する内容を選択します。ページ、リンク、アンカー、サブメニュータイトルを追加して、コンテンツを好きなように整理して表示できます。
メニューにアイテムを追加する方法:
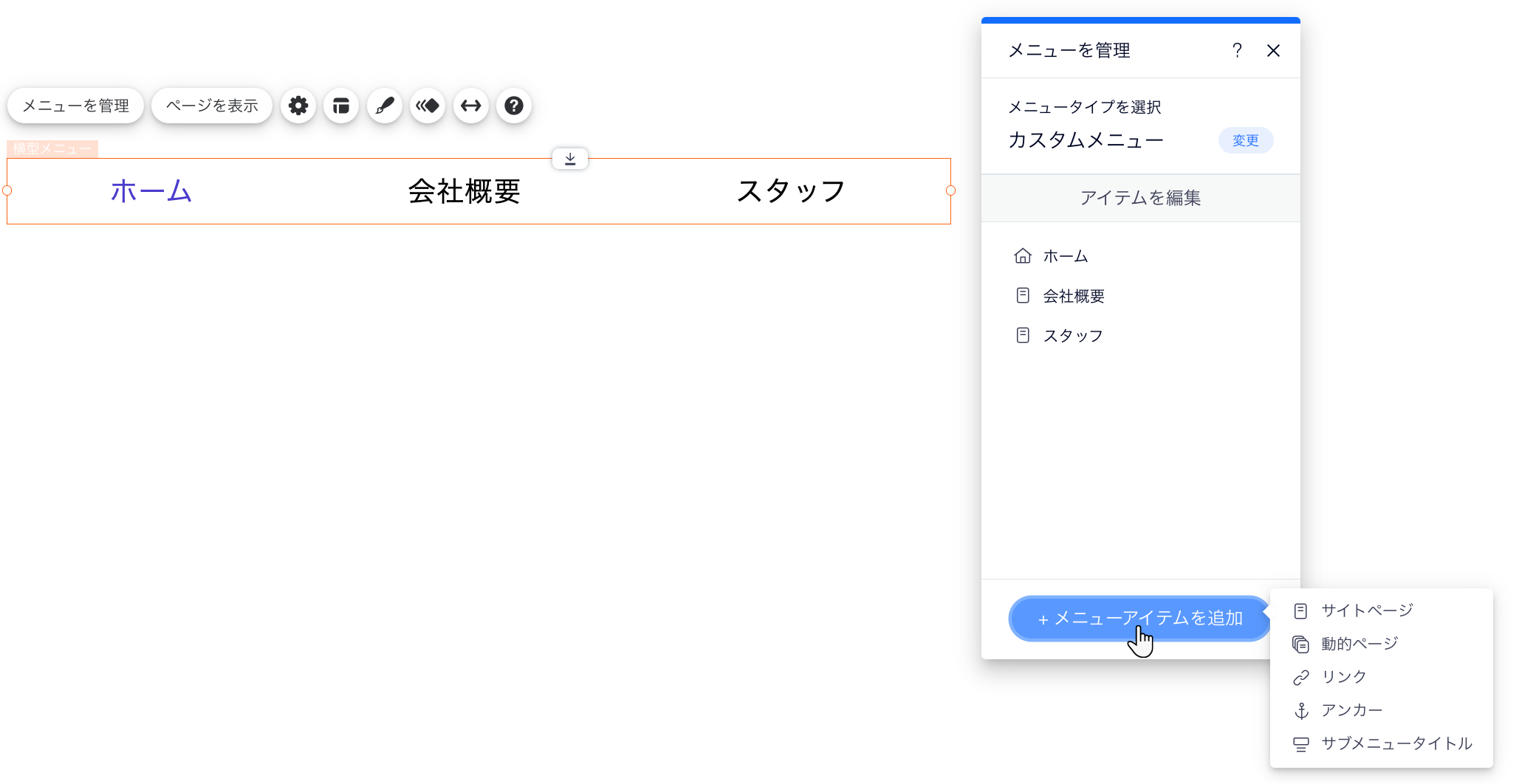
- エディタ内のメニューをクリックします。
- 「メニューを管理」をクリックします。
- パネル下部の「+メニューアイテムを追加」をクリックします。
- メニューに追加するアイテムの種類を選択します:
- サイトページ:メニューアイテムとしてサイトページを追加します。
- リンク:メニューにリンクを追加します。外部サイトや文書ファイルなどにリンクできます。
- セクション:ページセクションをメニューのアイテムとして追加します。訪問者がクリックすると、そのセクションに移動します。
- アンカー:メニューにページアンカーへのリンクを表示します。クリックすると、訪問者は該当するアンカーに移動します。
- サブメニュータイトル:メニューにドロップダウンサブメニューを追加します。タイトルを追加したら、メニューアイテムをドラッグ&ドロップしてサブメニューに表示できます。
- メガメニュー:訪問者がメニュー内のアイテムにマウスオーバーした際に表示されるコンテナを追加します。コンテナのレイアウトやデザインを変更したり、パーツを追加したりできます。メガメニューの詳細はこちら

次のステップ:
- アイテムを追加、削除、名前変更して、高度なメニューをカスタマイズします。また、サブメニューやサブ-サブメニューを設定して、コンテンツを合理化することもできます。メニューアイテムの管理についての詳細はこちら
- メニューの種類(横型または縦型)に応じて、高度なメニューのレイアウトとデザインをカスタマイズして、希望どおりの外観にすることができます。

