Wix エディタ:メガメニューを追加・設定する
8分
この記事内
- ステップ 1 | 高度な横型メニューを追加・設定する
- ステップ 2 | 高度なメニューにメガメニューを追加する
- ステップ 3 | 構造化されたメニューを作成する
- ステップ 4 | コンテナにコンテンツを追加する
- ステップ 5 | メガメニューコンテナのレイアウトを調整する
- ステップ 5 | メガメニューのデザインをカスタマイズする
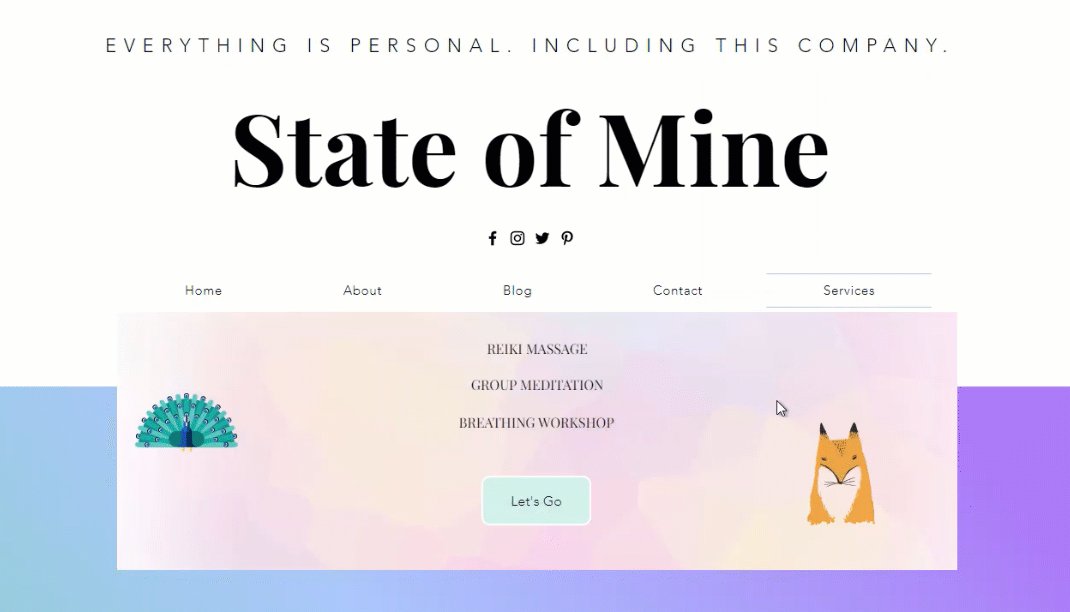
メガメニューは、高度な横型メニューにアイテムとして追加できるコンテナです。訪問者がライブサイトでメニューアイテムにマウスオーバーすると、コンテナが開きます。
コンテナにパーツを追加して、重要で関連性の高いコンテンツを表示できます。また、外観をカスタマイズして、訪問者にユニークなナビゲーション体験を提供することもできます。

ステップ 1 | 高度な横型メニューを追加・設定する
まず、ページに横型メニューを追加し、高度なメニューとして設定します。高度なメニューは、複数のアイテムとナビゲーションオプションを使用して、訪問者にカスタムで整理されたブラウジング体験を提供するのに役立ちます。
備考:
メガメニューコンテナは、高度なメニューとして設定した横型メニューにのみ追加することができます。メガメニューコンテナは、通常のサイトメニュー、おすすめメニュー、縦型メニューには対応していません。
高度な横型メニューを追加・設定する方法:
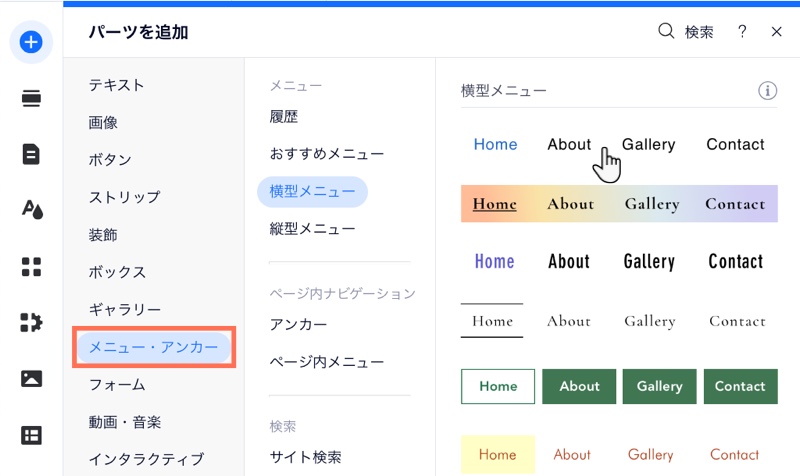
- エディタ左側で「パーツを追加」
をクリックします。
- 「メニュー・アンカー」をクリックします。
- 「横型メニュー」をクリックします。
- メニューデザインをクリックし、ページ上の希望する場所にドラッグします。
- メニューを高度なメニューとして設定します:
- エディタで新しいメニューを選択します。
- 「設定」アイコン
をクリックします。
- 「高度な設定」パネルで「設定する」を選択します。
- ポップアップで「設定する」をクリックします。

ステップ 2 | 高度なメニューにメガメニューを追加する
高度な横型メニューを作成したら、メガメニューコンテナをアイテムとして追加して、好きな名前を付けます。「サービス」や「沿革」など、意図するコンテンツを反映したタイトルを使用することをおすすめします。
メガメニューを追加する方法:
- エディタで高度なメニューを選択します。
- 「メニューを管理」をクリックします。
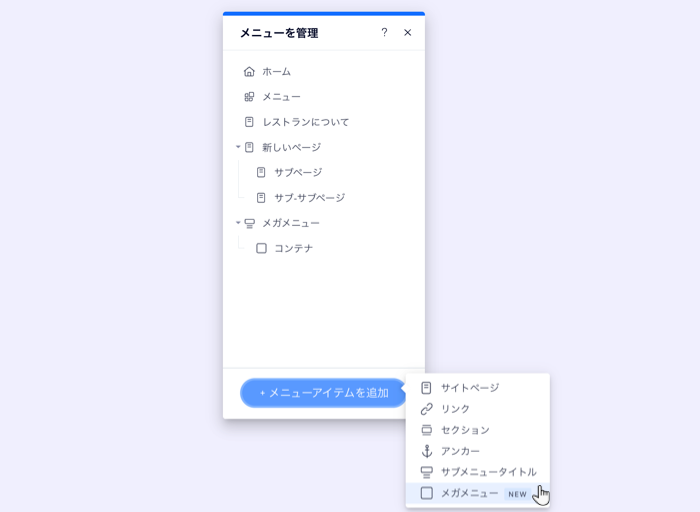
- パネル下部の「+メニューアイテムを追加」をクリックします。
- 「メガメニュー」を選択します。
- コンテナのタイトルを入力します。
- 「完了」をクリックします。

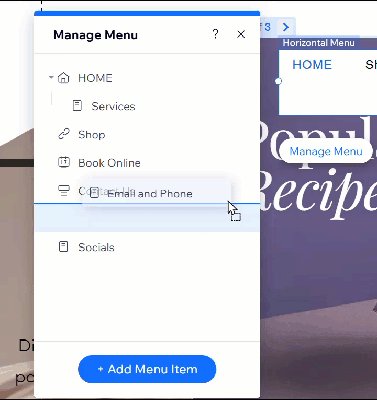
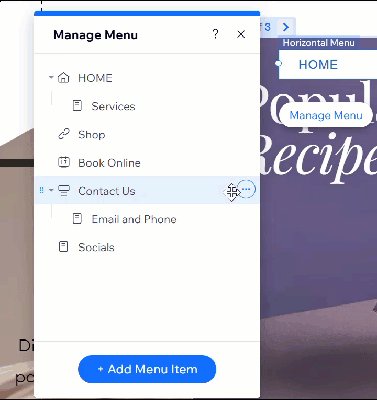
ステップ 3 | 構造化されたメニューを作成する
構造化されたメニューを使用すると、メガメニュー内に完全なメニューを表示することができます。メガメニューの項目をクリックすると、関連するページやリンクがリスト表示されます。これにより、整理されたメニューで、簡単にサイト内を移動できるようになります。構造化されたメニューを作成するには、「メニューを管理」パネルを開き、メインメニューの項目の下に項目をドラッグしてネストします。これにより、構造化されたメニューが自動的に作成されます。
構造化されたメニューを作成する方法:
- エディタで該当する高度なメニューを選択します。
- 「メニューを管理」をクリックします。
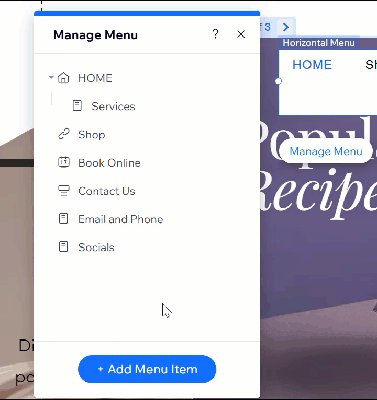
- 「+メニューアイテムを追加」をクリックし、必要なメニューアイテムを追加します。
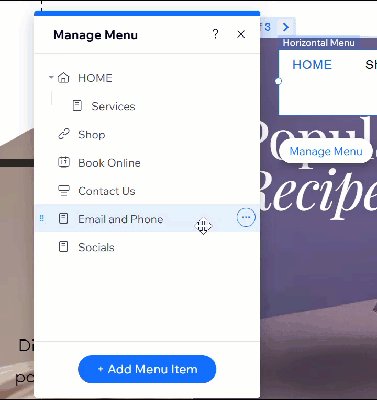
- メガメニューの下に該当するメニューアイテムをネストします:
- 「メニューを管理」パネルでアイテムを選択します。
- メガメニューの下にアイテムをドラッグアンドドロップします。

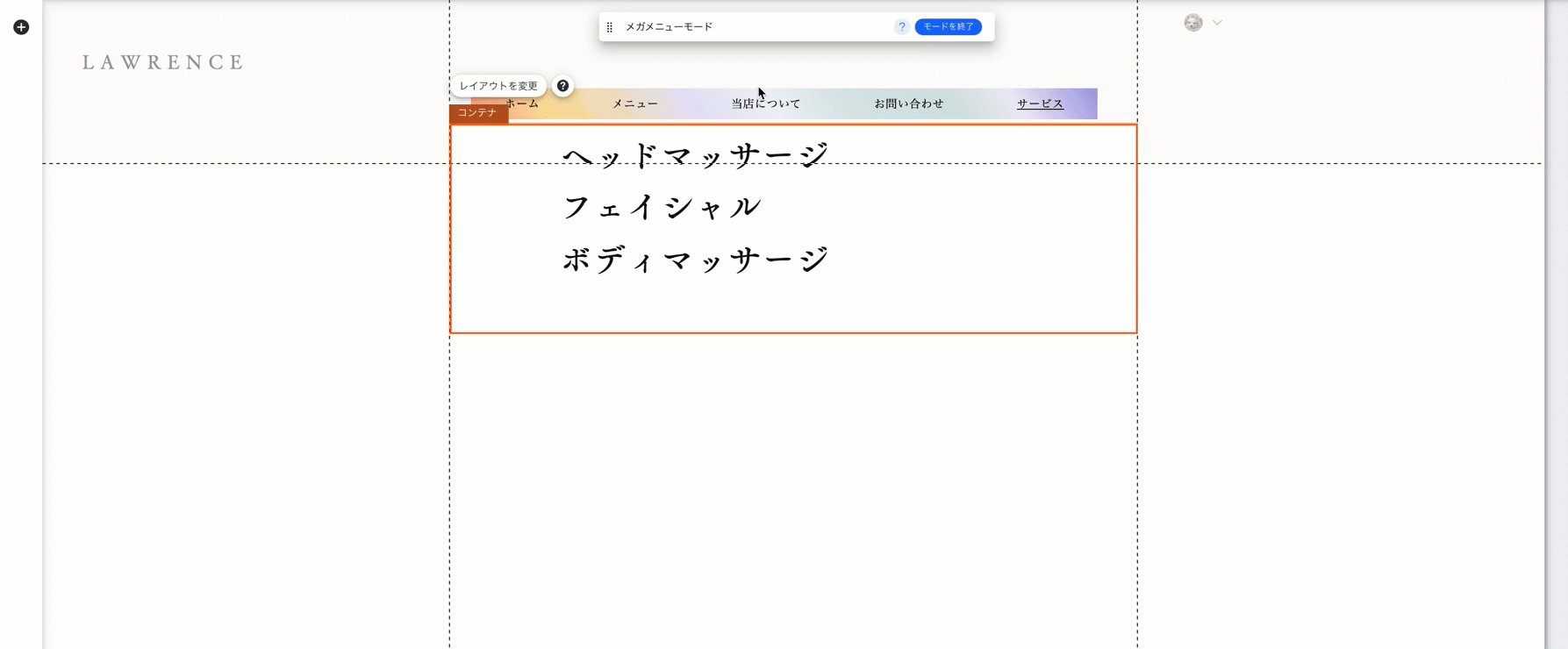
ステップ 4 | コンテナにコンテンツを追加する
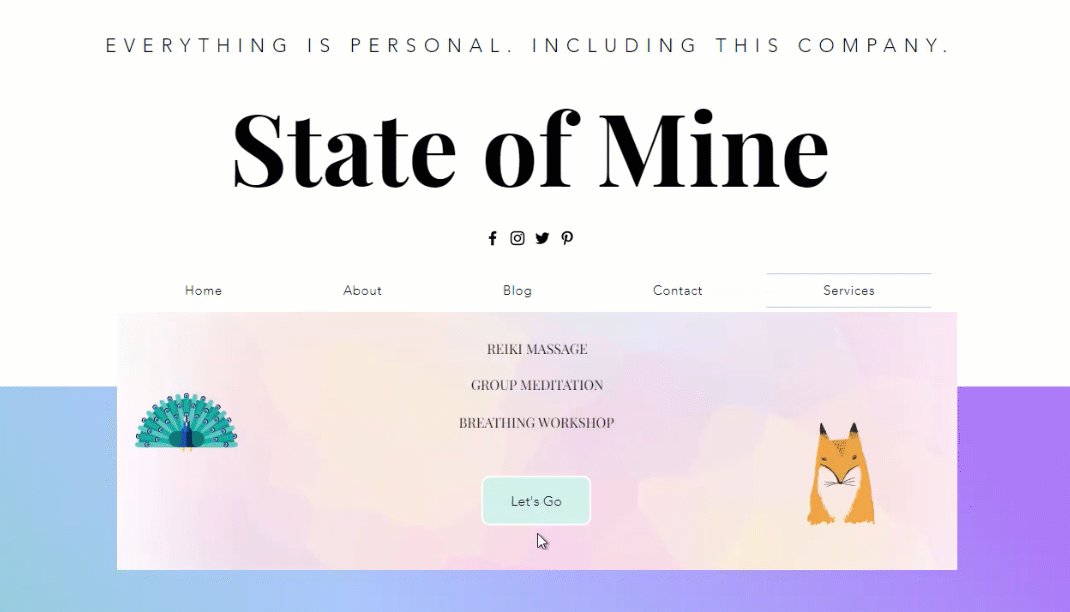
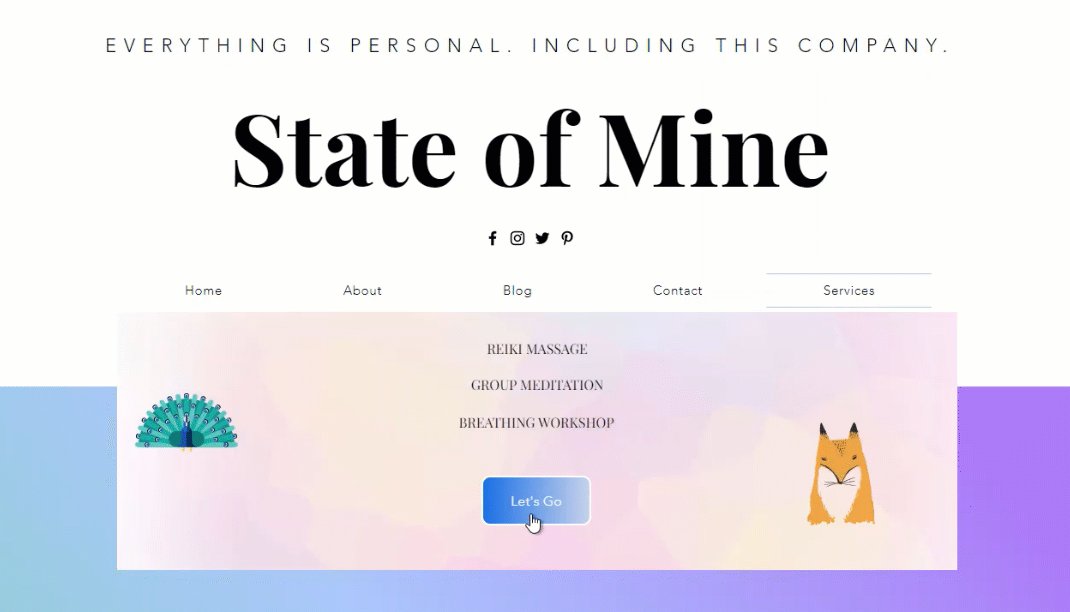
コンテナを追加して名前を付けたら、ボタン、シェイプ、テキストなどのパーツを追加して、必要なコンテンツを作成します。
パーツを追加する方法:
- 「メニューを管理」パネルでメガメニューコンテナにマウスオーバーします。
- 「編集」をクリックします。
- エディタ左側で「パーツを追加」
をクリックします。
- 追加するパーツを選択します。
- パーツをクリックして、コンテナ内の任意の位置にドラッグします。

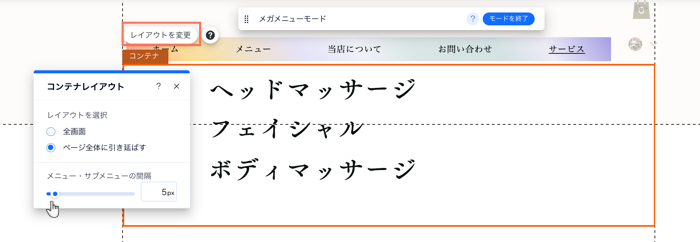
ステップ 5 | メガメニューコンテナのレイアウトを調整する
必要なパーツを追加したら、ページ構造に合わせてメガメニューコンテナのレイアウトを変更します。間隔を調整したり、どのくらいコンテナを引き延ばすかを選択したりできます。
レイアウトを変更する方法:
- メガメニューコンテナをクリックします。
- 「レイアウト」アイコン
 をクリックします。
をクリックします。 - 「メガメニュー」タブをクリックします。
- オプションを使用してコンテナを調整します:
- レイアウトを選択:コンテナを訪問者の画面の幅いっぱいに引き延ばすか、サイトページの幅(グリッド線内)に引き延ばすかを選択します。
- アイテムとコンテナの間隔:スライダーをドラッグして、メニューとメガメニューコンテナ間の間隔を調整します。

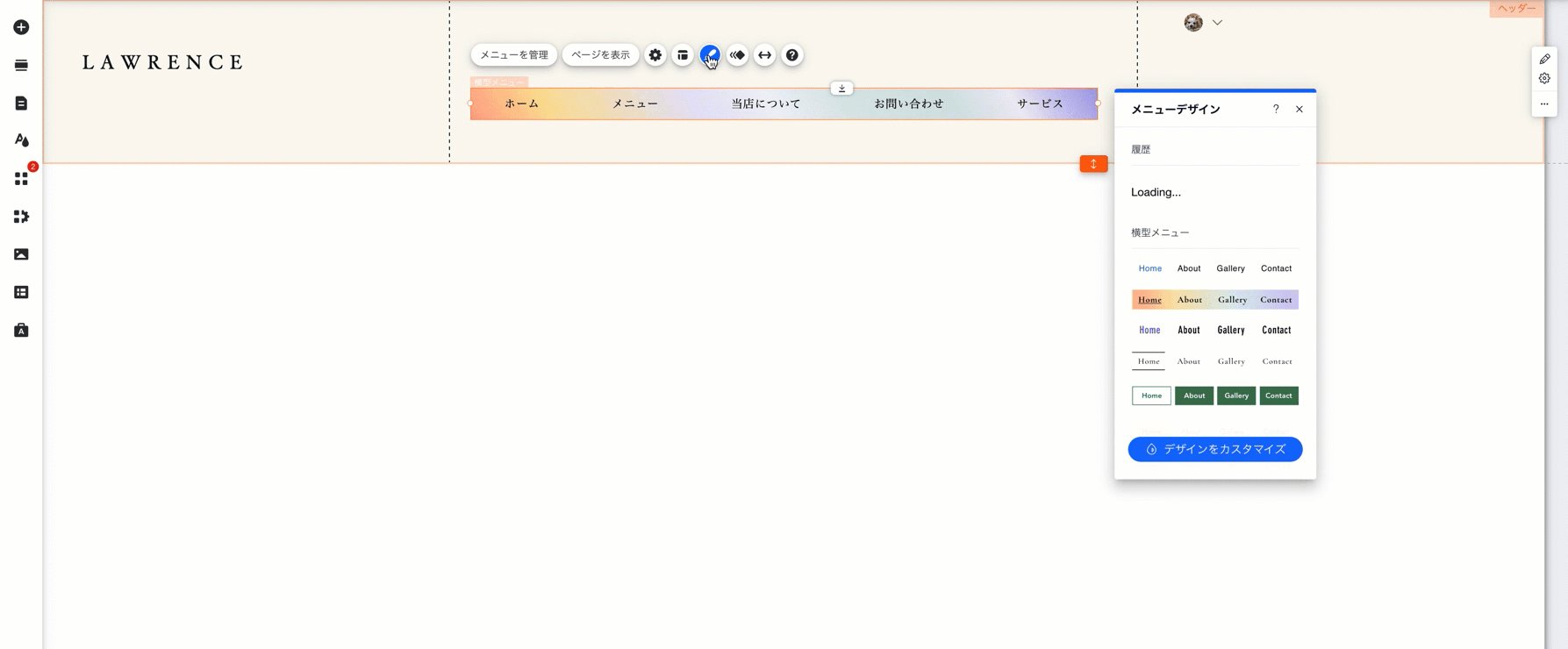
ステップ 5 | メガメニューのデザインをカスタマイズする
コンテナのレイアウトを調整したら、枠線や背景などをデザインします。メガメニューに加えた変更は、外観を維持するために、追加したドロップダウンメニューにも適用されます。
コンテナのデザインをカスタマイズする方法:
- メガメニューモードバーで「モードを終了」をクリックします。

- 高度なメニューをクリックします。
- 「デザイン」アイコン
をクリックします。
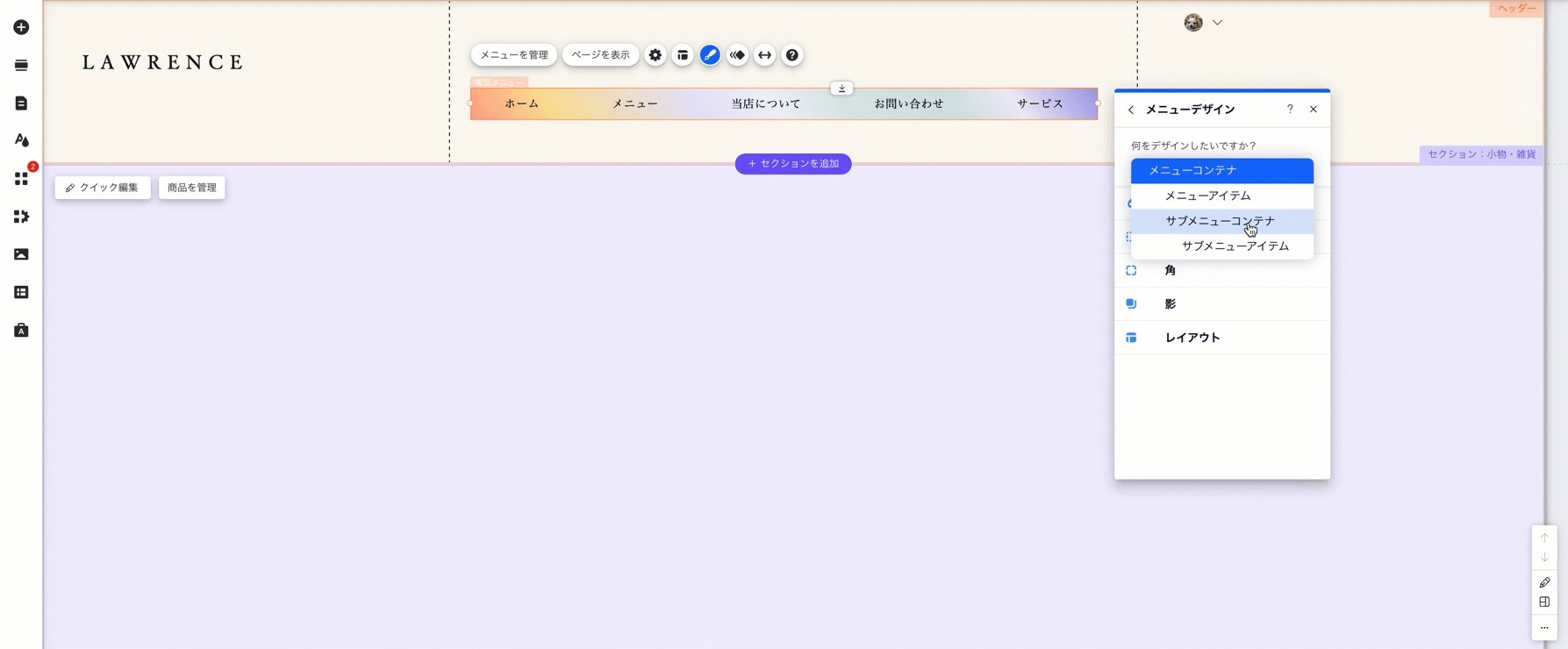
- 「デザインをカスタマイズ」をクリックします。
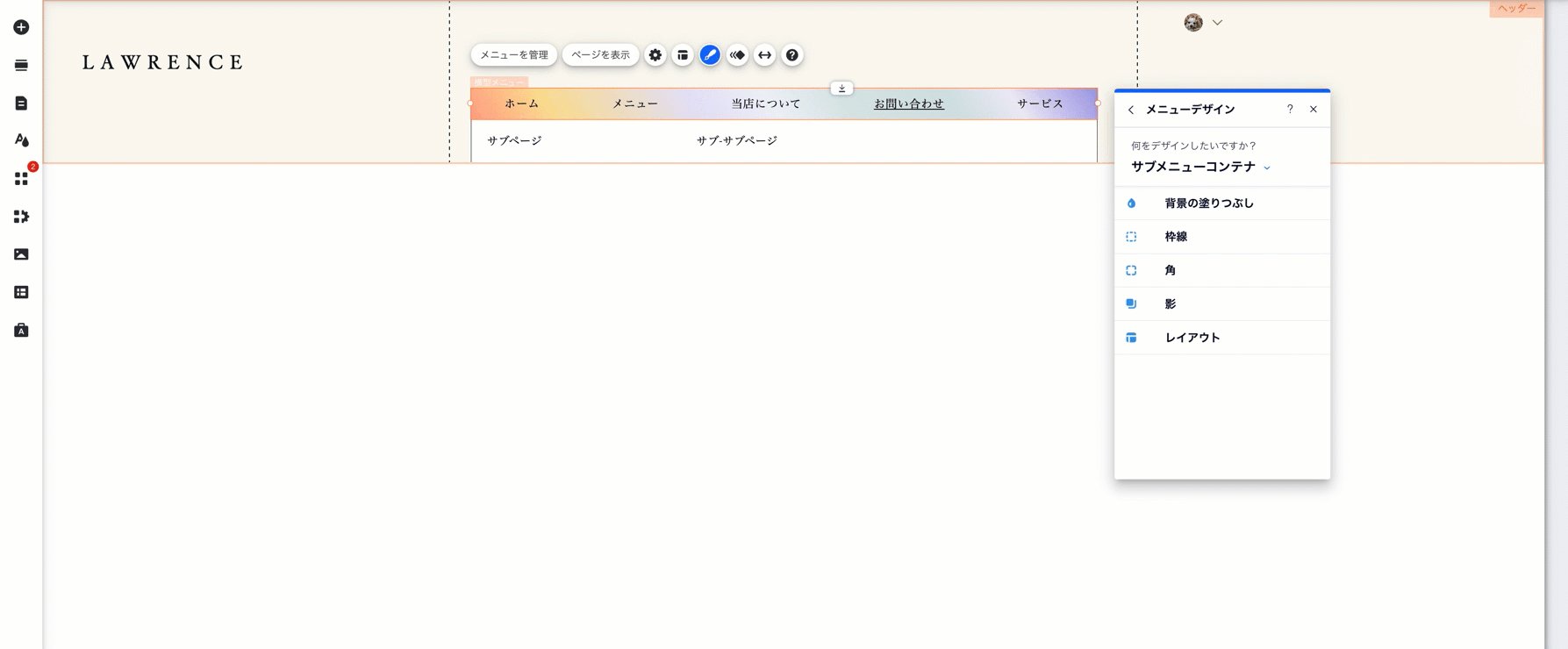
- 「何をデザインしたいですか?」ドロップダウンから「ドロップダウンのコンテナ」を選択します。
- オプションを使用して、コンテナをデザインします。
デザインオプションを表示

注意:
ドロップダウンメニューコンテナに対して作成したデザインオプションのみがメガメニューに適用されます。ドロップダウンアイテムに加えた変更は、メガメニューコンテナに追加したパーツには適用されません。
次のステップ:
高度な横型メニューではさまざまなオプションを利用することができ、以下の操作が可能です:
- 高度なメニューを管理して、必要なアイテムを表示します。
- サイトのテーマを引き立たせるデザインをカスタマイズします。
- メニューのレイアウトを調整して、配置や間隔を設定します。

