CMS:動的リストページを追加・設定する
読了時間:17分
動的リストページでは、CMS コレクションのさまざまなアイテムを整理されたインデックスで紹介することができます。リピーター、ギャラリー、またはテーブルに表示される各アイテムは、訪問者が特定のアイテムについて詳しく読むことができるコレクションの動的アイテムページにリンクされています。
ページ要素とコレクションフィールド間の接続は、データセットによって制御されます。データセットの設定では、一度に表示できるアイテムの最大数を指定できるほか、フィルターを追加して特定のアイテムのみを表示させたり、並び替えを追加してアイテムが表示される順番を変更することができます。
表示するアイテムがたくさんある場合は、「もっと見る」ボタンを追加し、このボタンがクリックされるまでは追加のアイテムが表示されないようにして、ページの読み込み速度を向上させることができます。また、ドロップダウン、ラジオボタン、チェックボックスなどのユーザー入力要素を使用して、訪問者がページに表示されるアイテムをフィルターできるようにすることもできます。
始める前に:
- 動的リストページに表示したいアイテムを含む CMS コレクションを作成します。
- コレクションの動的アイテムページを作成したら、動的リストページのアイテムをコレクションの動的アイテムページにリンクします。
ステップ 1 | 動的リストページを追加する
エディタの CMS パネルから、コレクションの動的リストページを作成します。これにより、後でカスタマイズするリピーターにコレクションのさまざまなアイテムを表示する新しいページが追加されます。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
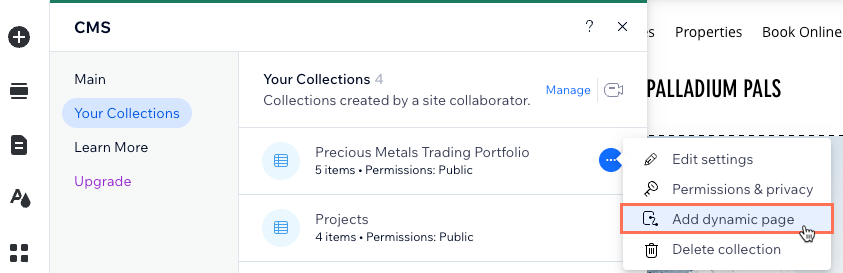
- エディタ左側で「CMS」
 をクリックします。
をクリックします。 - 「あなたのコレクション」をクリックします。
- 該当するコレクションにマウスオーバーし、「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「動的ページを追加」をクリックします。

- 「リストページ」を選択し、「サイトに追加する」をクリックします。
ステップ 2 |(オプション)URL スラッグ構造を変更する
動的リストページの URL スラッグ構造を編集して、ウェブアドレスを分かりやすいものにします。
デフォルトでは、各動的ページは以下の URL スラッグ構造になっています:
- 動的リストページ:https://www.{your-domain.com}/{collection-name}
- 動的カテゴリーページ:https://www.{your-domain.com}/{collection-name}/{category}
- 動的アイテムページ:https://www.{your-domain.com}/{collection-name}/{category}/{primary-field}
URL スラッグ構造を編集する際は、サイトで使用している既存のウェブアドレスと重複しない固有の URL にする必要があります。固有の動的ページ URL を作成する方法はこちら
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
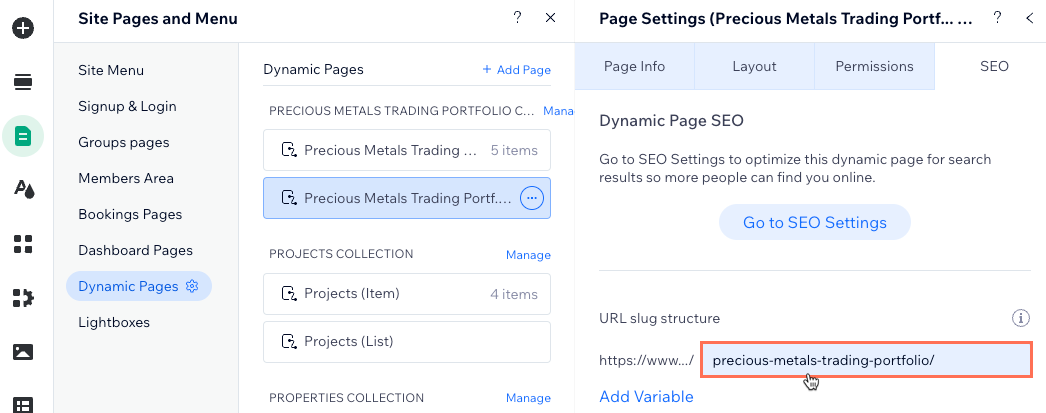
- エディタ左側で「ページ・メニュー」
 をクリックします。
をクリックします。 - 「動的ページ」をクリックします。
- 作成した動的リストページにマウスオーバーし、右側の「その他のアクション」アイコン
 をクリックします。
をクリックします。
ヒント:デフォルトでは、作成した動的リストページの名前は {コレクション名} (List) と表示されます。 - 「SEO」をクリックします。
- 「URL スラッグ構造」をクリックします。

- URL スラッグ構造をカスタマイズし、キーボードの Enter キーを押します。
ステップ 3 | リピーターを CMS に接続する
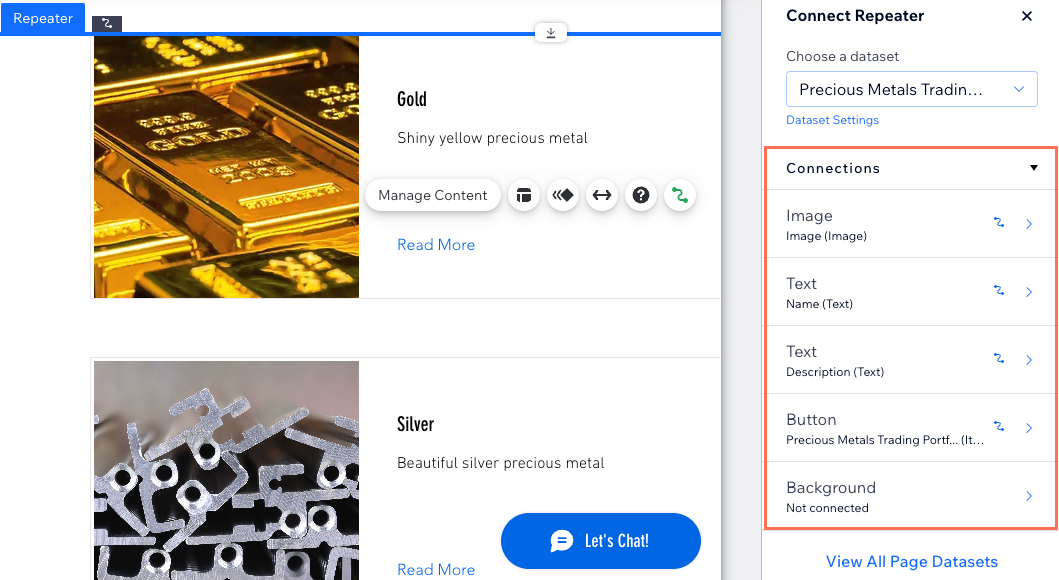
これで、リピーターの各コンテナに、1つの画像、2つのテキスト要素、そして 1つのボタンを含む動的リストページが作成されました。リピーターの各コンテナには、コレクションの異なるアイテムが表示されます。
次に、各要素を該当するコレクションのフィールドに接続し、それらに必要な情報が表示されるようにします。ボタンはコレクションの動的アイテムページに接続して、訪問者がクリックした際、該当するアイテムのページに移動できるようにすることをおすすめします。
なお、動的リストページに各アイテムの詳細をさらに表示したい場合は、リピーターに要素を追加することができます。追加したら、それらの要素をデータセットを使用して、該当するコレクションのフィールドに接続します。
Wix エディタ
Wix Studio エディタ
- (オプション)リピーターに要素(例:テキスト、ボタン、画像など)を追加するか、不要な要素を削除します。リピーターのサイズを調整すると、リピーター内にすべての要素を収めることができます。
- リピーター要素をクリックし、「CMS に接続」アイコン
 を選択します。
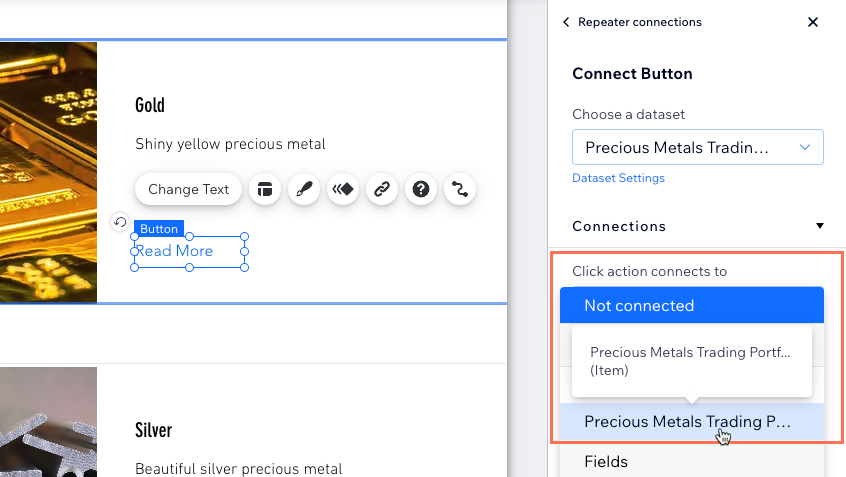
を選択します。 - 右側の「リピーターを接続」パネルで、接続する要素をクリックします。
- 「接続」下で、該当するドロップダウンをクリックし、要素を該当するコレクションのフィールドに接続するか、クリック時の動作を選択します。表示されるオプションは、要素の種類によって異なります。
ヒント:
- ボタン要素を動的アイテムページにリンクするには、「クリック時の動作を選択」をクリックし、末尾が「(Item)」で終わるコレクションの動的アイテムページを選択します。
- 画像要素を動的アイテムページにリンクするには、「リンクの接続先」ドロップダウンをクリックし、末尾が「(Item)」で終わるコレクションの動的アイテムページを選択します。

- 右側のパネル上部にある「リピーター接続」をクリックします。
- 上記の手順 3〜5 を繰り返し、さらに要素をコレクションのフィールドに接続するか、クリック時の動作を選択します。

- 必要に応じて、リピーター要素をクリックして調整します。
ヒント:リピーターには、いつでも要素を追加または削除することができます。変化しない静的コンテンツを使用したい場合は、要素の接続を解除することができます。 - 「プレビュー」をクリックして、動的リストページの動作をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
ステップ 4 |(オプション)データセット設定を管理する
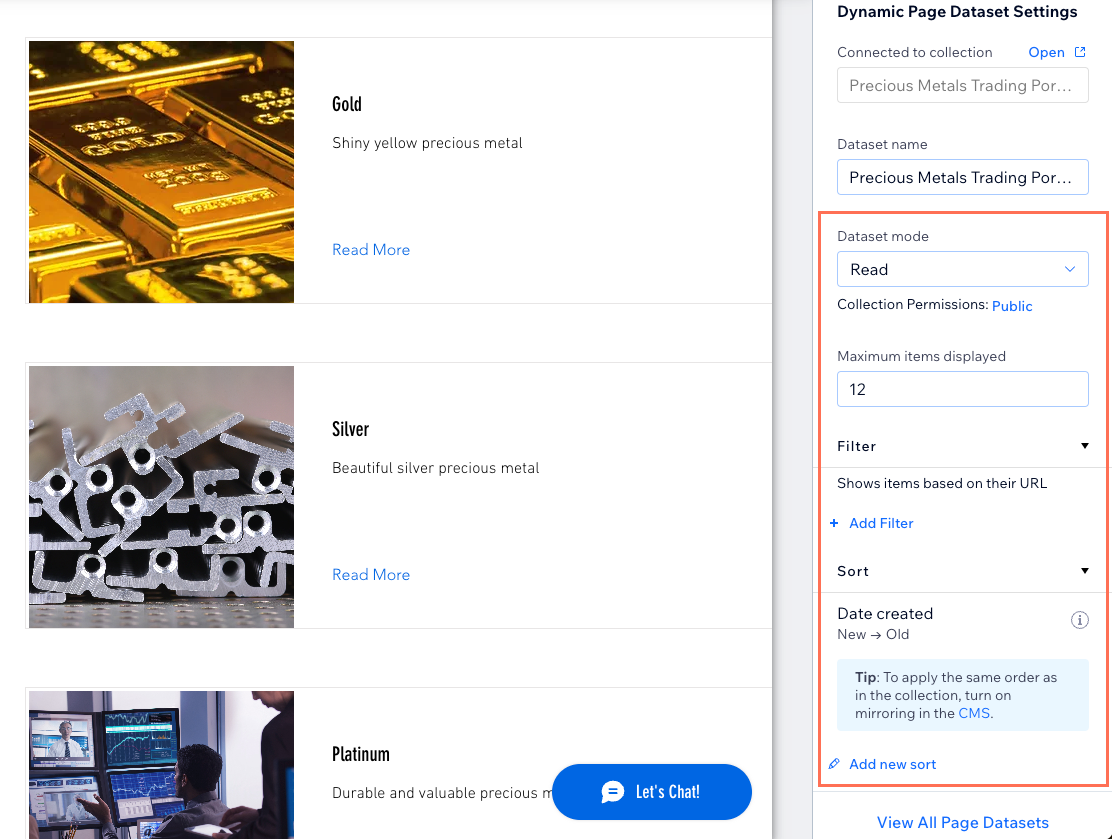
データセットのデフォルトの設定では、リピーターやプロギャラリーに最大 12個のアイテムが最初に表示されるようになっています。この一度に表示されるアイテムの最大数は、データセットの設定から調整することができます。また、データセットの設定では、フィルターを追加して特定のアイテムのみを表示させたり、並び替えを追加してアイテムが表示される順番を変更することができます。
Wix エディタ
Wix Studio エディタ
- リピーターの接続済みデータセット設定に移動します:
- リピーターをクリックします。
- 「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 右側の「リピーターを接続」パネルで「データセット設定」をクリックします。
- 「データセットモード」ドロップダウンをクリックし、オプションを選択します:
- 読み取り:リピーターにコレクションのコンテンツを表示できるようにします。
- 読み取り & 書き込み:リピーターにコレクションのコンテンツを表示し、訪問者が入力要素を使用してコレクションのコンテンツを追加または編集できるようにします。
- (オプション)コレクションの権限を変更して、コンテンツにアクセスできるユーザーや、そのユーザーが実行できる内容を制御したい場合は、「コレクションの権限」横の「公開」をクリックします。
- 「アイテム最大表示数」を編集し、リピーターに最初に表示されるアイテムの最大数を調整します。これは、訪問者がパジネーションバーのページ番号をクリックしたり、「もっと見る」ボタン(次のステップを参照)をクリックした際に表示されるアイテムの最大数としても使用されます。
注意:「アイテム最大表示数」は、テーブルには指定できません。テーブルにアイテムを表示する場合は、テーブルの「レイアウト」アイコン からカスタムのテーブルの高さを設定してページ送りを有効にし、表示するアイテム数を制限する必要があります。
からカスタムのテーブルの高さを設定してページ送りを有効にし、表示するアイテム数を制限する必要があります。 - (オプション)「+フィルターを追加」をクリックし、ギャラリーに特定のアイテムのみを表示させます。
- (オプション)「+新しい並び替えを追加」をクリックして、リピーターに表示されるアイテムの順番を選択します。

- 「プレビュー」をクリックして、動的リストページの動作をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
ステップ 5 |(オプション)「もっと見る」ボタンを追加する
「もっと見る」ボタンを追加すると、このボタンがクリックされるまでは追加のアイテムが表示されなくなり、ページの読み込み速度を向上させることができます。リピーターに最初に表示されるアイテム数と、訪問者が「もっと見る」ボタンをクリックした際に表示されるアイテム数は、データセットの「アイテム最大表示数」の設定に基づいて決まります。
Wix エディタ
Wix Studio エディタ
- ページにボタンを追加します:
- エディタ左側で「要素を追加」
 をクリックします。
をクリックします。 - 「ボタン」をクリックし、表示したい場所にボタンをドラッグします。リピーターと重ならないよう、必ずリピーターの外側(例:リピーターの下など)に配置してください。
ヒント:ボタンの代わりに、画像を追加して「もっと見る」ボタンとして使用することもできます。
- エディタ左側で「要素を追加」
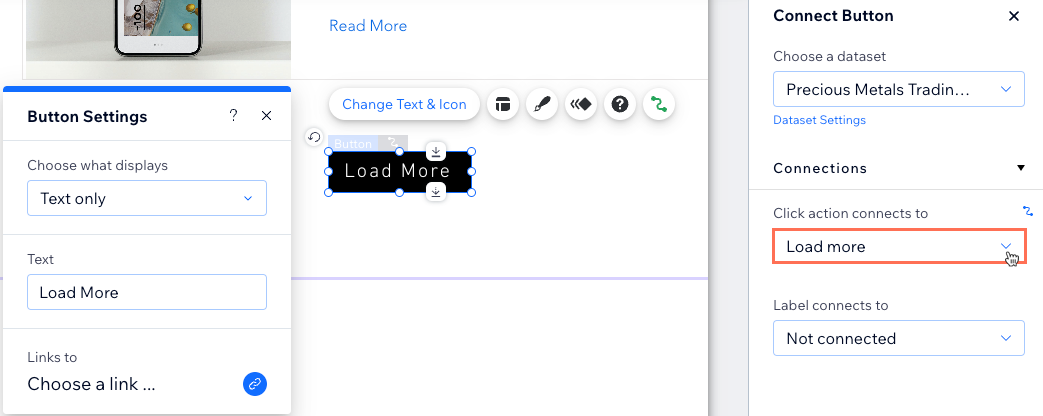
- 「テキストを編集」をクリックし、ボタンに表示するテキスト(例:「もっと見る」など)を入力します。
- 「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 「データセットを選択」ドロップダウンをクリックし、リピーターに接続されているデータセットを選択します。
- 「クリック時の動作を選択」ドロップダウンをクリックし、「もっと見る」を選択します。

- ボタンをクリックして「デザイン」アイコン
 を選択し、「もっと見る」ボタンの外観をカスタマイズします。
を選択し、「もっと見る」ボタンの外観をカスタマイズします。 - 「プレビュー」をクリックし、「もっと見る」ボタンの動作をテストします。
- 変更内容を公開する準備ができたら、「公開」をクリックします。
ヒント:
Wix エディタでは、パジネーションバーを追加・接続して、訪問者がアイテムの「ページ」を順番に閲覧できるようにすることができます。パジネーションバーの各「ページ」に表示されるアイテム数は、データセットの「アイテム最大表示数」の設定に基づいて決まります。Wix Studio エディタでパジネーションバーを使用したい場合は、こちらからこの機能リクエストに投票することができます。
ステップ 6 |(オプション)訪問者がアイテムをフィルターできるようにする
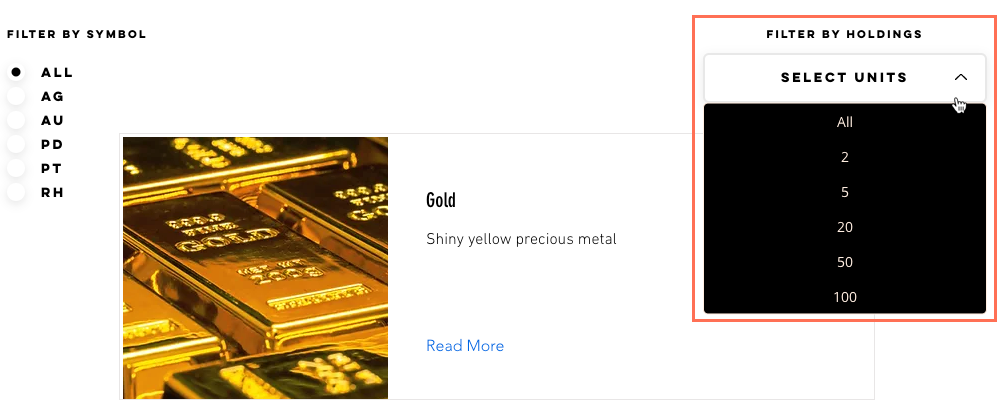
訪問者がユーザー入力要素を使用して、動的リストページに表示されるアイテムをフィルターできるようにします。フィルターに使用できる入力要素は、「ラジオボタン」、「チェックボックス」、「ドロップダウン」、「セレクトタグ」、または「スライダー」(レンジスライダーのみ)から選択することができます。

よくある質問
動的リストページの設定に関するよくある質問と回答については、以下の質問をクリックしてください。
訪問者はどのようにして動的リストページにアクセスすることができますか?
アイテムのカテゴリーを一覧表示する動的ページを作成することはできますか?
接続したアイテムがページに表示されないのはなぜですか?
アイテムを動的アイテムページにリンクするにはどうすればよいですか?
リピーターに一部の要素を追加することができないのはなぜですか?
独自にリピーターを設定する前に、プリセットのコレクションに含まれるリピーターを表示して動作を確認することはできますか?
お役に立ちましたか?
|
