Editor X:コンテナを使用する
読了時間:5分
Editor X は、代理店とフリーランサー向けの新しいプラットフォームである Wix Studio に移行します。Wix Studio について
コンテナボックスを使用して、レスポンシブで構造化されたレイアウトを作成しましょう。テキスト、画像、ボタンなどの要素をコンテナに追加すると、すべての画面サイズで同じ配置を維持できます。
この記事では、下記の項目について説明します:

コンテナを追加する
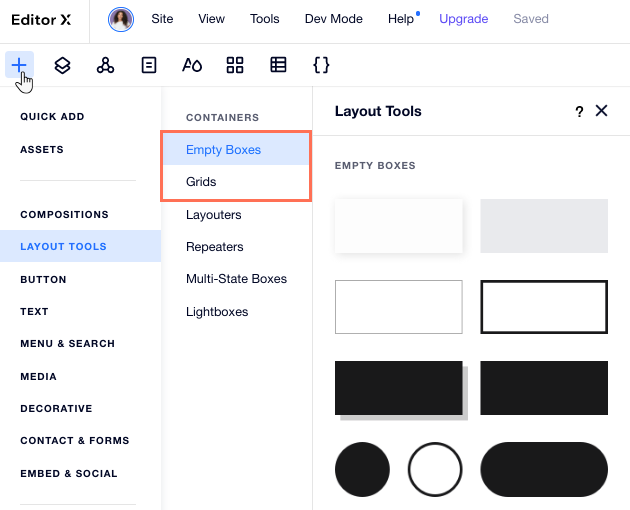
さまざまなコンテナボックスから選択し、好きなボックスをページにドラッグします。空のコンテナまたはグリッドのコンテナを追加して、コンテンツを簡単に整理できます。
コンテナを追加する方法:
- Editor X の上部にある「要素を追加」
 をクリックします。
をクリックします。 - 「レイアウトツール」をクリックします。
- 追加するコンテナの種類を選択します:
- ボックス:さまざまなスタイルと形の事前にデザインされたコンテナボックス。
- グリッド:これらのコンテナボックスには、後で調整できるグリッドが含まれています。
- コンテナをページにドラッグします。
- コンテナに要素をドラッグして追加します。
- (オプション、要素設定パネル
 から)「デザイン」タブ
から)「デザイン」タブ  をクリックして、コンテナのデザインをカスタマイズします。
をクリックして、コンテナのデザインをカスタマイズします。
詳細はこちら

コンテナに要素を貼り付ける
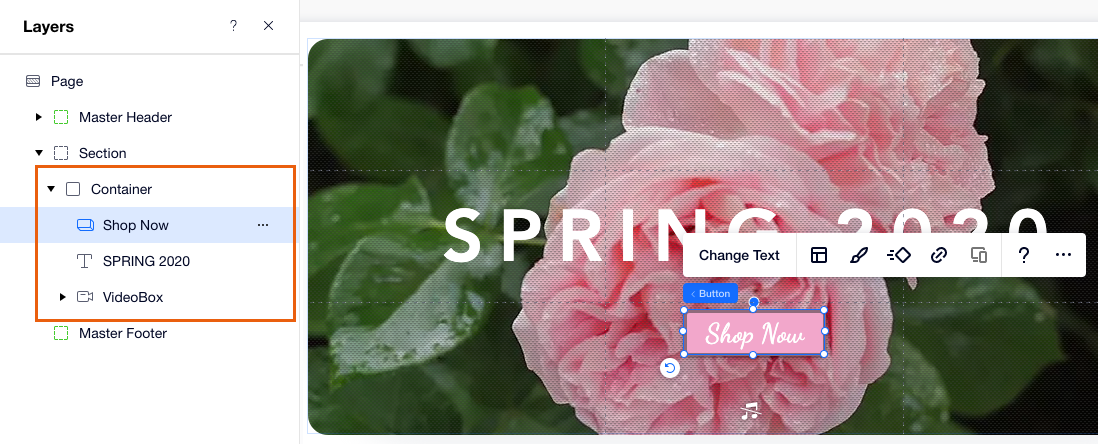
コンテナ内に要素を配置すると、自動的にコンテナに貼り付けされ、その子要素になります。レイヤーパネルで、貼り付けされているすべての要素を確認できます。
これにより、コンテナは異なるビューポートに応答します。画面サイズが変更されると、貼り付けされた要素は同じ方法で、コンテナに直接関連してサイズ変更されます。
ヒント:
コンテナの背景に画像や動画を追加できます。コンテナ内に要素を配置し、右上の「ストレッチ」アイコン  をクリックします。
をクリックします。
 をクリックします。
をクリックします。
コンテナにグリッドを適用する
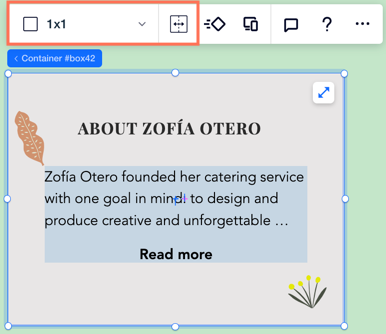
Editor X のコンテナには、単一のセル(1x1 レイアウト)を持つレスポンシブな組み込み CSS グリッドが付属しています。より多くの行と列を含むグリッドを適用して、コンテナ内の要素を整理することができます。
コンテナにグリッドを適用する方法:
- Editor X でコンテナをクリックします。
- 次のいずれかの方法でグリッドを変更します:
- プリセットグリッドを選択する:「1x1」ドロップダウンをクリックし、別のグリッドを選択します(例: 2x2、2x1)。
- ページ上でグリッドをカスタマイズする:
- 「キャンバス上でグリッドを編集」アイコン
 をクリックします。
をクリックします。 - グリッドの左端または上端からドラッグして、新しいグリッド線を追加します。
- 「キャンバス上でグリッドを編集」アイコン

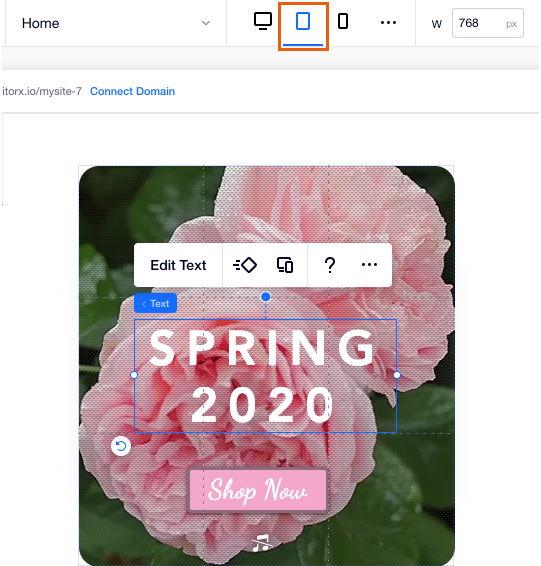
ブレイクポイントごとにコンテナをカスタマイズする
コンテナを異なるブレイクポイントにカスタマイズして、すべてのビューポートで希望通りに動作するようにします。
- 特定の画面サイズの範囲でのみ表示する場合、特定のブレイクポイントでコンテナに要素を貼り付けします。
- コンテナ内の要素をデザイン・再配置して、特定のブレイクポイントに合わせます。
- ブレイクポイントごとにオーバーフローコンテンツを定義して、画面が小さくなったときに要素が重ならないようにします。
- グリッドを適用して、特定のブレイクポイントに合わせて要素を配置します。詳細はこちら
ブレイクポイントを操作する:
- 特定のブレイクポイントに加えた変更は、小さなブレイクポイントにカスケードダウンされます。ただし、これらの変更は大きなブレイクポイントには影響しません。
- 親コンテナからの要素の貼り付けまたは解除は、すべてのブレイクポイントに適用されます。

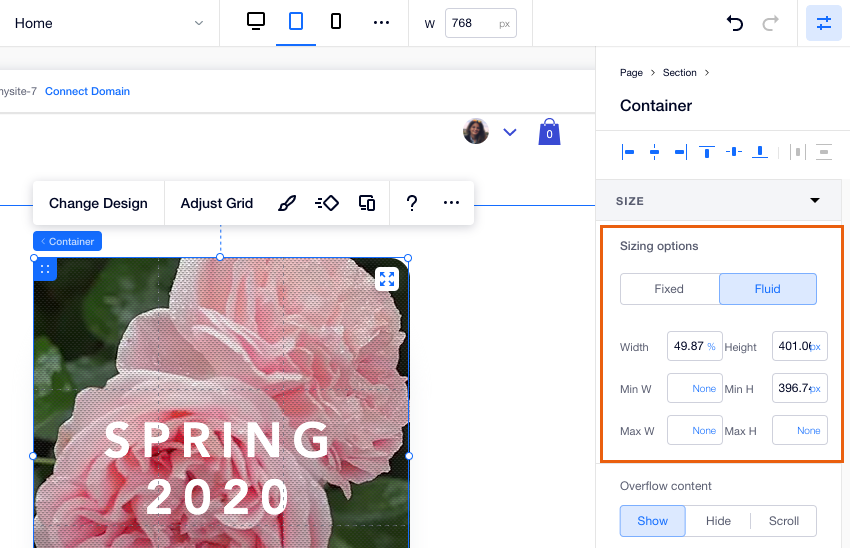
コンテナのサイズを設定する
コンテナとその要素が相互に関連してサイズ変更される方法、および画面サイズでの変更方法を制御します。右上の「要素設定パネル」アイコン  をクリックしてパネルを開き、「サイズ設定オプション」でサイズを調整します。
をクリックしてパネルを開き、「サイズ設定オプション」でサイズを調整します。
 をクリックしてパネルを開き、「サイズ設定オプション」でサイズを調整します。
をクリックしてパネルを開き、「サイズ設定オプション」でサイズを調整します。コンテナの固定サイズを設定して、すべての画面サイズで同じになるようにするか、フルード測定を使用してレスポンシブにすることができます。詳細はこちら

お役に立ちましたか?
|