Dayful by Wix でサービスを作成したら、既存のウェブサイトにウィジェットを埋め込むコードを生成します。特定のサービスを宣伝したり、顧客が空き状況を確認するためのカレンダー、完全なサービスリストなどを特集することができます。
ステップ 1 | サービスウィジェットの埋め込みコードを生成する
すでにサイトをお持ちの場合は、必要に応じて別のウィジェットを埋め込むことができます。これらには、サービスリスト、注目のサービス、サービスカレンダーが含まれます。また、予約ボタンや顧客エリアボタンを埋め込んで、顧客がサービスにすぐにアクセスできるようにすることもできます。
まず、該当するウィジェットにコードをコピーします。
サービスウィジェットのコードを生成する方法:
- Dayful ダッシュボードで「ウェブサイトウィジェット」にアクセスします。
- 埋め込むウィジェットの種類を選択します:
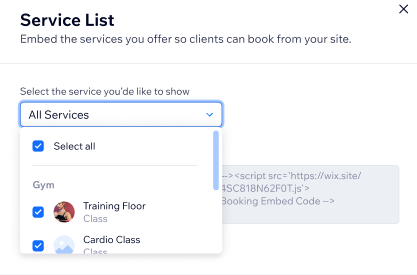
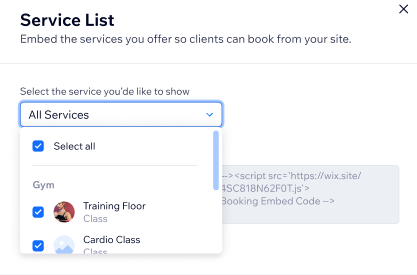
サービスリストウィジェットには、提供中のサービスがすべて表示されます。サービスリストに表示するサービスはいつでも表示または非表示にすることができます。
- 「サービスリスト」下の「埋め込む」をクリックします。
- ドロップダウンから表示するサービスを選択します。

- 「コードをコピー」をクリックします。
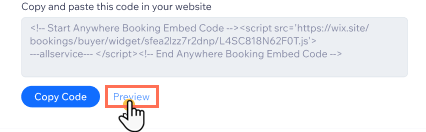
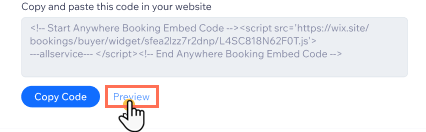
ヒント:「
プレビュー」をクリックして、サイトに埋め込む前にウィジェットがどのように表示されるかを確認してください。

注目のサービスウィジェットを使用すると、特定のページに宣伝したい特定のサービスを 1つ表示することができます。
- 「注目のサービス」下の「埋め込む」をクリックします。
- ドロップダウンから表示するサービスを選択します。
- 「コードをコピー」をクリックします。
サービスカレンダーウィジェットを使用すると、サービスのカレンダーを表示できます。これにより、顧客は都合の良い日時を予約することができます。
- 「サービスカレンダー」下の「埋め込む」をクリックします。
- ドロップダウンから表示するサービスを選択します。
- 「コードをコピー」をクリックします。
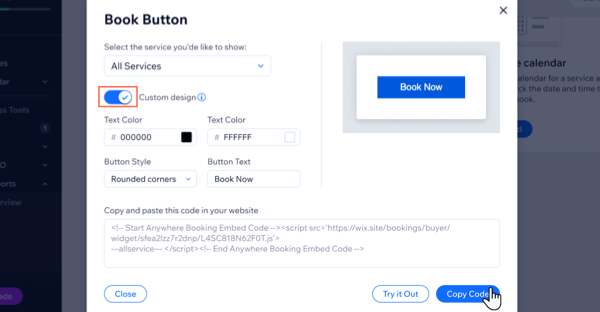
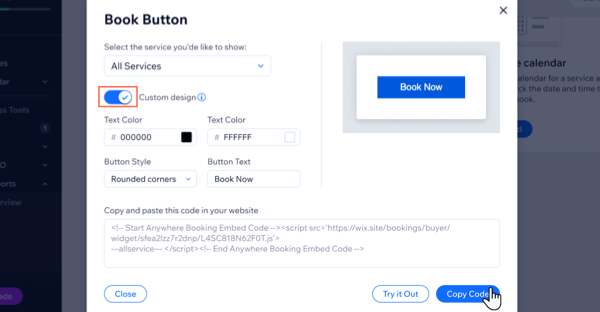
予約ボタンは、顧客にすぐに予約してもらうのに最適です。「予約」ボタンをクリックする前に、顧客がサービスの内容を把握できるよう、サービスに関する十分な情報を追加してください。
- 「予約ボタン)」下の「埋め込む」をクリックします。
- ドロップダウンから「予約」ボタンに接続するサービスを選択します。
- (オプション)「カスタムデザイン」トグルを有効にして、ボタンの外観を変更します:
- ボタンのテキストの色を選択します。
- ボタンの背景色を選択します。
- ドロップダウンからボタンのスタイルを選択します(例: 丸角)。
- ボタンに表示するテキストを入力します。
- 「今すぐ試す」をクリックして、ボタンの外観をプレビューします。
- 準備ができたら、「コードをコピー」をクリックします。

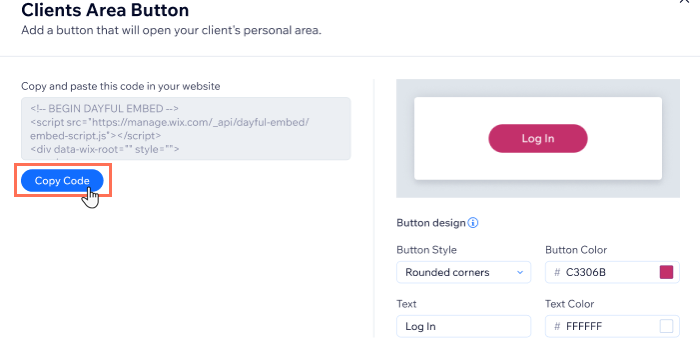
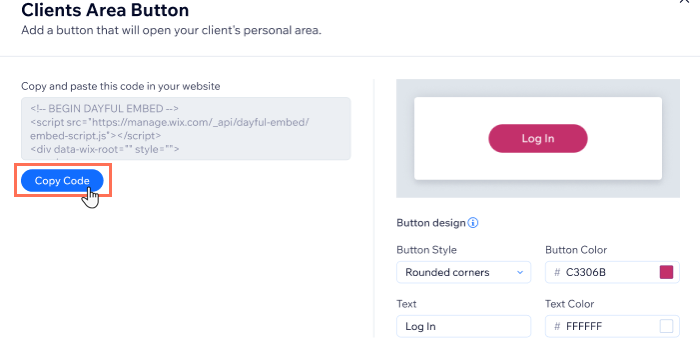
顧客エリアボタンは、既存の会員をウェブサイトの専用セクションに誘導するのに最適です。顧客エリアボタンは、プロモーションを実施する場合や、重要な非公開情報を会員のみと共有する場合に便利です。
- 「Clients Area Button(顧客エリアボタン)」下の「埋め込む」をクリックします。
- (オプション)顧客エリアボタンをカスタマイズします:
- ドロップダウンからボタンのスタイルを選択します(例: 丸角)。
- ボタンの色を選択します。
- ボタンのテキストを入力します。
- ボタンのテキストの色を選択します。
ヒント:テキストの色とボタンの色のコントラストを確認してください。
- 準備ができたら、「コードをコピー」をクリックします。

ステップ 2 | サイトに Dayful by Wix ウィジェットを埋め込む
埋め込みたいウィジェットのコードが完成したら、ウェブサイトに追加します。ウェブサイト作成プラットフォームによって、ウィジェットの埋め込み方法やカスタマイズ方法が異なる場合があります。
既存のサイトに Dayful by Wix ウィジェットを埋め込む方法:
- Dayful by Wix に埋め込みたいウィジェットのコードをコピーします。
- 既存のサイトにログインします。
- コピーしたコードを使用して、Dayful ウィジェットを埋め込みます。次のプラットフォームのいずれかでサイトを構築している場合は、以下をクリックして詳細をご確認ください:
- WordPress ダッシュボードの「外観」メニュー下にある「ウィジェット」ページにアクセスします。
- 「カスタム HTML 」オプションを選択します。
- 「ウィジェットを追加」をクリックします。
- ウィジェットのタイトルを入力します。
- HTML コードを貼り付けます。
- 「保存」をクリックします。
- 「オンラインストア」にアクセスします。
- 「テーマ」を選択します。
- 「アクション」ドロップダウンから「コードを編集する」を選択します。
- 左側のメニューから「theme.liquid」を選択します。
- タグの下にスペースを作ります 。
- Dayful by Wix の埋め込みコードを貼り付けます。
- 該当するページまでスクロールし、ページ名の横にある歯車アイコンをクリックします。
- 「Edit Champion Variant」をクリックします。
- メニューオプションにマウスオーバーし、「カスタム HTML」をクリックします。
- ボタンをページ上にドラッグします。
- 予約ページの埋め込みコードをコピーするには、ホームページからページ右側の歯車アイコンを選択してメニューを展開し、「Add to Website(ウェブサイトに追加)」を選択します。
- 「サイトを編集」をクリックします。
- 「ビルド」タブから該当するページを選択します。
- 「基本ツールバー」を選択します。
- 「埋め込みコード」をクリックし、ページの該当する部分にドラッグします。
- 「カスタム HTML ボックス」をクリックして、Dayful by Wix コードを編集して貼り付けます。
- 変更内容を公開します。
よくある質問(FAQ)
Dayful にサービスを追加するにはどうすればよいですか?
さまざまなサービスを設定する方法の詳細な説明は、以下の手順に従ってください:
- プライベート予約:顧客は営業時間内から予約可能な時間帯を自由に選べます。
- クラス:複数の参加者に提供される特定の日の特定の時間に行われる定期セッション。
- コース:特定の日に開始および終了する複数回のコースまたはワークショップ。
Dayful でプライベート予約、クラス、コースを作成する場合は、予約ページに表示するかどうかを選択できます。
- Dayful ダッシュボードで「サービス」にアクセスします。
- 該当するサービスにマウスオーバーし、「その他のアクション」アイコン
 をクリックします。
をクリックします。 - 「サイトに表示 / サイトから非表示」をクリックします。









 をクリックします。
をクリックします。