CMS:リピーターまたはテーブルにブログ記事を表示する
6分
この記事内
- ステップ 2 | リピーターまたはテーブルを追加する
- ステップ 2 | データセットを追加して接続する
- ステップ 3 | テーブルまたはリピーターをデータセットに接続する
- ステップ 4 | データセット設定を調整する
- (オプション)ステップ 5 | 特定のカテゴリーの記事のみを表示する
CMS(コンテンツ管理システム)を使用して、テーブルまたはリピーター内にブログ記事を表示sすることができます。これにより、ブログ記事のデザインをより柔軟にカスタマイズすることができます。
重要:
リピーターまたはテーブルにブログ記事を表示するこの方法では、訪問者はブログ記事にコメントしたり、いいね!をしたりすることはできなくなります。
始める前に:
- サイトに Wix ブログを追加して記事とカテゴリーを作成します。
- サイトに Wix CMS を追加します。
- Wix アプリコレクションを有効にして、サイト要素をブログのコンテンツに接続できるようにします。

ステップ 2 | リピーターまたはテーブルを追加する
エディタで、ブログ記事を表示したいページに移動します。次に、ページにリピーターまたはテーブルを追加します。リピーターは、テキスト、画像、ボタンなど、さまざまなカスタマイズ可能な要素を使用してコンテンツを表示します。テーブルでは、行と列を利用してコンテンツを表示することができます。記事を表示する際のニーズに合ったものを選択しましょう。
下記をご覧ください:
ステップ 2 | データセットを追加して接続する
データセットを使用して、リピーター要素またはテーブルをブログコレクションのコンテンツに接続します。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスし、該当するページに移動します。
- 左側の「CMS」
 をクリックします。
をクリックします。 - 「コンテンツパーツを追加」をクリックします。
- 「データセット」をクリックします。
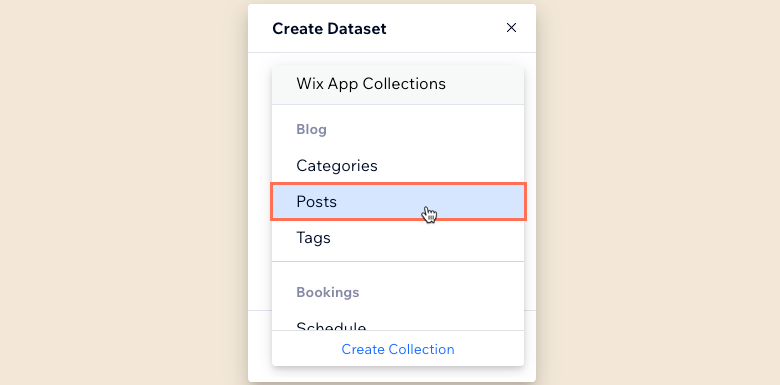
- 「コレクションを選択」ドロップダウンをクリックし、「Wix アプリコレクション」までスクロールダウンして、「Blog」 Wix アプリコレクション下の「Posts(記事)」を選択します。

- データセットの名前を入力し、「作成」をクリックします。
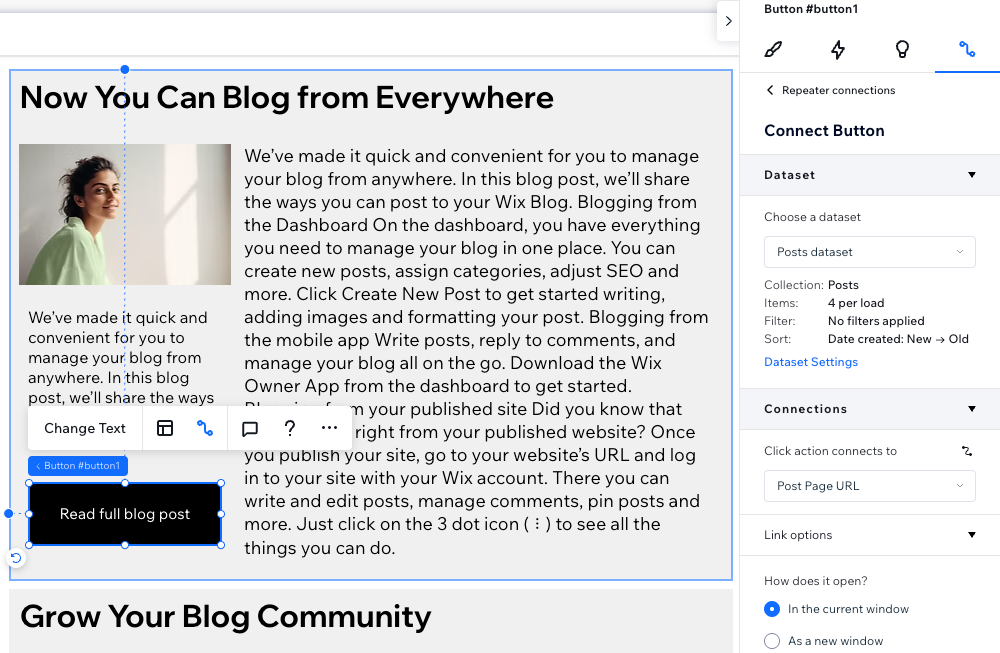
ステップ 3 | テーブルまたはリピーターをデータセットに接続する
テーブルまたはリピーターのコンポーネント(例:テキスト、画像、ボタンなど)をデータセットの特定のフィールドに接続します。
- エディタでリピーターまたはテーブルをクリックします。
- 「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 「データセットを選択」ドロップダウンをクリックし、ブログ記事コレクションに接続するデータセットを選択します。
- 「接続」下で、(リピーターの場合)要素、または(テーブルの場合)列を該当するブログコレクションのフィールドに接続します。Wix ブログの「Posts」コレクションフィールドの一覧はこちら(英語)
詳細は以下をご覧ください:
ステップ 4 | データセット設定を調整する
接続されたコレクションコンテンツが、リピーターまたはテーブルとどのように相互作用するかを調整します。データセットモードが「読み取り」に設定されていることを確認してください。フィルターを追加して特定の記事のみを表示させ、並び替えを追加してアイテムが読み込まれる順番を変更することができます。リピーターを使用している場合は、「読み込みごとのアイテム数」フィールドを編集して、最初に読み込まれるアイテム数を制御します。データセット設定を編集する方法はこちら
テーブルの場合:
「読み込みごとのアイテム数」はテーブルには適用できません。その代わり、「レイアウト」アイコン  をクリックし、カスタムのテーブルの高さを設定してパジネーション(ページ送り)を有効にすることで、表示するアイテム数を制限することができます。
をクリックし、カスタムのテーブルの高さを設定してパジネーション(ページ送り)を有効にすることで、表示するアイテム数を制限することができます。
 をクリックし、カスタムのテーブルの高さを設定してパジネーション(ページ送り)を有効にすることで、表示するアイテム数を制限することができます。
をクリックし、カスタムのテーブルの高さを設定してパジネーション(ページ送り)を有効にすることで、表示するアイテム数を制限することができます。また、以下を追加することもできます:
(オプション)ステップ 5 | 特定のカテゴリーの記事のみを表示する
テーブルまたはリピーターに特定のカテゴリーのブログ記事のみを表示することができます。これを行うには、ブログの「Categories(カテゴリー)」コレクションに接続する別のデータセットを追加し、特定のカテゴリーをフィルターします。次に、「Categories(カテゴリー)」データセットを使用して、表示するブログ記事のカテゴリーを決定する「Posts(記事)」データセットにフィルターを追加します:
- 別のデータセットを追加し、ブログの「Categories(カテゴリー)」コレクションに接続します:
- 左側の「CMS」
 をクリックします。
をクリックします。 - 「コンテンツパーツを追加」をクリックします。
- 「データセット」をクリックします。
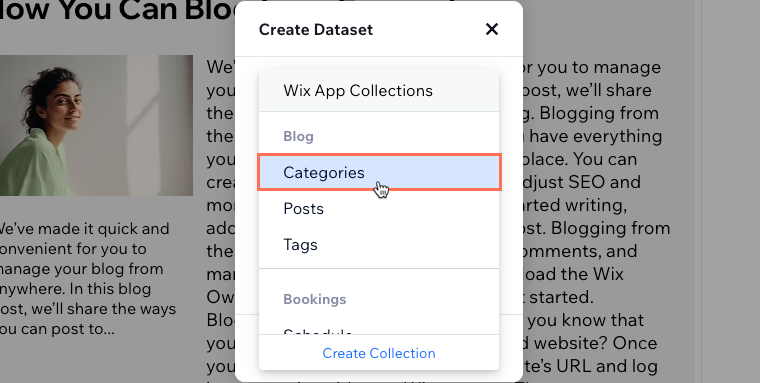
- 「コレクションを選択」ドロップダウンをクリックし、「Wix アプリコレクション」までスクロールダウンして、「Blog」 Wix アプリコレクション下の「Categories(カテゴリー)」を選択します。
- データセットの名前を入力し、「作成」をクリックします。
- 左側の「CMS」

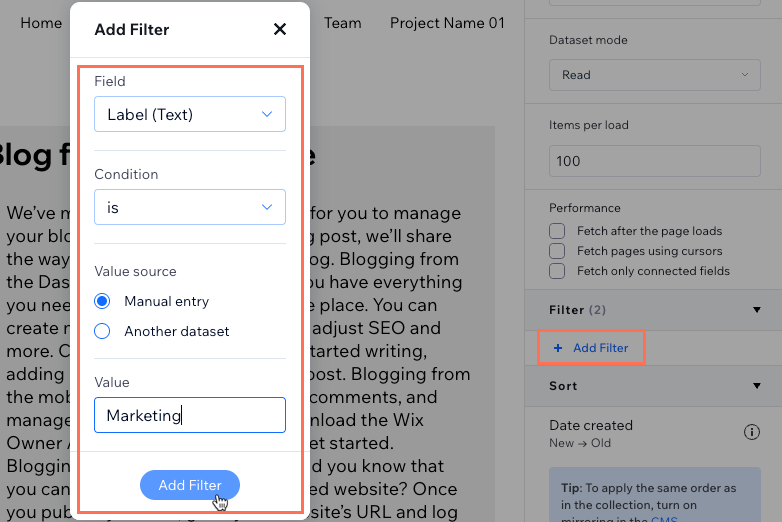
- 「Categories(カテゴリー)」データセットにフィルターを追加します:
- データセット設定で「+フィルターを追加」をクリックします。
- 「Value」に表示するカテゴリー名を入力します。
注意:「フィールド」は「Label(テキスト)」、「条件」は「である」、「値の参照元」は「手動で入力」のままにしてください。 - 「フィルターを追加」をクリックします。

- 「Categories(カテゴリー)」データセットを使用して、表示するブログ記事のカテゴリーを決定する「Posts(記事)」データセットにフィルターを追加します:
- 右側のデータセットパネルの下部にある「全ページのデータセットを表示」をクリックします。
- 「Posts dataset」横の「その他のアクション」アイコンをクリックし、「データセット設定」を選択します。
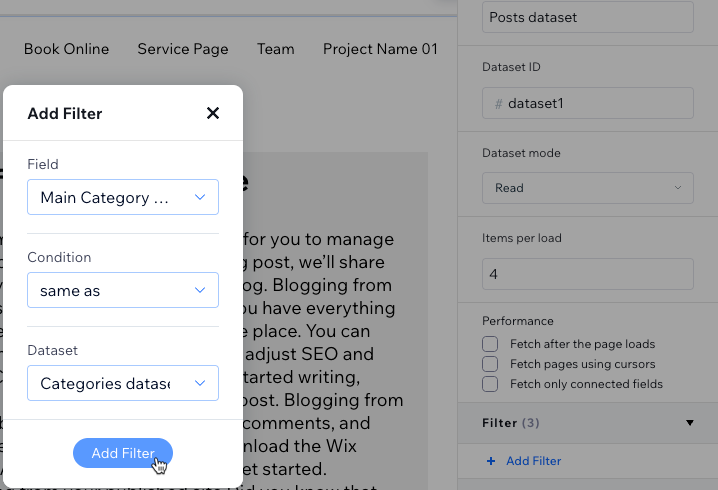
- データセット設定で「+フィルターを追加」をクリックします。
- 「フィールド」ドロップダウンをクリックし、「メインカテゴリー(Categories)」を選択します。
注意:「条件」は「が次と同じ」に、「データセット」は「Categories dataset」のままにしてください。 - 「フィルターを追加」をクリックします。

このフィルターを追加すると、リピーターまたはテーブルが、「Categories」データセットフィルターで入力したカテゴリーのブログ記事のみが表示されるように調整されるようになります。

