CMS:ページ要素をコレクションコンテンツに接続する方法について
4分
コンテンツの接続は、ページ要素をコレクションに接続するプロセスです。これにより、次のことが可能になります:
- サイトページにコレクションのコンテンツを表示
- ユーザー入力をキャプチャしてコレクションに保存
要素をコレクション内のコンテンツに接続するには、まずページにデータセットを追加して、それをコレクションに接続する必要があります。これにより、ページ要素がそのコレクションを使用できるようになります。
データセットは下記を制御します:
- 要素で使用できるコレクションの種類。
- コレクション内のコンテンツに対して要素が実行できる内容 (表示、追加、既存のコンテンツの変更)。実行できる内容は、コレクションの権限によっても異なります。データセットモードとコレクションの権限を変更する方法はこちら
- 表示されるコンテンツのフィルターや並び替え。
注意:
データセットはエディタでパーツとして表示されますが、公開したサイトには表示されません。データセットはページ上の好きな場所に配置できます。
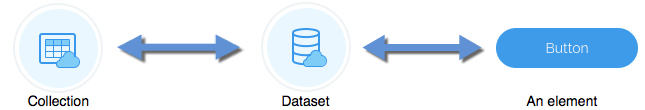
データセットは、ページ上の要素とコレクションをつなぐ架け橋と考えることができます。まず、データセットをコレクションに接続し、次に要素をデータセットに接続します。これにより、下の図のように、要素がコレクションに接続されます。

同じデータセットに接続されているすべてのページ要素は、データセットの設定に従ってコレクションのコンテンツを処理します。また、データセットは、コレクション内のどのアイテムが現在フォーカスされているかを追跡します。これにより、コレクションのコンテンツの表示方法や、ユーザー入力をキャプチャする方法が変わります。これらの仕組みをいくつかの例で見てみましょう。
コンテンツを表示する
たとえば、レストランのサイトを運営していて、訪問者がメニューをスクロールできるようにしたいとします。メニュー内のすべてのアイテムを含むコレクションがあり、サイトに以下の各アイテムを表示したいとします:
- 料理名
- 料理を提供する時間帯
- 提供する料理の種類(前菜、主菜、またはデザート)
- 料理に関するアレルギー情報
- 料理の写真
これらの各アイテムを表示するようにページを構築することはできますが、そのためには、まず以下を行う必要があります:
- コレクション内の異なるアイテムを表示できるよう、ページ上の要素を接続する。
- 訪問者が料理をスクロールできるよう、ページにボタンを追加する。
- 同期して変化するよう、要素を設定する。つまり、1つの要素にコレクション内の特定のアイテムの情報が表示される場合、すべての要素に同じアイテムに対応する情報が表示されるように設定する必要があります。
コレクション内の異なるアイテムを表示できるよう、ページ上の要素を接続する。
要素を設定するには、ページに要素を追加し、「CMS に接続」アイコン  を使用して、すべての要素を同じデータセットに接続します。そして、表示したいコレクションのフィールドを選択します。
を使用して、すべての要素を同じデータセットに接続します。そして、表示したいコレクションのフィールドを選択します。
訪問者が料理をスクロールできるよう、ページにボタンを追加する
 を使用して、すべての要素を同じデータセットに接続します。そして、表示したいコレクションのフィールドを選択します。
を使用して、すべての要素を同じデータセットに接続します。そして、表示したいコレクションのフィールドを選択します。訪問者が料理をスクロールできるよう、ページにボタンを追加する
同期して変化するよう、要素を設定する
訪問者がページの「前へ」または「次へ」ボタンをクリックすると、すべての要素にコレクション内の同じアイテムのコンテンツが表示されます。このように動作するのは、同じデータセットに接続されているすべての要素が連動するよう、現在フォーカスされているアイテムをデータセットが追跡しているためです。いずれかの要素でフォーカスしているアイテムを変更すると、そのデータセットに接続されているすべての要素にも変更が加わります。
コンテンツをキャプチャする
訪問者が無料のディナーに登録できるレストランのフォームを作成したいとします。ユーザー入力要素を使用して、訪問者から必要な情報を収集するためのフォームを設定します。
ここで、「CMS に接続」アイコン を使用して、各要素を同じデータセットに接続します。また、訪問者が各ユーザー入力要素で入力したデータを、どのコレクションのフィールドに保存するかを選択します。
を使用して、各要素を同じデータセットに接続します。また、訪問者が各ユーザー入力要素で入力したデータを、どのコレクションのフィールドに保存するかを選択します。
ここで、「CMS に接続」アイコン
 を使用して、各要素を同じデータセットに接続します。また、訪問者が各ユーザー入力要素で入力したデータを、どのコレクションのフィールドに保存するかを選択します。
を使用して、各要素を同じデータセットに接続します。また、訪問者が各ユーザー入力要素で入力したデータを、どのコレクションのフィールドに保存するかを選択します。ヒント:
ユーザーがコレクションに情報を書き込めるよう、データセットモードとコレクションの権限の設定を必ず行ってください。
訪問者がフォームを入力した後、クリックして情報をコレクションに送信できるようにするには、送信ボタンも作成する必要があります。
このボタンも、ユーザー入力要素と同じデータセットに接続する必要があります。訪問者が「送信」をクリックすると、各ユーザー入力要素に入力したすべての情報に基づき、コレクションに新しいアイテムが作成されます。
このボタンも、ユーザー入力要素と同じデータセットに接続する必要があります。訪問者が「送信」をクリックすると、各ユーザー入力要素に入力したすべての情報に基づき、コレクションに新しいアイテムが作成されます。
このように新しいアイテムが作成されるのは、データセットがコレクション内で現在のアイテムを追跡しているためです。この時、データセットはコレクション内の新しい空のアイテムを参照します。すべての要素が同じデータセットに接続されている限り、すべてのデータが同じアイテムに格納されます。
動的ページデータセットについて
動的ページを作成すると、動的ページデータセットが自動的にページに追加されます。通常のデータセットと同様、動的ページデータセットを使用すると、ページ要素をコレクションに接続することができます。ただし、動的ページデータセットは、通常のデータセットとは異なる点がいくつかあります。
動的ページに表示できるコンテンツは、固有の動的ページ URL によって制御されています。そのため、通常のデータセットとは異なり、動的ページデータセットでは、データセットが接続されているコレクションを変更することはできません。
この動的ページ URL は、ページに表示できるコンテンツを制御するため、コレクションのコンテンツのフィルターとしても使用することができます。また、ページ設定で動的ページ URL を変更すると、コンテンツのフィルターを変更することができます。なお、動的ページのデータセット設定を使用して、フィルターを追加したり、ページのコンテンツを並べ替えたりすることもできます。
ただし、動的ページデータセットはページから削除することはできません。データセットを削除するには、動的ページを通常のページに変換する必要があります。
動的ページに表示できるコンテンツは、固有の動的ページ URL によって制御されています。そのため、通常のデータセットとは異なり、動的ページデータセットでは、データセットが接続されているコレクションを変更することはできません。
この動的ページ URL は、ページに表示できるコンテンツを制御するため、コレクションのコンテンツのフィルターとしても使用することができます。また、ページ設定で動的ページ URL を変更すると、コンテンツのフィルターを変更することができます。なお、動的ページのデータセット設定を使用して、フィルターを追加したり、ページのコンテンツを並べ替えたりすることもできます。
ただし、動的ページデータセットはページから削除することはできません。データセットを削除するには、動的ページを通常のページに変換する必要があります。

