CMS:リピーターにコレクションコンテンツを表示する
読了時間:20分
リピーターを CMS(コンテンツ管理システム)に接続して、コレクションの動的コンテンツを表示します。
コレクションを作成し、ページにリピーターを追加した後、データセットを使用してリピーター内の各要素をコレクションのフィールドに接続します。接続すると、リピーター内の各要素に、異なるコレクションアイテムが読み込まれます。これにより、ページを表示した際、リピーターに自動的に指定したコレクションのコンテンツが表示されるようになります。
始める前に:
サイトに CMS を追加してください。
ステップ 1 | CMS コレクションを作成する
リピーターで使用したいコンテンツを格納する複数アイテムコレクションを作成して、リピーター内の要素に接続するコレクションフィールドを追加します。次に、リピーターに表示されるアイテムを追加し、各アイテムのフィールドに入力します。コレクションの権限を設定して、格納するコンテンツの種類と、その管理にアクセスできるユーザーを決定します。
Wix エディタ
Editor X
Wix Studio エディタ
ダッシュボード
- サイトダッシュボードの「CMS」にアクセスします。
- 「コレクションを作成」をクリックします。
- コレクション名を入力します。
- 「複数のアイテム(デフォルト)」を選択したまま、「作成」をクリックします。
- 手動または CSV ファイルをインポートして、コレクションにフィールドを追加します:
- 手動でフィールドを追加する:「+フィールドを追加」をクリックして、コレクションにフィールドを手動で追加します。
- CSV ファイルをインポートする:「CSV ファイルをインポート」をクリックして、CSV ファイルをコレクションにアップロードします。
- コレクションにアイテムを追加します:
- 「+アイテムを追加」をクリックします。
- 該当する各フィールドにアイテムに関するコンテンツを追加します。
- この手順を繰り返し、必要な数のアイテムを作成します。

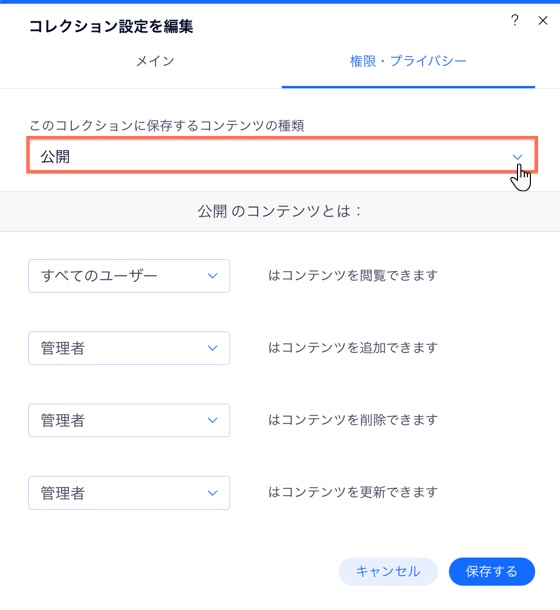
- コレクションの権限を設定します:
- 「その他のアクション」をクリックし、「権限・プライバシー」を選択します。
- 「このコレクションに保存するコンテンツの種類」ドロップダウンをクリックしてオプションを選択します。必要であればドロップダウンをクリックして、コンテンツを閲覧、追加、削除、更新できるユーザーを調整できます。コレクションの権限を設定する方法はこちら
- 「保存する」をクリックします。

ステップ 2 | リピーターを追加・カスタマイズする
ページにリピーターを追加し、その中に配置する画像、テキスト、ボタンなどの要素を追加して、それらがすべて収まるようリピーターのサイズを調整します。リピーターに要素を追加すると、それらが自動的にリピーターアイテムとして認識されます。
後ほど、それぞれの要素をコレクションのフィールドに接続して、リピーター内のコンテンツを置き換えます。こうすることで、各リピーターアイテムに、異なるコレクションアイテムが表示されるようになります。
Wix エディタ
Editor X
Wix Studio エディタ
- エディタにアクセスします。
- リピーターを追加したいページまたはセクションに移動します。
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「リスト」をクリックします。
- 使用したいリピーターをクリックして、ページにドラッグします。

- リピーターに要素を追加または削除します。リピーターのサイズを調整すると、必要な要素をすべてリピーター内に収めることができます。後ほど、それぞれの要素をコレクションのフィールドに接続して、リピーター内のコンテンツを置き換えます。こうすることで、各リピーターアイテムに、異なるコレクションアイテムが表示されるようになります。
重要:
動的アイテムページにリンクできるように、リピーターにボタンまたは画像要素が含まれていることを確認してください。これにより、訪問者は画像またはボタンをクリックして、動的アイテムページ内の関連するアイテムに移動できます。
ステップ 3 | リピーターアイテムをコレクションに接続する
データセットを使用して、リピーター内の各要素をコレクションのフィールドに接続します。リピーター内のそれぞれの要素は、表示させたいコレクションのコンテンツに自由に接続することができます。リピーターに含まれる要素は、必要に応じてサイズ変更、移動、または調整することができます。
Wix エディタ
Editor X
Wix Studio エディタ
- エディタで、追加したリピーターをクリックします。
- 「CMS に接続」アイコン
 をクリックします。
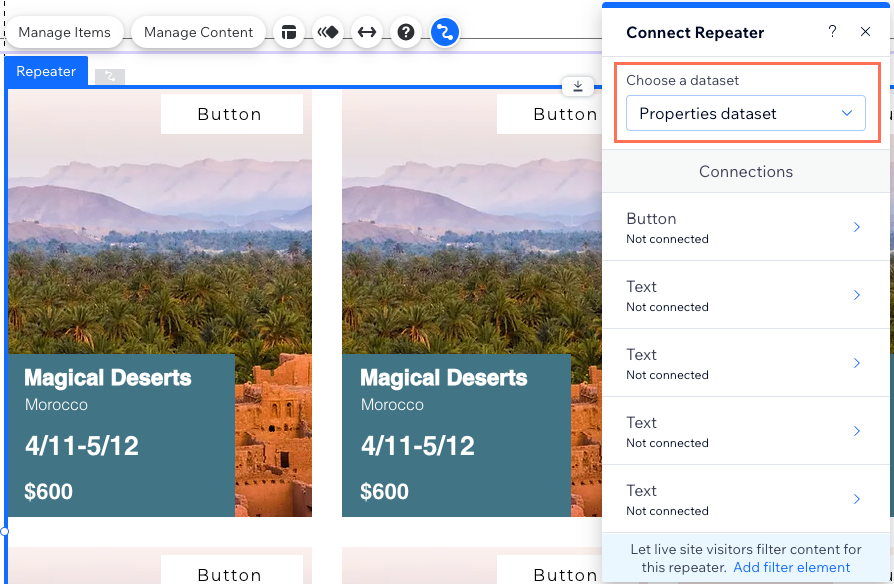
をクリックします。 - 「データセットを選択」ドロップダウンをクリックし、コレクションに接続する既存のデータセットを選択します。または、「新しいデータセットを作成」をクリックし、接続するコレクションを選択し、名前を付けて「作成」をクリックすることもできます。

- 「接続」セクション下で、最初に接続する要素をクリックします。
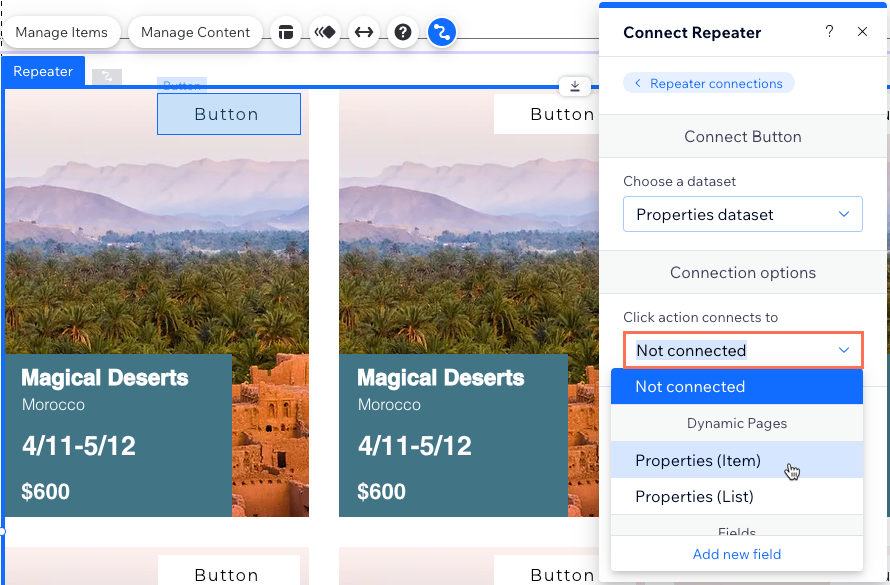
- (オプション)要素を異なるデータセットに接続する場合は、「データセットを接続」ドロップダウンをクリックし、別のデータセットを選択します。それ以外の場合は、同じデータセットに接続したままにします。
- 「接続」下で、該当するドロップダウンをクリックし、要素の各部分を該当するコレクションのフィールドに接続します。表示されるオプションは、要素の種類によって異なります。
ヒント:
- ボタン要素を動的アイテムページにリンクするには、「クリック時の動作を選択」をクリックし、末尾が「(Item)」で終わる動的アイテムページを選択します。
- 画像要素を動的アイテムページにリンクするには、「リンクの接続先」ドロップダウンをクリックし、末尾が「(Item)」で終わる動的アイテムページを選択します。

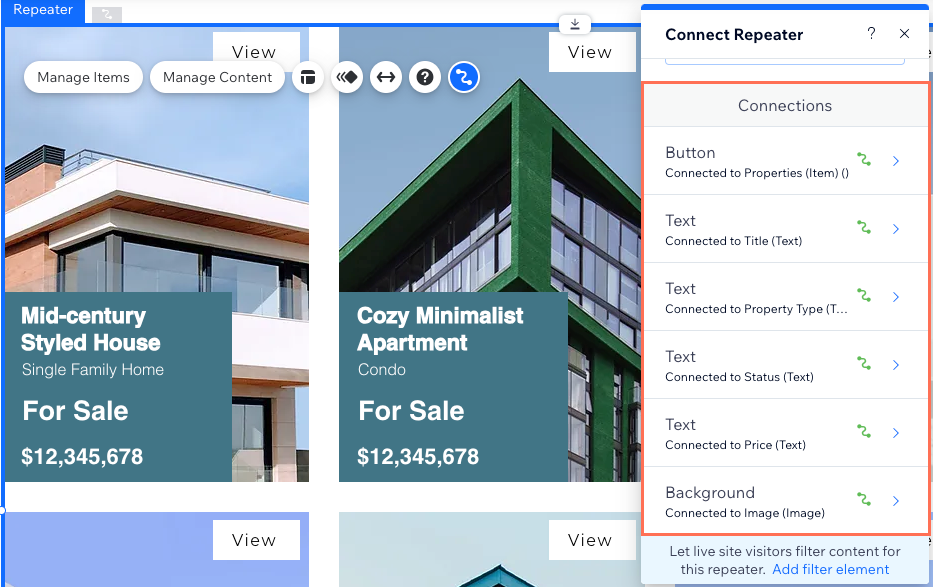
- 右側のパネル上部にある「リピーター接続」をクリックします。
- 上記の手順 4〜7 を繰り返し、その他の要素も該当するコレクションのフィールドに接続します。

- (オプション)必要に応じて、リピーターに含まれる要素をサイズ変更、移動、または調整します。要素はいつでも追加、削除、接続、または接続解除することができます。
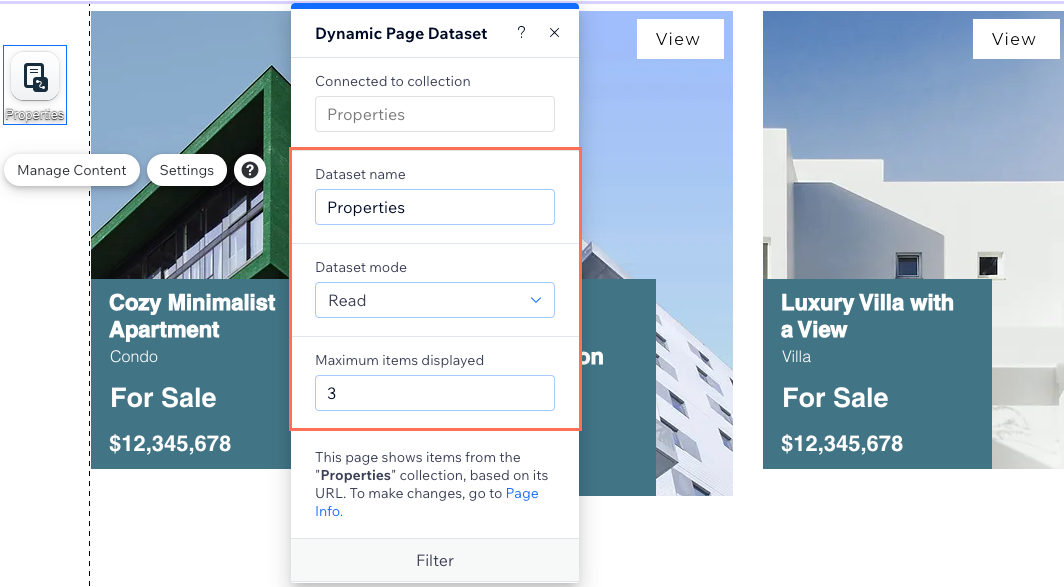
ステップ 4 | データセット設定を管理する
データセット設定を編集して、データセットモード、一度に読み込むことができるアイテムの最大数、表示されるアイテム、および表示されるアイテムの順番を制御します。
Wix エディタ
Editor X
Wix Studio エディタ
- リピーターの接続されたデータセット設定に移動します:
- リピーターをクリックします。
- 「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 右側の「リピーターを接続」パネルで「データセット設定」をクリックします。
- 「データセットモード」ドロップダウンをクリックし、オプションを選択します:
- 読み取り:リピーターにコレクションのコンテンツを表示できるようにします。
- 読み取り & 書き込み:リピーターにコレクションのコンテンツを表示し、訪問者が入力要素を使用してコレクションのコンテンツを追加または編集できるようにします。
- 「アイテム最大表示数」を編集し、リピーターに最初に表示されるアイテムの最大数を設定します。これは、訪問者が「もっと見る」ボタン(次のステップを参照)をクリックした際に読み込まれるアイテムの最大数としても使用されます。

- (オプション)「+フィルターを追加」をクリックし、ギャラリーに特定のアイテムのみを表示させます。
- (オプション)「+新しい並び替えを追加」をクリックして、リピーターに表示されるコレクションアイテムの順番を選択します。
ステップ 5 |(オプション)「もっと見る」ボタンを作成する
コレクション内に、リピーターで一度に表示することができない数のアイテムがある場合は、「もっと見る」ボタンを追加することができます。訪問者がこのボタンをクリックすると、さらにリピーターにアイテムが表示されます。また、データセット設定で「アイテム最大表示数」を編集すると、リピーターに最初に読み込まれるアイテム数と、「もっと見る」ボタンをクリックした際に読み込まれるアイテム数の両方を指定することができます。
Wix エディタ
Editor X
Wix Studio エディタ
- エディタ左側で「要素を追加」
 をクリックします。
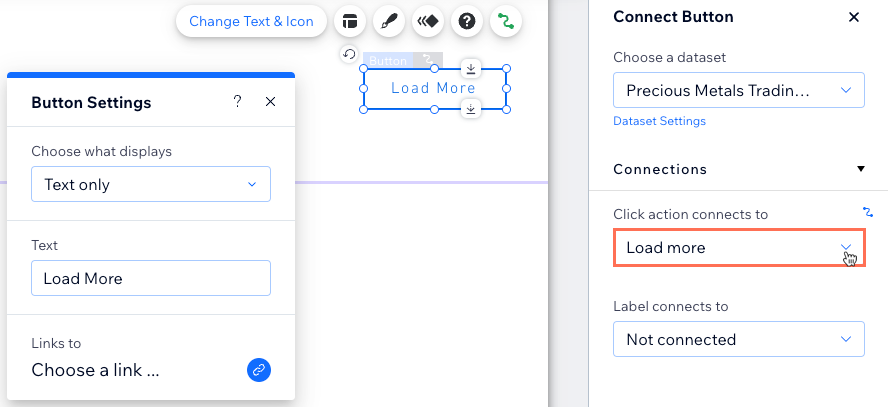
をクリックします。 - 「ボタン」をクリックし、表示したい場所にボタンをドラッグします。リピーターと重ならないよう、必ずリピーターの外側に配置してください。
ヒント:ボタンの代わりに、画像を追加して「もっと見る」ボタンとして使用することもできます。 - 「テキストを編集」をクリックし、ボタンに表示するテキスト(例:「もっと見る」など)を入力します。
- 「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 「データセットを接続」ドロップダウンをクリックし、リピーターに接続されているデータセットを選択します。
- 「クリック時の動作を選択」ドロップダウンをクリックし、「もっと見る」を選択します。

- ボタンをクリックして「デザイン」アイコン
 を選択し、「もっと見る」ボタンの外観をカスタマイズします。
を選択し、「もっと見る」ボタンの外観をカスタマイズします。
よくある質問
リピーターと CMS の接続に関するよくある質問と回答については、以下をクリックしてください。
訪問者がリピーターのコンテンツをフィルターできるようにするには、どうすればよいですか?
接続したアイテムがリピーターに表示されないのはなぜですか?
リピーターアイテムを動的アイテムページにリンクするにはどうすればよいですか?
リピーターに一部の要素を追加することができないのはなぜですか?
独自にリピーターを設定する前に、プリセットのコレクションに含まれるリピーターを表示して動作を確認することはできますか?
お役に立ちましたか?
|
