CMS:コレクションに送信する入力要素を含むカスタムフォームを作成する
読了時間:16分
訪問者が入力要素を使用して CMS コレクションに直接情報を送信できるカスタムフォームを作成します。入力要素には、テキストボックス、ドロップダウンリスト、日付ピッカーなどが含まれます。この記事では、フォームの回答を格納するコレクションを作成して入力要素と送信ボタンを追加し、データセットを使用してこれらを接続する方法について説明します。

よりシンプルな既成のカスタムフォームが必要な場合:
Wix フォームには、お問い合わせフォーム、注文フォーム、参加登録フォームなど、複雑な設定なしで使えるテンプレートフォームが揃っています。
始める前に:
サイトに CMS を追加してください。
ステップ 1 |コレクションを作成して権限を設定する
カスタムフォームの回答を格納するコレクションを作成し、コレクションの権限を設定します。訪問者がコンテンツを追加できる「フォームの回答」など、プリセットの権限設定から選択できます。必要に応じて権限をカスタマイズして、誰がコレクションアイテムを追加、編集、表示、削除できるかを制御できます。
この時点でコレクションにフィールドを追加できますが、後で入力要素を接続する際に追加することをおすすめします(ステップ 3)。こうすることで、各タイプの入力要素に接続できるフィールドタイプのみを追加していることを確認できます。
フォームの回答を格納するコレクションを作成する方法:
- サイトダッシュボードの「CMS」にアクセスします。
- 「+コレクションを作成」をクリックします。
- コレクション名を入力します。
- 「複数のアイテム(デフォルト)」を選択したまま、「作成」をクリックします。
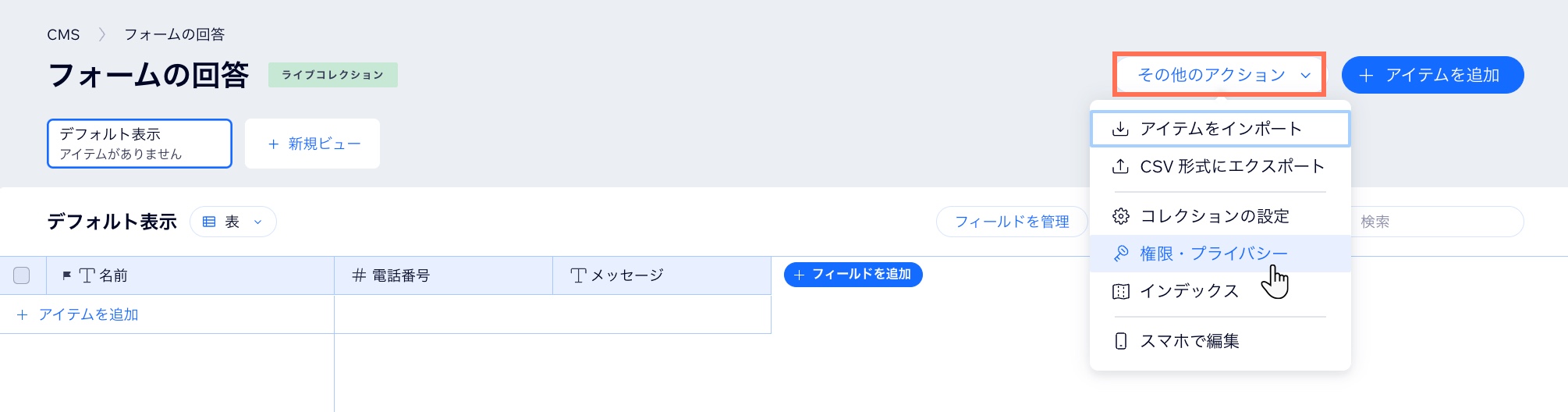
- 「その他のアクション」をクリックし、「権限・プライバシー」を選択します。

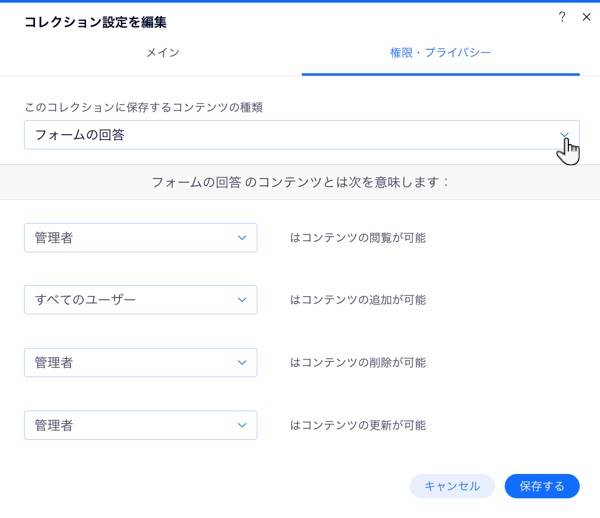
- 「このコレクションに保存するコンテンツの種類」ドロップダウンをクリックし、「フォームの回答」を選択します。必要に応じて別のオプションを選択し、ドロップダウンをクリックしてコンテンツを表示、追加、削除、更新できるユーザーを調整できます。コレクションの権限を設定する方法はこちら
- 「保存」をクリックします。

ステップ 2 | サイトに入力要素を追加する
カスタムフォームを作成するエディタのページまたはセクションに移動します。次に、訪問者が回答を送信するために使用するすべての入力要素を追加します。それぞれの入力要素について、収集できるデータの種類や接続できるフィールドタイプに制限があるため注意してください。
コンテンツの回収に設定できる入力要素は?
コンテンツの回収が可能な入力要素は次の通りです:テキスト入力、テキストボックス、リッチテキスト、ラジオボタン、マルチチェックボックス、シングルチェックボックス、ドロップダウン、セレクトタグ、日付ピッカー、時間ピッカー、スライダー、アップロードボタン、入力用評価、住所入力、スイッチ、署名の入力。
Wix エディタ
Wix Studio エディタ
- エディタにアクセスします。
- カスタムフォームを作成するページまたはセクションに移動します。
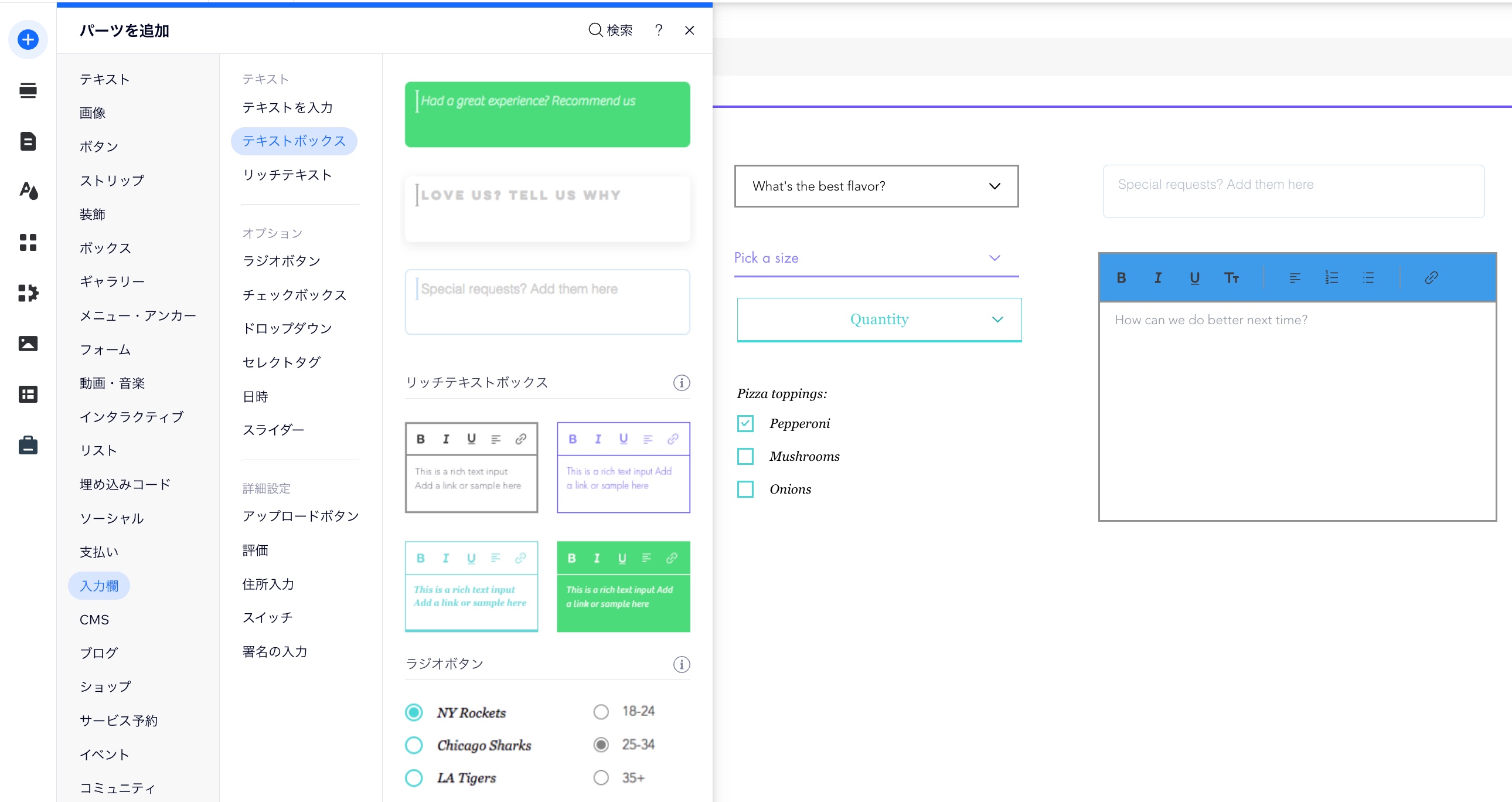
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「入力欄」をクリックします。
- 追加したい入力要素の種類をクリックします。
- 該当する入力要素をクリックしてページにドラッグします。

- 上記の手順 3〜6 を繰り返して、フォームに必要な数の入力要素を追加します。

ステップ 3 | 入力要素をコレクションに接続する
各入力要素を、コレクションに接続するデータセットに接続します。次に、回収するデータの種類に一致する新しいコレクションフィールドに入力値を接続します。
ドロップダウンリストとセレクトタグリストに表示されるオプションには、別のコレクションのアイテムを使用できます。リストアイテムを別のコレクションのフィールドに接続する別のデータセットに接続してください。
Wix エディタ
Wix Studio エディタ
- エディタで、追加した入力要素のいずれかをクリックします。
- 「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 回答内容を保存するコレクションにバインドするデータセットに接続します:
- ページにデータセットがない場合:
- 右側で「+データセットを追加」をクリックします。 次に、接続するコレクションを選択し、データセット名を入力して「作成」をクリックします。
- 「コンテンツを回収」をクリックします。

- ページ上に既にデータセットがある場合:
- 「コンテンツを回収」をクリックします。
- 「データセットを選択」ドロップダウンをクリックし、該当するデータセットを選択します。または、「データセットを追加」をクリックして新しいデータセットを作成し、接続するコレクションを選択し、データセット名を入力して「作成」をクリックすることもできます。

- ページにデータセットがない場合:
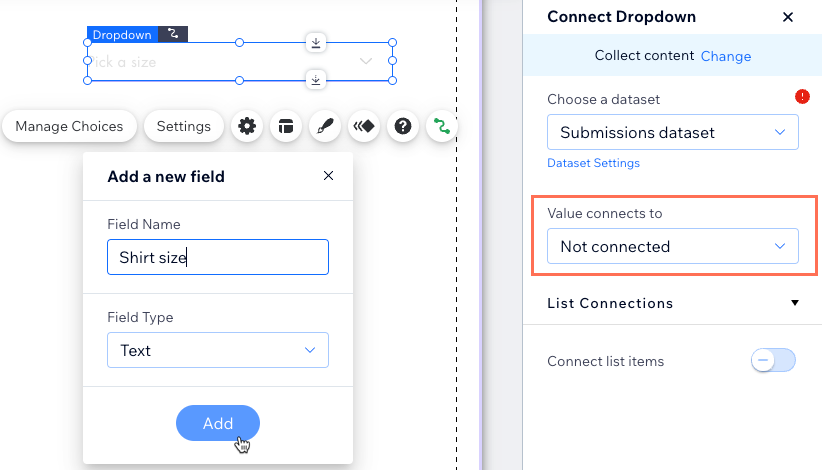
- 入力要素を新しいコレクションフィールドに接続します:
- 「Value を接続」ドロップダウンをクリックし、「新しいフィールドを追加」を選択します。
- 新しいコレクションフィールドの「フィールド名」を入力します。
- ドロップダウンから「フィールドタイプ」を選択します。フィールドタイプによって、フィールドに格納できるデータの種類が決まります。
- 「追加」をクリックします。

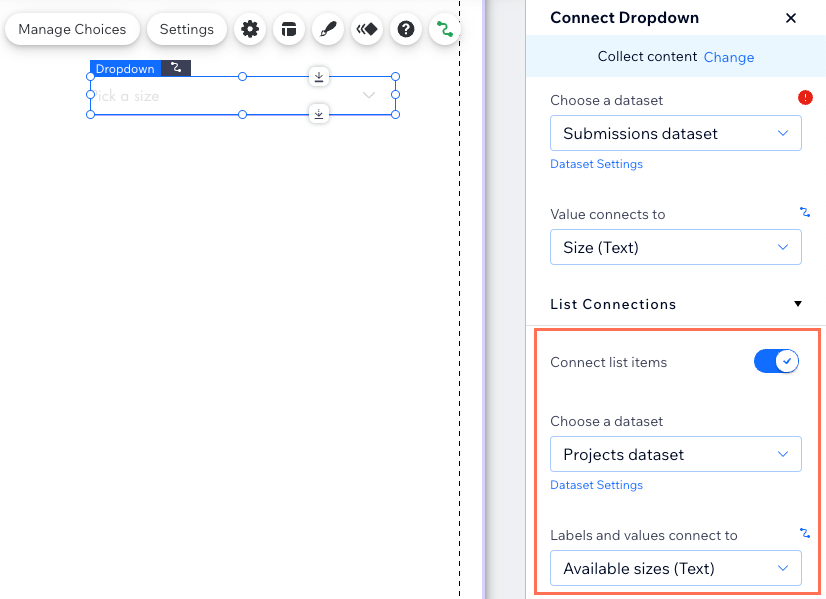
- (必要に応じて)「リストアイテムを接続」トグルをクリックして、要素の選択肢を管理する場所を選択します:
- 有効:選択肢に別の CMS コレクションのフィールドを使用します。該当するデータセットを接続し、「ラベルと値を接続」ドロップダウンから使用するフィールドを選択します。
- 無効:「選択肢を管理」をクリックして、CMS とは別に要素の選択肢を作成します。

- カスタムフォームの入力要素ごとに、これらの手順を繰り返します。
ステップ 4 | データセットモードを設定する
データセットはページ要素とコレクション間の接続を制御するため、各データセットが正しいモードであることを確認してください。入力した内容でコレクションにアイテムを追加できるように、回答コレクションに接続するデータセットのモードを「書き込み」に設定します。
ドロップダウンリストまたはセレクトタグリストを別のデータセットとコレクションに接続した場合、データセットは正しい権限である「読み取り&書き込み」に自動的に設定されます。ただし、既存のデータセットに接続した場合は、モードを「読み取り&書き込み」または「読み取り」に設定してください。これにより、選択肢のリストに他のコレクションのアイテムを表示することができます。
Wix エディタ
Wix Studio エディタ
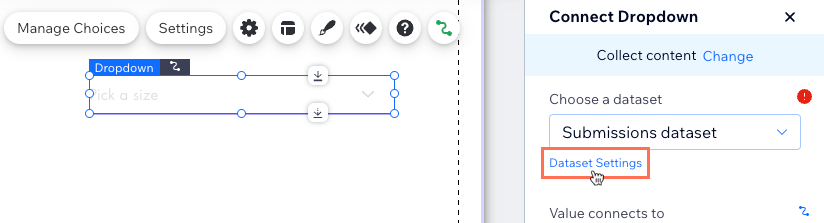
- 右側のパネルで、最初の「データセットを選択」ドロップダウンで「データセット設定」をクリックします。このデータセットは回答内容を保存するコレクションに接続します。

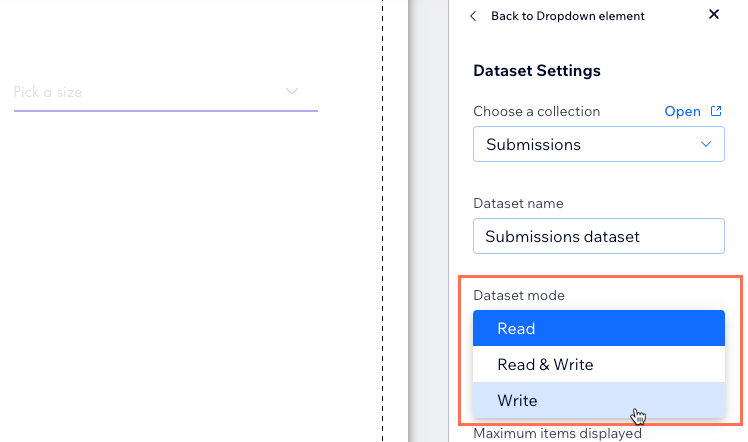
- 「データセットモード」ドロップダウンをクリックし、「書き込み」を選択します。

- (リストアイテムを CMS に接続した場合)リストアイテムに接続されたデータセットのモードを設定します:
- パネル上部の「ドロップダウン要素に戻る」をクリックします。
- 「リスト接続」セクションで選択したデータセット下にある「データセット設定」をクリックします。
- 「データセットモード」ドロップダウンをクリックし、「読み取り」または「読み取り&書き込み」を選択します。
- (オプション)「+フィルターを追加」をクリックし、フィルターを作成してリストから特定のアイテムを除外します。
- (オプション)「+新規並び替えを追加」をクリックして、任意のリストに表示されるアイテムの順番を選択します。
ステップ 5 | 送信ボタンを作成する
訪問者がカスタムフォームの入力要素を操作したら、その回答を送信してもらわなければいけません。ボタンまたは画像を追加し、回答コレクションに接続している同じデータセットに接続します。次に、ボタンまたは画像のクリックアクションを「送信」に設定します。訪問者が送信ボタンをクリックすると、関連するフィールドの各入力要素の値を使用してコレクションに新しいアイテムが作成されます。
Wix エディタ
Wix Studio エディタ
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「ボタン」をクリックします。
- 送信ボタンとして使用するボタンを、「おすすめボタン」、「テキスト・アイコンボタン」、「アイコンボタン」、または「画像ボタン」から選択し、クリックしてページにドラッグします。
ヒント:画像を追加して送信ボタンとして使用することもできます。

- 「テキスト・アイコンの変更」をクリックし、ボタンに表示するテキスト(例:「送信」など)を入力します。
- 「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 「データセットを選択」ドロップダウンをクリックし、回答コレクションに接続されているデータセットを選択します。
- 「クリック時の動作を選択」ドロップダウンをクリックし、「送信」を選択します。
- (オプション)送信が成功または失敗したときに表示される成功メッセージと失敗メッセージを追加します:
- 「+完了メッセージを追加」、「+失敗メッセージを追加」の順にクリックします。
- 両方のメッセージをクリックして、表示したい場所にドラッグします。メッセージは同時に表示されないため、重複した内容でも構いません。
- 各メッセージの「テキストを編集」をクリックして、メッセージを編集します。
- ボタンを選択し、「CMS に接続」アイコン
 をクリックします。次に、「完了時の移動先」ドロップダウンをクリックし、オプションを選択します:
をクリックします。次に、「完了時の移動先」ドロップダウンをクリックし、オプションを選択します:
- キャンセル:訪問者はフォームを送信した後も同じページにとどまります。
- リンク:訪問者は、フォームを送信した後に別のページにリダイレクトされます。「リンクを選択」下で「選択」をクリックし、リンクを設定します。

- ボタンをクリックし、「デザイン」アイコン
 を選択して送信ボタンの外観をカスタマイズします。
を選択して送信ボタンの外観をカスタマイズします。
ステップ 6 | 入力要素をカスタマイズする
各入力要素をカスタマイズして、サイトの外観と操作感に合った一貫性のあるフォームを作成できます。
Wix エディタ
Wix Studio エディタ
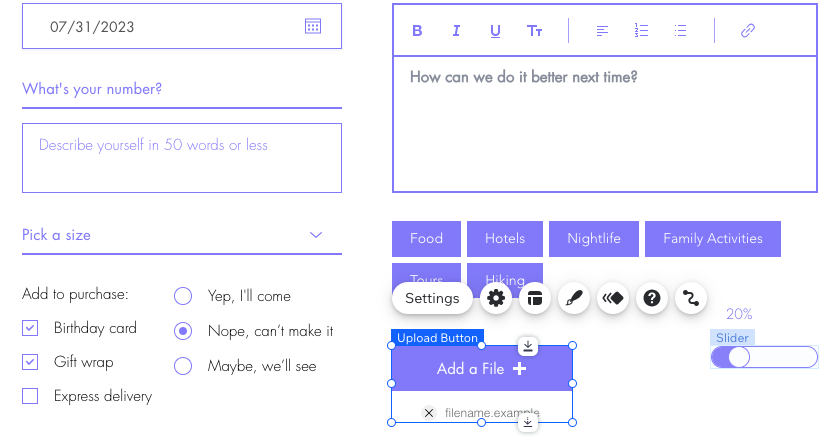
- エディタで、任意の入力要素をカスタマイズします。
- 「設定」をクリックしてフィールドのタイトルを入力したり、必須項目に設定したり、入力タイプに応じてさまざまな設定を調整したりすることができます。

- 「レイアウト」アイコン
 をクリックして、テキストの配置やその他のレイアウトオプションを調整します。
をクリックして、テキストの配置やその他のレイアウトオプションを調整します。 - 「デザイン」アイコン
 をクリックしてプリセットデザインを選択し、「デザインをカスタマイズ」を選択して要素の外観をさらに調整します。
をクリックしてプリセットデザインを選択し、「デザインをカスタマイズ」を選択して要素の外観をさらに調整します。 - (オプション)「アニメーション」アイコン
 をクリックして、要素にアニメーションを追加します。
をクリックして、要素にアニメーションを追加します。 - カスタマイズする入力要素ごとに、これらの手順を繰り返します。
公開する準備はできましたか?
エディタ右上の「プレビュー」をクリックして、新しいカスタムフォームをテストします。問題がなければ、「公開」をクリックして変更内容を公開します。
サンドボックスを有効にした場合は、サンドボックスコレクションをライブコレクションに同期してデータベースの変更を公開します。
よくある質問
入力要素を使用したカスタムフォームの作成に関するよくある質問とその回答については、以下の質問をクリックしてください。
エディタで送信ボタンの成功 / 失敗メッセージを確認するにはどうすればよいですか?
フォームの回答を受信した際の動作を自動化することはできますか?
コレクションに保存された回答内容をエクスポートすることはできますか?
サイト訪問者は入力要素を使用して、サイトに表示されるコンテンツをフィルターできますか?
ドロップダウンリストまたはセレクトタグリストを参照フィールドに接続した場合、リストアイテムはどこから取得されますか?
入力要素を追加する前に、まずコレクションフィールドを設定することはできますか?
お役に立ちましたか?
|