CMS:コレクションフィールドについて
7分
この記事内
- プライマリフィールド
- 通常フィールド
- フィールドタイプ
- フィールド名
- フィールド ID(Velo by Wix のみ)
- ヘルプテキスト(オプション)
- このフィールドを個人を特定できる情報 (PII)として暗号化する
- システムフィールド
- 「ページリンク」フィールド
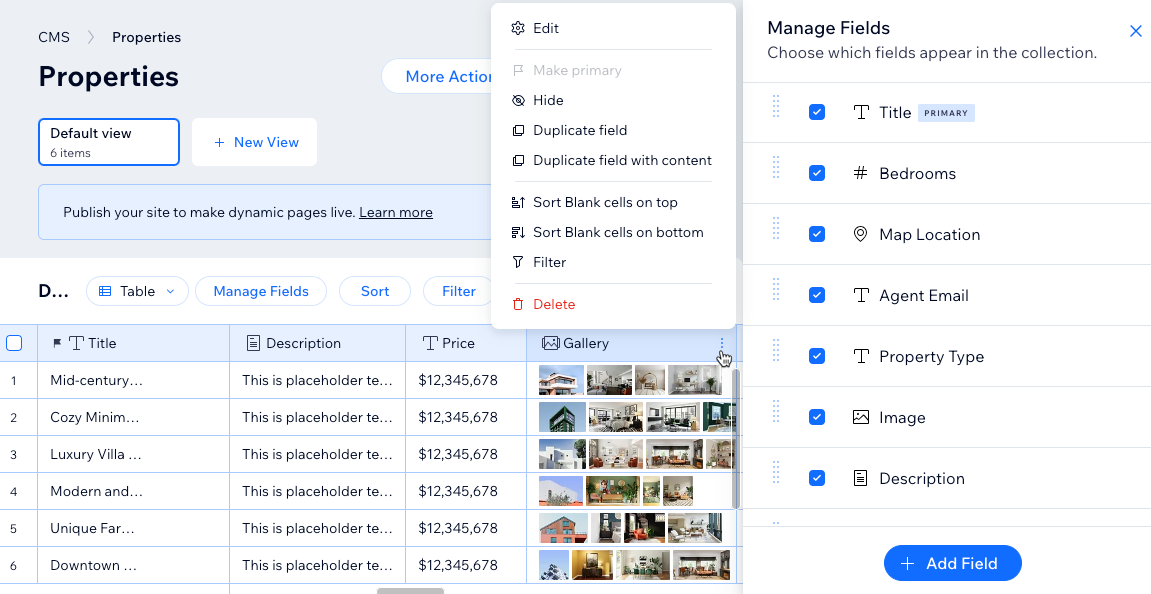
CMS(コンテンツ管理システム)のコレクションのフィールドには、コレクション内の各アイテムに関するコンテンツが保存されます。フィールドタイプによって、フィールドに保存できるコンテンツの種類や、フィールドに接続できるサイトの要素が決まります。
「表」レイアウトでは、フィールドは縦の列として表示され、上部にフィールド名、セルに保存した各アイテムのコンテンツが表示されます。「リスト」または「ギャラリー」のレイアウトを選択して、コレクションのフィールドを管理することもできます。

プライマリフィールド
すべてのコレクションには、フィールド名の横に「フラグ」アイコン  が付いたプライマリフィールドがある必要があります。デフォルトでは、各コレクションに「Title」という名前のプライマリフィールドが含まれています。各アイテムのプライマリフィールドには、固有の値が正しく設定されているか確認することをおすすめします。
が付いたプライマリフィールドがある必要があります。デフォルトでは、各コレクションに「Title」という名前のプライマリフィールドが含まれています。各アイテムのプライマリフィールドには、固有の値が正しく設定されているか確認することをおすすめします。
 が付いたプライマリフィールドがある必要があります。デフォルトでは、各コレクションに「Title」という名前のプライマリフィールドが含まれています。各アイテムのプライマリフィールドには、固有の値が正しく設定されているか確認することをおすすめします。
が付いたプライマリフィールドがある必要があります。デフォルトでは、各コレクションに「Title」という名前のプライマリフィールドが含まれています。各アイテムのプライマリフィールドには、固有の値が正しく設定されているか確認することをおすすめします。プライマリフィールドは、動的アイテムページ URL としても使用されるため、非常に重要です。動的アイテムページに使用する各アイテムのプライマリフィールドには、必ずコンテンツを追加してください。プライマリフィールドにコンテンツがない場合、そのアイテムの動的アイテムページ URL が作成できなくなります。なお、コレクションでは、動的アイテムページに関連付けられている「ページリンク」フィールドに、プライマリフィールドがどのような URL の形式で追加されているかを確認することができます。

プライマリフィールドは、参照フィールドにとっても重要です。参照フィールドを作成する際は、参照先コレクションのプライマリフィールドの値から選択します。参照先コレクションのプライマリフィールドに変更を加えると、参照フィールドに表示される値も新しいプライマリフィールドの値に合わせて更新されます。
通常フィールド
コレクションにフィールドを追加する際は、さまざまなフィールドタイプから選択することができます。各フィールドは、フィールドタイプ、フィールド名、フィールド ID、ヘルプテキスト、およびフィールドコンテンツを個人を特定できる情報(PII)に暗号化する機能で構成されています。
また、フィールドに制約を設定して、特定のフィールドを必須項目にしたり、文字数を制限したり、特定の値のみを許可したりすることができます。新しいアイテムを追加する際は、フィールドが空にならないよう、フィールドに自動的にデフォルト値が追加されるよう設定することもできます。
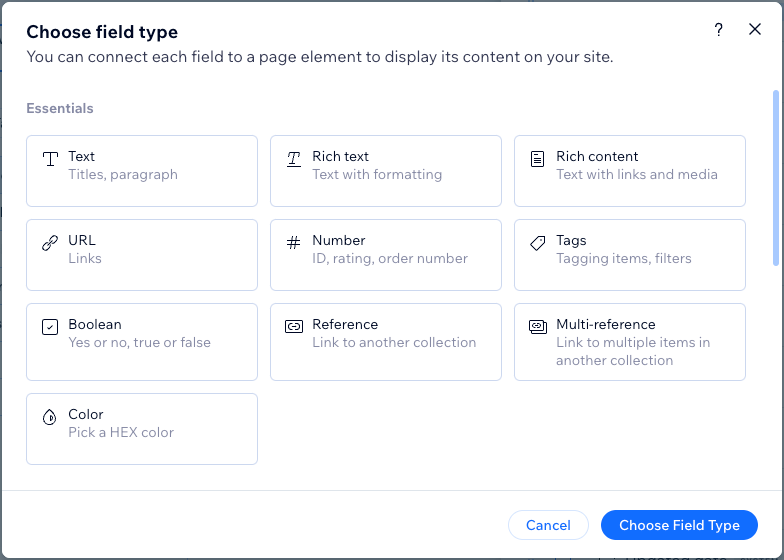
フィールドタイプ
フィールドタイプによって、フィールドに保存できるコンテンツの種類や、フィールドに接続できるサイトの要素が決まります。たとえば、「複数の文書」フィールドは、文書ファイルのみを保存でき、訪問者がコレクションにファイルをアップロードできるボタンの入力要素に接続することができます。
重要:
既存のフィールドのフィールドタイプを変更することはできません。異なるフィールドタイプを使用する必要がある場合は、必要なタイプの新しいフィールドを追加し、古いフィールドから新しいフィールドにデータをコピーアンドペーストしてください。新しいフィールドにデータを移行する方法はこちら
各フィールドタイプにはどのようなコンテンツを格納できますか?

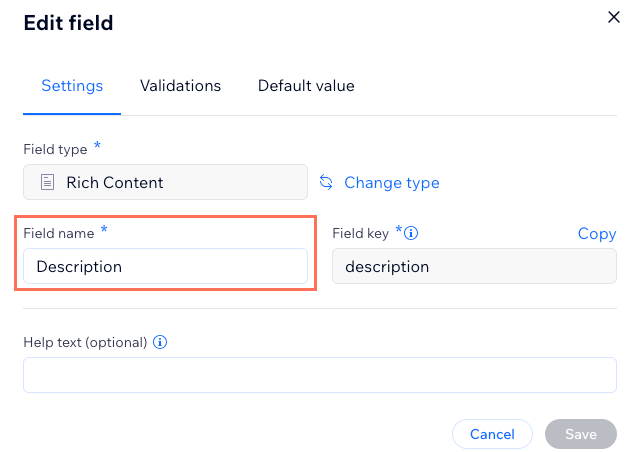
フィールド名
フィールド名は、「表」レイアウトのコレクションで各列の上部に表示されます。コレクションのフィールドにバインドするデータセットに要素を接続する際にも、このフィールド名が表示されます。フィールド名を変更しても、ライブサイトに影響を与えることなく、CMS 全体とエディタ上のすべてのフィールド名が更新されます。

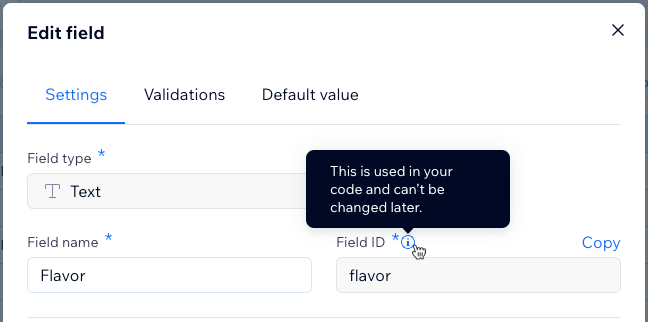
フィールド ID(Velo by Wix のみ)
フィールド ID は、データ API やデータセット API を利用してコード内のフィールドを参照する際に使用されます。たとえば、データ API を利用してアイテムを挿入する場合は、フィールド ID を使用します。
1wixData.insert("CollectionName", {"fieldKey": "value"});新しいフィールドを作成すると、フィールド名に基づいて自動的にフィールド ID が作成されます。新しいフィールドを追加する際にフィールド ID を編集することはできますが、作成後に変更することはできません。フィールド ID は「$」で始まり、ピリオド「 . 」を含むことはできません。

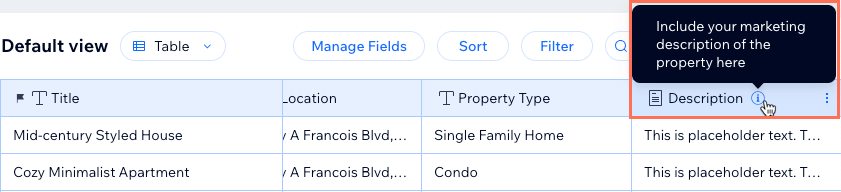
ヘルプテキスト(オプション)
コレクションのフィールドを説明するツールチップが必要な場合は、フィールドにヘルプテキストを追加することができます。フィールドにヘルプテキストを入力して保存すると、コレクション内のフィールド名の横に「情報」アイコンが表示され、マウスオーバーでツールチップテキストが表示されるようになります。このテキストは、あなたと CMS へのアクセス権がある共同管理者のコレクションにのみ表示されます。

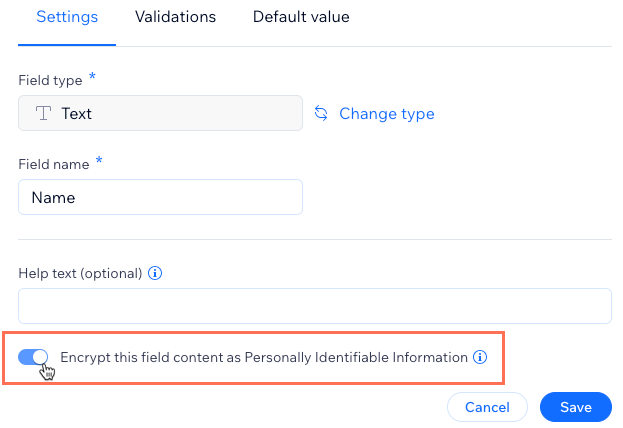
このフィールドを個人を特定できる情報 (PII)として暗号化する
このトグルを有効にすると、社会保障番号やパスポート番号などといった、機密データのバックエンドでの暗号化が強化されます。PII データの保管に関する詳細はこちら

システムフィールド
CMS は、バックエンドコードで使用されるコレクションごとに、自動的にシステムフィールドを作成します。コレクションに動的ページを追加すると、動的リストの「ページリンク」フィールドと動的アイテムページも自動的にシステムフィールドとして作成されます。デフォルトのシステムフィールドはコレクションでは非表示となっていますが、コレクションの「フィールドを管理」から必要に応じて表示させることができます。
デフォルトのシステムフィールドについては、以下の表をご覧ください:
フィールド名 | フィールド ID | フィールドタイプ | 詳細 |
|---|---|---|---|
ID | _id | テキスト | アイテムの固有の識別子。CSV ファイルから新しいコンテンツをインポートする際に、ID に値を割り当てることができます。それ以外の場合、ID はランダムな UUID になります。 Velo by Wix を使用すると、Data API でアイテムを追加するときに ID に値を割り当てることもできます。 一度定義した ID は編集できません。 |
作成日 | _createdDate | 日付 | コレクションにアイテムが追加された日時。 |
更新日 | _updatedDate | 日付 | コレクションのアイテムが最後に変更された日時。 |
サイト所有者 | _owner | テキスト | アイテムの作成者を表す固有の識別子。コレクションの権限で使用され、各アイテムを作成できるユーザーを指定します。 |
注意:
エクスポートされた CSV ファイルの時間は、UTC+0(協定世界時)で表示されます。
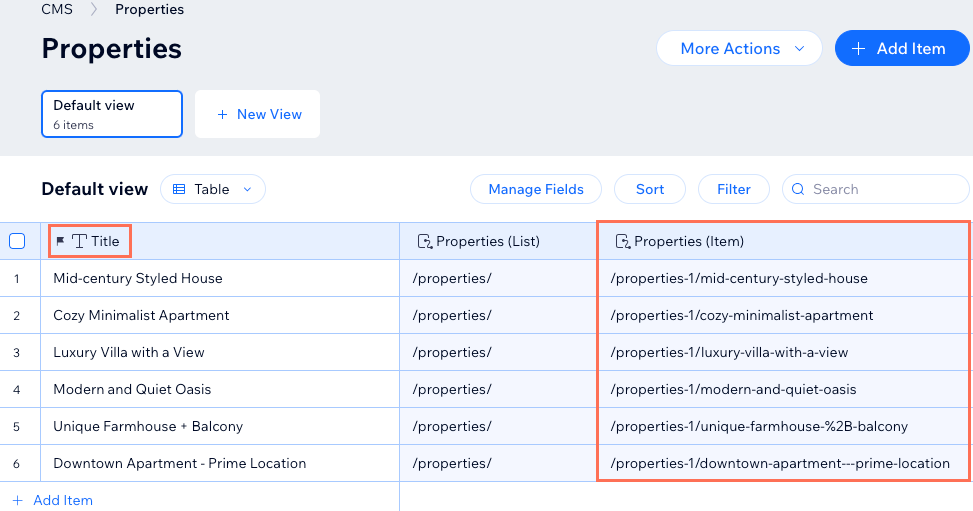
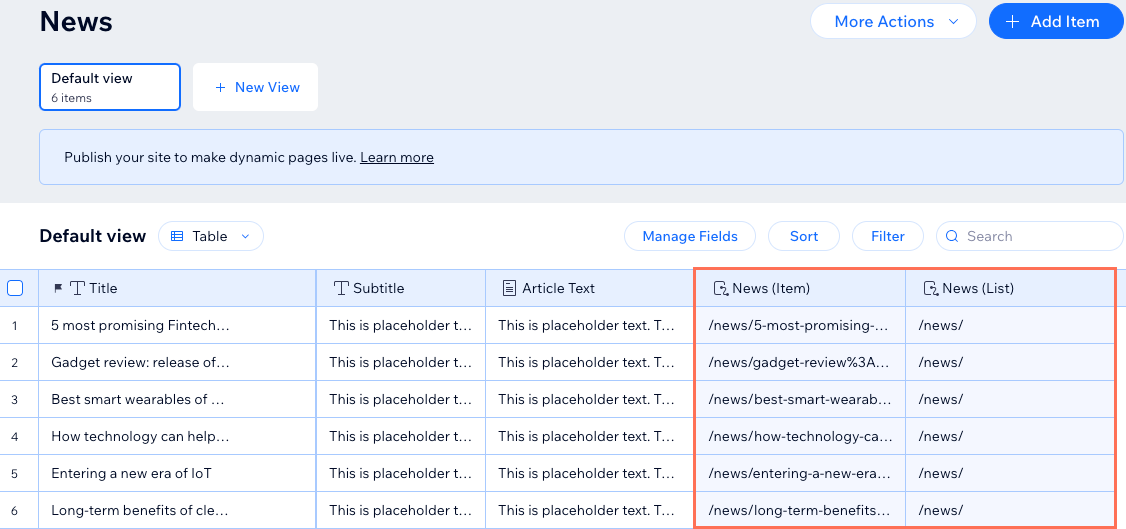
「ページリンク」フィールド
動的ページを作成すると、コレクション内に「ページリンク」フィールドがシステムフィールドとして自動的に作成されます。これらのフィールドにより、動的リストページへのリンク、および動的アイテムページ上の各アイテムへのリンクが作成されます。
「ページリンク」フィールドの URL の形式は、動的ページの種類によって異なります:
- 動的リストページ:デフォルトでは、動的リストページのウェブアドレスの末尾にコレクション名が追加されます。
- 動的アイテムページ:デフォルトでは、固有のアイテムごとに、動的アイテムページのウェブアドレスの末尾にプライマリフィールドの値が追加されます。

ヒント:
エディタのページ設定に移動すると、動的ページで使用する変数をカスタマイズすることができます。エディタで URL スラッグを編集すると、コレクション内の「ページリンク」フィールドの値も自動的に更新されます。

