CMS:アップロードボタンを追加・設定する
11分
この記事内
- ステップ 1 | アップロードボタン要素を追加する
- ステップ 2 | データセットを介して CMS に接続する
- ステップ 3 | データセットモードとコレクションの権限を設定します:
- ステップ 4 | アップロードボタンをカスタマイズする
- ステップ 5 | 送信ボタンを作成する
- よくある質問(FAQ)
アップロードボタンを追加・設定して、サイト訪問者が CMS(コンテンツ管理システム)コレクションに直接ファイルを送信できるようにします。
アップロードボタンをコレクションに接続する際は、ファイルが保存されるコレクションのフィールドとして、「画像」、「文書」、「動画」、「オーディオ」、「メディアギャラリー」、または「複数の文書」フィールドを選択することができます。
接続するフィールドによって、アップロードボタンを使用して送信できるファイルの種類が決まります。アップロードされたファイルは、コレクションとメディアマネージャーの「訪問者のアップロード」セクションに、新しいアイテムとして保存されます。
始める前に:
エディタに CMS を追加していることを確認してください。
ステップ 1 | アップロードボタン要素を追加する
エディタで該当するページに移動し、アップロードボタンを追加します。
Wix エディタ
Wix Studio エディタ
- エディタに移動します。
- アップロードボタンを追加したいページに移動します。
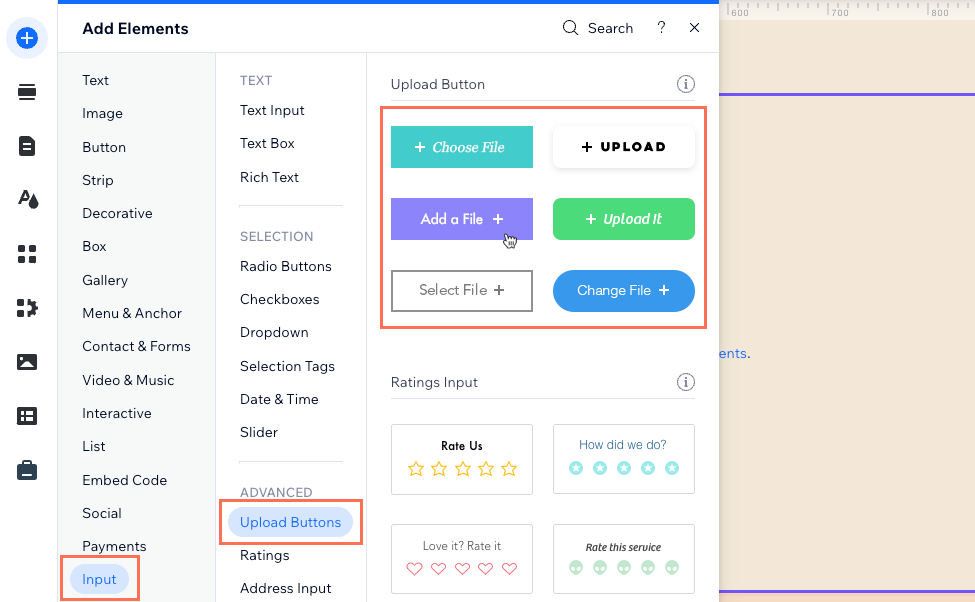
- エディタ左側で「パーツを追加」
 をクリックします。
をクリックします。 - 「入力欄」をクリックします。
- 「詳細設定」下の「アップロードボタン」をクリックします。
- 使用したいアップロードボタンをクリックして、ページにドラッグします。

ステップ 2 | データセットを介して CMS に接続する
アップロードボタンを、回答内容を保存するコレクションのフィールドにバインドするデータセットに接続します。
Wix エディタ
Wix Studio エディタ
- エディタに追加したアップロードボタンをクリックします。
- 「CMS に接続」アイコン
 をクリックします。
をクリックします。 - 「データセットを選択」ドロップダウンをクリックし、送信内容を保存するコレクションにバインドする既存のデータセットを選択します。または、「データセットを追加」をクリックし、送信内容を保存するコレクションを選択します。
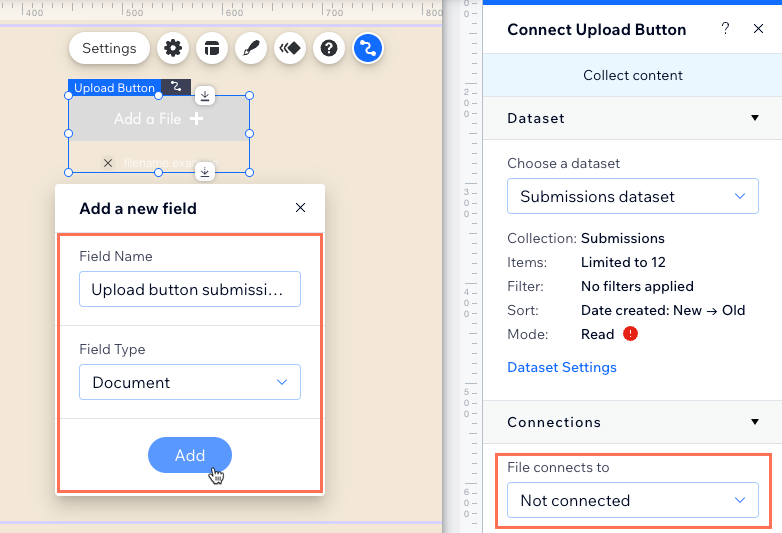
- アップロードボタンの送信内容を保存するフィールドをコレクションに追加します:
ヒント:既存のコレクションフィールドに接続することもできます。- 「ファイルの接続先」ドロップダウンをクリックし、「+追加」を選択します:
- 新しいコレクションフィールドの「フィールド名」を入力します。
- ドロップダウンからコレクションに追加する「フィールドタイプ」を選択します。フィールドタイプによって、フィールドに保存できるファイルの種類が決まります。
- 「追加」をクリックします。

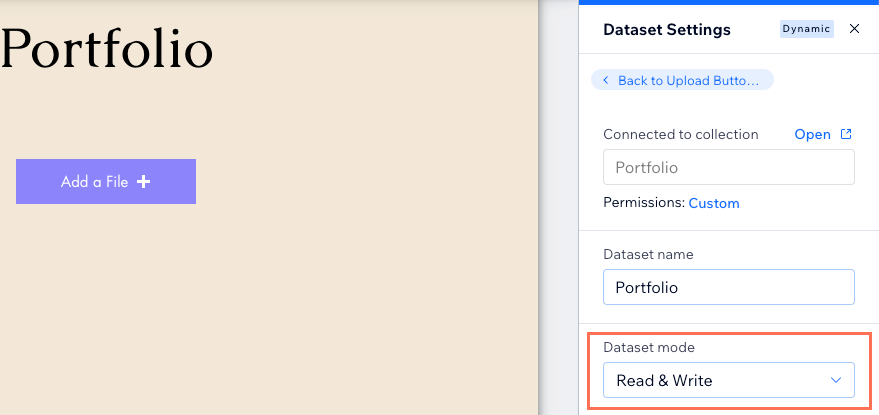
ステップ 3 | データセットモードとコレクションの権限を設定します:
データセットは、アップロードボタンと CMS コレクション間の接続を制御します。アップロードボタンを使用してファイルをコレクションに追加できるよう、データセットモードを「書き込み」または「読み取り・書き込み」に設定します。必要に応じてコレクションの権限を調整し、コレクションのコンテンツにアクセスできるユーザーを制御します。
Wix エディタ
Wix Studio エディタ
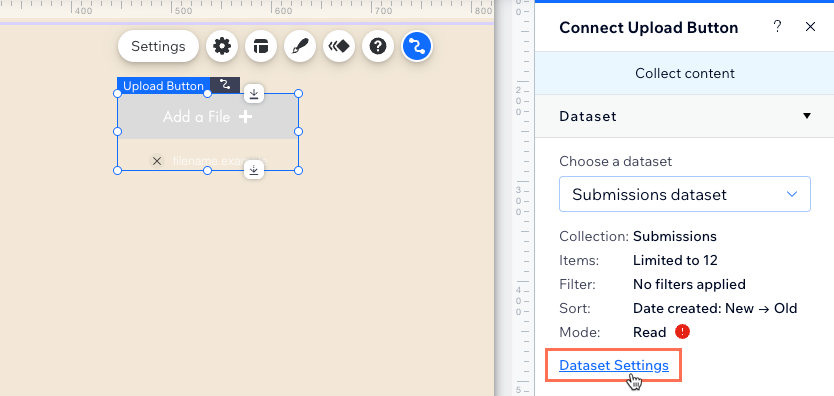
- 右側のパネルで、「データセット設定」をクリックします。


ステップ 4 | アップロードボタンをカスタマイズする
アップロードボタンの設定を開き、アップロードできるファイルの種類と、一度にアップロードできるファイルの数を設定します。レイアウトとデザインの設定では、サイトに合わせてボタンの外観をカスタマイズすることができます。
Wix エディタ
Wix Studio エディタ
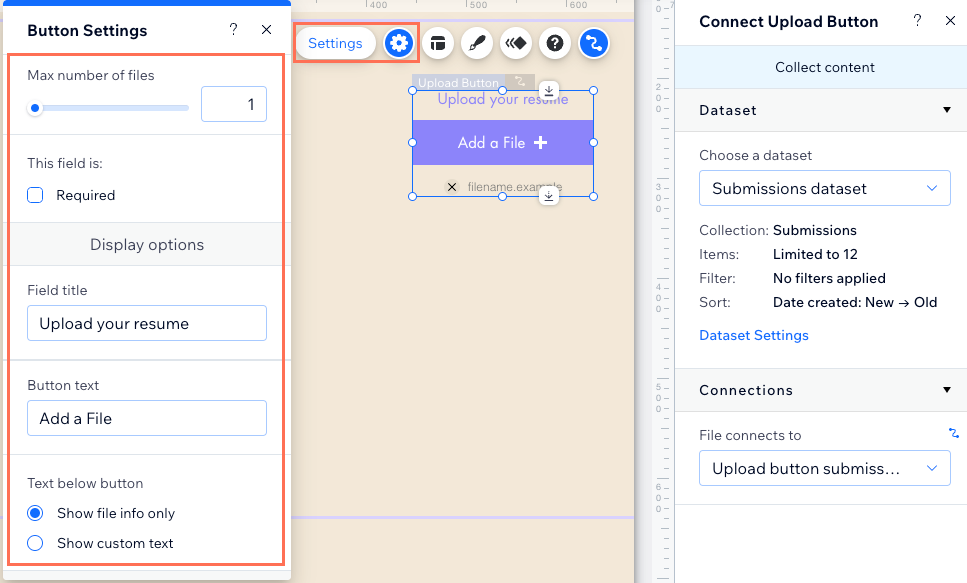
- エディタ内でアップロードボタンをクリックします。
- 「設定」をクリックし、以下を編集します:
- アップロード設定:アップロードできるファイル形式と最大ファイル数を選択し、ファイルのアップロードを必須にするかどうかを選択します:
- 対応ファイル形式:ドロップダウンをクリックし、アップロードできるファイル形式を「画像・動画」、「画像」、「動画」、「文書」、「音楽」から選択します。
- 最大ファイル数:スライダーをドラッグして、一度にアップロードできるファイル数を設定します。一度に複数のファイルを受け付ける場合は、ボタンがコレクション内の「複数の文書」または「メディアギャラリー」フィールドタイプに接続されていることを確認してください(ステップ 2 を参照)。コレクションアイテムごとに複数のファイルを保存できるのは、これらのフィールドタイプのみです。
注意:現在、一度にアップロードできる音楽ファイルは 1つだけです。今後、一度に複数の音楽ファイルをアップロードする機能をご希望の場合は、機能リクエストに投票してください。 - 必須項目:チェックボックスを選択して、訪問者がカスタムフォームを送信する前に、ファイルをアップロードすることを必須にします。
- 表示オプション:以下のオプションをカスタマイズします:
- 項目タイトル:(推奨)ボタンテキストの上に表示されるタイトルを入力します。
- ボタンのテキスト:ボタンに表示されるテキストを編集します。
- ボタンの下のテキスト:ボタンの下に表示する内容を選択します:
- ファイル情報のみ表示:訪問者がアップロードしたファイルの名前を表示します。
- カスタムテキストのみを表示:ファイルサイズなど、ボタンの下に表示するカスタムテキストを入力します。ファイルがアップロードされると、このテキストはファイル名に変わります。
- アップロード設定:アップロードできるファイル形式と最大ファイル数を選択し、ファイルのアップロードを必須にするかどうかを選択します:

- 「レイアウト」アイコン
 をクリックし、ボタンテキストの方向、配置、アイコンの位置を調整します。「詳細設定」をクリックすると、特定のテキストの配置と方向を調整することができます。
をクリックし、ボタンテキストの方向、配置、アイコンの位置を調整します。「詳細設定」をクリックすると、特定のテキストの配置と方向を調整することができます。 - 「デザイン」アイコン
 をクリックし、プリセットのボタンを選択します。「デザインをカスタマイズ」をクリックすると、ボタンのデザインをさらにカスタマイズすることができます。
をクリックし、プリセットのボタンを選択します。「デザインをカスタマイズ」をクリックすると、ボタンのデザインをさらにカスタマイズすることができます。
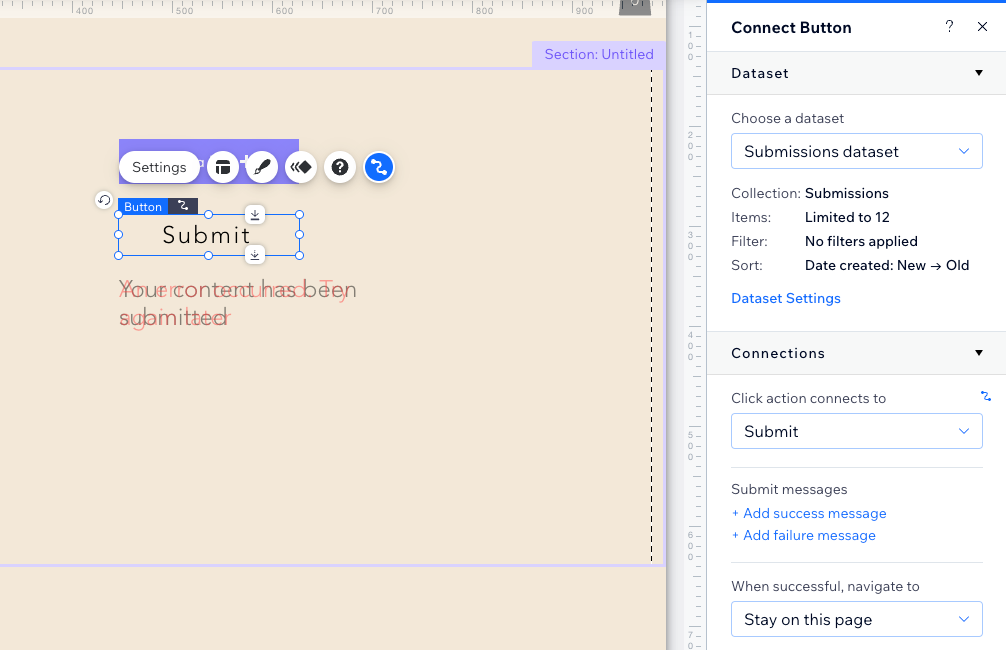
ステップ 5 | 送信ボタンを作成する
訪問者がボタンを使用して、アップロードしたファイルをコレクションに送信できるようにする必要があります。通常のボタンまたは画像を追加し、それを回答コレクションに接続しているものと同じデータセットに接続します。次に、ボタンまたは画像のクリックアクションを「送信」に設定します。これにより、送信ボタンをクリックした際に、アップロードしたファイルが回答コレクションに書き込まれ、新しいアイテムが作成されるようになります。
他の入力要素を同じデータセットに接続すると、送信ボタンもその入力内容をコレクションに送信します。

よくある質問(FAQ)
アップロードボタンに関するよくある質問と回答については、以下をクリックしてください。
「複数の文書」フィールドに接続するにはどうすればよいですか?
訪問者はアップロードボタンを使用して複数の画像や動画を送信することはできますか?
訪問者がアップロードしたファイルを送信できるようにするには「送信」ボタンが必要ですか?

