Wix Stores: aggiungere e configurare il widget del prodotto
6 min
In questo articolo:
- Passaggio 1 | Aggiungi un prodotto
- Passaggio 2 | Collega il widget a un prodotto
- Passaggio 3 | Imposta il comportamento del widget
- Passaggio 4 | Personalizza il layout del widget
- Passaggio 5 | Progetta il widget
Il widget del prodotto ti consente di mostrare un singolo prodotto in qualsiasi punto del tuo sito. Sei tu a decidere cosa succede quando ci si clicca sopra: può aprirsi la pagina prodotto o il prodotto può essere aggiunto al carrello.
Nota:
Il Widget del prodotto non è attualmente disponibile nell'Editor X. Tuttavia, puoi mettere in evidenza i prodotti in altri modi, ad esempio con una landing page. Scopri di più sui prodotti in evidenza (articolo in inglese).
Passaggio 1 | Aggiungi un prodotto
Il widget del prodotto è disponibile in due stili, compatto ed espanso. Scegli lo stile più adatto alle tue esigenze.


Per aggiungere un widget del prodotto:
- Vai alla pagina a cui vuoi aggiungere il widget del prodotto
- Clicca su Aggiungi
 sul lato sinistro dell'Editor
sul lato sinistro dell'Editor - Clicca su Negozio
- Clicca su Widget del prodotto
- Trascina un widget prodotto sulla tua pagina

Passaggio 2 | Collega il widget a un prodotto
Il widget del prodotto ti consente di mostrare uno dei tuoi prodotti e ne semplifica l'acquisto. Per configurarlo, scegli il prodotto che desideri promuovere.

Per collegare un prodotto al widget:
- Clicca sul widget del prodotto della tua pagina nell'Editor
- Clicca su Impostazioni
- Clicca sull'icona freccia


- Seleziona un prodotto
Passaggio 3 | Imposta il comportamento del widget
Ora puoi scegliere se mostrare un tasto nel widget. Se lo mostri, puoi scegliere dove viene indirizzato il cliente quando clicca su di esso: alla pagina del prodotto o al pop-up di visualizzazione rapida.

Per impostare il comportamento del widget:
- Clicca sul widget del prodotto della tua pagina nell'Editor
- Clicca su Impostazioni
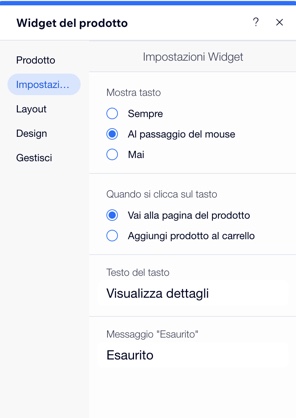
- Clicca sulla scheda Impostazioni
- Scegli quando visualizzare il tasto del widget:
- Sempre: il tasto è sempre visibile
- Al passaggio del mouse: il tasto è visibile solo quando il mouse vi passa sopra (il tasto non viene visualizzato sui dispositivi mobile)
- Mai: non viene mostrato alcun tasto
- Scegli cosa succede quando si clicca sul tasto:
- Vai alla pagina del prodotto: i clienti vengono indirizzati alla pagina del prodotto
- Aggiungi prodotto al carrello: i clienti vengono indirizzati alla visualizzazione rapida del prodotto, dove possono aggiungere il prodotto al carrello
- Modifica il testo predefinito del tasto
- Modifica il messaggio "Esaurito" che appare automaticamente quando l'inventario è zero
Passaggio 4 | Personalizza il layout del widget
Ciascuno dei due stili del widget del prodotto offre svariate di opzioni di layout. Clicca sulla scheda Layout per definire e personalizzare il layout
Per personalizzare il layout:
- Clicca sul widget del prodotto della tua pagina nell'Editor
- Clicca su Impostazioni
- Clicca sulla scheda Layout
- Scegli lo stile che desideri personalizzare:
Personalizza il layout di stile compatto
Personalizza il layout dello stile espanso
Passaggio 5 | Progetta il widget
Seleziona i colori, i bordi, i font perfetti per il tuo prodotto e altro ancora.

Per aggiornare il design del widget:
- Clicca sul widget del prodotto della tua pagina nell'Editor
- Clicca su Impostazioni
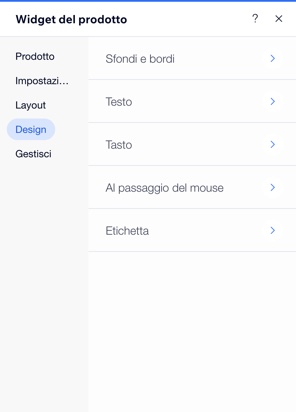
- Clicca sulla scheda Design
- Aggiorna il design utilizzando una delle opzioni disponibili
Dimmi di più sulle opzioni di design



